## 1.exports:將方法和變量一個一個導出,指向module.exports,只能用點的方式(.)向外暴露,如果用exports直接 = ,相當于改變了對象,所以就無法指向了,就會報錯
```
exports.x = "111";//導出變量或方法
exports.y = "222";
exports.add = function(a,b){
return a + b ;
}
```
## 2.module.exports:可以同時導出,既可以用點(.)的方式,也可以用 = ,直接賦值
```
方式一:module.exports.name = "xxx"
方式二:module.exports = {
name : "張三",
age : 15,
sayHi(){
console.log("hello~~")
},
}
```
舉例:
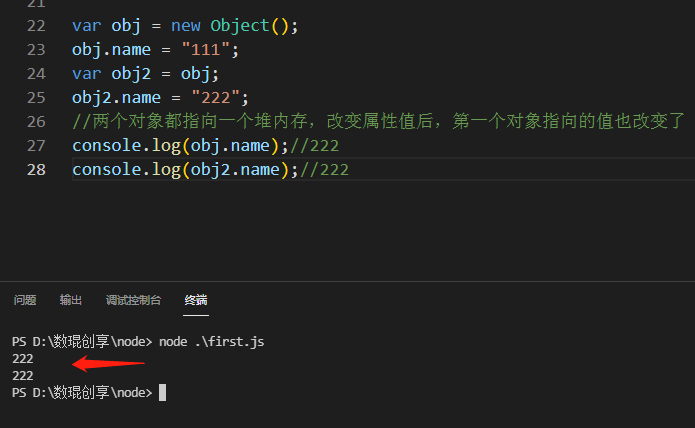
1.改變對象,就是改變屬性,用 "."連接

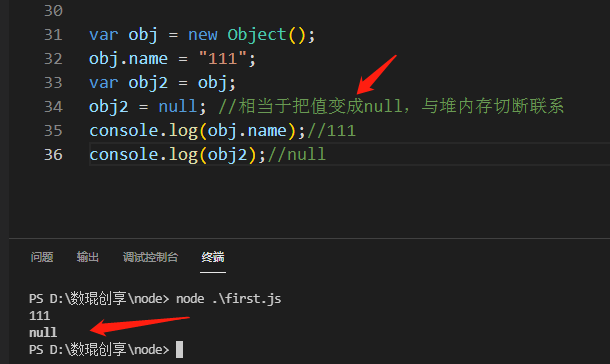
2.改變變量,只修改變量本身,和對象無關