**1.什么是ts:ts是js的'類型'超集,和js類似,是強類型語言,可以將ts編譯成js;簡單來說就是:JS 有的 TS 都有。JS寫的代碼在TS的環境下都能跑。在 JS 基礎之上,為 JS 添加了類型支持。TypeScript 是*微軟*開發的開源編程語言,可以在任何運行 JavaScript 的地方運行**
**2.為什么使用ts:把問題放在開發時處理,對類型進行約束**
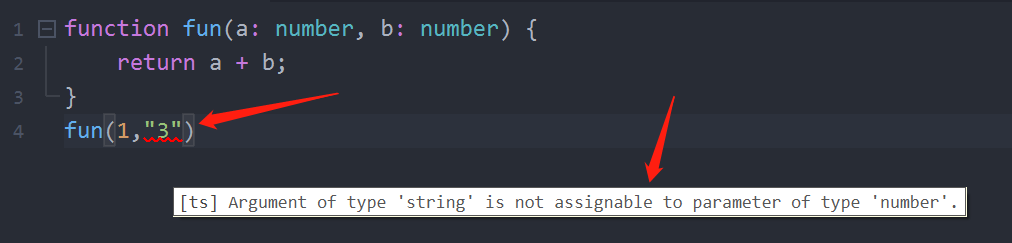
案例1:
function fun(a,b){
return a + b;
}
fun(1,"1"); //'11',結果不是想要的
案列2:
let ar = 11 // 這里是數值
ar = [] // 偷偷的改成了數組類型
ar.toFixed(2) // 這里會報類型錯誤
如果使用ts,數據類型不對時,則會直接報錯

ts中文網:https://www.tslang.cn/
3.全局安裝:`npm install -g typescript`
4.查看版本:`tsc -v`

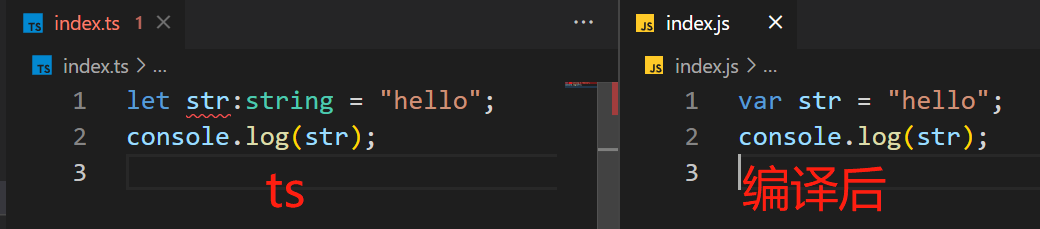
5.編譯成js`tsc xx.ts`

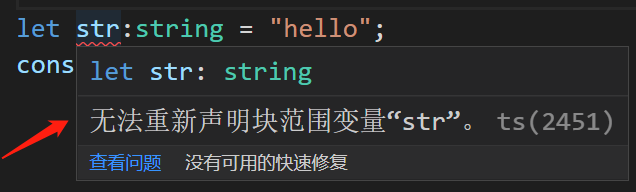
6.ts文件報錯:編譯后無法重新聲明塊范圍變量:加個export {}就行

加了export { }后:

7.實時監聽ts變化,保存后自動編譯成js。`tsc -w xx.ts`;
8.運行:
1. 瀏覽器中運行js
2. node 運行:命令:`node xx.js`
3. `ts-node`插件,直接運行ts,內部將ts編譯成js,使用方法:
```
1.安裝:npm i -g ts-node
2.使用:ts-node xx.ts
3.ts中console,log報錯:解決方法:
1). `tsc --init`生成配置文件 tsconfig.json
2). 寫代碼時,用{ }包起來
```
