## toRef
作用: 創建一個ref對象,其value值指向另一個對象中的某個屬性值
語法: const name = toRef(person, ‘name’)
應用:要將響應式對象中的某個屬性單獨提供給外部使用
擴展: **toRefs**: 與toRef功能一致,但是可以批量創建多個ref對象,語法: toRefs(person)
```
<template>
<h2>姓名: {{name2}}</h2>
<h2>年齡: {{person.age}}</h2>
<button @click="person.name += '~' ">修改姓名</button>
<button @click="person.age++">增長年齡</button>
</template>
<script>
//使用setup的注意事項
import { reactive, toRef, toRefs } from 'vue'
export default {
name: 'test9',
setup(){
let person = reactive({
name: '張三',
age: 18,
job:{
salary: '15k'
},
})
//toRef
const name2 = toRef(person,'name') //第一個參數是對象,第二個參數是鍵名
console.log('toRef轉變的是',name2); //ref定義的對象
//toRefs,批量處理對象的所有屬性
//const x = toRefs(person)
//console.log('toRefs轉變的是',x); //是一個對象
return {
person,
name2,
...toRefs(person)
}
},
}
</script>
```
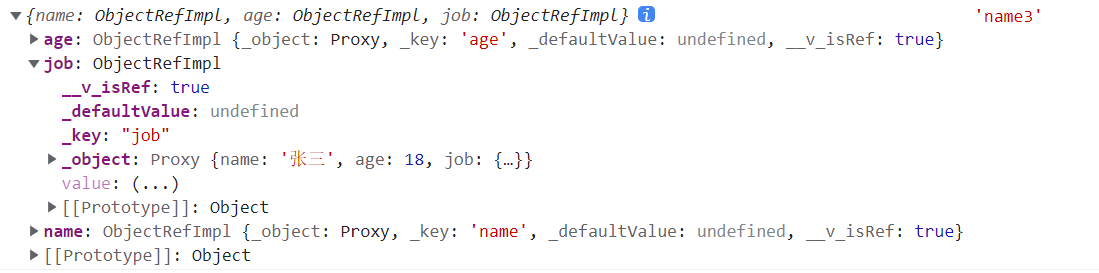
toRefs后打印結果: