> ##### 一.將vue項目打包后生成的dist目錄下的文件復制到springboot項目里面
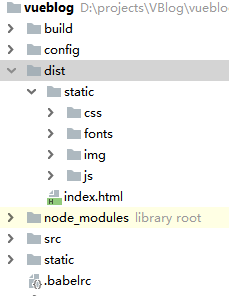
1. 前端vue項目先通過npm run build生成dist目錄

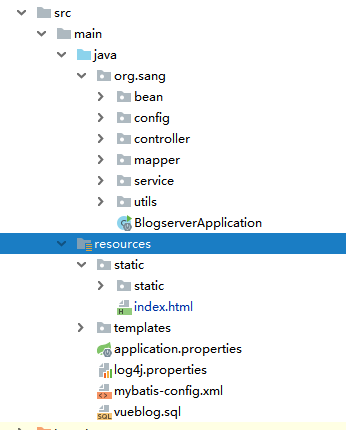
2. 將dist中目錄文件放入springboot項目的resources目錄下的static文件夾*

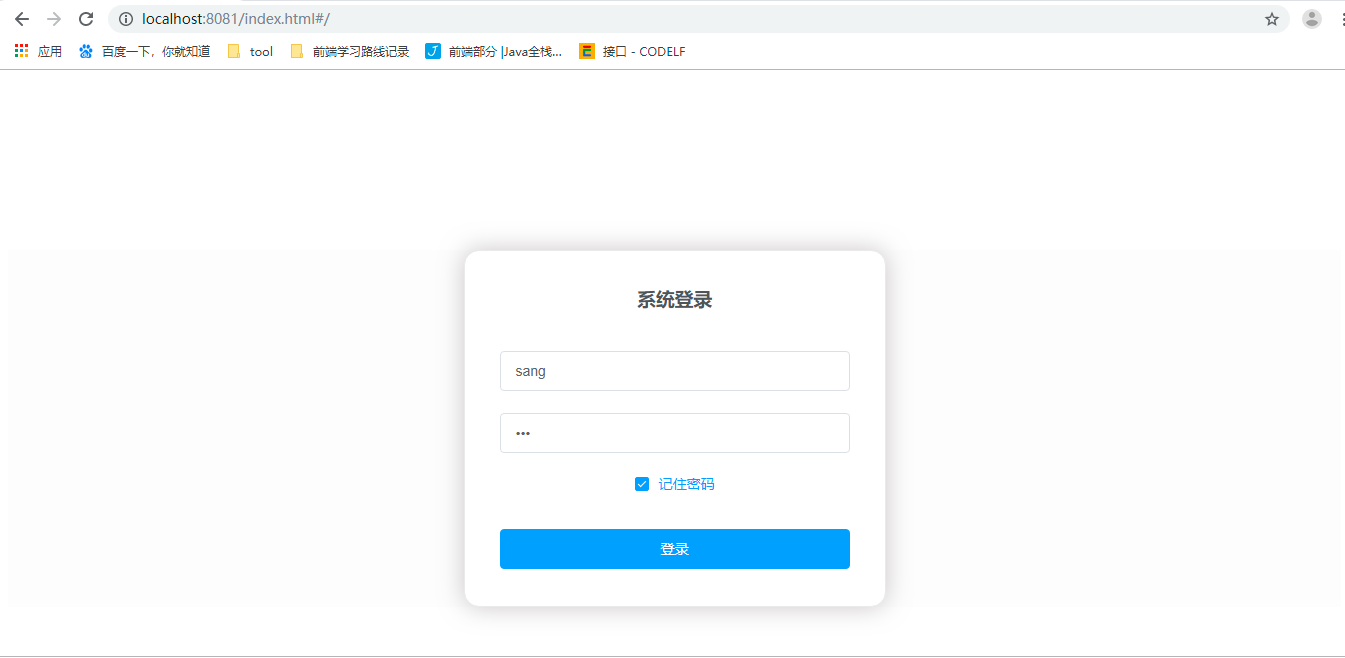
3.運行springboot項目,在瀏覽器地址欄輸入localhost:port/index.html(port為后端項目設置的端口號,我設的為8081),所以我輸入localhost:8081/index.html即可訪問到前端項目

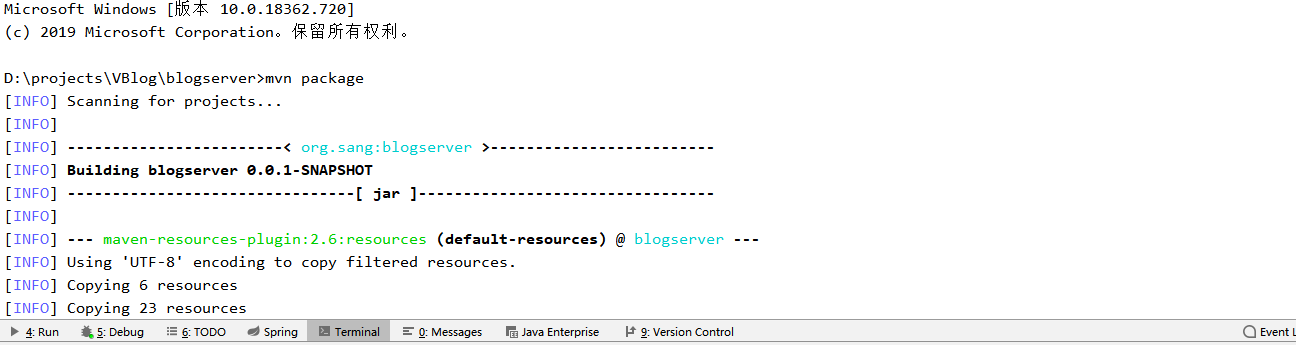
4.通過mvn package將springboot項目打包,生成jar包,然后登陸你的阿里云服務器,將jar放到服務器并運行jar包,即可通過外網訪問。
①到項目根目錄打開cmd,輸入mvn package進行打包,生成jar文件。

②將jar包放到你的服務器上(我買的是阿里云) 并執行java -jar memoryTravel-0.0.1-SNAPSHOT.jar,即可運行jar包,項目也就運行起來了。這時候你就可以通過服務器的外網ip來訪問前端的界面。
- vue
- 第一章 起步
- 第1節 開發環境配置
- 第2節 hello world
- 第3節 開發todolist
- 第四節 vue-temp
- 第二章 基本
- 第1節 實例,掛載點,模板
- 第2節 vue的生命周期
- 2-1 數據改變時執行的生命周期函數
- 第3節 條件渲染
- 第4節 v-text和v-html的區別
- 第5節 計算屬性,方法,watch偵聽器
- 第6節 計算屬性的get,set方法
- 第7節 樣式綁定
- 第8節 列表渲染
- 第9節 Vue.set
- 第10節 vue點擊事件獲取元素的內容
- 第三章 項目開發
- 第一節 top250的開發
- 第二節 滑動顯示
- 第四章 vue組件
- 第1節 父組件向子組件傳參
- 第2節 子組件向父組件傳參
- 第五章 Vue項目
- 第六章 vue中的路由如何實現
- 第七章 全局組件和局部組件
- 第八章 vue組件和vue實例的關系
- 第九章 vue組件的模板方式
- 0.0 視頻
- 第十章 gshop項目
- 1. stylus
- 第十一章 將vue項目部署到服務器上
