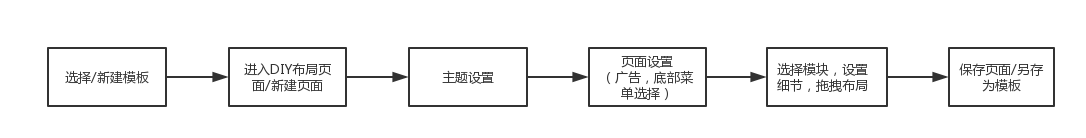
# 7.2 DIY布局

DIY布局頁面主要用于小程序頁面創建,如果自己不會設計,建議套用系統模板
.png)
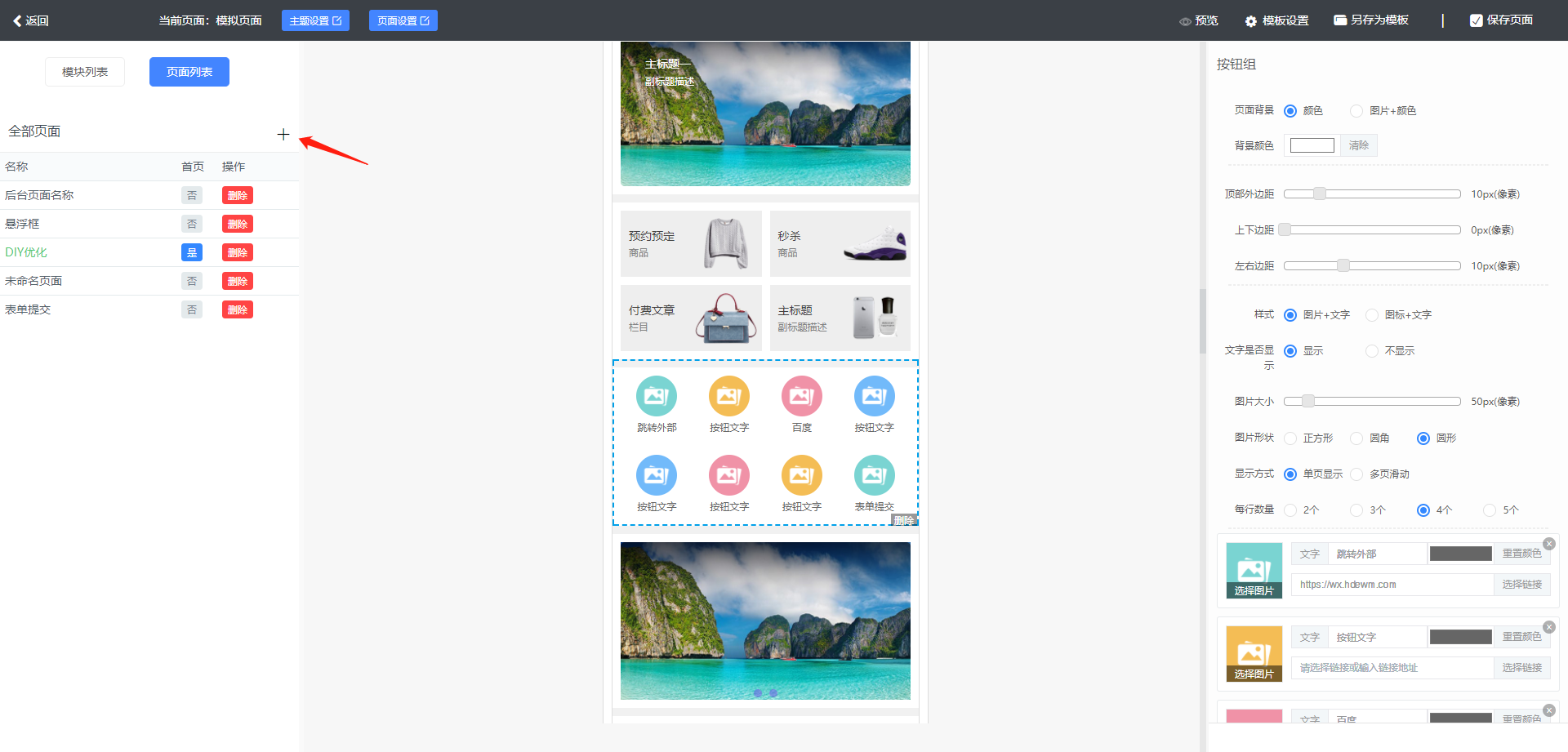
## DIY布局頁
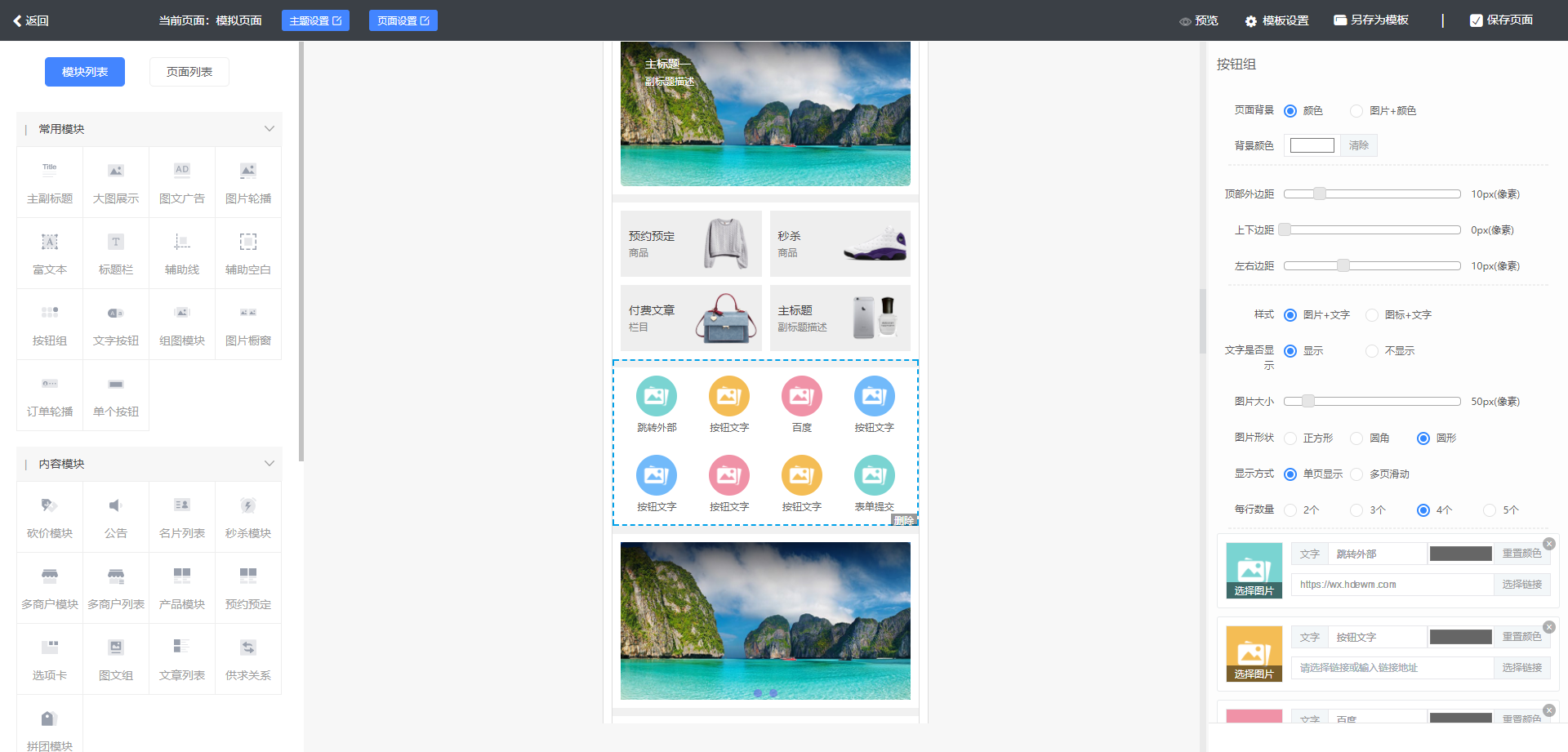
首先新建頁面并保存,然后在新建頁面中添加模塊


模塊:
* 開屏廣告、彈窗廣告、背景音樂
* 圖文展示:大圖展示、圖文廣告、圖片輪播、富文本、組圖模塊、圖片櫥窗、圖文組、文章列表
根據不同樣式需求選擇適合的展示模塊,例如圖片輪播適合banner圖;如需要單頁滑動效果可選用圖文組……
* 標題:標題2、標題欄
題2樣式多樣有主副標題,滿足樣式需求;標題欄可添加跳轉鏈接。
* 按鈕:按鈕組、文字按鈕、單個按鈕、選項卡
* 商品、插件:秒殺模塊、多商戶模塊、多商戶列表、產品模塊、拼團模塊
商品最好不要使用不對應的模塊,比如多規格商品使用秒殺模塊,可能導致顯示錯誤。
* 布局:輔助線、輔助空白
* 營銷:公告+營銷模塊+萬能表單
公告可以讀取文章,也可以手動填寫;
優惠券、萬能表單都是從系統—營銷中的對應部分讀取/選取內容;
訂單輪播從訂單列表讀取內容;
……
* 其他:網頁容器
- 頁面路徑
- 常見問題
- 支付
- 字節跳動支付
- 微信支付
- 阿里云短信配置
- 第一章 總概
- 1.1 數據預覽
- 1.2 銷量統計
- 1.3 銷量排行
- 第二章 商品
- 第三章 內容
- 3.1 文章
- 3.2 組圖
- 3.3 付費文章、音頻、視頻
- 第四章 訂單
- 4.1 普通訂單
- 4.2 售后訂單
- 4.3 退貨地址
- 第五章 用戶
- 5.1 用戶列表
- 5.2 流水記錄
- 消費流水
- 積分流水
- 會員管理
- 會員開通
- 會員等級
- 第六章 分銷
- 6.1 分銷設置
- 6.2 分銷商
- 6.3 分銷訂單
- 第七章 DIY
- 7.1 全局設置
- 7.2 DIY布局
- 7.3 個人中心
- 7.4 底部菜單
- 第八章 系統
- 8.1 基礎設置
- 8.2 多端設置
- 微信小程序配置
- 支付寶小程序配置
- H5配置
- PC配置
- 百度小程序配置
- 字節跳動小程序配置
- QQ小程序配置
- 8.3 物流接口
- 8.4 運費模板
- 8.5 訂閱消息
- 8.9 遠程附件
- 8.8 打印機
- 第九章 應用
- 9.1 限時秒殺
- 9.2 多人拼團
- 9.3 預約預定
- 9.4 砍價
- 9.5 搖一搖抽獎
- 9.6 優惠券
- 9.7 積分規則
- 9.8 積分簽到
- 9.9 積分兌換
- 9.10 會員儲值
- 9.11 多商戶
- 9.12 餐飲
- 9.13 微同城
- 9.14 供求關系
- 9.15 活動報名
- 9.16 名片
- 9.17 核銷
- 9.18 萬能表單
- 9.19 多門店
- 9.20 商家手機端
- 9.21 禮品卡
- 9.22 直播
