> ## JS性能優化
* 常見編碼規范
* JS放到body尾部
* 非核心代碼的異步加載
* 減少DOM操作
* 減少觸發事件(節流防抖)
* 懶加載
> ## 頁面渲染/CSS優化
* CSS代碼放在前面
* 盡早執行操作
* 配置渲染引擎
* 最小化重繪(repaint)和回流(reflow)
> ## 網絡優化(三預一緩 壓縮CDN)
* DNS**預**解析
* 靜態資源的**合并壓縮**
* 利用**緩存**機制,盡可能使用緩存減少請求
* 使用CDN
* **預**加載
* **預**渲染
* 圖片優化(懶加載見JS)
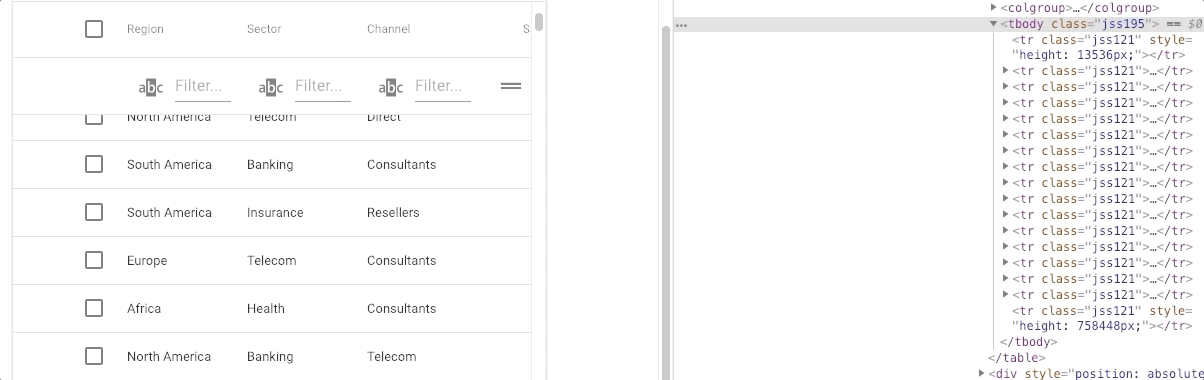
> ### 插入幾萬個 DOM,如何實現頁面不卡頓?
* 肯定不能一次性把幾萬個 DOM 全部插入,這樣肯定會造成**卡頓**,所以解決問題的重點應該是如何**分批次部分渲染 DOM**。
* 部分人應該可以想到通過 `requestAnimationFrame` 的方式去循環的插入 DOM,其實還有種方式去解決這個問題:**虛擬滾動**(virtualized scroller)。
* 這種技術的原理就是**只渲染可視區域內的內容**,非可見區域的那就完全不渲染了,當用戶在滾動的時候就實時去替換渲染的內容。

從上圖中我們可以發現,即使列表很長,但是**渲染的 DOM 元素永遠只有那么幾個**,當我們滾動頁面的時候就會實時去更新 DOM,這個技術就能順利解決這發問題。如果你想了解更多的內容可以了解下這個 [react-virtualized](https://github.com/bvaughn/react-virtualized)。
- 引言
- 一、HTML&CSS
- 1.html
- 2.瀏覽器
- 3.CSS
- 4.場景設計
- 二、JS
- 1.JS基礎
- 2.原型和原型鏈
- 3.異步和單線程
- 4.閉包和作用域
- 三、ES6
- 1.ES6新增語法
- 1.let
- 2.Symbol
- 3.解構賦值
- 4.字符串API
- 5.數組API
- 6.map和reduce
- 7.對象API
- 8.Map和WeakMap
- 9.Set和WeakSet
- 10.Map、Set與Array及Object
- 11.Proxy和Reflect
- 12.Proxy雙向綁定
- 2.ES6函數和異步
- 0.Class
- 1.函數的擴展
- 2.箭頭函數
- 3.類
- 4.Decorator
- 5.模塊化開發
- 6.異步實現方式
- 7.Promise
- 8.Iterator
- 9.Generator
- 10.async
- 11.Promise-Generator-async
- 四、運行環境
- 1.網絡基礎
- 2.web安全
- 3. 性能優化
- 3-1.頁面渲染優化
- 3-2.JS性能優化
- webpack優化
- 3-3.網絡優化
- CDN
- 3-4 SEO優化
- 4. 瀏覽器兼容性
- 5. 移動端題目
- 6. 錯誤監控
- 7. 垃圾回收與內存泄露
- 8. 單頁路由
- 五、類庫框架
- 1. Vue
- 1-1. jquery和vue
- 1-2. react和vue
- 1-3. 微信小程序與vue
- 生命周期
- 組件傳值
- 雙向綁定解析
- 2. 微信小程序
- 六、構建工具
- 1. webpack
- 常用loader
- babel
- 2. rollup
- 七、nodejs
- 基礎
- npm包管理工具
- 八、模塊化
- 1. 模塊化
- 2. 模塊意義
- 3. AMD-requirejs
- 4. CommonJS
- 5. ES6模塊化之babel
- 九、拓展
- 1. Graphql
- 2. Apache
- 十、代碼輸出問題
- 內容
- 結語