# 一 ).工具介紹
本次項目中,使用的開發工具有以下幾種:
1.HBuilder X;
2.微信開發者工具;
3.雷電模擬器
## HBuilder X
官網下載地址:[https://www.dcloud.io/](https://www.dcloud.io/)
打開[HbuilderX官方](https://www.dcloud.io/hbuilderx.html),使用 Uniapp 框架開發項目搭配官方的編輯器 HBuilderX 開發,編輯器集成了node,添加了很多底層配置。無需復雜的安裝,開箱即用并且搭配了可視化界面,可以輕松編輯。

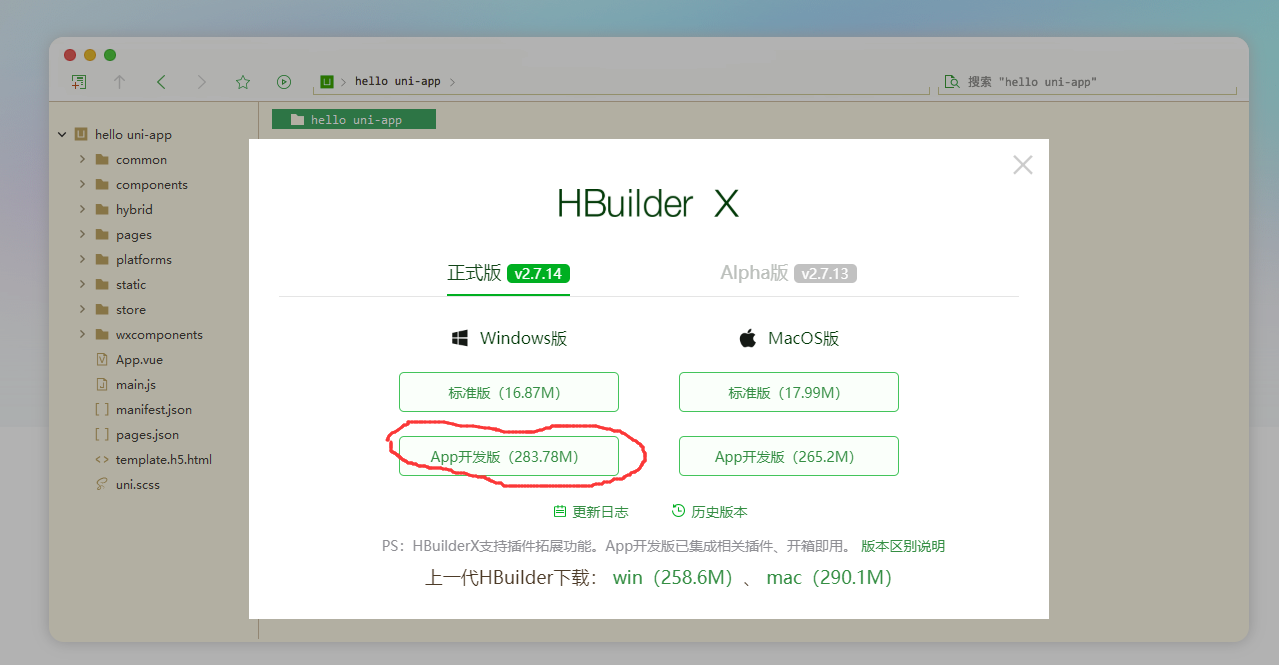
下載對應安裝包(我使用的是 Windows),下載選擇一個 App 開發版本(App 開發版已集成相關插件、開箱即用),下載成功后直接解壓:

打開解壓包找到這個圖標打開,打開基本上可以達到秒開。

## 插件配置
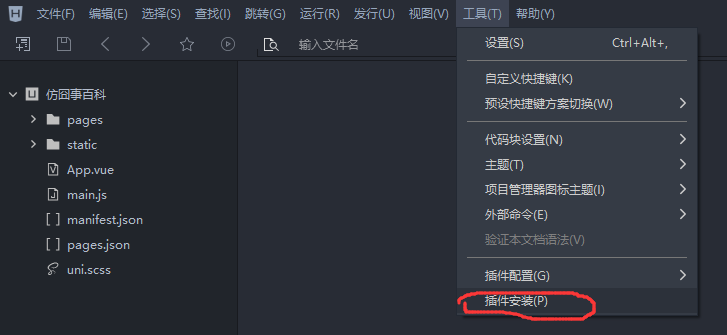
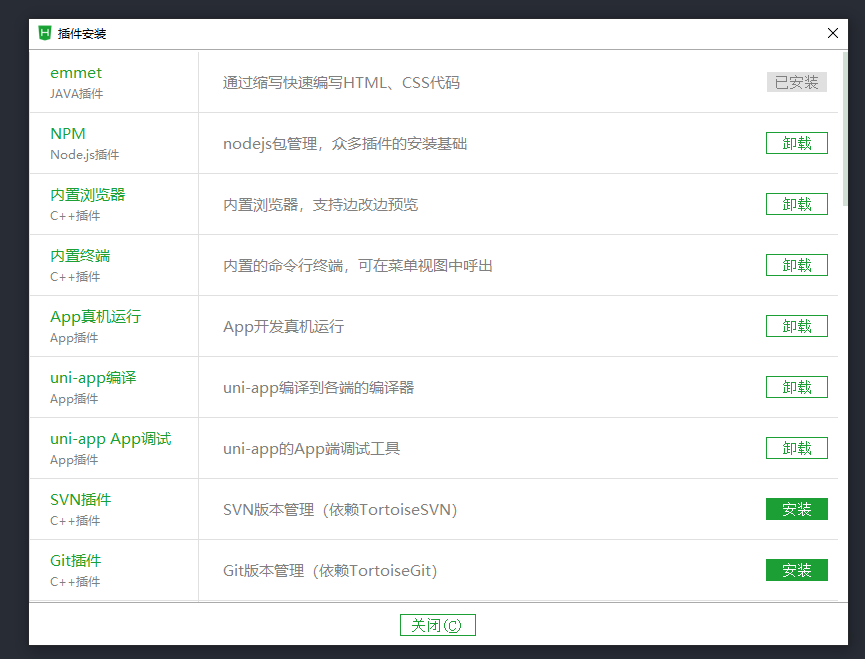
選擇菜單 【工具】 >> 【插件安裝】


安裝插件:
App真機運行;
UniApp編譯;
htmlhint語法校檢;
stylelint語法校檢;
eslint-js語法校檢;
es6編譯;
設置
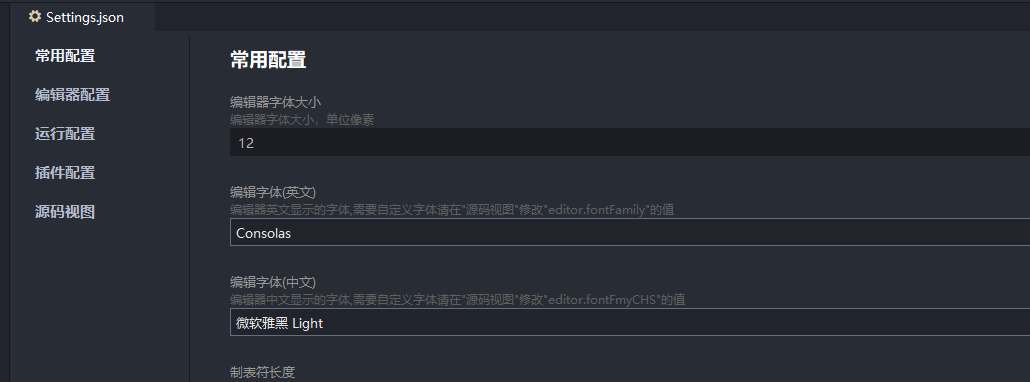
##設置字體
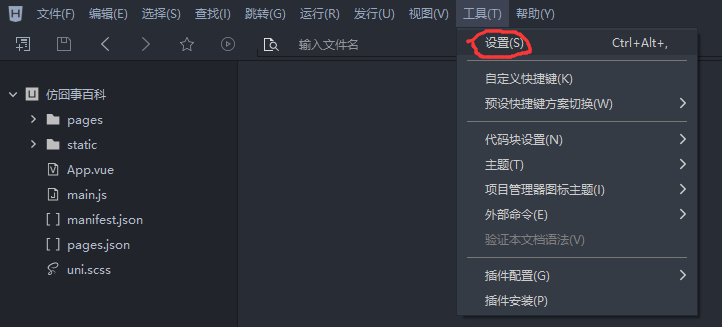
選擇菜單 【工具】 >> 【設置】


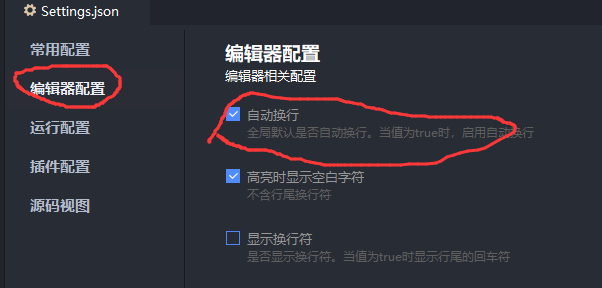
## 設置編輯器
在Settings.json中選擇【編輯器配置 】>> 【自動換行 】>>選擇【√】

## 新建項目
【選擇新建項目】 >> 【uni-app】 >> 【默認模板】 >> 【創建】;選擇 uni-app(U) 創建項目是為了開發者編寫一套代碼,可發布到iOS、Android、H5、以及各種小程序。

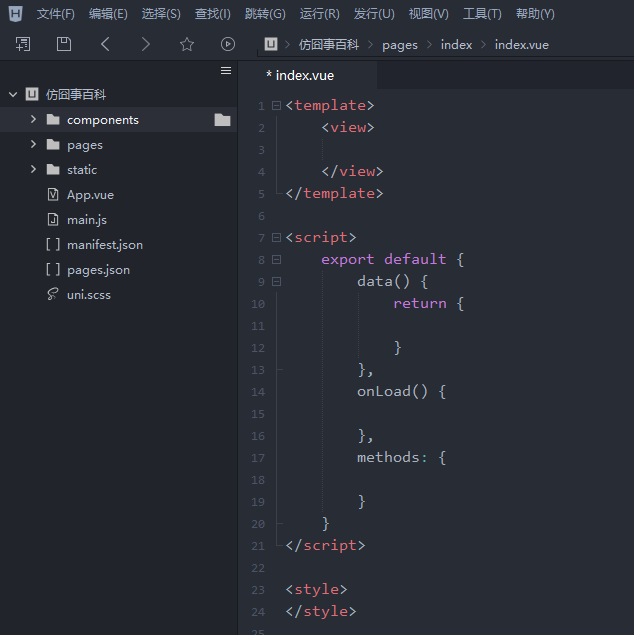
成功效果:

*注意:components文件夾不是系統自動生成的,需自己創建
目錄結構:
* components:組件存放目錄
* pages:業務頁面文件存放目錄
* static:靜態文件目錄(images之類)
* App.vue: App 全局應用配置
* main.js: 初始化入口文件
* manifest.json: 多端配置信息
* pages.json :配置頁面路由、導航等信息,類似原生小程序的 app.json
- (一)項目開發環境搭建
- (二)Uniapp基礎知識
- 1.uniapp頁面剖析
- 2.安卓端真機調試
- 3.微信小程序調試配置
- 4.引入官方css樣式庫
- 5.引入自定義圖標庫
- 6.引入CSS動畫庫
- 7.設置全局屬性globalStyle
- 8.開發底部導航
- 9.view和text組件和動畫使用
- 11.flex布局
- (三)首頁功能開發
- 圖文列表功能實現
- 圖文列表的封裝
- 使用tab導航滑動組件
- tab導航對接圖文列表
- 上拉加載功能的開發
- 優化圖文列表
- 封裝無數據默認組件
- 搜索頁開發
- 自定義導航欄開發
- textarea組件使用
- 上傳多圖功能開發
- 開發彈出提示框
- 保存草稿功能
- 開發文章詳情頁信息組件
- 評論列表組件開發
- (四)小紙條功能模塊開發
- 配置pages.json
- 小紙條列表組件的使用
- 下拉刷新功能實現
- 上拉加載實現
- 操作菜單開發
- 好友列表模塊開發
- (五)我的模塊開發
- 個人中心開發
- 設置頁面開發
- 三級聯動城市器組件的使用