### rotate旋轉屬性
包括rotate(),rotatex(),rotatey(),rotatez(),rotate3d()屬性。
1. rotate(deg):設置一個角度值,使元素按照定位中心旋轉一定的角度。
2. rotatex(deg):設置一個角度值,使元素按照X軸(水平軸)的方向旋轉一定的角度(視覺上感覺像一張圖片沿著上邊線在前后旋轉)。
3. rotatey(deg):設置一個角度值,使元素按照Y軸(垂直軸)的方向旋轉一定的角度(視覺上感覺像一張圖片沿著左邊線在前后旋轉)。
4. rotatez(deg):設置一個角度值,使元素按照Z軸(垂直于屏幕的軸)的方向旋轉一定的角度(視覺上感覺像一張圖片沿著垂直于屏幕的一條線旋轉)。
```
div?{
width:400px;
????height:400px;
????background-color:red;
/*設置元素的定位中心位置,默為X軸和Y軸均為center,可以設置具體值、百分比、位置信息等*/
????transform-origin:center?center;
/*div順時針旋轉90度,deg是角度單位,正值為順時針,負值為逆時針*/
????transform:rotate(90deg);
}
```
* 同一個元素上可以設置多個rotate,即rotate可以混合使用。
* 多個rotate是區分前后順序的。
* 當設置了rotate屬性時,相當于給該元素建立了一個3D的空間,其只有一個X、Y、Z軸。當元素在X軸上發生了變化,其相對的Y軸及Z軸的位置也會跟著變化。
5. rotate3d(x,y,z,deg):前三個參數用來設置X軸、Y軸、Z軸的值,數值大小不重要,但三個值的比值確定了元素旋轉軸的矢量方向。最后一個參數為旋轉角度。
```
div{
transform:rotate3d(200,100,0,40deg);
}
```
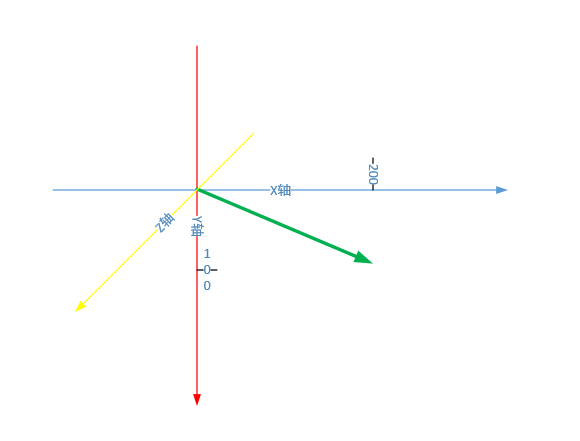
根據上面的代碼,X軸200的位置、Y軸100的位置。元素會沿著下圖綠色線為軸旋轉40度。

### scale伸縮屬性
包括scale(),scalex(),scaley(),scalez(),scale3d()屬性
1. scale(x, y)是一個元素按照X軸和Y軸伸縮變換的屬性。x和y的值是表示參照當前元素縮放的倍數。
```
div{
transform:scale(1, 1); //表示當前元素寬高均為原值的1倍,不變化
transform:scale(2, 1); //表示當前元素寬度為原寬度的2倍,高度不變
transform:scale(0.5, 1); //表示當前元素寬度為原值的一半,高度不變
}
```
* scale伸縮并不是增加或減少了元素的像素值,而是改變了該元素坐標軸的單位刻度大小。
* scale可以進行疊加操作,即第二個scale會參照第一個scale變換后的坐標軸進行變化。
* scale每伸縮一次會保留伸縮過后的狀態,與rotate混用時會產生如下效果
```
div{
transform: scale(2, 1) rotate(45deg) scale(2, 1);
//當第一個scale執行時,元素的x軸單位刻度會被擴大2倍,
//執行rotate時,元素會逆時針旋轉45°。此時上一步被擴大的x軸單位刻度扔然是2倍,
但沒有隨著rotate而旋轉,依然在水平方向上。
//第三次再執行scale時,按照旋轉過后元素的x軸進行擴大,相當于在元素旋轉前和旋轉后生成了2個坐標軸。
}
```
2. scalex()僅在x軸方向進行伸縮,參數值為當前元素的伸縮倍數。
3. scaley()僅在y軸方向進行伸縮,參數值為當前元素的伸縮倍數。
4. scalez()僅在z軸方向進行伸縮,參數值為當前元素的伸縮倍數。
5. scale3d(x, y, z)為上面三個屬性的集合,即可以同時設置x,y,z軸的伸縮。
### skew傾斜屬性
包括skew(),skewx(),skewy()屬性
1. skew(x, y)設置元素在x軸和y軸上的傾斜角度,x,y兩個參數為deg角度值。
* skew改變的是坐標軸,而不是元素本身。
* 設置x的值時,傾斜的是y軸的坐標系。設置y軸的值時,傾斜的是x軸的坐標系。
* 設置了x參數,y坐標軸被傾斜的同時也被拉伸了,元素在傾斜后高度并沒有變化。
* skew同scale一樣,改變坐標系以后會對后續的變換設置產生影響。
2. skewx()單獨設置x軸的傾斜角度,傾斜的是y軸的坐標系。
3. skewy()單獨設置y軸的傾斜角度,傾斜的是x軸的坐標系。
