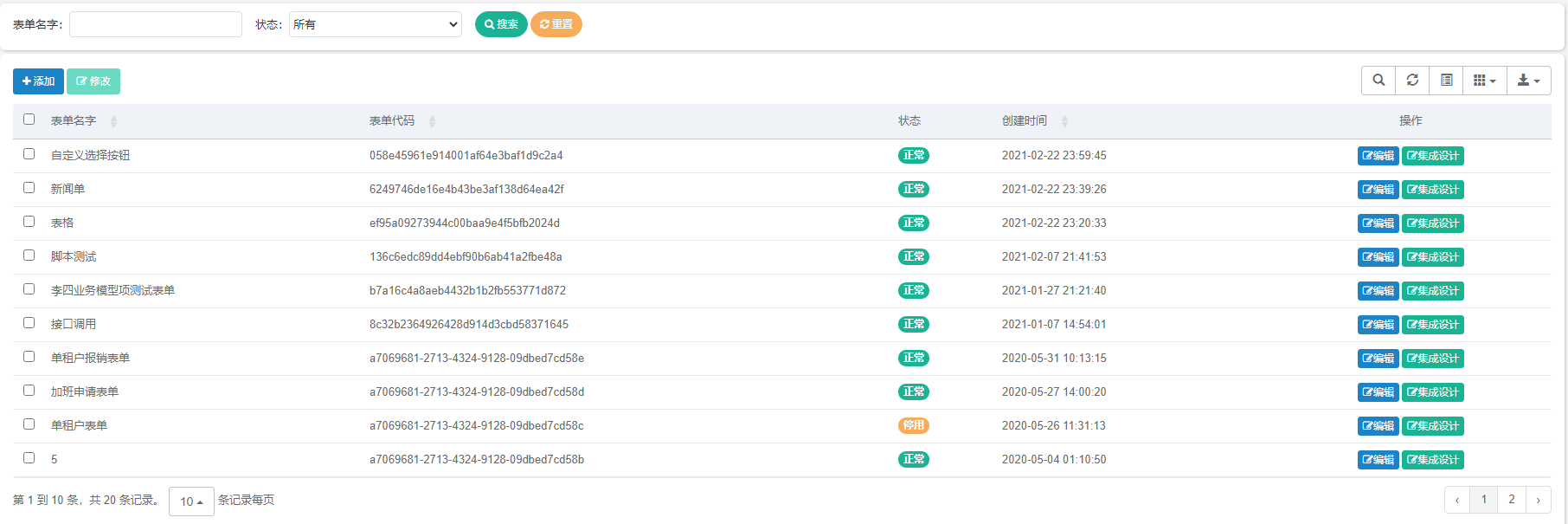
表單操作頁面如圖所示
分為編輯、表單設計兩部分。
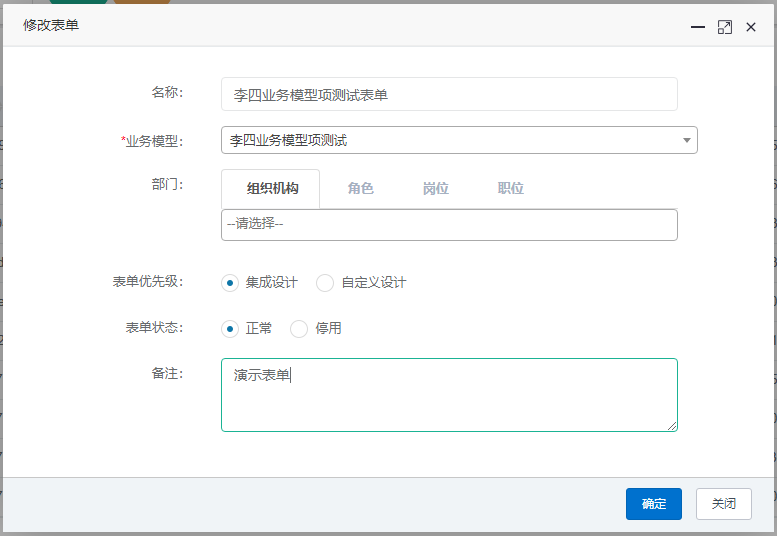
## 1. 表單基本信息設置

主要設置項有表單名稱、業務模型(主要包括表單包含哪些元素,具體可以看業務模型設計說明)、部門、表單優先級、表單狀態(針對初始使用時有效,對正在流轉的業務不受影響)、備注等設置項。
## 2. 表單設計功能
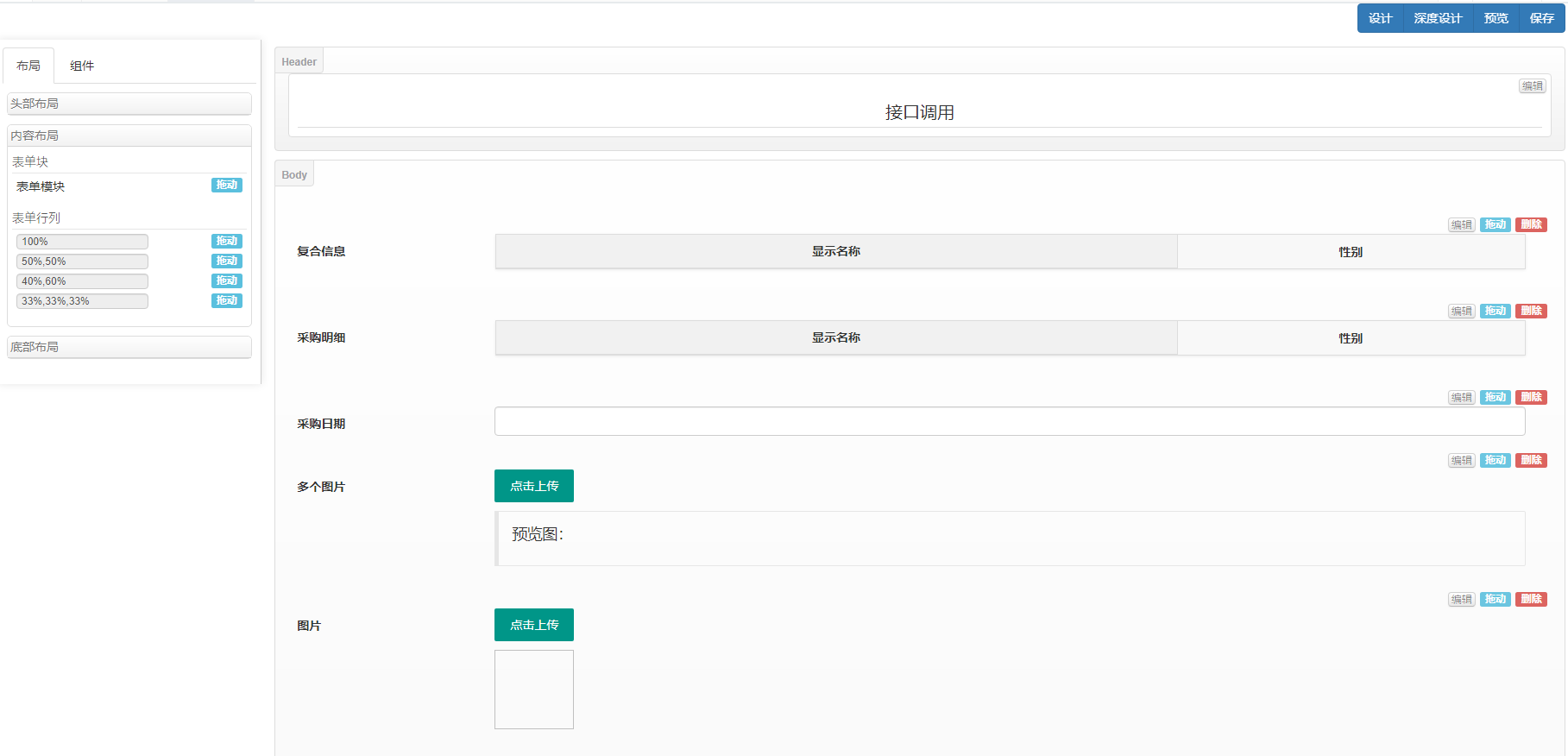
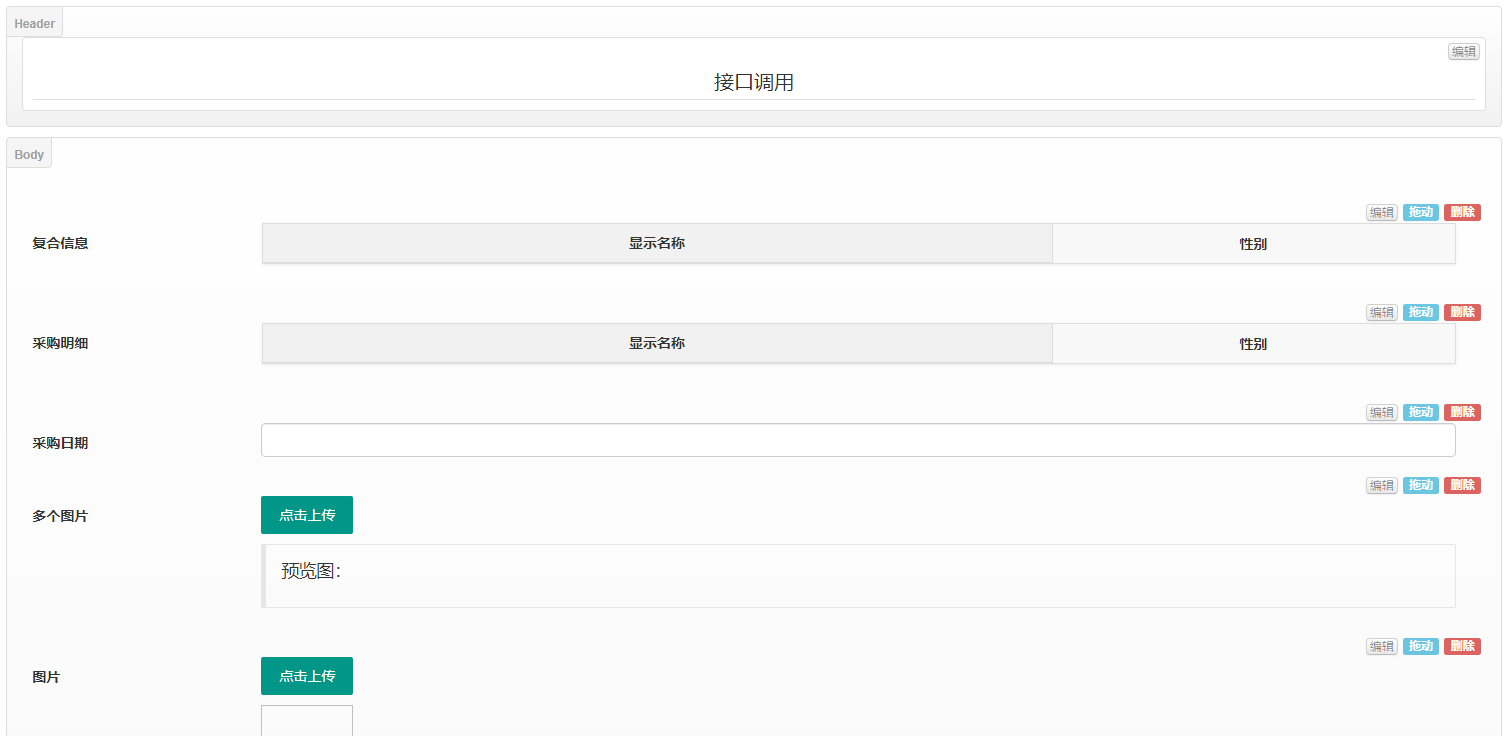
表單設計器主要分為設計工具區(布局區域、表單組件區域)、設計區,如圖所示

* 布局
1. 頭部布局
主要控制表單標題頭是否顯示。
2. 內容布局
表單的主要布局功能,包括表單塊、表單行列布局。
* 表單塊:主要是給表單上的控件分區域使用,比如基本信息、擴展信息等,是表單顯示更清晰。
* 表單行列布局:主要設置一行中分幾列,有100%、50%、40%&60%、33% 等幾種布局方式

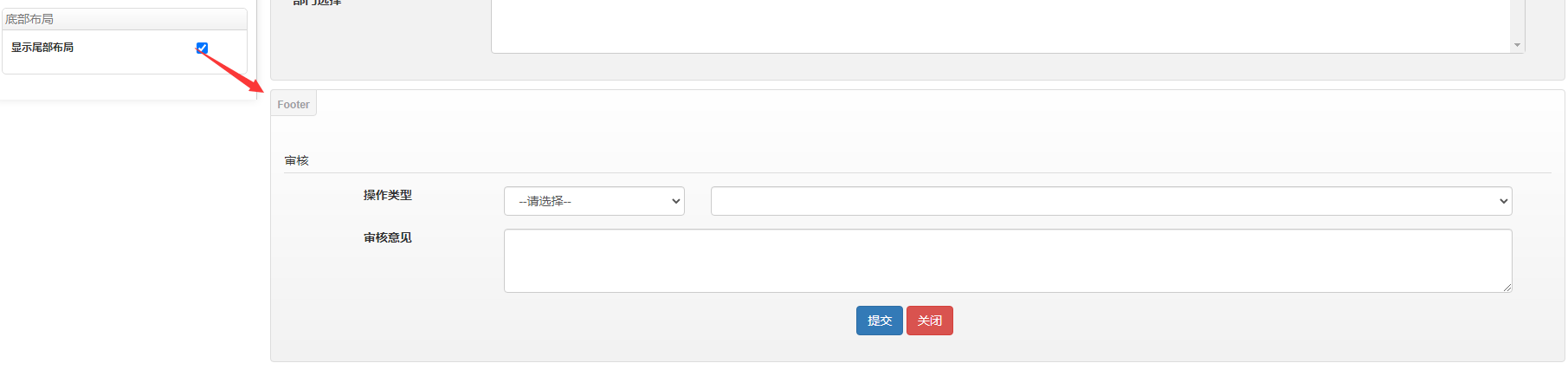
3. 底部布局
主要控制底部的操作控件是否顯示。

* 表單組件
表單組件包括表單用到的控件元素,在表單基本信息選擇的業務模型不同,表單組件顯示的會不同,如圖所示

主要包括以下控件類型,這些類型在模型項中都是自定義設置的,具體如何設置在業務模型項中說明
* 設計器
設計器是表單的主要設計區,如下圖所示

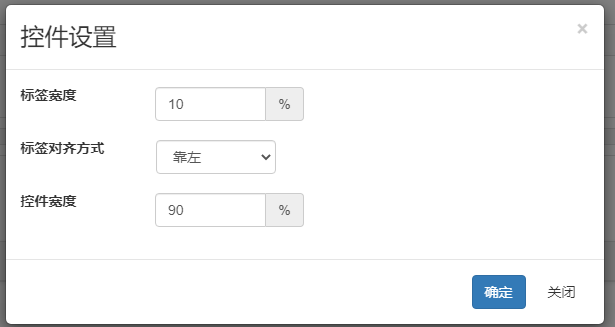
從布局拖到設計器區中會形成布局區域,如果是組件拖到設計器,就會形成組件,同時可以通過拖拽改變不同的區域,同時可以設置組件的標簽寬度、標簽對齊方式、控件寬度屬性,如圖所示
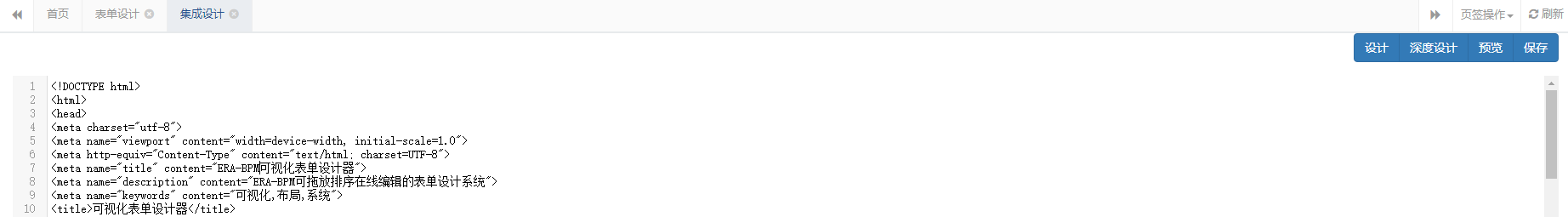
如果有更高的業務需要,可以點擊深度設計按鈕,進行低代碼編輯。

在設計的過程中,可以隨時點擊預覽查看設計效果
> 表單設計是解決實際業務流場景中信息流的主要載體,業務場景千變萬化,設計過程如果遇到問題還得多多溝通
