一、需要事先問產品拿到效果圖的離線html壓縮包,解壓后找到extra目錄


二、我們主要能用到的data.1.js和data.2.js,**data.1.js是左側頁面結構,data.2.js主要用來導入對應的效果圖圖片地址**
三、準備好以后,請點擊MOCK工作臺右上角的 頁面管理 按鈕進入操作界面

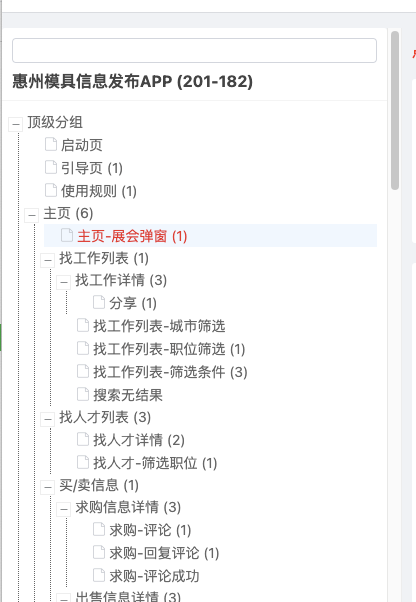
四、點擊導入分組按鈕,選擇data.1.js,提示成功后頁面結構即導入成功,如下圖

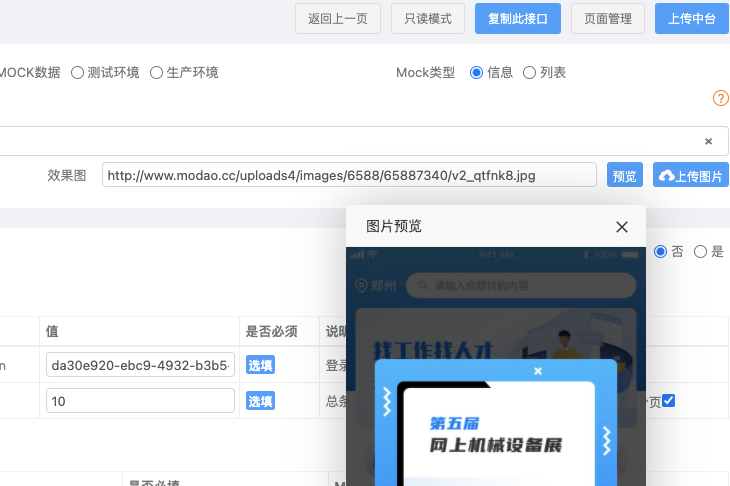
五、點擊導入效果圖,選擇data.2.js,提示成功后效果圖圖片鏈接即導入成功,在工作臺可以查看效果圖,如下圖

- 簡述
- Mock更好的理解
- Mock工作區
- mock基礎說明
- mock類型
- Mock返回參數
- Mock請求參數
- 公共參數
- Mock規則和Mock初始值
- 左側樹形結構(原型頁面)
- Mock技巧
- 常用小技巧
- Mock使用場景
- Mock數據占位符
- Mock教學視頻
- Mock字段類型
- 整數
- 字符串
- 布爾型
- 浮點型
- 文件類型
- 手機號
- 對象
- 數組
- 日期時間
- URL
- IP
- Mock新增功能記錄
- 鎖定接口
- 接口參數日志
- 切換生產模式
- 導出頁面分組
- 運行方式
- 公共接口誤刪恢復
- 參數的復制和粘貼
- code返回值和msg提示自定義
- 原型頁面導入
- Mock初始化
- Mock示例
- 返回一個信息體對象
- 返回一個帶分頁列表
- 返回一個不帶分頁的列表
- Mock項目協作
