:-: 后臺列表顯示可編輯(如果商品的價格和標題)
如例:
**未點擊(可自己加區別可編輯圖標)**

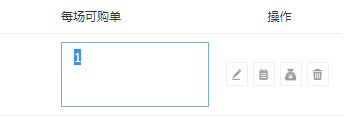
**點擊后**

如果商品的價格和標題,可直接編輯,AJAX請求指定控制器來操作 “更新” 。
**小白遠離**
首先我們在LOOP列表里加上這段。
**前端:**
```
~~~
<span style="display: block;width: 100%;">
<a href="javascript:;" data-toggle="ajaxEdit"
data-edit="textarea"
style="color:darkblue"
data-href="{php echo webUrl('member/list/buynumber',array('id'=>$row['id']))}" style="overflow : hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;">
{$row['buynumber']} </a>
~~~
```
**后端:**
```
// 控制器
~~~
function buynumber(){
global $_W, $_GPC;
print_r($_GPC);
$value = trim($_GPC['value']);
show_json(1);
}
~~~
```
當你修改數值后,會請求網址如
```
index.php?c=site&a=entry&m=ewei_shopv2&do=web&r=member.list.buynumber&id=207
```
然后自己看下輸出你就明白了
關鍵點主要在于 ajaxEdit; 這個函數已經被全站的addons\ewei_shopv2\static\js\web\init.js 所調用,大多數情況下可以直接使用。
也就是說你在任何地方,有ajaEdit和data-href,data-edit,你都可以直接請求編輯。
