### ?????? 本地編譯,電腦需安裝 **node.js v16.x.x**。
### 1、解壓源碼,打開終端進入H5端源碼路徑
```
cd h5
```

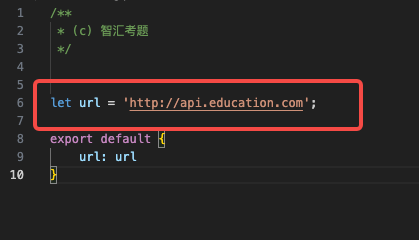
修改配置文件 **/src/js/config.js** 的接口請求地址:http://api.education.com

### 2、安裝依賴
```
npm install
```

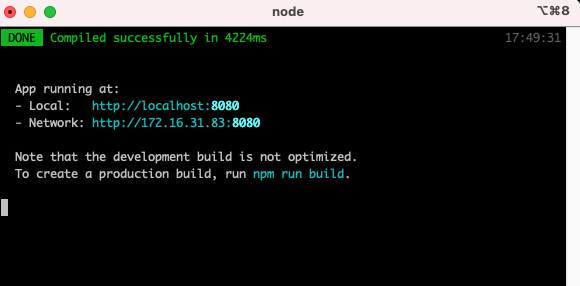
### 3、本地運行項目
```
npm run serve
```

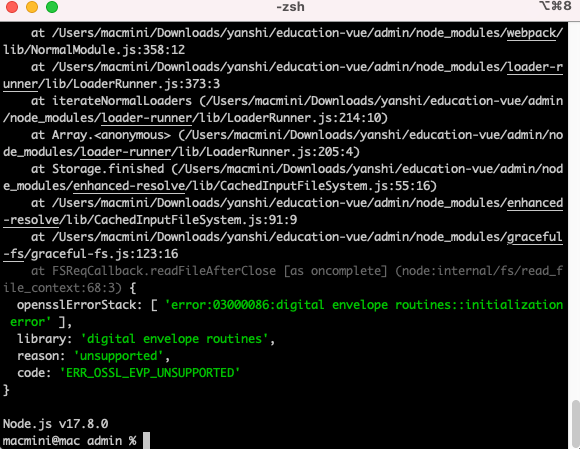
這是可以在瀏覽器輸入:http://localhost:8080,打開管理后臺。
可能出現這種情況,這是node.js版本太高的原因。可以執行命令:
```
MAC系統:
export NODE_OPTIONS=--openssl-legacy-provider
Windows系統:
```

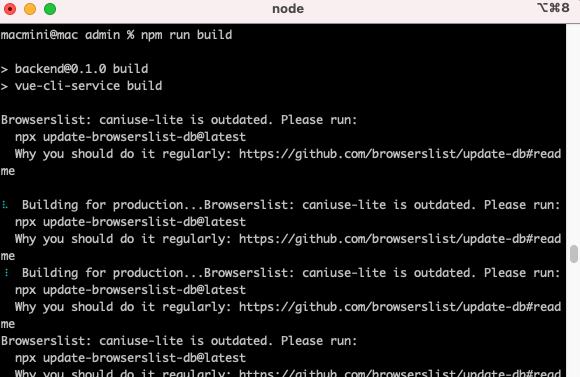
### 4、編譯打包程序
```
npm run build
```

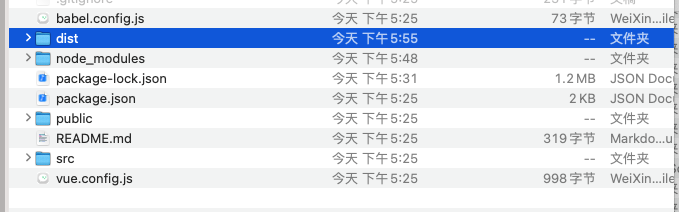
打包完成后在admin目錄會生成dist文件夾,這個就是已編譯好的程序文件,可以直接壓縮后上傳到服務器,部署到服務器作為靜態網站即可

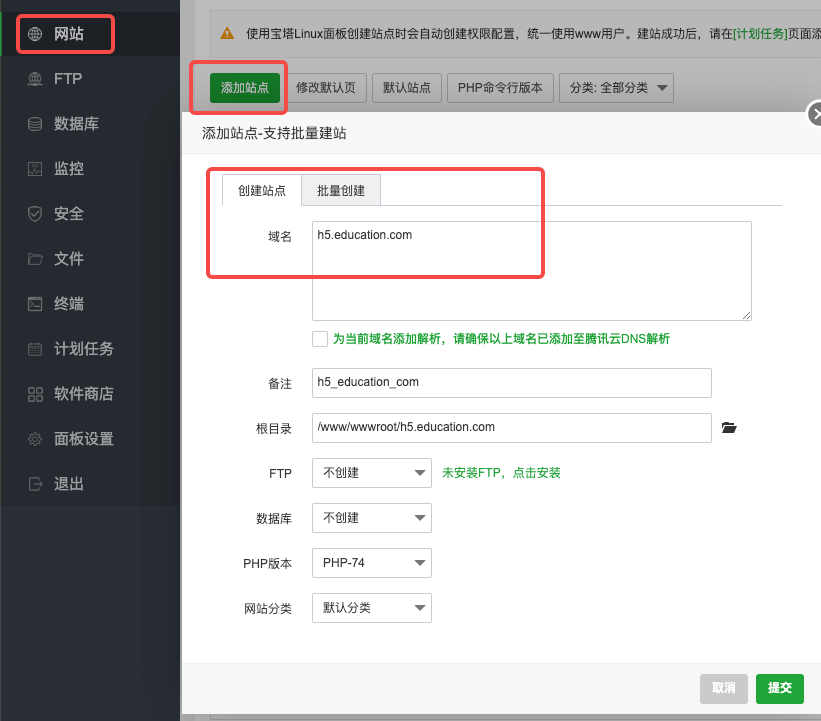
### 5、新建站點部署

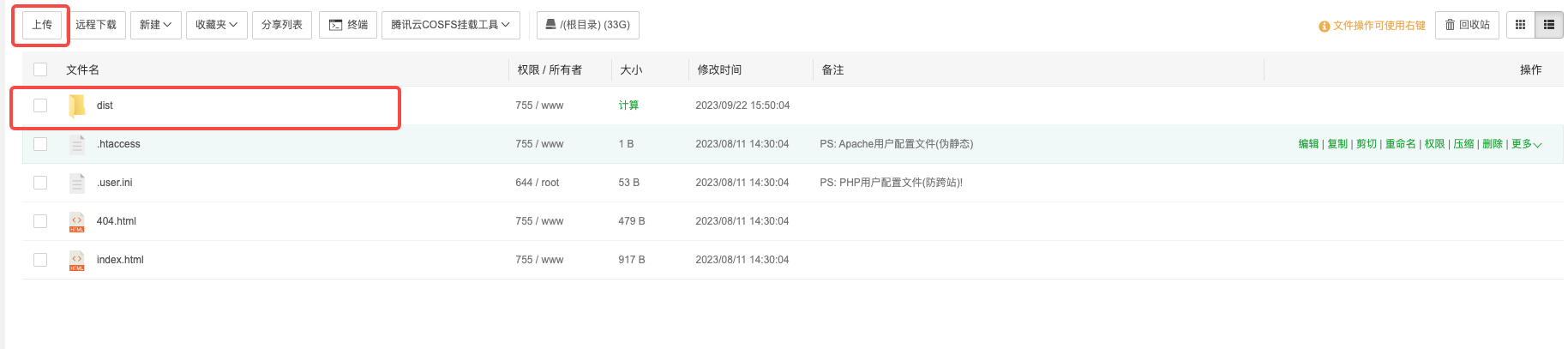
新建站點后進入站點目錄,將編譯打包好的dist文件夾壓縮后上傳,然后解壓

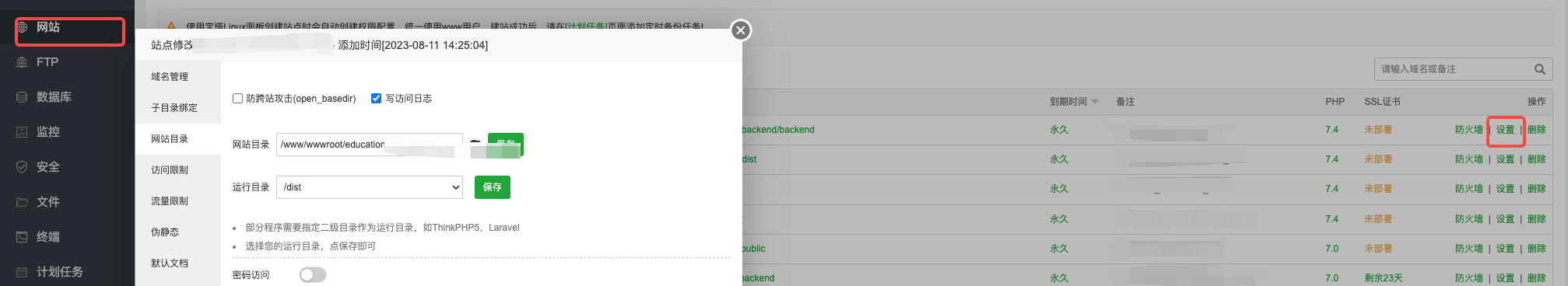
然后設置站點目錄為dist目錄,然后保存。

這時H5端已經部署好了,瀏覽器輸入:http://h5.education.com
