# 驗證表格輸入
本指南將引導您完成配置Web應用程序表單以支持驗證的過程。
## 你會建立什么
您將構建一個簡單的Spring MVC應用程序,該應用程序將接受用戶輸入并通過使用標準驗證批注來檢查輸入。 您還將看到如何在屏幕上顯示錯誤消息,以便用戶可以重新輸入以使其有效。
## 你需要什么
* 約15分鐘
* 最喜歡的文本編輯器或IDE
* [JDK 1.8](http://www.oracle.com/technetwork/java/javase/downloads/index.html) 或更高版本
* [Gradle 4+](http://www.gradle.org/downloads) 或 [Maven 3.2+](https://maven.apache.org/download.cgi)
* 您還可以將代碼直接導入到IDE中:
* [彈簧工具套件(STS)](https://spring.io/guides/gs/sts)
* [IntelliJ IDEA](https://spring.io/guides/gs/intellij-idea/)
## 如何完成本指南
像大多數Spring 一樣 [入門指南](https://spring.io/guides) ,您可以從頭開始并完成每個步驟,也可以繞過您已經熟悉的基本設置步驟。 無論哪種方式,您最終都可以使用代碼。
要 **從頭開始** ,請繼續進行“ [從Spring Initializr開始”](https://spring.io/guides/gs/validating-form-input/#scratch) 。
要 **跳過基礎知識** ,請執行以下操作:
* [下載](https://github.com/spring-guides/gs-validating-form-input/archive/master.zip) 并解壓縮本指南的源存儲庫,或使用 對其進行克隆 [Git](https://spring.io/understanding/Git) : `git clone [https://github.com/spring-guides/gs-validating-form-input.git](https://github.com/spring-guides/gs-validating-form-input.git)`
* 光盤進入 `gs-validating-form-input/initial`
* 跳到 [創建一個 `PersonForm`對象](https://spring.io/guides/gs/validating-form-input/#initial) 。
**完成后** ,您可以根據中的代碼檢查結果 `gs-validating-form-input/complete`.
## 從Spring Initializr開始
如果您使用Maven,請訪問 [Spring Initializr](https://start.spring.io/#!type=maven-project&language=java&platformVersion=2.4.4.RELEASE&packaging=jar&jvmVersion=1.8&groupId=com.example&artifactId=validating-form-input&name=validating-form-input&description=Demo%20project%20for%20Spring%20Boot&packageName=com.example.validating-form-input&dependencies=web,thymeleaf,validation) 以生成具有所需依賴項(Spring Web,Thymeleaf和Validation)的新項目。
以下清單顯示了 `pom.xml` 選擇Maven時創建的文件:
~~~
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.4.4</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>validating-form-input</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>validating-form-input</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-validation</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
~~~
如果使用Gradle,請訪問 [Spring Initializr](https://start.spring.io/#!type=gradle-project&language=java&platformVersion=2.4.4.RELEASE&packaging=jar&jvmVersion=1.8&groupId=com.example&artifactId=validating-form-input&name=validating-form-input&description=Demo%20project%20for%20Spring%20Boot&packageName=com.example.validating-form-input&dependencies=web,thymeleaf,validation) 以生成具有所需依賴項(Spring Web,Thymeleaf和Validation)的新項目。
以下清單顯示了 `build.gradle` 選擇Gradle時創建的文件:
~~~
plugins {
id 'org.springframework.boot' version '2.4.4'
id 'io.spring.dependency-management' version '1.0.11.RELEASE'
id 'java'
}
group = 'com.example'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '1.8'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-validation'
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation('org.springframework.boot:spring-boot-starter-test')
}
test {
useJUnitPlatform()
}
~~~
### 手動初始化(可選)
如果要手動初始化項目而不是使用前面顯示的鏈接,請按照以下步驟操作:
1. 導航到 [https://start.spring.io](https://start.spring.io) 。 該服務提取應用程序所需的所有依賴關系,并為您完成大部分設置。
2. 選擇Gradle或Maven以及您要使用的語言。 本指南假定您選擇了Java。
3. 單擊 **Dependencies,** 然后選擇 **Spring Web** , **Thymeleaf** 和 **Validation** 。
4. 點擊 **生成** 。
5. 下載生成的ZIP文件,該文件是使用您的選擇配置的Web應用程序的存檔。
如果您的IDE集成了Spring Initializr,則可以從IDE中完成此過程。
## 創建一個 `PersonForm` 目的
該應用程序涉及驗證用戶的姓名和年齡,因此您首先需要創建一個類來支持用于創建人的表單。 以下清單(來自 `src/main/java/com/example/validatingforminput/PersonForm.java`)顯示了如何執行此操作:
~~~
package com.example.validatingforminput;
import javax.validation.constraints.Min;
import javax.validation.constraints.NotNull;
import javax.validation.constraints.Size;
public class PersonForm {
@NotNull
@Size(min=2, max=30)
private String name;
@NotNull
@Min(18)
private Integer age;
public String getName() {
return this.name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String toString() {
return "Person(Name: " + this.name + ", Age: " + this.age + ")";
}
}
~~~
這 `PersonForm` 類具有兩個屬性: `name` 和 `age`。 它標記有一些標準的驗證批注:
* `@Size(min=2, max=30)`:允許名稱長度在2到30個字符之間。
* `@NotNull`:不允許空值,如果條目為空,Spring MVC將生成空值。
* `@Min(18)`:不允許年齡小于18歲。
除此之外,您還可以看到 `name` 和 `age` 和一個方便的 `toString()` 方法。
## 創建一個Web控制器
現在,您已經定義了一個表單支持對象,是時候創建一個簡單的Web控制器了。 以下清單(來自 `src/main/java/com/example/validatingforminput/WebController.java`)顯示了如何執行此操作:
~~~
package com.example.validatingforminput;
import javax.validation.Valid;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Controller
public class WebController implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/results").setViewName("results");
}
@GetMapping("/")
public String showForm(PersonForm personForm) {
return "form";
}
@PostMapping("/")
public String checkPersonInfo(@Valid PersonForm personForm, BindingResult bindingResult) {
if (bindingResult.hasErrors()) {
return "form";
}
return "redirect:/results";
}
}
~~~
該控制器具有GET方法和POST方法。 兩種方法都映射到 `/`.
這 `showForm` 方法返回 `form`模板。 它包括一個 `PersonForm` 在其方法簽名中,以便模板可以將表單屬性與 `PersonForm`.
這 `checkPersonInfo` 方法接受兩個參數:
* 一個 `personForm` 標有的對象 `@Valid` 收集表格中填寫的屬性。
* 一個 `bindingResult` 對象,以便您可以測試并檢索驗證錯誤。
您可以從表格中檢索所有屬性,該表格已綁定到 `PersonForm`目的。 在代碼中,您測試錯誤。 如果遇到錯誤,則可以將用戶送回原來的位置 `form`模板。 在這種情況下,將顯示所有錯誤屬性。
如果此人的所有屬性均有效,則它將瀏覽器重定向到最終 `results` 模板。
## 構建一個HTML前端
現在構建“主頁”頁面,如下清單(從 `src/main/resources/templates/form.html`)顯示:
~~~
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<form action="#" th:action="@{/}" th:object="${personForm}" method="post">
<table>
<tr>
<td>Name:</td>
<td><input type="text" th:field="*{name}" /></td>
<td th:if="${#fields.hasErrors('name')}" th:errors="*{name}">Name Error</td>
</tr>
<tr>
<td>Age:</td>
<td><input type="text" th:field="*{age}" /></td>
<td th:if="${#fields.hasErrors('age')}" th:errors="*{age}">Age Error</td>
</tr>
<tr>
<td><button type="submit">Submit</button></td>
</tr>
</table>
</form>
</body>
</html>
~~~
該頁面包含一個簡單的表單,其每個字段都位于表中的單獨單元格中。 該表格適合郵寄到 `/`。 它被標記為由 `personForm` 您在 `GET`Web控制器中的方法。 這就是所謂的“豆類支持形式”。 有兩個字段 `PersonForm` 豆,您會看到它們被標記為 `th:field="*{name}"` 和 `th:field="*{age}"`。 每個字段旁邊是一個輔助元素,用于顯示任何驗證錯誤。
最后,您有一個提交表單的按鈕。 通常,如果用戶輸入的名稱或年齡違反了 `@Valid`約束,它會跳回到該頁面,并顯示錯誤消息。 如果輸入了有效的姓名和年齡,則該用戶將被轉到下一個網頁。
以下示例(摘自 `src/main/resources/templates/results.html`)顯示結果頁面:
~~~
<html>
<body>
Congratulations! You are old enough to sign up for this site.
</body>
</html>
~~~
在這個簡單的示例中,這些網頁沒有任何復雜的CSS或JavaScript。
## 運行應用程序
對于此應用程序,您正在使用 的模板語言 [Thymeleaf](https://www.thymeleaf.org/doc/tutorials/3.0/thymeleafspring.html) 。 此應用程序需要的不僅僅是原始HTML。 Spring Initializr為您創建了一個應用程序類。 以下清單(來自 `src/main/java/com/example/validatingforminput/ValidatingFormInputApplication.java`)顯示該類:
~~~
package com.example.validatingforminput;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class ValidatingFormInputApplication {
public static void main(String[] args) throws Exception {
SpringApplication.run(ValidatingFormInputApplication.class, args);
}
}
~~~
要激活Spring MVC,通常需要添加 `@EnableWebMvc` 到 `Application`班級。 但是Spring Boot的 `@SpringBootApplication` 在檢測到時已經添加了此注釋 `spring-webmvc`在您的課程路徑上。 通過相同的注釋,可以找到被注釋的對象 `@Controller` 類及其方法。
Thymeleaf的配置也由 `@SpringBootApplication`。 默認情況下,模板位于以下路徑中的類路徑中 `templates/`并通過刪除文件名中的'.html'后綴來解析為視圖。 (可以根據需要實現的方式以多種方式更改和覆蓋Thymeleaf設置,但詳細信息與本指南無關。)
### 建立可執行的JAR
您可以使用Gradle或Maven從命令行運行該應用程序。 您還可以構建一個包含所有必需的依賴項,類和資源的可執行JAR文件,然后運行該文件。 生成可執行jar使得在整個開發生命周期中,跨不同環境等等的情況下,都可以輕松地將服務作為應用程序進行發布,版本控制和部署。
如果您使用Gradle,則可以通過使用以下命令運行該應用程序 `./gradlew bootRun`。 或者,您可以通過使用以下命令構建JAR文件: `./gradlew build` 然后運行JAR文件,如下所示:
~~~
java -jar build/libs/gs-validating-form-input-0.1.0.jar
~~~
如果您使用Maven,則可以通過使用以下命令運行該應用程序 `./mvnw spring-boot:run`。 或者,您可以使用以下命令構建JAR文件: `./mvnw clean package` 然后運行JAR文件,如下所示:
~~~
java -jar target/gs-validating-form-input-0.1.0.jar
~~~
此處描述的步驟將創建可運行的JAR。 您還可以 構建經典的WAR文件 。
該應用程序應在幾秒鐘內啟動并運行。
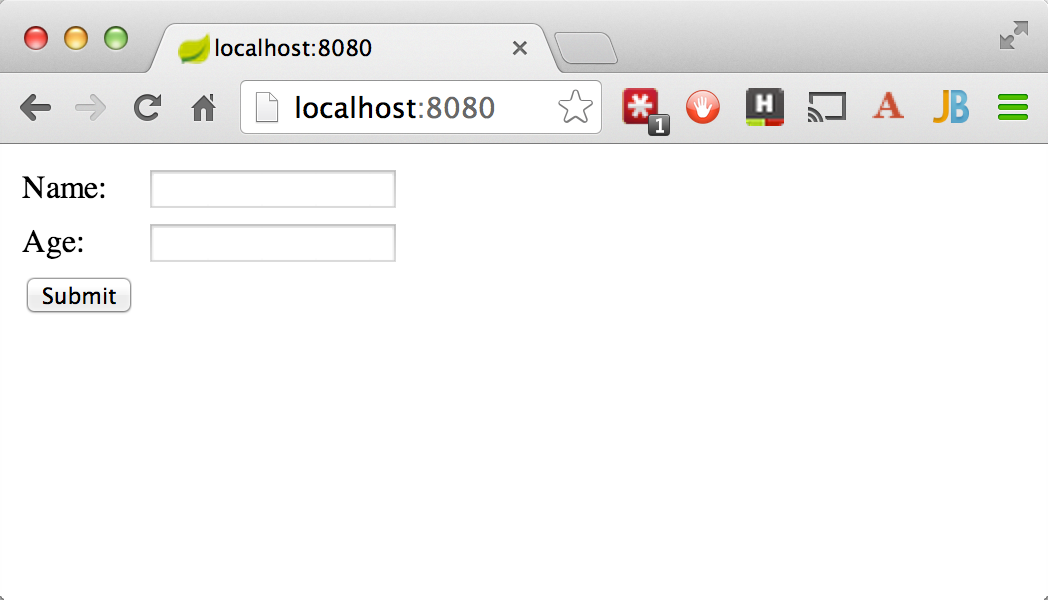
如果您訪問 `[http://localhost:8080/](http://localhost:8080/)`,您應該會看到如下圖所示的內容:

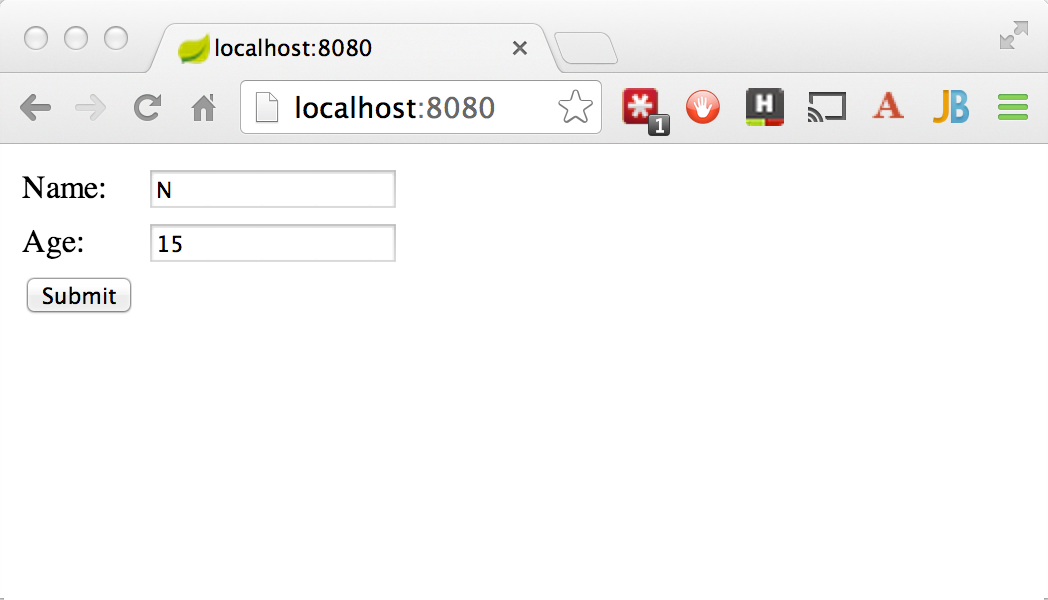
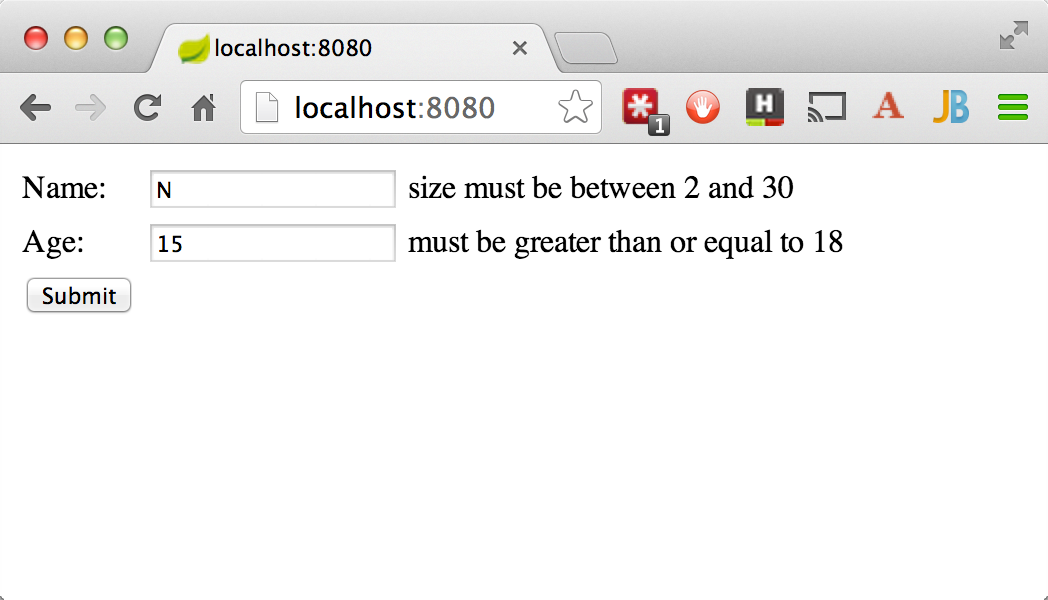
以下一對圖像顯示了如果您輸入以下內容會發生什么 `N` 為名稱和 `15`適合您的年齡,然后點擊 **Submit** :


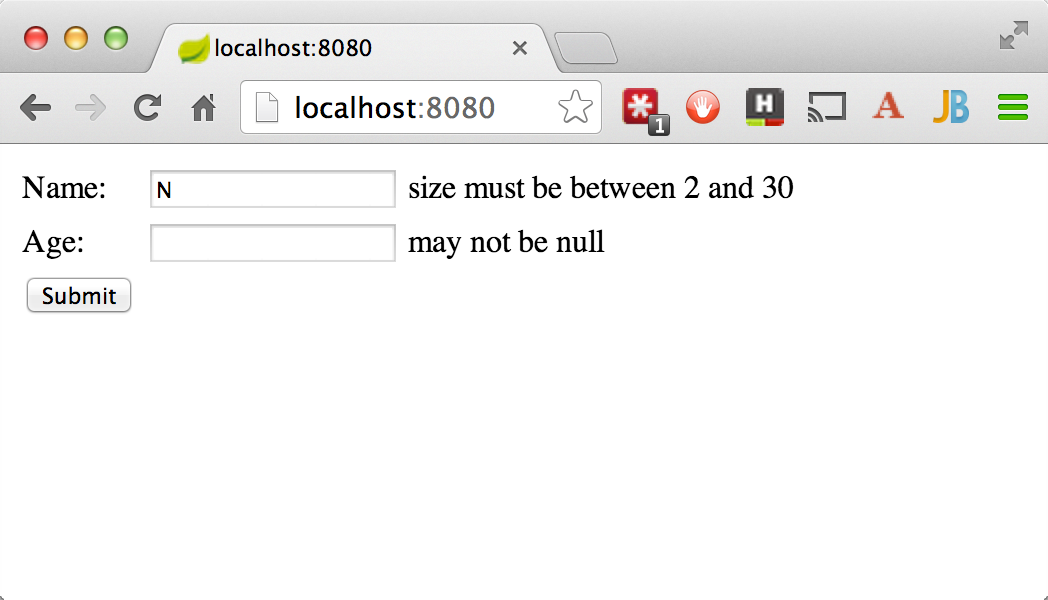
上圖顯示,因為這些值違反了 `PersonForm`上課,您會跳回到“主頁”頁面。 請注意,如果 單擊“ **提交** 在輸入框中 什么都不 ”,則會出現另一個錯誤,如下圖所示:

如果您輸入有效的姓名和年齡,您最終會進入 `results` 頁面,如下圖所示:

## 概括
恭喜你! 您已經編寫了一個簡單的Web應用程序,并在域對象中內置了驗證功能。 這樣,您可以確保數據符合特定條件,并且用戶可以正確輸入數據。
- springboot概述
- springboot構建restful服務
- spring構建一個RESTful Web服務
- spring定時任務
- 消費RESTful Web服務
- gradle構建項目
- maven構建項目
- springboot使用jdbc
- springboot應用上傳文件
- 使用LDNA驗證用戶
- 使用 spring data redis
- 使用 spring RabbitTemplate消息隊列
- 用no4j訪問nosql數據庫
- springboot驗證web表單
- Spring Boot Actuator構j建服務
- 使用jms傳遞消息
- springboot創建批處理服務
- spring security保護web 安全
- 在Pivotal GemFire中訪問數據
- 使用Spring Integration
- 使用springboot jpa進行數據庫操作
- 數據庫事務操作
- 操作mongodb
- springmvc+tymleaf創建web應用
- 將Spring Boot JAR應用程序轉換為WAR
- 創建異步服務
- spring提交表單
- 使用WebSocket構建交互式Web應用程序
- 使用REST訪問Neo4j數據
- jquery消費restful
- springboot跨域請求
- 消費SOAP Web服務
- springboot使用緩存
- 使用Vaadin創建CRUD UI
- 使用REST訪問JPA數據
- 使用REST訪問Pivotal GemFire中的數據
- 構建soap服務
- 使用rest訪問mongodb數據
- 構建springboot應用docker鏡像
- 從STS部署到Cloud Foundry
- springboot測試web應用
- springboot訪問mysql
- springboot編寫自定義模塊并使用
- 使用Google Cloud Pub / Sub進行消息傳遞
- 構建反應式RESTful Web服務
- 使用Redis主動訪問數據
- Spring Boot 部署到Kubernetes
- 使用反應式協議R2DBC訪問數據
- Spring Security架構
- spring構建Docker鏡像詳解
- Spring Boot和OAuth2
- springboot應用部署到k8s
- spring構建rest服務詳解
