## * 組件說明
商品組是將根據自己需要將多個商品按照一個規律/需求組合在一起,然后使用統一的樣式呈現。
## 組件場景
比如,希望將所有體驗項目放在一起就可以使用商品組組件
## 使用技巧
1、基礎設置
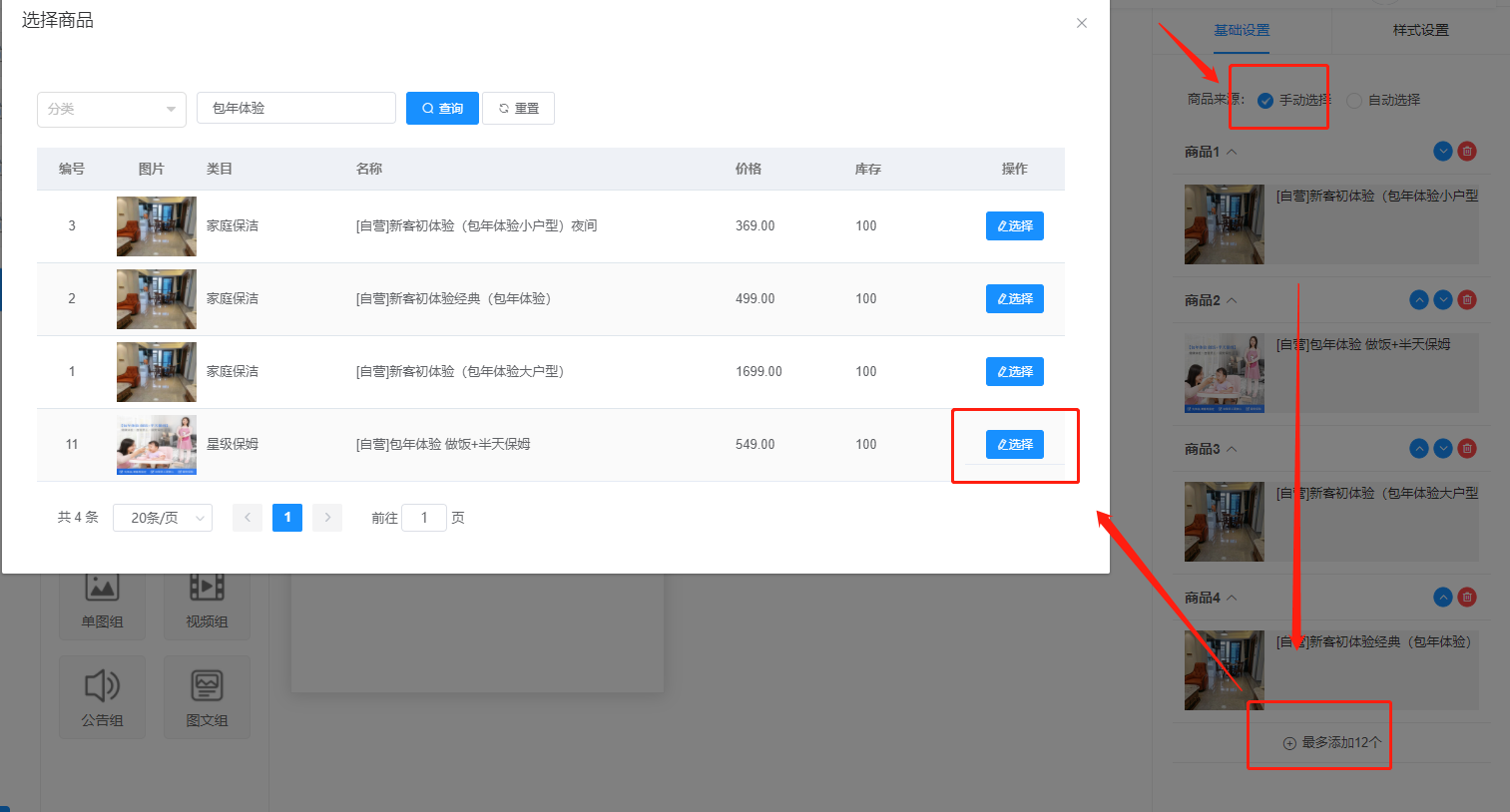
1.1手動選擇
是通過手動選擇方式將多個商品放在一個商品組

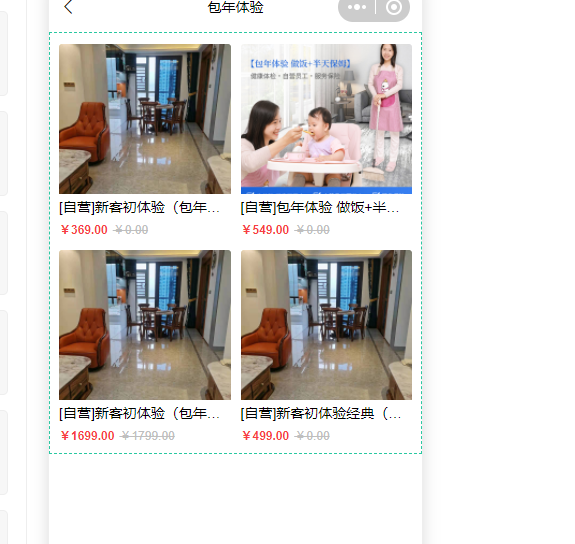
效果如下圖:

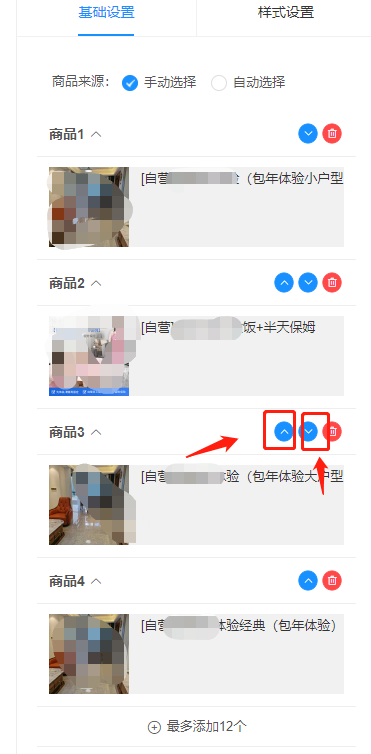
**其中需要調整商品上下位置可以上下移動按鈕操作**

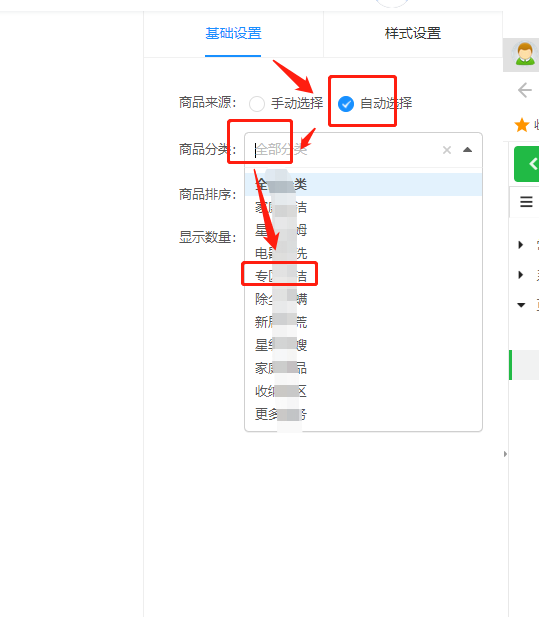
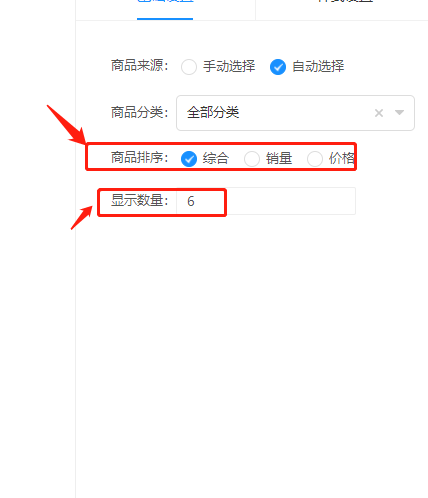
1.2自動選擇
自動選擇主要以商品分類為選擇依據

也可以根據自己需要設置排序方式和顯示數量

2、樣式設置
樣式可以根據自己需要去設置

- 后臺登錄
- 首頁
- 服務管理
- 服務列表
- 添加
- 修改
- 其他
- 服務分類
- 服務時間
- 評價管理
- 商品管理
- 商品列表
- 商品分類
- 訂單管理
- 服務訂單
- 次卡訂單
- 商品訂單
- 退款/售后
- 城市代理/運營
- 代理/運營管理
- 添加代理
- 代理商列表
- 代理商登錄后臺
- 代理審核
- 代理等級
- 城市代理設置
- 營銷活動
- 優惠券
- 限時秒殺
- 拼團活動
- 砍價活動
- 送積分設置
- 會員管理
- 會員管理
- 會員等級
- 師傅管理
- 師傅列表
- 師傅審核
- 師傅等級
- 已結算訂單
- 師傅分類
- 師傅設置
- 商家/服務點
- 商家管理
- 商家審核
- 商家類型
- 商家設置
- 財務管理
- 分銷提現
- 師傅提現
- 商家提現
- 財務統計
- 分銷管理
- 分銷商管理
- 分銷審核
- 分銷等級
- 邀請碼審核
- 分銷設置
- 傭金設置
- 界面顯示設置
- DIY頁面設計
- DIY組件說明
- 商品組
- 新建自定義頁面
- 分類頁幻燈片
- 分類樣式設置
- 虛擬訂單播報
- 底部菜單
- 師傅端底部菜單
- 底部菜單樣式
- 個人中心菜單
- 文章管理
- 文章管理
- 分類
- 配送/物流
- 快遞設置
- 退貨地址
- 物流信息配置
- 管理員/用戶
- 管理員/用戶
- 權限組設置
- 系統配置
- 基本配置
- 小程序配置
- 小程序訂閱消息
- 公眾號配置
- 公眾號模板消息
- 使用協議
- 跑腿費設置
- 支付設置
- 遠程附件設置
- 打印機設置
- 上門服務車費設置
- 手機短信配置
- 常見問題
- 小程序獲取當前的地理位置、速度審核
- 小程序客服
- 公眾號修正主體信息
- 分銷等級說明
- 源碼安裝
- 開源版本
