【基礎用法】
名稱:guestbookform
功能:留言表單提交
語法:
{eyou:guestbookform type='default'}
{$field.hidden}
{/eyou:guestbookform}
參數:
{$field.formhidden}為表單支持圖片上傳屬性
{$field.submit}為表單使用內置的JS驗證用戶輸入內容的格式
{$field.attr\_1}?為表單屬性字段名稱 (示例見圖一)
{$field.itemname\_1}?為表單屬性提示文字
typeid='' 指定文檔ID,如果沒有指定則獲取當前留言模型的欄目ID
type='default' 默認類型,該屬性不可缺少
empty='' 當前留言版塊的表單被刪完時,顯示的文案內容
id='' 可以任意指定循環里的變量名替代field,假設id='field1',模板調用如:{$field.title} 變成 {$field1.title}
底層字段:
請查閱易優Cms官方提供的數據字典,找到表名 ey\_guestbook、ey\_guestbook\_attr、ey\_guestbook\_attribute

(圖一,如按示例里,{$field.attr\_1}應改為{$field.attr\_16})
\-------------------------------效果展示--------------------------------
1,留言欄目留言調用
模板調用代碼
{eyou:guestbookform type='default'}
? ? ?
? ? ? ?
? ? ? ? ?
? ? ? ?
? ? ? ?
? ? ? ? ?
? ? ? ?
? ? ? ?
? ? ? ? ?
? ? ? ?
? ? ? ?
? ? ? ? ?
? ? ? ?
? ? ? ? {$field.hidden}
? ? ?
? ? ? {/eyou:guestbookform}
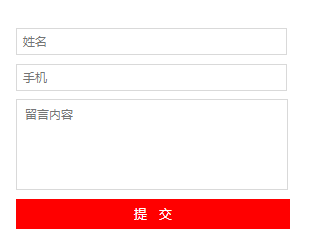
網站前端顯示效果(css樣式請自行填充)

?
【更多示例】
\-------------------------------示例1--------------------------------
描述:完全的留言表單(單行文本框、多行文本框、下拉列表框、JS表單驗證)
{eyou:guestbookform type='default'}
無
{eyou:volist name='$field.options' id='vo'}
{$vo.value}
{/eyou:volist}
{$field.hidden}
function checkForm() {
if (document.getElementById('attr\_5').value.length == 0) {
alert('{$field.itemname\_5}');
return false;
}
return true;
}
{/eyou:guestbookform}
\-------------------------------示例2--------------------------------
描述:傳入指定的留言欄目ID,可以用于非留言欄目下,比如:首頁
{eyou:guestbookform typeid='6' type='default'}
無
{eyou:volist name='$field.options' id='vo'}
{$vo.value}
{/eyou:volist}
{$field.hidden}
{/eyou:guestbookform}
- 序言
- 基礎使用
- 如何安裝
- 安裝 Eyoucms
- 本地安裝運行環境
- 欄目管理
- 欄目類型介紹
- 如何管理欄目
- 如何設置欄目
- 頁面設置
- 網站基本信息設置
- 內容管理
- 添加發布內容
- 發布內容管理
- 留言內容管理
- 后臺指南
- 郵箱發送配置
- 配置支持生成靜態功能
- 去掉URL中的index.php
- 企業認證小程序
- 留言模型驗證碼調用
- 通用微信小程序
- 留言表單如何使用上傳功能
- 手機站域名的正確配置方式
- 文檔評論插件
- 微信分享插件
- 百度分享插件
- 中文簡繁體切換插件
- 蜘蛛訪問統計插件
- ip訪問限制插件
- 短信配置
- 微信掃碼登錄插件
- QQ登錄插件
- 微信支付配置、網頁授權、獲取收貨地址
- 文檔定時發布插件
- 留言表單屬性的手機號碼、郵箱地址的格式驗證
- 百度智能小程序
- 標簽手冊
- 全局標簽
- arclist 文檔列表
- channel 獲取欄目列表標簽
- channelartlist 當前頻道循環標簽
- type 指定欄目調用標簽
- include 導入指定模板文件標簽
- arcview 單條文檔調用標簽
- position 面包屑標簽
- assign 模板文件中定義變量標簽
- empty 判斷變量是否為空標簽
- notempty 判斷變量不為空標簽
- foreach 數據循環輸出標簽
- volist 數據循環輸出標簽
- if 條件判斷標簽
- switch 條件判斷標簽
- compare 比較標簽
- adv 廣告列表標簽
- load 加載資源文件標簽
- global 全局配置變量標簽
- field 獲取channelartlist標簽的字段值
- tag TAG調用標簽
- searchform 搜索標簽
- 標簽常用函數
- flink 友情鏈接
- weapp 網站應用插件標簽
- range 范圍判斷標簽
- for 數據循環輸出標簽
- ad 單條廣告調用標簽
- attribute 欄目屬性列表
- user 登錄注冊標簽
- diyurl 內置URL調用標簽
- php php標簽
- 列表標簽
- list 列表數據標簽
- pagelist 列表分頁標簽
- arcpagelist 瀑布流分頁列表
- screening 篩選標簽
- 內容標簽
- arcclick 文檔瀏覽量
- guestbookform 留言表單標簽
- prenext 獲取上一篇、下一篇內容
- downcount 文檔下載次數
- likearticle 相關文檔
- 更多附加標簽
- 裝修標簽
- ui 模板可視化標簽
- uitext 純文本可視化標簽
- uihtml 帶html富文本可視化標簽
- uiupload 圖片上傳可視化標簽
- uitype 單個欄目可視化標簽
- uiarclist 文檔列表可視化標簽
- uichannel 欄目列表可視化標簽
- 多語言標簽
- language 多語言列表標簽
- lang 語言包變量標簽
- 插件開發
- 易優CMS數據字典
- 易優CMS目錄結構
- 插件規范與結構說明
- 插件common.php全局函數文件
- 插件config.php配置文件
- 插件html.php頁面緩存配置
- 插件route.php路由配置
- 插件制作教程指南
- 模板制作
- 準備工作
- 標簽用法
- 頁面引用
