## 用小程序替換H5頁面
若小程序希望替換搜索中對應的H5站點資源,參考[如何關聯H5站點](https://smartprogram.baidu.com/docs/introduction/rank/#%E5%85%B3%E8%81%94H5%E7%AB%99%E7%82%B9/)完成了H5站點的關聯后,需要在小程序平臺中對該站點下TOP流量的頁面資源進行替換,替換完畢后就可以繼承原H5頁面的搜索流量,替換的流程可以分為三步:
### 一:設置信息關聯站點
**1. 設置[基礎SEO信息](https://docs.minapper.com/minplus/2304533)**
WordPress網站后臺—微慕小程序—基礎設置—百度小程序
**2. 設置`小程序SEO信息`**
WordPress網站后臺—文章—編輯文章
**3. 關聯`H5站點`**
若小程序希望替換搜索中已有H5站點資源,需要先進行H5站點關聯
[百度小程序后臺](https://smartprogram.baidu.com/developer/index.html) \> 搜索接入 \> 自然搜索 \> H5資源替換 \>關聯站點
以上內容具體操作可以查看:[小程序改造關鍵內容](https://smartprogram.baidu.com/docs/introduction/rank/#%E8%AE%BE%E7%BD%AE%E9%A1%B5%E9%9D%A2%E5%9F%BA%E7%A1%80%E4%BF%A1%E6%81%AF/)
### **二:替換H5頁面,配置URL映射規則**
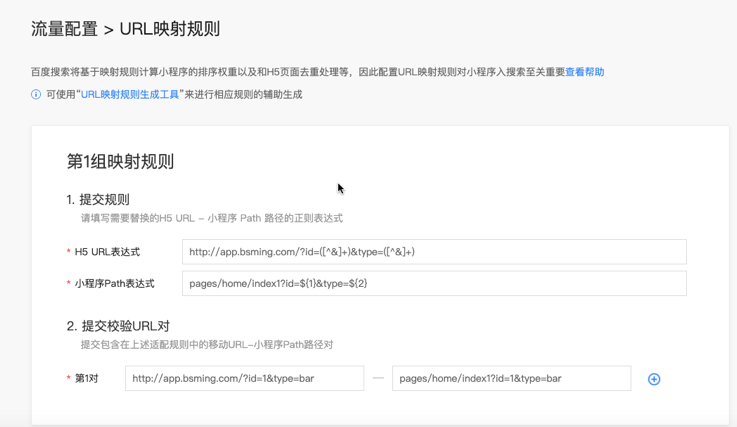
**1. 填寫URL映射規則**
通過正則表達式的方式聲明H5鏈接與小程序路徑間的對應關系
**2. 配置URL映射關系**
[百度小程序后臺](https://smartprogram.baidu.com/developer/index.html) \> 流量配置 \> URL映射規則 \> 編輯 \> [設置URL映射規則](https://smartprogram.baidu.com/docs/introduction/rank/#%E9%85%8D%E7%BD%AEURL%E6%98%A0%E5%B0%84%E8%A7%84%E5%88%99/)
在映射規則編輯頁面或點擊TOP URL替換明細,提交可以查看替換的進度和結果反饋,及時進行修改


### 具體配置
這里用微慕舉例兩種情況給大家
#### 推薦固定鏈接為 /%post_id%.html 其他情況可能無法匹配,可言使用“表達式生成工具”自動生成
1. 提交規則
`H5`:```https://plus.minapper.com/([^\/\.\-]+).html```
`小程序`:```pages/detail/detail?id=${1}```
2. 提交校驗URL對
`移動URL`:``` https://plus.minapper.com/4828.html```
`小程序PATH`:```pages/detail/detail?id=4828```
