## addSelectTable('name值', '標題', '提示', '表格列頭' , '表格數據', '選擇內容的url'])
標識符:`selectTable`
>[info]1.4.3或更高版本支持。
>[danger] **注意:該功能僅1.4.3版本以上,并且授權版用戶才有,普通版沒有該功能**。如果您是授權版用戶,請登錄官網后,在補丁下載頁面下載相應補丁。
| 參數 | 含義 | 類型 |
| --- | --- | --- |
| name | name值 | string |
| title | 標題 | string |
| tips | 提示 | string |
| columns | 表格列頭 | array |
| data | 表格數據 | array |
| url | 選擇內容的url | string |
```
$columns = [
'id' => 'ID',
'username' => '用戶名',
'nickname' => '昵稱',
];
// 使用ZBuilder快速創建表單
return ZBuilder::make('form')
->addFormItems([ // 批量添加表單項
['selectTable', 'test', '測試', '', $columns],
])
->fetch();
```
效果:

目前還沒有任何數據,點擊“選擇測試”按鈕可打開彈窗選取表格數據,但必須先設置url。
```
$columns = [
'id' => 'ID',
'username' => '用戶名',
'nickname' => '昵稱',
];
// 使用ZBuilder快速創建表單
return ZBuilder::make('form')
->addFormItems([ // 批量添加表單項
['selectTable', 'test', '測試', '', $columns, [], url('ajax/getUserList')],
])
->fetch();
```
為避免系統檢測節點權限,這里我將代碼寫在ajax控制器,ajax控制沒有繼承admin類,所以不會檢測節點權限。當然,也可以寫在當前控制器,記得在節點管理添加對應的節點即可。
getUserList()方法用ZBuilder創建表格即可。
```
public function getUserList()
{
$data_list = Db::name('admin_user')->paginate();
return ZBuilder::make('table')
->addColumns([
['id', 'ID'],
['username', '用戶名'],
['nickname', '昵稱']
])
->setRowList($data_list)
->fetch();
}
```
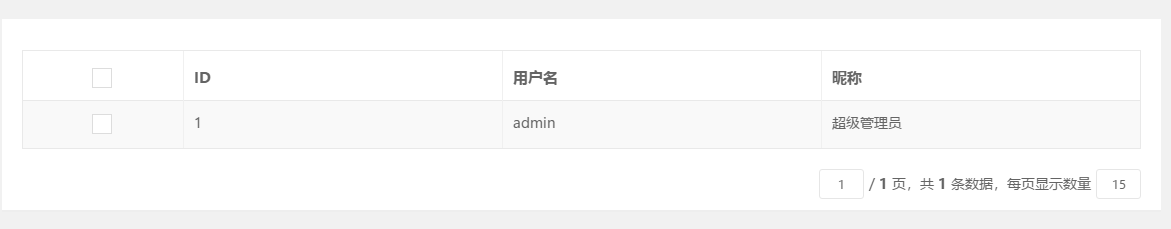
這時候點擊“選擇測試”按鈕會彈出顯示用戶列表。

>[danger]這里有個地方要注意,1.getUserList()方法創建表格顯示的列要和$columns定義的一致,包括列數和位置都要一致。
接下來,需要給表格添加一個頂部按鈕,用于選取數據。
```
public function getUserList()
{
$data_list = Db::name('admin_user')->paginate();
return ZBuilder::make('table')
->addTopButton('select', [
'title' => '確定',
'icon' => 'fa fa-check',
'class' => 'btn btn-primary',
'id' => 'js-confirm',
'data-name' => 'test'
])
->addColumns([
['id', 'ID'],
['username', '用戶名'],
['nickname', '昵稱']
])
->setRowList($data_list)
->fetch();
}
```
添加的頂部按鈕,需要添加id為“`js-confirm`”,并且定義data-name為創建selectTable表單項時的name值,比如上面添加的是
```
['selectTable', 'test', '測試', '', $columns, [], url('ajax/getUserList')],
```
所以按鈕需要添加`data-name=>'test'`
到這里,還需要添加一個js文件
```
public function getUserList()
{
$data_list = Db::name('admin_user')->paginate();
return ZBuilder::make('table')
->addTopButton('select', [
'title' => '確定',
'icon' => 'fa fa-check',
'class' => 'btn btn-primary',
'id' => 'js-confirm',
'data-name' => 'test'
])
->addColumns([
['id', 'ID'],
['username', '用戶名'],
['nickname', '昵稱']
])
->setRowList($data_list)
->js('../extend/form/selectTable/selectTable')
->fetch();
}
```
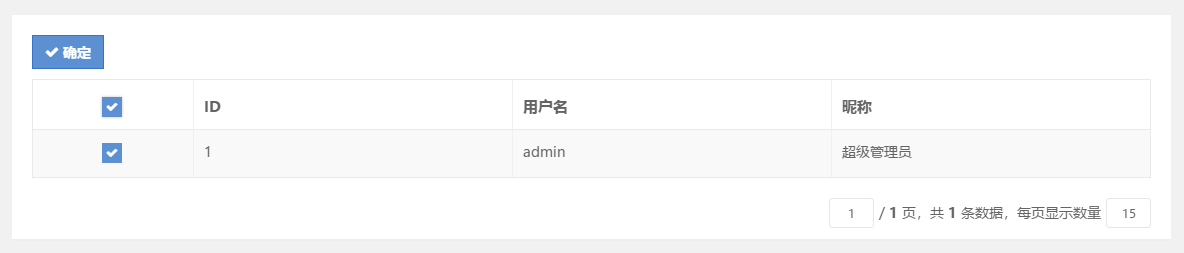
這時候,點擊“選擇測試”按鈕,彈窗顯示列表,勾選后,點擊“確定”即可。


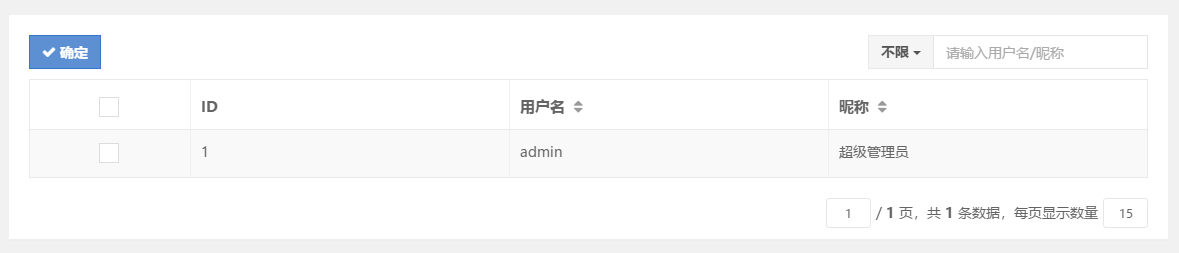
>[info]因為getUserList方法用ZBuilder創建的,所以你可以使用篩選,排序等等功能。
```
public function getUserList()
{
$map = $this->getMap();
$order = $this->getOrder();
$data_list = Db::name('admin_user')->where($map)->order($order)->paginate();
return ZBuilder::make('table')
->addTopButton('select', [
'title' => '確定',
'icon' => 'fa fa-check',
'class' => 'btn btn-primary',
'id' => 'js-confirm',
'data-name' => 'test'
])
->addColumns([
['id', 'ID'],
['username', '用戶名'],
['nickname', '昵稱']
])
->setSearch('username,nickname')
->addOrder('username,nickname')
->setRowList($data_list)
->js('../extend/form/selectTable/selectTable')
->fetch();
}
```

選取后,會將對應的值回傳到父窗口,提交表單,會自動將所選值發送給服務器,接收的是一個數組,具體可以自己打印`$this->request->post();`查看
>[danger]注意,選取的數據有可能重復,比如選取了兩次一樣的數據

服務器會接收到兩個id為1的數據,這里需要開發者自行過濾,比如:
```
$post = $this->request->post();
$post['test'] = array_unique($post);
```
- 序言
- 環境搭建
- 下載及安裝
- 目錄結構
- 快速構建器(ZBuilder)
- 表單(form)
- 設置頁面標題
- 設置頁提示信息
- 設置表單提交地址
- 隱藏按鈕
- 添加按鈕
- 設置按鈕標題
- 添加表單項
- 復選
- 單選
- 日期
- 時間
- 開關
- 標簽
- 數組
- 分組
- 范圍
- 按鈕
- 數字框
- 密碼框
- 取色器
- 下拉菜單
- 普通聯動
- 快速聯動
- 拖拽排序
- 靜態文本
- 格式文本
- 日期時間
- 日期范圍
- 圖片裁剪
- 百度地圖
- 單文件上傳
- 多文件上傳
- 單圖片上傳
- 多圖片上傳
- 隱藏表單項
- 圖標選擇器
- 單行文本框
- 多行文本框
- 百度編輯器
- CKEditor編輯器
- wang編輯器
- markdown編輯器
- summernote編輯器
- 圖片展示(1.1.0+)
- 單文件展示(1.1.0+)
- 多文件展示(1.1.0+)
- 下拉菜單Ajax(1.3.3+)
- 復雜表格(1.4.3+)
- 數據表格(1.4.3+)
- 分組下拉菜單(1.4.3+)
- 表格選取(1.4.3+)
- 穿梭框(1.4.3+)
- 添加表單項通用方法
- 直接設置表單項
- 表單布局
- 設置Tab按鈕列表
- 設置表單數據
- 引入js文件
- 引入css文件
- 設置額外JS代碼
- 設置額外CSS樣式
- 設置額外HTML代碼
- 是否ajax方式提交
- 設置模版路徑
- 設置觸發器
- 設置表單提交確認框
- 自定義表單項(1.0.6+)
- 設置表單提交方式(1.0.6+)
- 模板變量賦值(1.0.7+)
- 設置頁面空表單項提示(1.0.7+)
- 自定義擴展表單圖標(1.2.0+)
- 設置表單令牌(1.3.1+)
- 新窗口打開返回的url(1.4.4+)
- 表格(table)
- 設置頁面標題
- 設置頁面提示信息
- 添加一列
- 字段類型
- switch
- status
- yesno
- text.edit
- textarea.edit
- password
- url
- tel
- number
- icon
- byte
- date
- time
- datetime
- date.edit
- time.edit
- datetime.edit
- picture
- pictures
- select
- callback
- link
- text
- img_url
- files(1.1.1+)
- popover(1.4.4+)
- 添加多列
- 添加數量索引
- 添加快捷編輯的驗證器
- 設置表格數據
- 隱藏第一列多選框
- 添加表頭排序
- 添加表頭篩選
- 添加表頭篩選條件
- 添加時間段篩選
- 添加一個右側按鈕
- 添加多個右側按鈕
- 添加一個頂部按鈕
- 添加多個頂部按鈕
- 自動添加按鈕
- 自動編輯按鈕
- 替換右側按鈕
- 設置搜索參數
- 設置數據庫表名
- 設置插件名稱
- 設置表格主鍵
- 設置Tab按鈕列表
- 設置分頁
- 去除分頁
- 引入js文件
- 引入css文件
- 設置額外JS代碼
- 設置額外CSS樣式
- 設置額外HTML代碼
- 設置額外HTML代碼-模板文件(1.4.0+)
- 設置模版路徑
- 添加行class名
- 添加頂部下拉篩選
- 設置頁面空數據提示(1.0.7+)
- 模板變量賦值(1.0.7+)
- 設置使用原始數據字段(1.0.8+)
- 設置搜索區域(1.1.0+)
- 設置表格高度(1.3.0+)
- 固定左列(1.3.0+)
- 固定右列(1.3.0+)
- 設置列寬(1.3.0+)
- 設置隱藏列(1.3.0+)
- 側欄(aside)
- 添加區塊
- 設置Tab按鈕列表
- 追加Tab按鈕列表
- 設置當前tab
- 設置單個tab內容
- 設置多個tab內容
- 追加tab內容
- 覆蓋側欄
- 模塊開發
- 創建模塊信息文件
- 安裝模塊
- 模塊配置
- 控制器
- 創建菜單節點
- 第一個控制器
- 模塊參數配置頁面
- 方法參考
- 數據授權(1.3.2+)
- 插件開發
- 插件入口文件
- 插件基本信息
- 管理界面的字段信息
- 新增或編輯的字段信息
- 插件鉤子
- 觸發器
- 原數據庫表前綴
- 插件配置信息
- 安裝和卸載Sql文件
- 控制器
- 模型
- 驗證器
- 視圖
- 方法參考
- 實踐教程
- 變量參考
- 函數參考
- 安全相關
- 常見問題
- 其他雜項
- 更新日志
- 升級指導
- 貢獻名單
- 關于文檔
