## 欄目管理
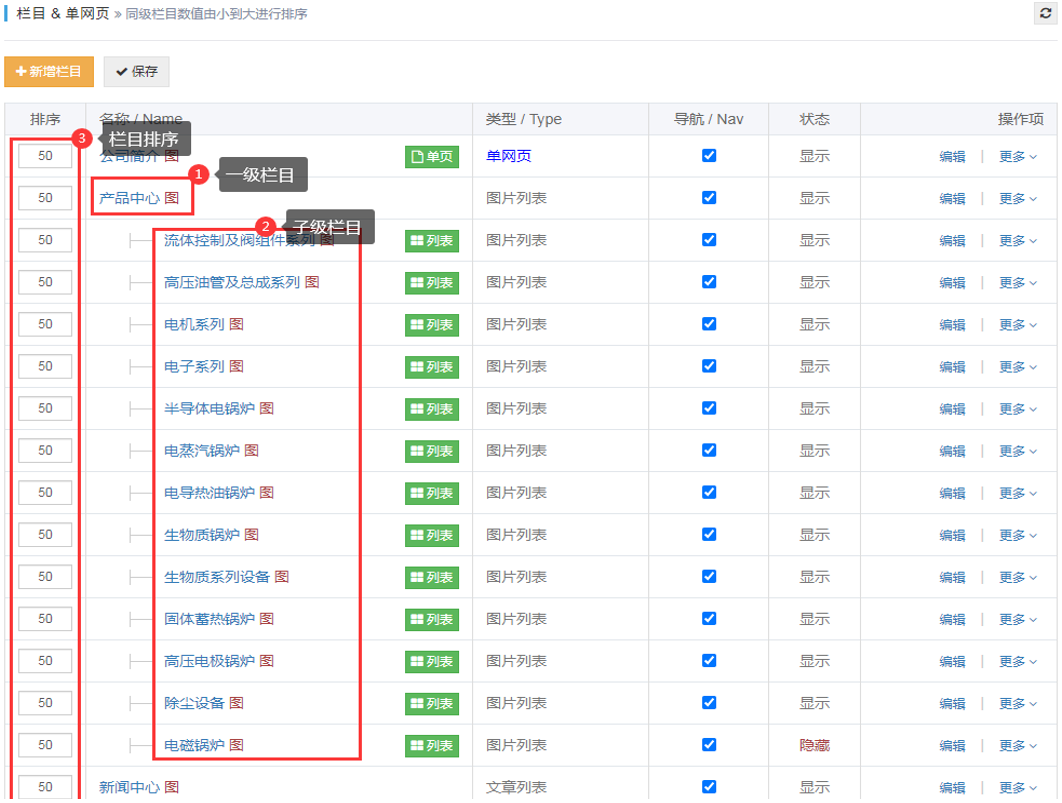
網站欄目默認已經設置完成,但可隨時對欄目進行修改、添加子欄目,點擊左側導航中的內容管理中子菜單欄目&單網頁進行管理。如下圖:

1. 欄目整體排序:排序數值由小到大進行升序排列,排序后點擊右上方保存按鈕后生效。
<br/>
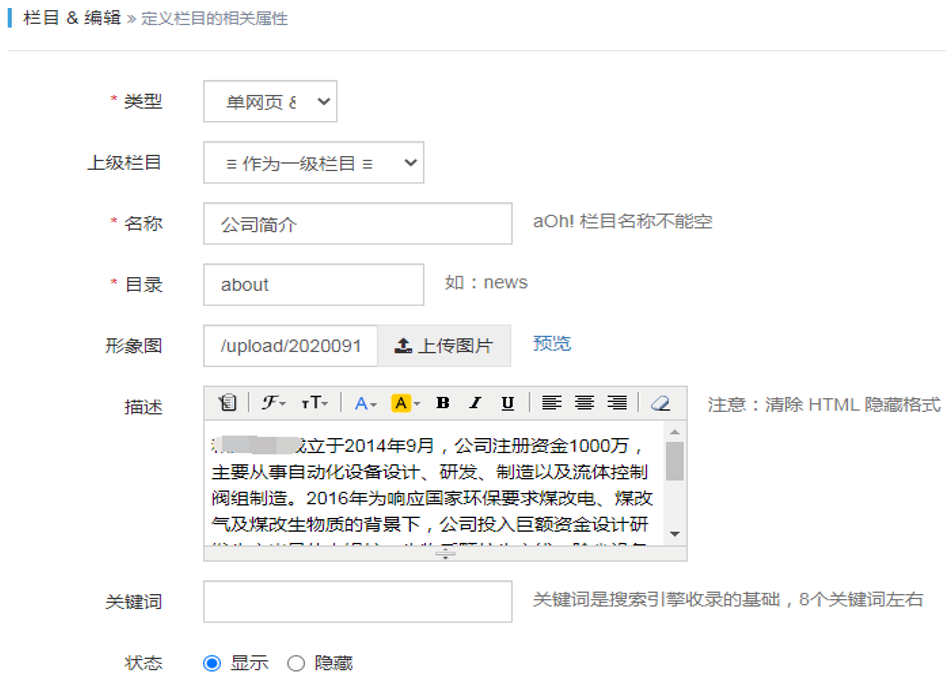
2. 子級欄目添加:系統支持無限添加子欄目層級。在一級欄目中可以添加子級欄目(如:二、三級欄目),點擊一級欄目所在行右側"<u>更多</u>"按鈕彈出添加子分類,如下圖一,然后進入“添加欄目頁面”,如下圖二,設置后保存即可。


2-1)類型:可以選擇子欄目類型,欄目類型如下:
* 單網頁:通常用于網站中單獨頁面,如“公司簡介”。
* 文章列表:通常用于網站中“文字信息”頁面,如“新聞動態”。
* 圖文列表:通常用于網站中“圖片信息”頁面,如“產品展示、客戶案例”。
* 在線留言:留言功能指定的欄目類型。
* 自定義鏈接:用于欄目跳轉至其它網頁的鏈接。
2-2)上級欄目:可以更換子欄目所屬的上級欄目。
2-3)名稱:子欄目名稱,中英文不限。
2-4)目錄:子欄目在網站中的目錄,必須為英文。
2-5)形象圖:子欄目前臺頁面固定的展示區域圖片,如頁面沒有展示區則不填。
2-6)描述:子欄目在前臺頁面中固定顯示的說明文字,如頁面沒有顯示區域則不填。
2-7)關鍵詞:可單獨設置欄目關鍵詞,此優先級高于“系統設置”中的全局關鍵詞設置。
2-8)狀態:可以設置子欄目在前臺頁面中顯示或隱藏的狀態。
<br/>
5. 欄目修改:可以更換欄目類型、更換上級所屬欄目、修改欄目名稱、目錄等操作。點擊欄目名稱或所在行右側點擊"<u>編輯</u>",更改后點擊保存修改后生效。如下圖:

<br/>
6. 欄目刪除:<span style="font-size:30px">默認一級導航不可刪除</span>。刪除子級欄目的同時會對欄目內容一并刪除,刪除前請務必確認。所以盡量隱藏欄目。如果要刪除欄目點擊欄目名稱所在行右側“<u>更多</u>”選擇“<u>刪除</u>”即可。如下圖:

<br/>
