## layuiadmin iframe 2020版 引入 authtree 組件
+ 第一步:為權限樹提供容器
+ 第二步:下載源碼并引入插件
+ 第三步:異步獲取權限數據并渲染
>[danger] 第一步:為權限樹提供容器
+ 權限樹容器:`id="LAY-auth-tree-index"`
+ 容器需要包含在 `form.layui-form > div.layui-form-item > div.layui-input-block`,否則無法渲染多選框
```html
<form class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">角色名稱</label>
<div class="layui-input-block">
<input class="layui-input" type="text" name="name" placeholder="請輸入角色名稱" />
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">選擇權限</label>
<div class="layui-input-block">
<div id="LAY-auth-tree-index"></div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" type="submit" lay-submit lay-filter="LAY-auth-tree-submit">提交</button>
<button class="layui-btn layui-btn-primary" type="reset">重置</button>
</div>
</div>
</form>
```
>[danger] 第二步:下載源碼并引入插件
+ 配置擴展目錄的模板輸出替換 `__LAYUIADMIN_EXTEND__`
```
// 模板輸出字符串替換
'tpl_replace_string' => [
// layuiadmin 靜態資源
'__LAYUIADMIN__' => '/static/layuiadmin',
// authtree 權限樹擴展組件
'__AUTHTREE__' => '/static/layuiadmin/lib/extend/authtree',
],
```
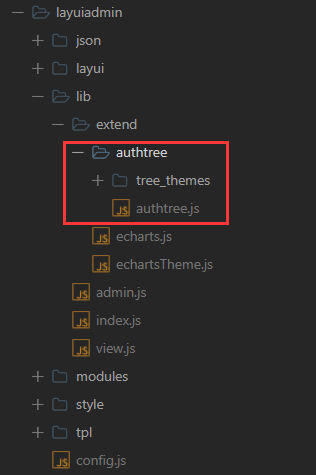
+ 將 `layui_exts` 目錄拷貝到 extend 目錄下并重命名為 `authtree`

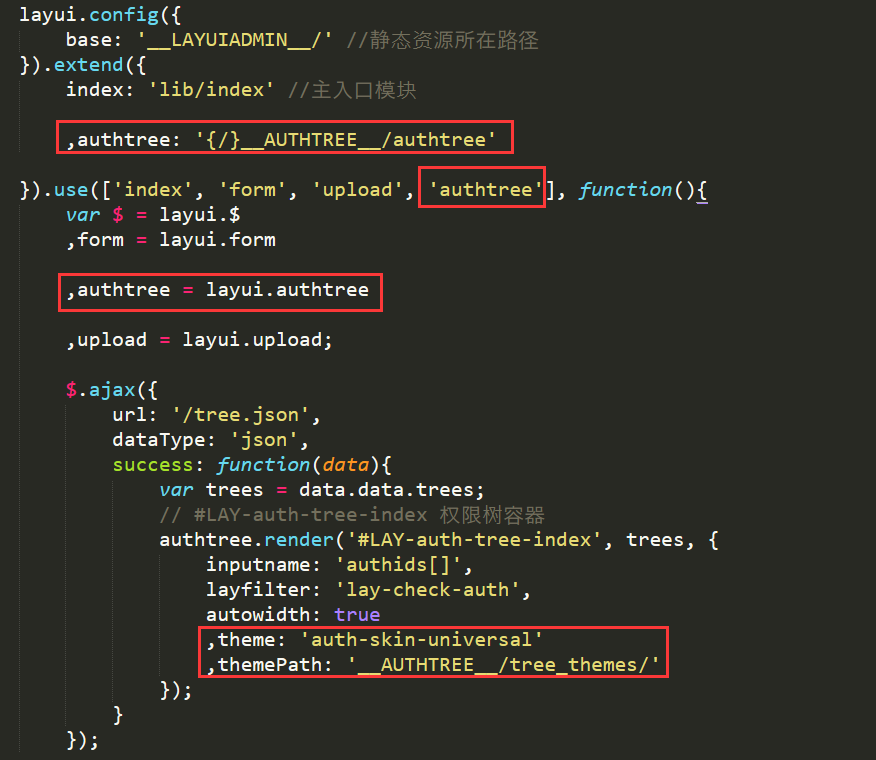
+ 加載 `authtree` 組件

>[danger] 第三步:異步獲取權限數據并渲染
```
$.ajax({
url: 'tree.json',
dataType: 'json',
success: function(data){
var trees = data.data.trees;
// #LAY-auth-tree-index 權限樹容器
authtree.render('#LAY-auth-tree-index', trees, {
inputname: 'authids[]',
layfilter: 'lay-check-auth',
autowidth: true,
});
}
});
```
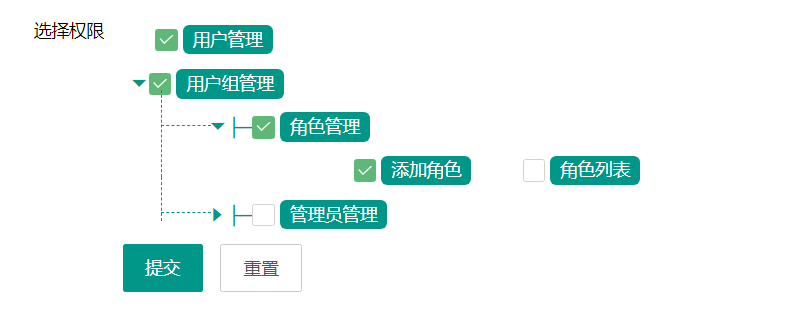
>[danger] 效果示例

- 序言
- PHP
- 經典算法
- 冒泡排序
- PHP命令
- 常用命令
- 內置函數
- getenv
- 數組函數
- array_keys
- 數組指針函數
- 功能函數
- 隨機字符串
- 獲取文件后綴名
- 面向對象
- 繼承
- 重寫
- 關鍵字
- 集成環境
- PhpStudy-v8.1
- TP6.0 偽靜態
- 無法解析PHP代碼
- No input file specified
- 語言構造器
- 簡介
- list
- exit
- array
- isset
- empty
- unset
- echo
- include
- require
- 流程控制語句
- foreach
- static
- Apache
- 常見報錯
- 拒絕訪問
- 配置可靠域名
- layui
- 官方資源
- 擴展模塊
- 公共屬性
- 內置方法
- layui.config
- layui.msg
- 內置模塊
- table
- 基礎方法
- 快速使用
- 基礎使用
- 渲染方式
- 基礎方法
- 表格重載
- table.json
- 重載方法
- 基礎使用
- 事件監聽
- 行工具事件
- 函數封裝
- upload
- 上傳接口
- 關閉自動上傳
- choose
- 擴展組件
- authtree
- 倉庫地址
- 快速上手
- treeTable
- 下載地址
- xm-select
- 登陸頁面
- layuiadmin單頁版
- JS函數封裝
- 側邊菜單
- config.js
- 路由參數
- iframe版引入組件
- token
- 刪除數據
- PhpStorm
- 背景色
- 注釋在當前位置開始
- 修改 TAB 鍵為制表符
- 等號對齊和數組鍵值對齊
- 取消自動保存和顯示星號
- Vue
- 官方資源
- 指令
- v-if
- v-text
- v-html
- v-bind
- v-model
- vue對象
- vuecli
- MySQL
- 常用命令
- show
- 多表聯查
- 創建數據表
- 內連接
- 自連接
- 左外連接
- 右外連接
- 命令行進入MySQL
- 創建數據庫
- 備份和恢復
- MySQL關鍵字
- mysql密碼策略
- 修改用戶密碼
- Linux
- 快捷鍵
- 鏡像文件
- 常用命令
- cmake安裝
- centos7
- 防火墻
- 最小化安裝
- nginx編譯安裝
- 下載 nginx 軟件包
- 解壓縮解包
- 生成 Makefile 文件
- 可能出現的錯誤
- 執行安裝命令
- nginx目錄結構
- PHP編譯安裝
- lrzsz
- 打包壓縮
- 打包
- 快捷壓縮
- yum安裝mysql
- SQL注入
- owasp
- SQL注入
- Composer
- endroid/qr-code
- status
- config
- archive
- validate
- licenses
- create-project
- 全局選項
- --help
- --quiet
- --working-dir
- --no-interaction
- composer.json
- name
- 支付寶
- JSAPI
- Pbootcms
- 分頁
- 修改模板
- 數據表字典
- markdown
- Editor.md
- 下載地址
- 基本使用
- 參數選項
- 圖片上傳
- 代碼注釋
- 佛祖保佑
- 更新日志
