>[danger] layuiadmin iframe 模板布局方案分享
+ 將layuiadmin靜態資源放入框架中
+ 定義模板輸出替換
+ 將主頁的模板文件放入框架視圖并替換靜態資源路徑
+ 主頁采用模板分離
+ iframe頁采用模板繼承
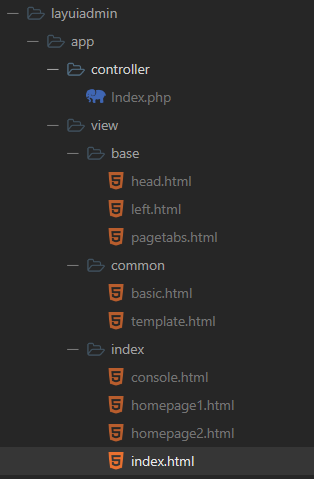
>[danger] 目錄結構

>[danger] 后臺主頁
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layuiAdmin std - 通用后臺管理模板系統(iframe標準版)</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="__LAYUIADMIN__/layui/css/layui.css" media="all">
<link rel="stylesheet" href="__LAYUIADMIN__/style/admin.css" media="all">
</head>
<body class="layui-layout-body">
<div id="LAY_app">
<div class="layui-layout layui-layout-admin">
<!-- 頭部區域 -->
{include file="base/head" /}
<!-- 側邊菜單 -->
{include file="base/left" /}
<!-- 頁面標簽 -->
{include file="base/pagetabs" /}
<!-- 主體內容 -->
<div class="layui-body" id="LAY_app_body">
<div class="layadmin-tabsbody-item layui-show">
<iframe src="{:url('index/console')}" frameborder="0" class="layadmin-iframe"></iframe>
</div>
</div>
<!-- 輔助元素,一般用于移動設備下遮罩 -->
<div class="layadmin-body-shade" layadmin-event="shade"></div>
</div>
</div>
<script src="__LAYUIADMIN__/layui/layui.js"></script>
<script>
layui.config({
base: '__LAYUIADMIN__/' //靜態資源所在路徑
,version: new Date().getTime() //實時更新緩存,開發環境使用
}).extend({
index: 'lib/index' //主入口模塊
}).use('index');
</script>
</body>
</html>
```
>[danger] iframe 頁面
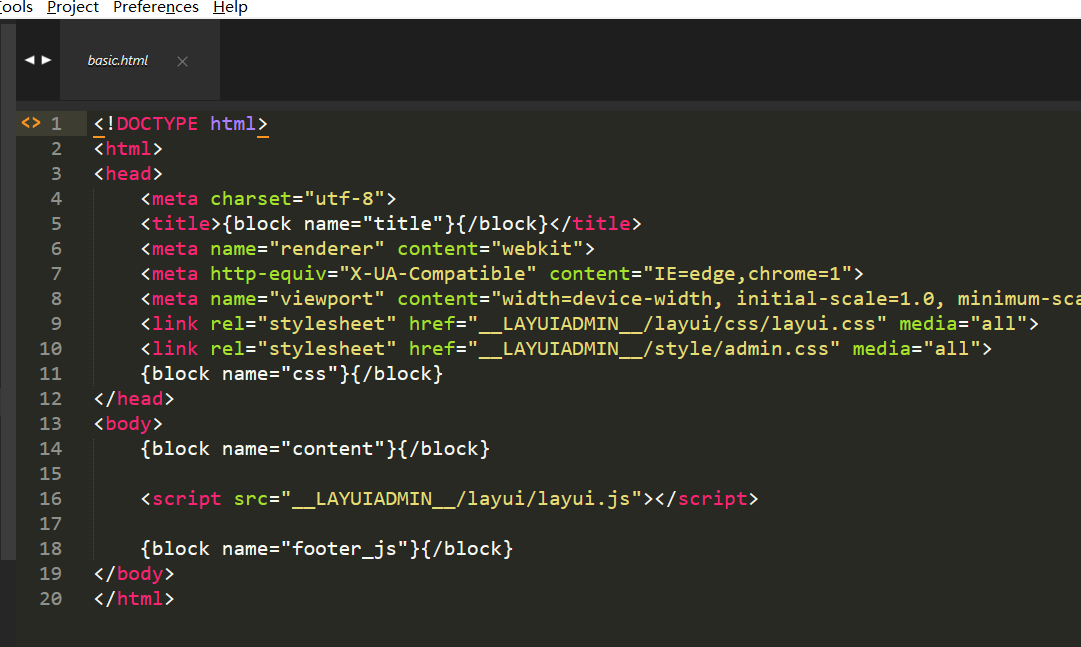
基礎模板

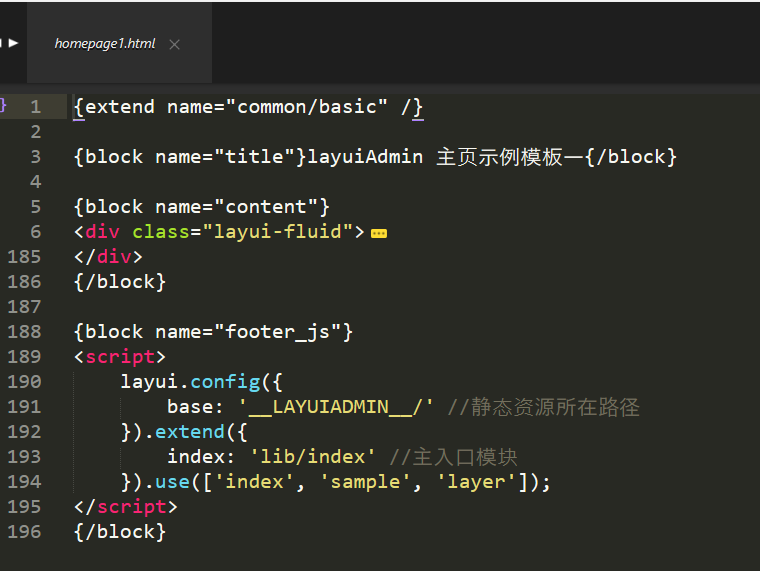
子模板

- 序言
- 術語
- 安裝
- 創建項目
- nginx偽靜態
- 阿里云鏡像
- composer.phar
- 測試運行 ThinkPHP6.0
- PhpStudy-v8.1 運行TP6.0
- 開啟偽靜態
- PhpStudy2018 運行 TP6.0
- 配置虛擬域名
- 基礎
- 單應用模式
- 多應用模式
- 公共函數
- 多應用模式擴展
- 擴展類庫
- 介紹
- 使用
- Math.php
- Layui.php
- 自己封裝的類
- 文件上傳
- 配置
- database.php
- filesystem.php
- view.php
- route.php
- 配置目錄
- 自定義配置文件
- 路由
- 路由簡介
- 注冊路由
- 路由別名
- 多應用路由
- 域名綁定路由
- 中間件
- 中間件簡介
- 中間件文件
- 中間件定義
- 中間件別名
- 全局中間件
- 應用中間件
- 路由中間件
- 控制器中間件
- 控制器
- 基礎控制器
- 初始化方法
- 注入的對象
- 數據驗證功能
- 創建控制器
- 控制器命名
- 控制器目錄
- 控制器定義
- 控制器后綴
- 多級控制器
- 渲染輸出
- 基礎控制器登陸驗證
- 請求
- 請求對象
- 請求信息
- 請求類型
- 數據庫
- 連接數據庫
- 指定數據表
- 查詢
- find
- select
- 更新
- save
- update
- 鏈式操作
- field
- join
- where
- whereIn
- 字符串條件
- 查詢表達式
- fetchSql
- 聚合查詢
- count
- 分頁查詢
- 分頁參數
- 分頁樣式
- 分頁樣式代碼
- 自定義分頁驅動
- 默認分頁代碼
- 時間查詢
- 事務操作
- 數據集
- 模型
- 模型定義
- 添加
- 簡介
- save
- create
- 刪除
- 簡介
- delete
- destroy
- 軟刪除
- 修改
- 靜態方法直接更新
- 查詢
- find
- select
- 獲取器
- 應用場景
- 獲取器定義
- 觸發獲取器
- 追加獲取器
- 獲取原始數據
- getData
- 應用示例
- 修改器
- 觸發修改器
- 搜索器
- 搜索器定義
- 調用搜索器
- 使用示例
- 功能函數
- 只讀字段
- 只讀字段簡介
- 模型關聯
- 一對一關聯
- 數據表
- 基礎使用
- 關聯查詢
- hasOne
- hasWhere
- belongsTo
- 關聯保存更新
- 預載入查詢
- with
- withJoin
- 綁定屬性到父模型
- bind
- 屬性別名
- bindAttr
- 應用示例
- 一對多關聯
- 基礎使用
- 關聯定義
- 關聯查詢
- 基本查詢
- 關聯條件查詢
- 遠程一對多關聯
- 簡介
- 數據表
- hasManyThrough
- 關聯預載入
- 簡介
- 數據表
- 關聯統計
- withCount
- 關聯輸出
- hidden
- visible
- append
- 關聯刪除
- 根據關聯條件查詢
- 自動時間戳
- 配置
- 觸發
- 寫入格式
- 自定義字段
- 模型輸出
- 模板輸出
- 數組轉換
- 模型事件
- 模型屬性
- 關聯保存
- 視圖
- 視圖擴展
- 模板賦值
- 視圖過濾
- 視圖目錄
- 模板渲染
- 條件判斷標簽
- 模板輸出使用函數
- 調試
- 調試模式
- 變量調試
- 關閉 trace 調試
- 驗證
- 生成驗證器類
- 驗證器類成員
- 驗證規則
- 錯誤信息
- 驗證場景
- 應用示例
- 內置驗證規則
- require
- file
- 格式驗證類
- 長度區間類
- 字段比較類
- 其他驗證類
- 執行數據驗證
- 雜項
- Session
- 默認狀態
- 開啟Session
- Session初始化
- Session基礎用法
- Cookie
- 基本使用
- 文件上傳
- 上傳簡介
- 上傳規則
- 上傳對象
- 方法描述
- 上傳驗證
- 多文件上傳
- 獲取磁盤配置
- 獲取默認磁盤名稱
- 自定義命名規則
- layui
- 文件上傳
- layuiAdmin單頁版
- 部署方案 ①
- 部署方案 ② 【推薦】
- 部署方案 ③ 【推薦】
- 接口數據
- 隱藏 trace
- 數據表格中的刪除
- 修改數據
- layui 接口數據格式
- layuiAdmin iframe版
- iframe版部署
- 放入TP6.0視圖
- 登陸頁面驗證碼
- 引入authtree擴展組件
- 2020.1.24版 主頁成背景
- 經驗分享
- 章節停更說明
- PhpStudy-v8.1 無法解析PHP代碼
- 屏蔽Sublime的提示
- 正則匹配img標簽
- Sublime 3.x 激活碼
- windows dos 窗口命令 type
- windows dos 窗口命令 start
- apache配置主機
- navicat 閑置時間過久會卡死
- 命令行
- 簡介
- 生成控制器
- 生成模型類
- 生成驗證器
- 生成中間件
- 查看框架版本
- 清除緩存文件
- 生成應用目錄
- 自定義指令
- 自定義命令創建類文件
- 模板引擎
- 運算符
- 變量輸出
- 輸出替換
- 模板引擎
- 模板注釋
- 模板分離
- 模板繼承
- 基礎模板
- 區塊設計
- 內置標簽
- volist
- 資源文件
- 助手函數
- app
- 容器類
- url
- input
- redirect
- validate
- validate() 簡介
- 文件上傳驗證
- 傳入驗證器類名
- 傳入驗證規則數組
- 推薦用法
- cookie
- env
- 常用擴展
- flc/dysms
- 使用示例 ①
- 使用示例 ②
- qiniu/php-sdk
- 簡介
- 使用示例 ①
- 使用示例 ②
- liliuwei/thinkphp-jump
- 擴展介紹
- 下載擴展
- 使用方法
- topthink/think-captcha
- 安裝擴展
- 驗證碼顯示
- 更換驗證碼
- 驗證碼校驗
- 驗證碼配置
- 自定義驗證碼
- phpoffice/phpspreadsheet
- 數據寫入表格
- 讀取表格數據
- topthink/think-queue
- 安裝
- 自定義函數
- 任務類
- 帶有日志的任務類
- 更新日志
- 2021-08
