H5模板編輯器教程
1 、H5模板編輯器功能簡介
H5模板編輯器將所有功能能可視化,降低用戶的學習成本,便于快速上手使用。編輯器支持快速修改替換作品內的圖片、視頻、文字、超鏈接等操作,讓用戶可以直觀的在作品內替換自己需要的元素,簡單快捷的實現優質的動畫效果。
H5模板編輯器可切換為專業版、簡約版。可直接引用圖片編輯器、視頻編輯器編輯作品的素材。
2 、H5模板編輯器界面與舞臺
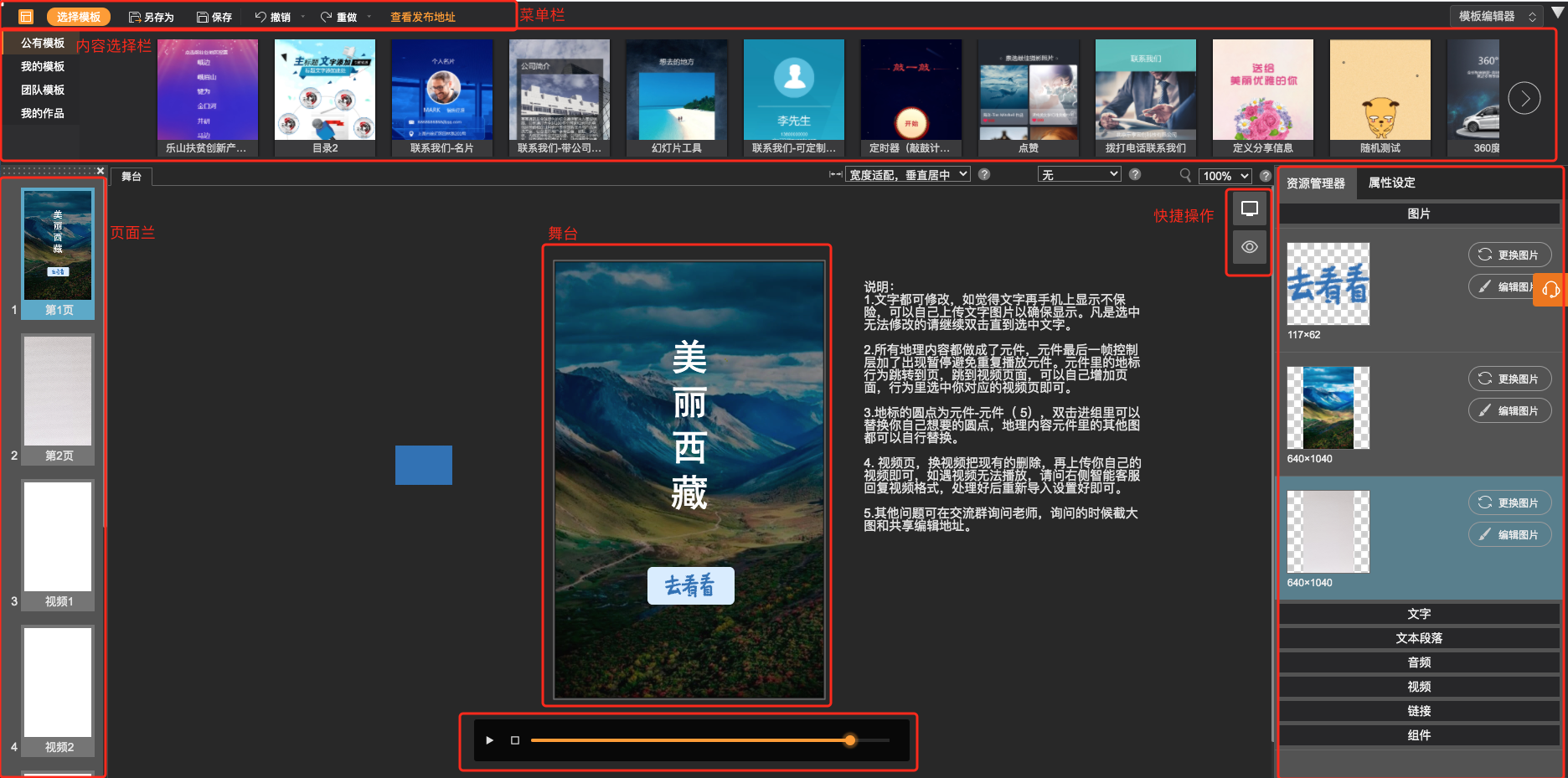
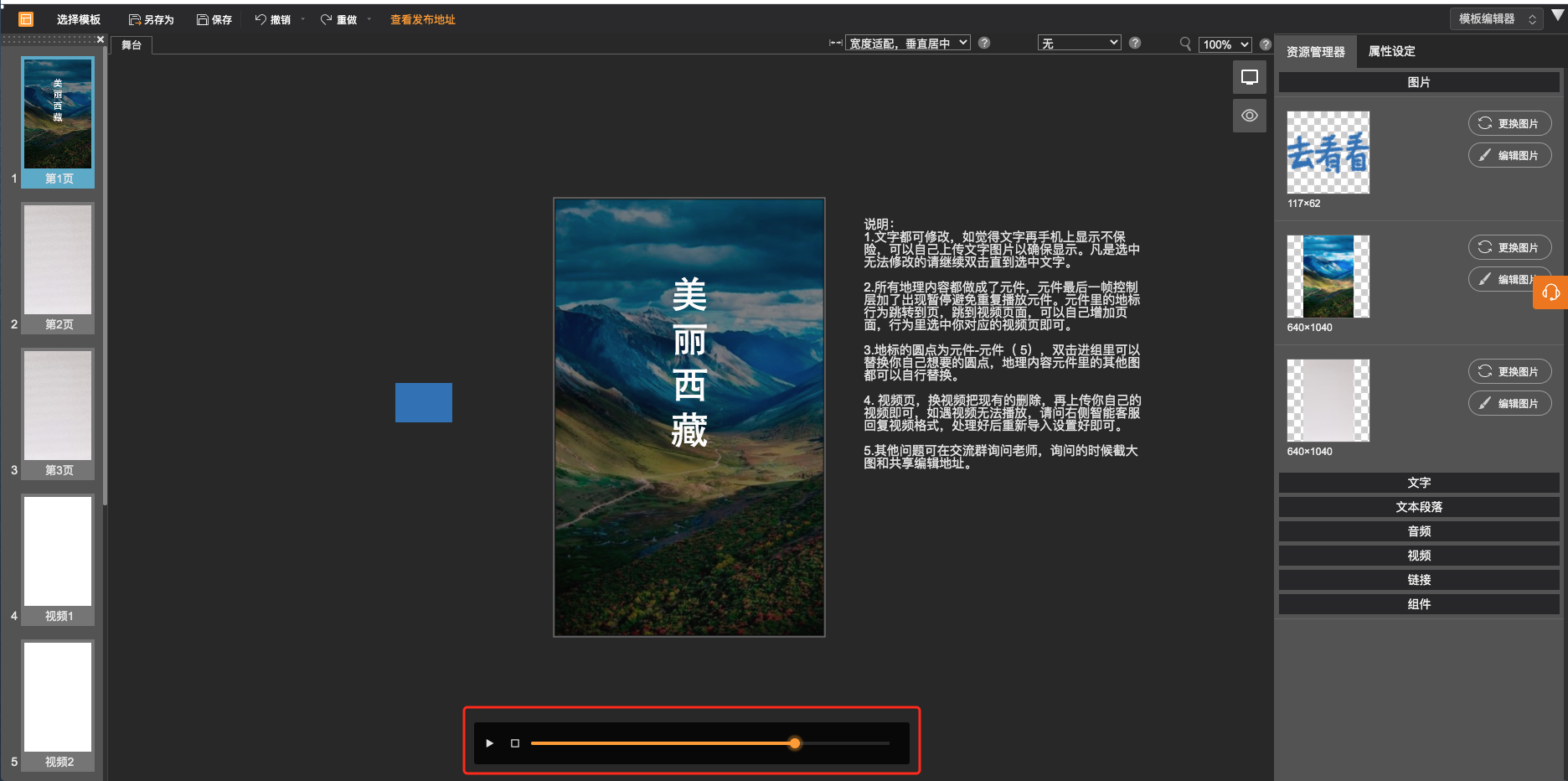
H5模板編輯器操作界面分為菜單欄、內容選擇欄、頁面蘭、舞臺、動畫控制欄、快捷操作欄、資源管理器及屬性欄。

3 、菜單欄
菜單欄包含
【選擇模板】:可選擇公有模板、我的模板、團隊模板、我的作品目錄下的作品
【另存為】:另存作品
【保存】:保存作品
【撤銷】:后退一步
【重做】:前進一步
【查看發布地址】:跳轉至發布頁面
【編輯器切換】:切換專業版編輯器、簡約版編輯器及模板編輯器

4、 頁面欄
用來進行頁面切換刪除、復制及預覽操作。
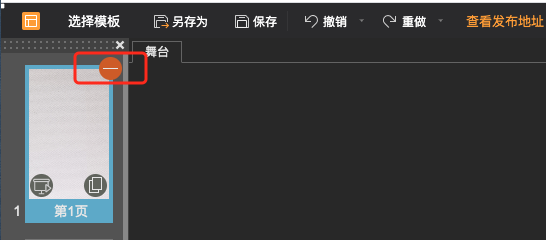
4.1. 刪除頁面
把鼠標懸浮于頁面縮略圖上,點擊浮現的\[-\]按鈕,可刪除當前頁面。

4.2. 預覽當前頁
把鼠標懸浮于頁面縮略圖上,點擊浮現的預覽按鈕,可預覽當前頁面上的動畫。

4.3. 復制頁面
把鼠標懸浮于頁面縮略圖上,點擊浮現的復制按鈕,可復制當前頁面。

4.4. 編輯頁名稱
雙擊頁名稱,可修改、編輯每頁的名稱。如下圖

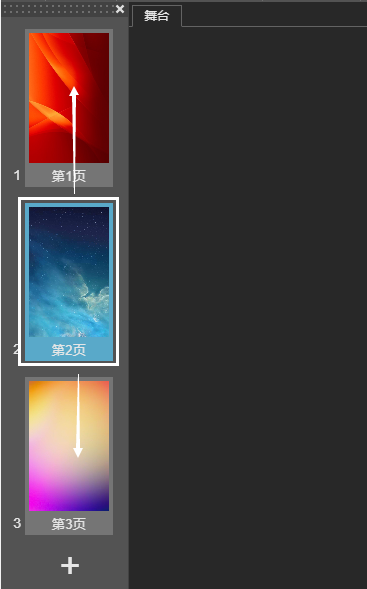
4.5. 調整頁面順序
拖拽相應頁面上下拖動,即可調整該頁面的順序。

5 、舞臺
“舞臺”是整個界面的核心區域,位于界面的中央,是編輯、制作、播放動畫的區域。在其周圍,留有一定的編輯緩沖區域,該區域內的對象不會在最終的內容展示上出現,但是可以用來很方便的組織暫時不在舞臺的對象。動畫在“舞臺”區域內制作和播放。
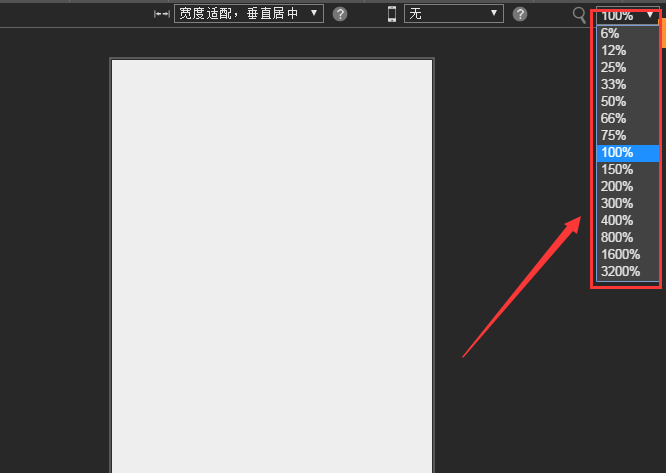
用戶制作內容的時候,可以放大或者縮小舞臺方便觀察和操作,但不是改變舞臺或物體的尺寸。展開界面右上角的百分比即可選擇縮放舞臺百分比,其中100%是顯示舞臺的實際大小。

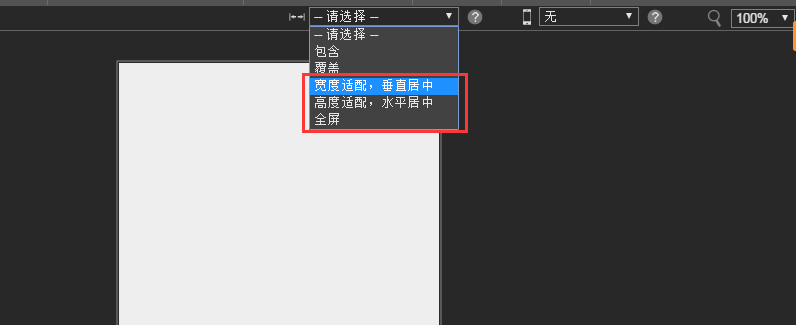
自適應模式,包括“寬度適配,垂直居中”、“高度適配,水平居中”等模式。“寬度適配,垂直居中”是默認的模式,以寬度來等比例放大縮小作品,以320寬度做的,那么在屏幕上顯示就是320,通過改變作品的高,來適配觀看的屏幕;“高度適配,水平居中”是以高度來等比例放大縮小作品,通過改變作品的寬,來適配觀看的屏幕;“全屏”無論在什么屏幕播放,都會顯示您作品的完整內容,但在觀看的屏幕周邊可能會出現空白。

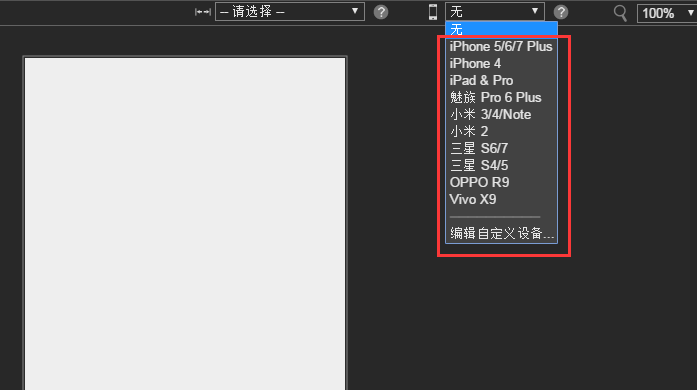
適配手機尺寸。H5編輯器(簡約版)可根據常用的手機型號設置作品尺寸,如iPhone、iPad、小米、三星等流行機型。

6 、動畫播放控制
可以便捷的播放動畫,查看動畫效果

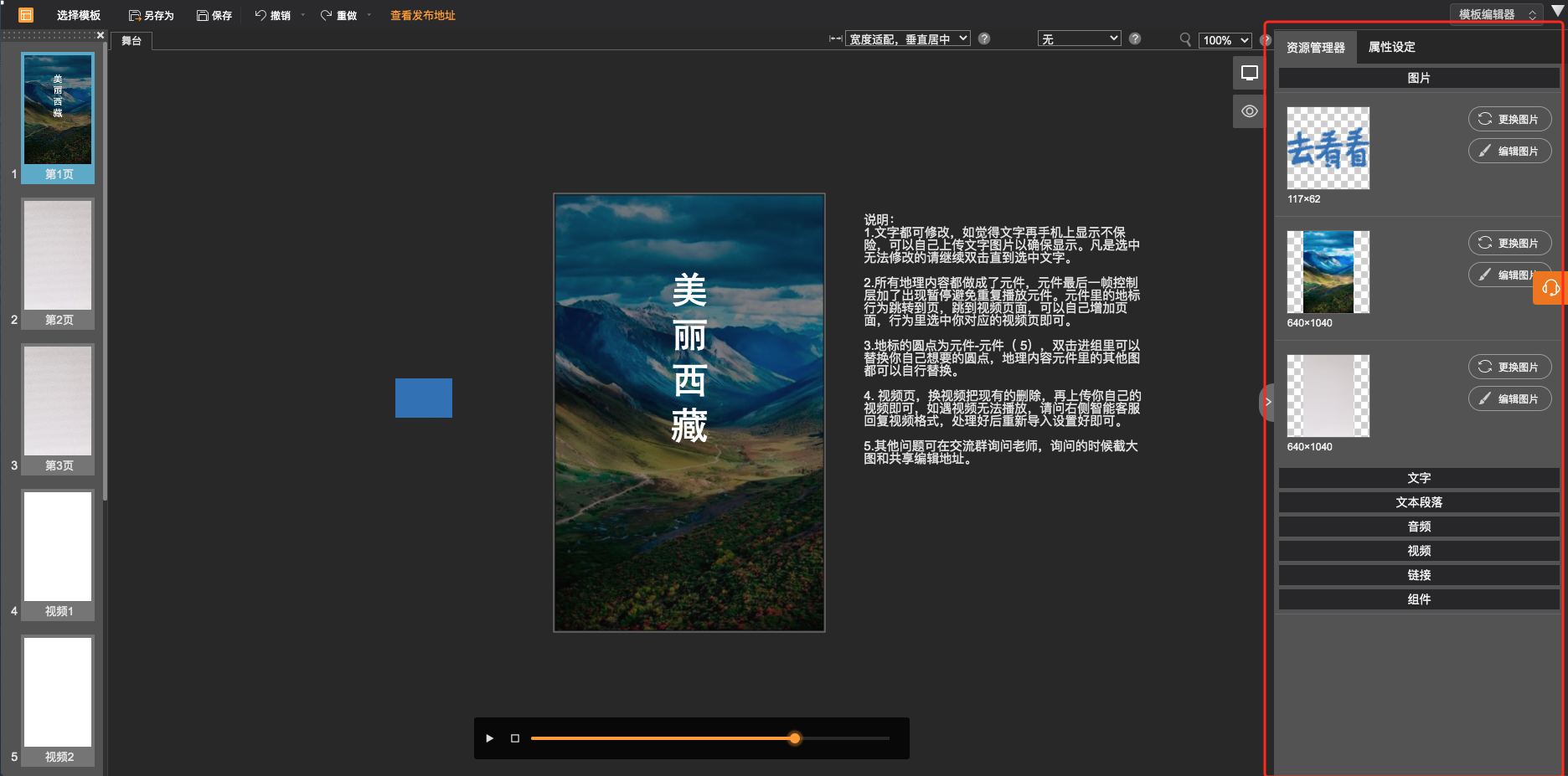
7 、資源管理器
資源管理器能顯示作品內的圖片、文字、文本段落、音頻、視頻、鏈接、組件的使用情況,并可快捷進行更換、編輯的操作。方便用戶直觀的編輯作品。

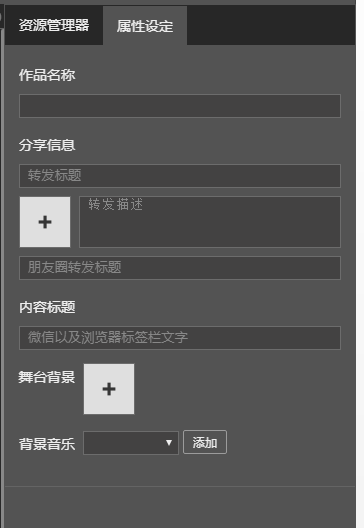
8 、屬性設定
屬性設定可設置作品在微信傳播時,顯示的標題和縮略圖。包括作品名稱、轉發標題、轉發縮略圖、轉發描述、轉發放到朋友圈的標題等信息。