
## 7.翻頁

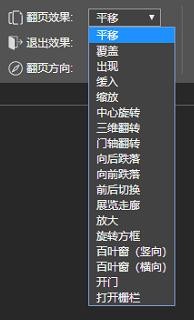
翻頁指的是當前作品存在兩個或兩個頁面以上時,設置的翻頁效果,類似PPT的翻頁效果。翻頁效果包括平移、覆蓋、出現、緩入、三維翻轉、門軸翻轉等。同時可以自定義翻頁圖標樣式。

## 8.加載
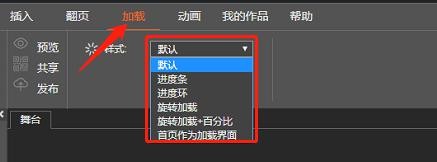
加載指的是作品加載的進度界面,包括進度條、進度環、旋轉加載、旋轉加載+百分比和首頁作為加載界面多種樣式,前五種樣式通過一些簡單設置即可生成進度界面,最后一種“首頁作為加載界面”可自定義個性加載界面。

## 9.動畫
預置動畫是一系列提前預設好并且可配置的動畫效果,可快速實現高質量的動畫效果。


## 10.頁面

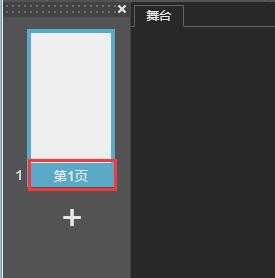
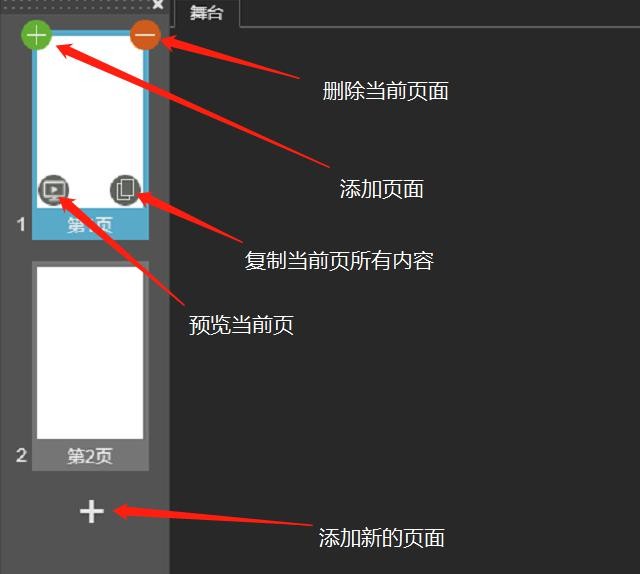
每個頁面都有獨立的舞臺,類似PPT的頁面。
(1) 編輯頁名稱

把鼠標放到頁名稱上即可修改頁名稱。

(2) 調整頁面順序
按住某一個頁面上下拖動即可調整頁面順序。

