# 1、 **進入編輯器**

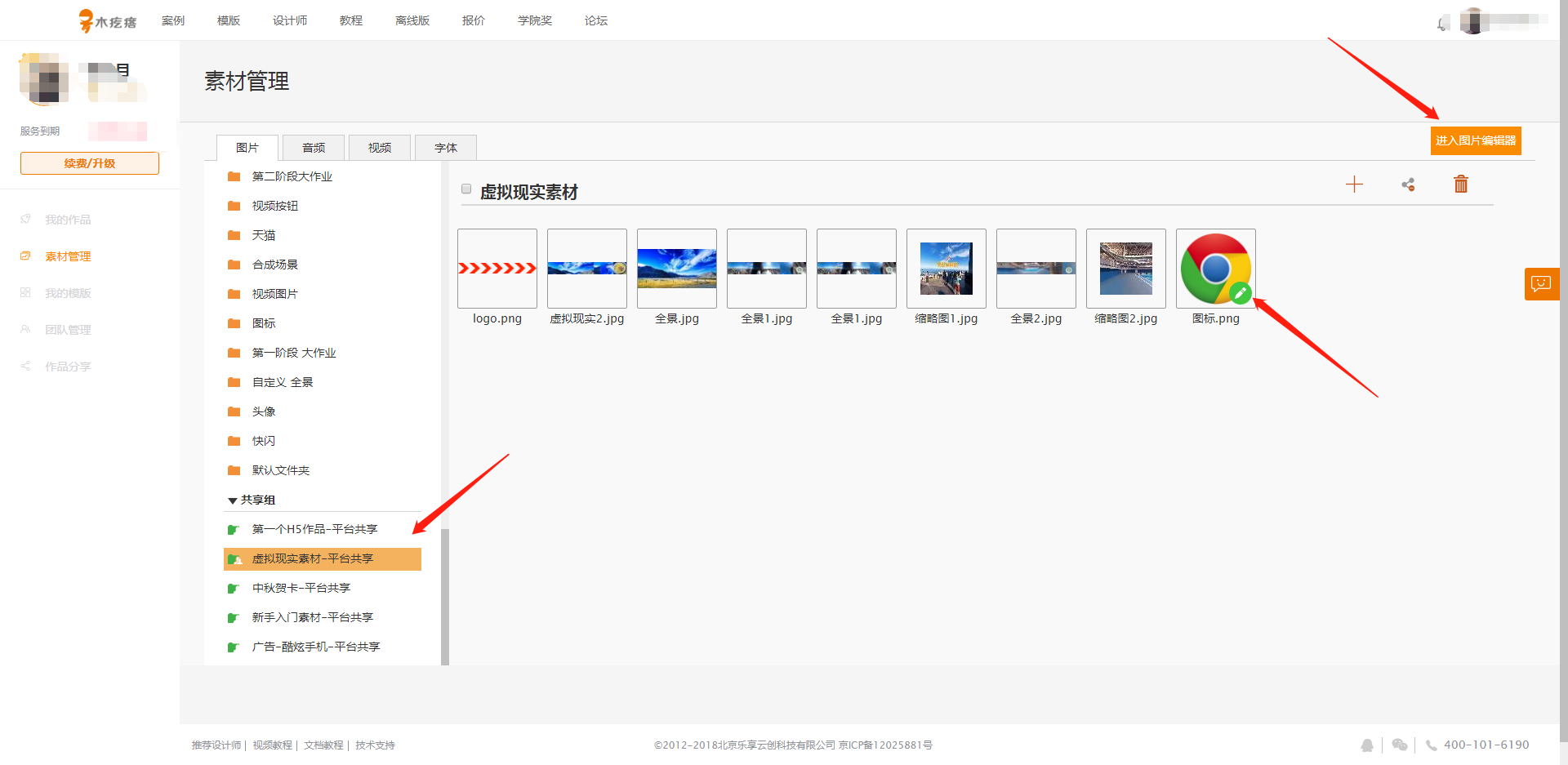
登錄賬號后再在素材管理頁面點擊進入圖片編輯器
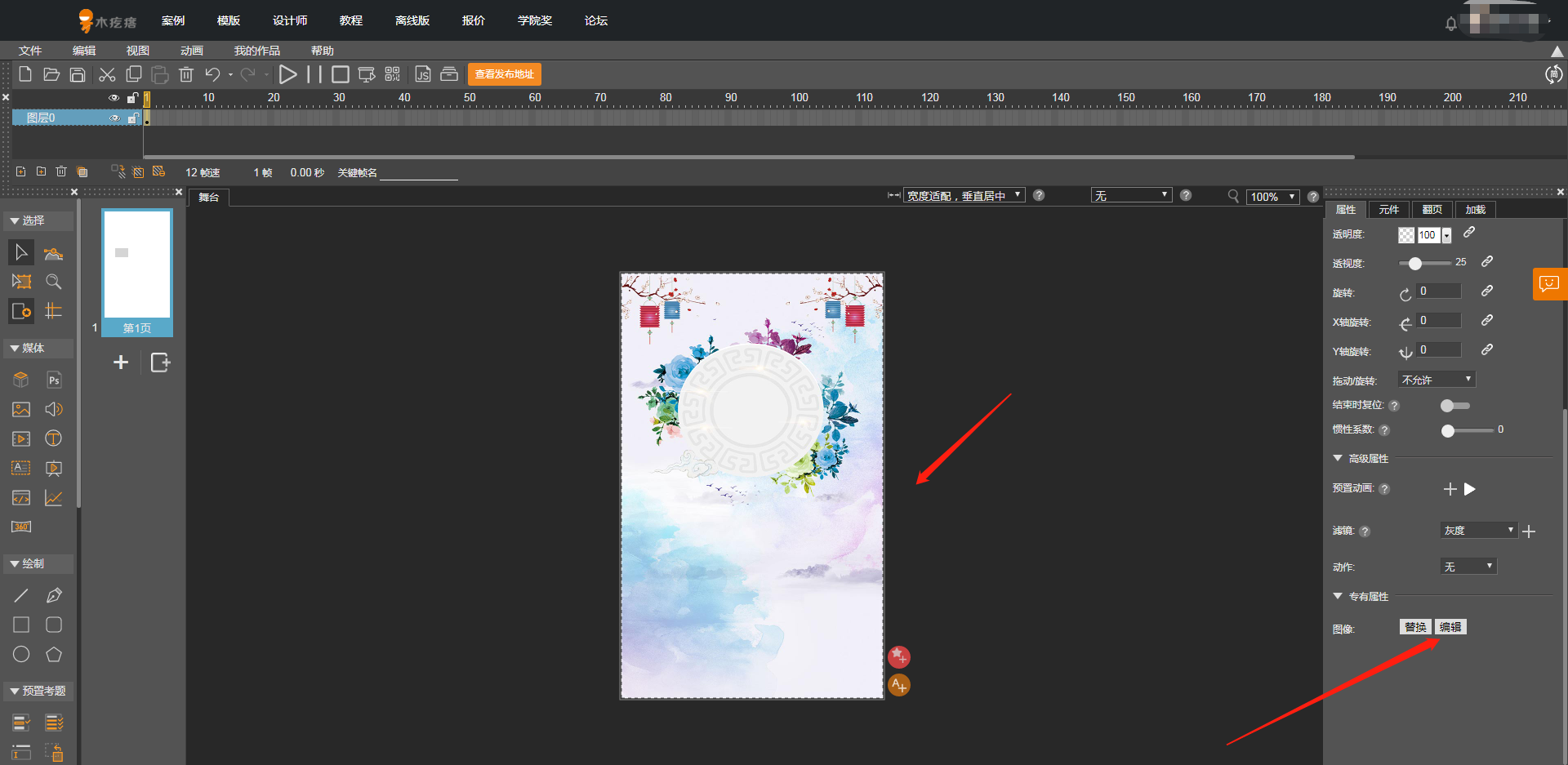
編輯器內調用

# 2、 **工作界面介紹**

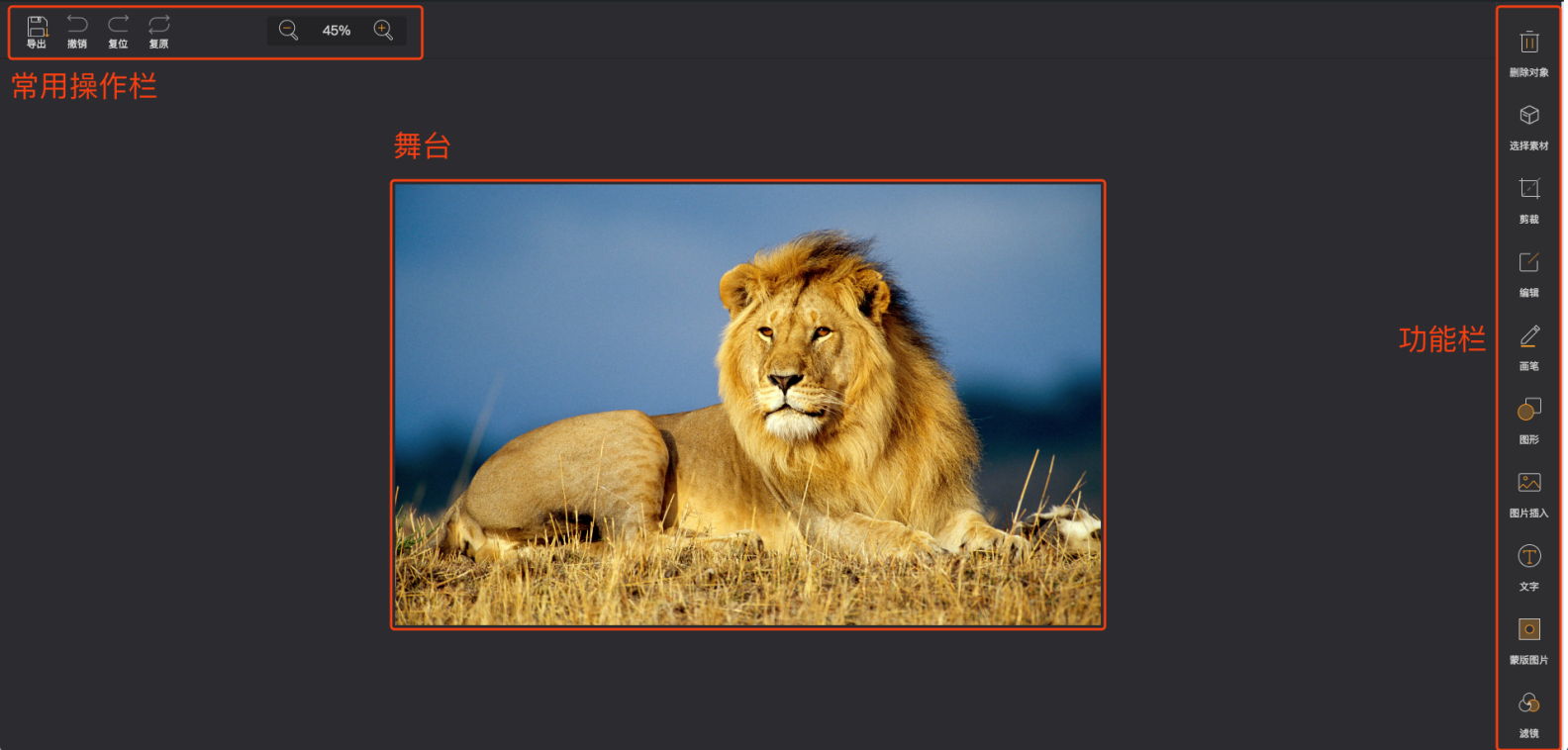
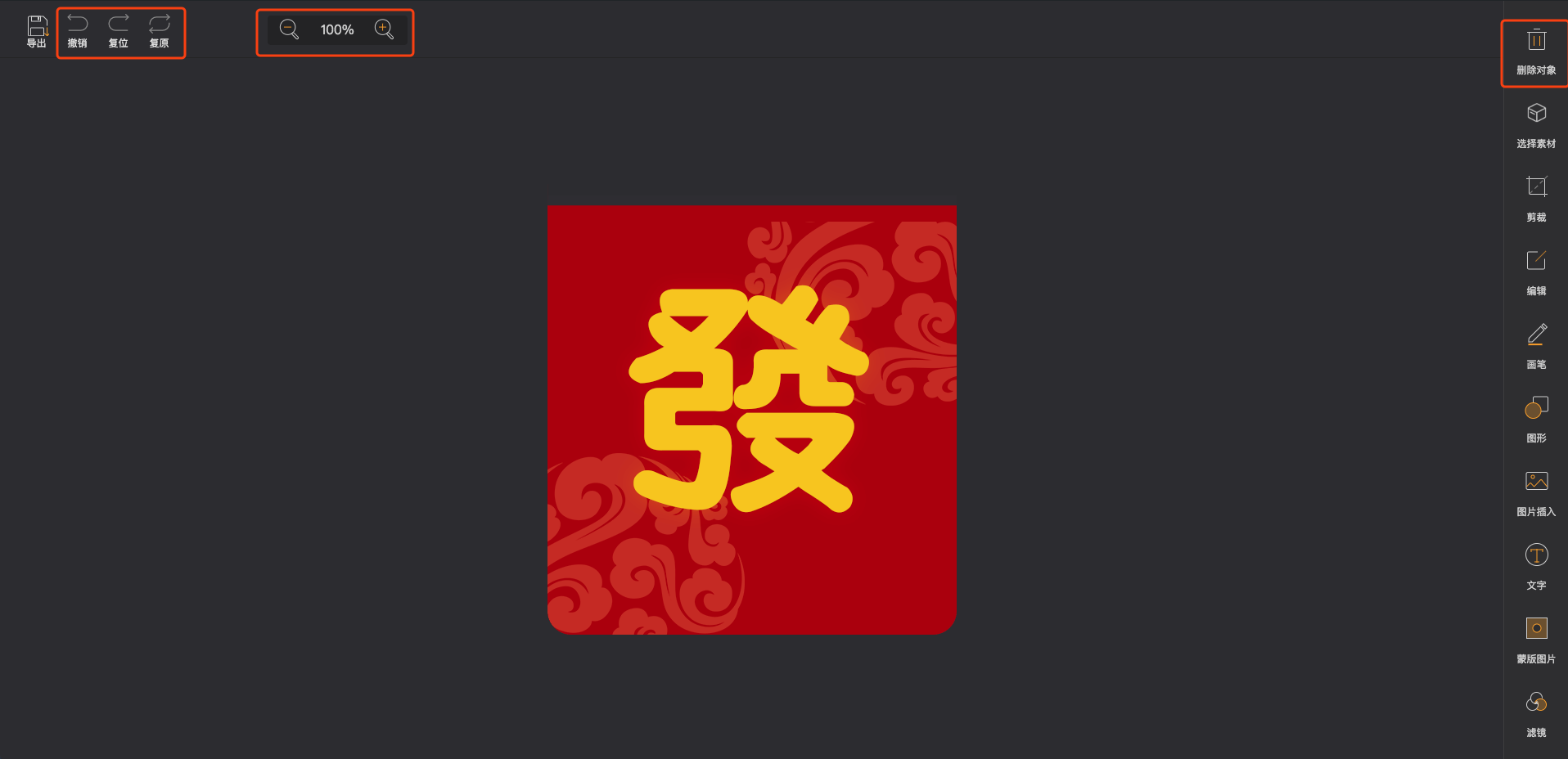
打開以后,可以看到以下的界面,分為四個區域顯示如下圖三個區域分別為:
## 常用操作菜單
按鈕從左向右的功能依次為導出按鈕,撤銷按鈕,復位按鈕,復原按鈕和縮放舞臺。
## 舞臺
屏幕中間顯示用戶舞臺操作界面,可以點擊縮放按鈕對舞臺的大小進行改變。
## 功能欄
支持圖片裁剪功能(常用的固定比例和尺寸、自定義尺寸)
支持將圖片X軸翻轉、Y軸翻轉、沿Z軸旋轉特定角度
支持畫筆功能(直線、馬賽克畫筆、任意線條,可設定顏色和線條寬度)
支持繪制常用圖形,如矩形、圓形、三角形
支持文字功能,在圖片上添加文字并設定字體、字號、顏色
支持豐富的濾鏡功能(灰度、亮度、反色、做舊、模糊、素描等)
支持保存格式為:jpeg、png、webp
支持圖片壓縮比例:100%、90%、80%、70%、60%、50%、40%、30%、20%、10%
支持將圖片直接下載或者保存到圖片素材庫
采用云計算架構,可以在瀏覽器中直接對圖片進行編輯并保存
# 3、 **功能介紹:**
(1) 常用操作:
1.撤銷:上一步
##### 2.復位:下一步
##### 3.復原:清楚所有操作
##### 4.刪除對象:刪除舞臺上的元素
##### 5.舞臺縮放比例:控制舞臺(舞臺為顯示區域,此功能不是調整圖片大小)的放大和縮小
##### 
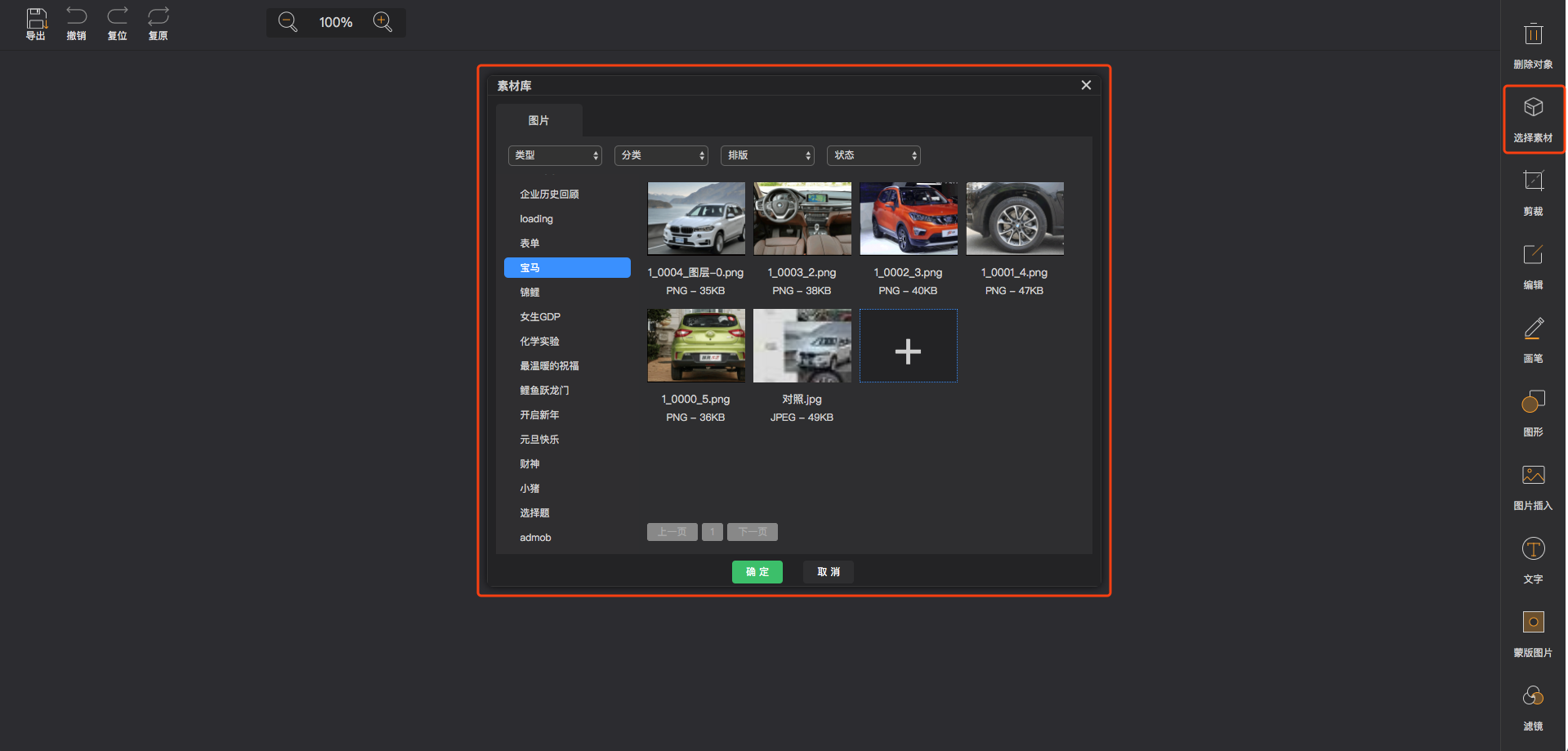
(2) 選擇圖片素材:點擊選擇素材,找到需要編輯的圖片,本地文件可通過素材庫“+”添加。
##### 
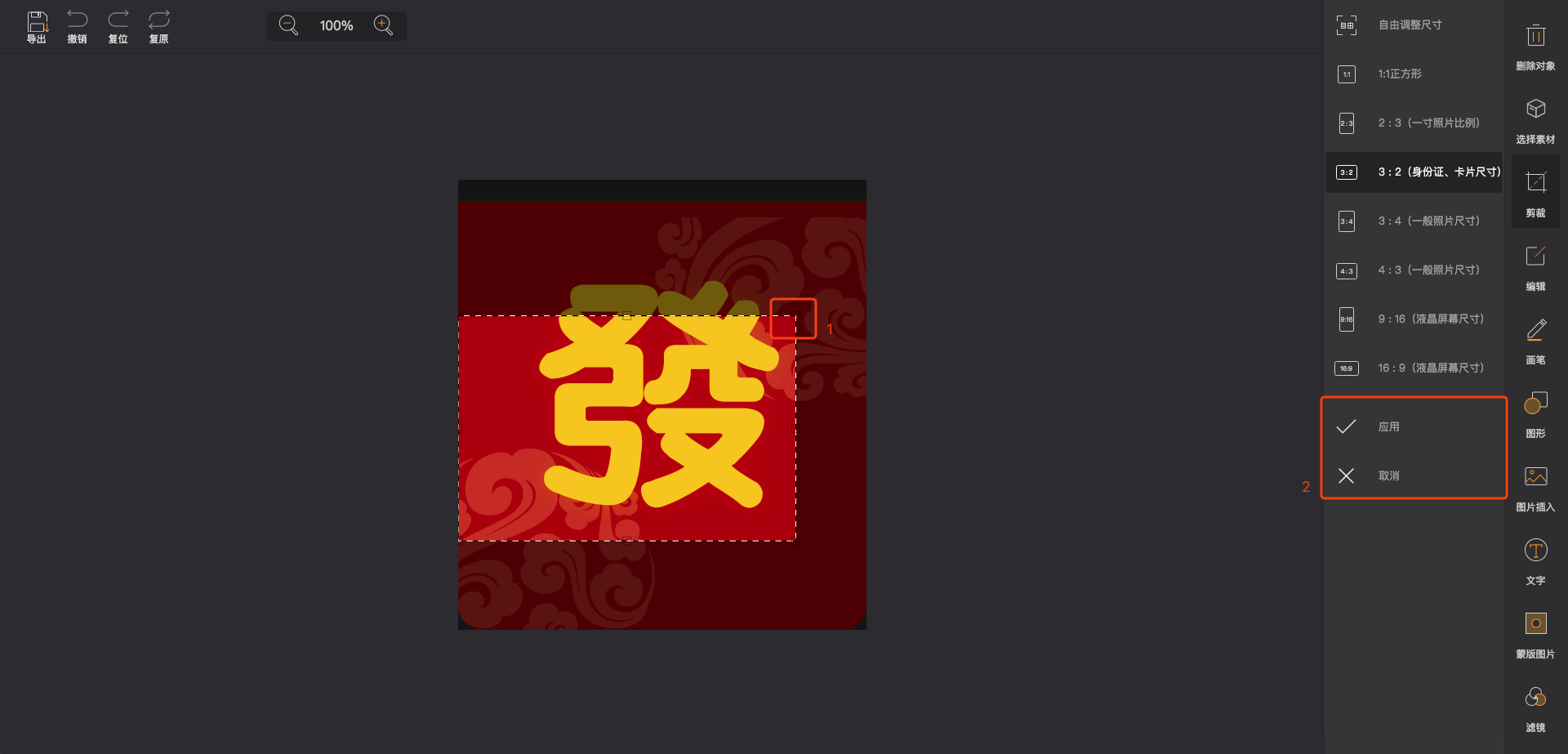
(3) 剪裁圖片:
1. 如下圖所示,通過拖拽虛線框四個邊角可實現剪裁范圍選擇
##### 2. 點擊“應用”或“取消”可執行或取消當前剪裁
##### 3. 可自由選擇裁剪比例及范圍
#####
##### 
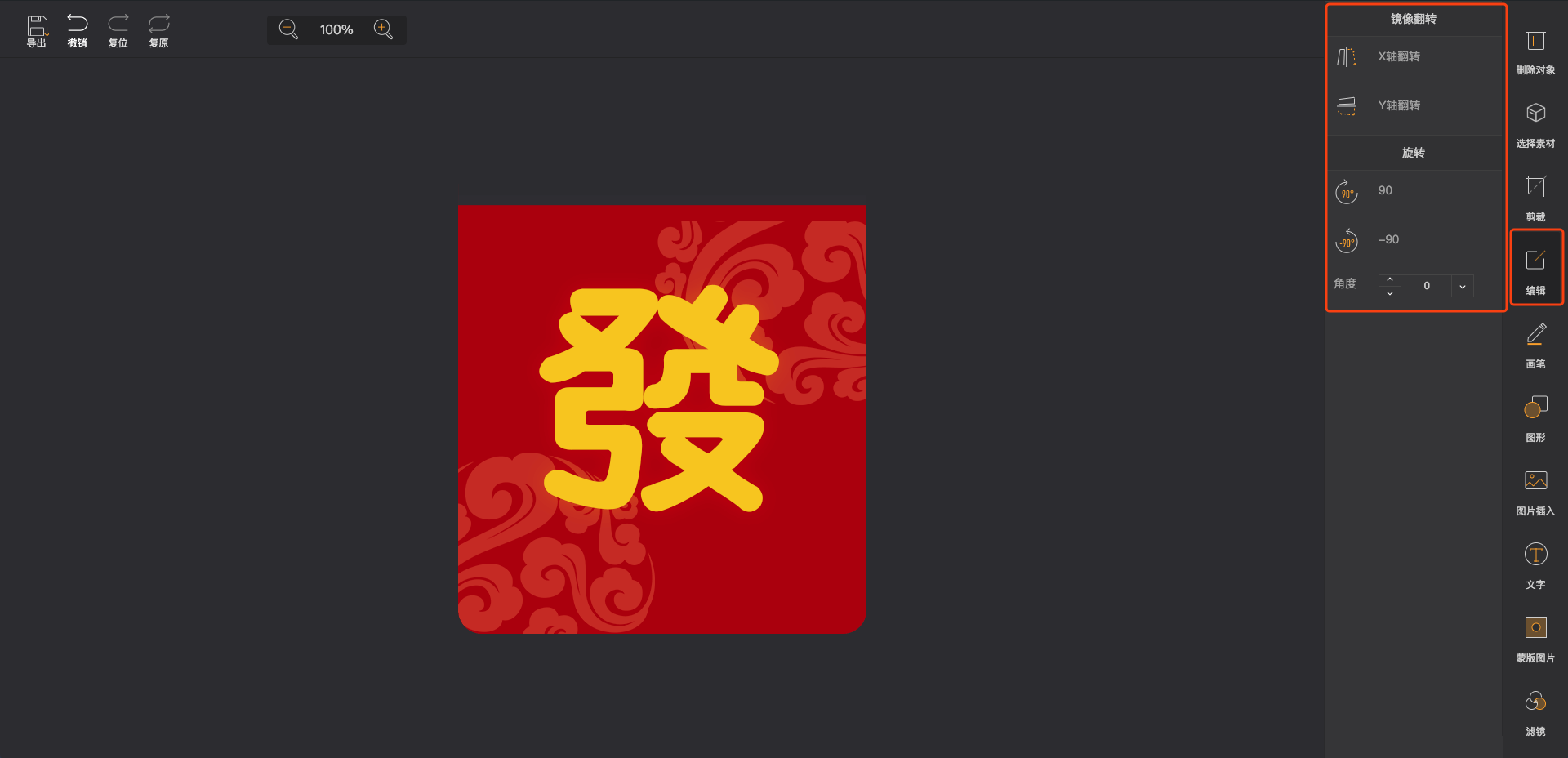
(4) 編輯圖片:
1. 鏡像翻轉:可實現圖片的X軸或Y軸的翻轉
##### 2. 旋轉:可實現圖片的Z軸(平面)旋轉,可設置任意角度
##### 
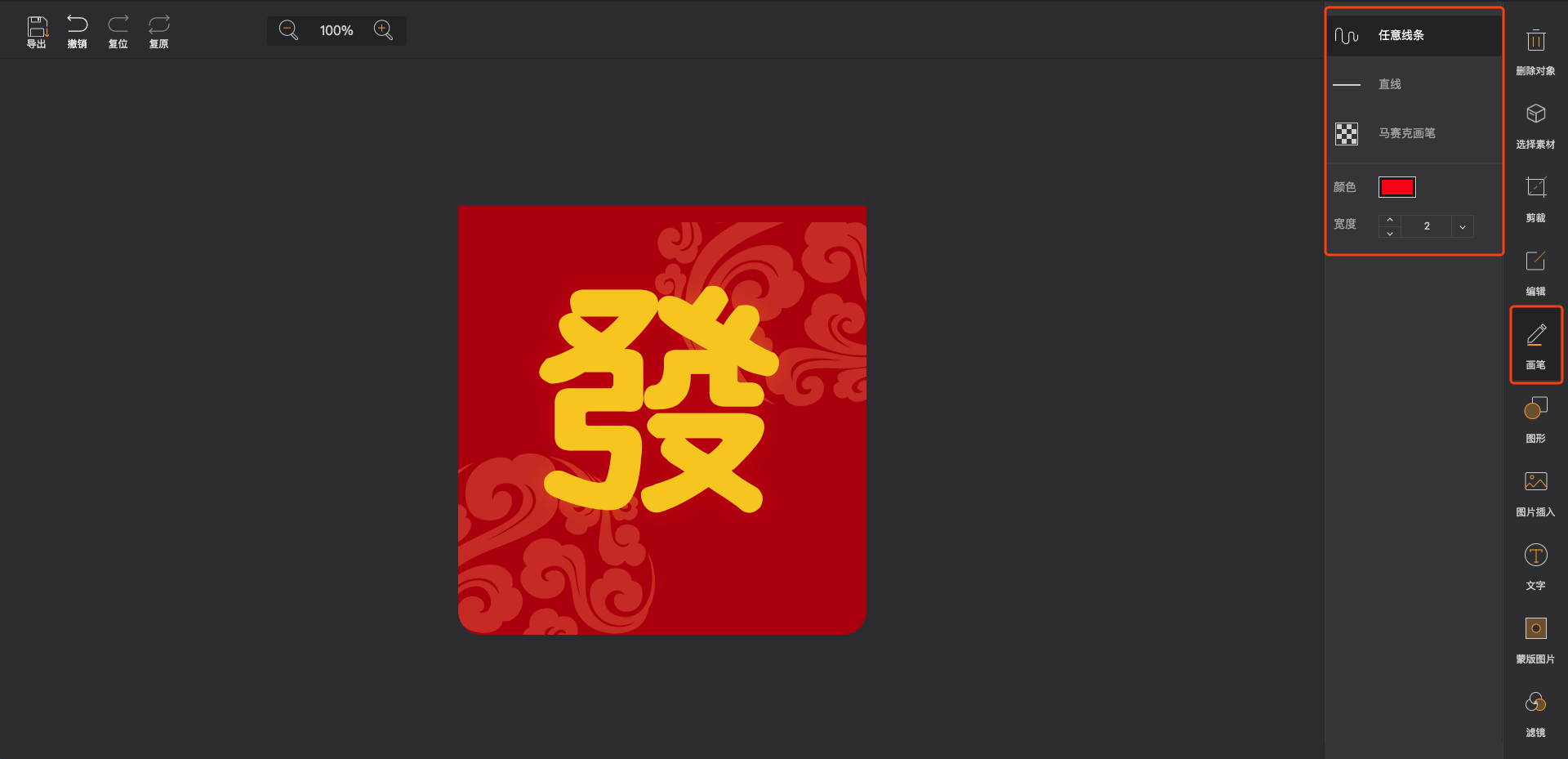
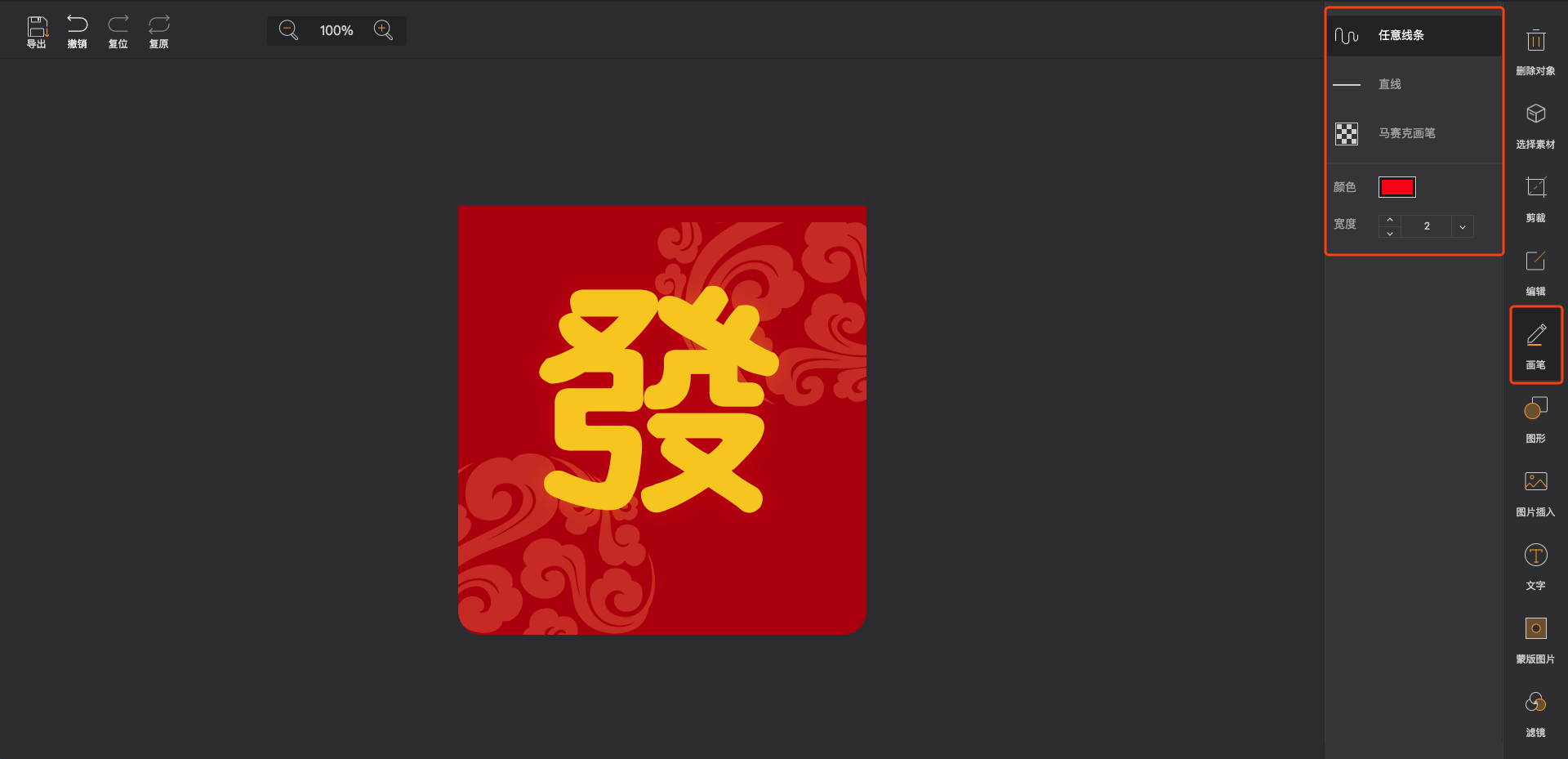
(5) 畫筆:
1.任意線條:可自由畫出的線條;可設置畫筆寬度及顏色
##### 2.直線:直線形式的線條;可設置畫筆寬度及顏色
##### 3.馬賽克畫筆:自由畫出馬賽克線條;可設置畫筆寬度
#####
##### 
(6) 圖形:
1.可在圖片上畫出矩形、原型、三角形,可設置圖形的填充色、邊框顏色及邊框 寬度。
##### 2.可通過舞臺上矩形邊框拖拉自由變化圖形大小
##### 
#####
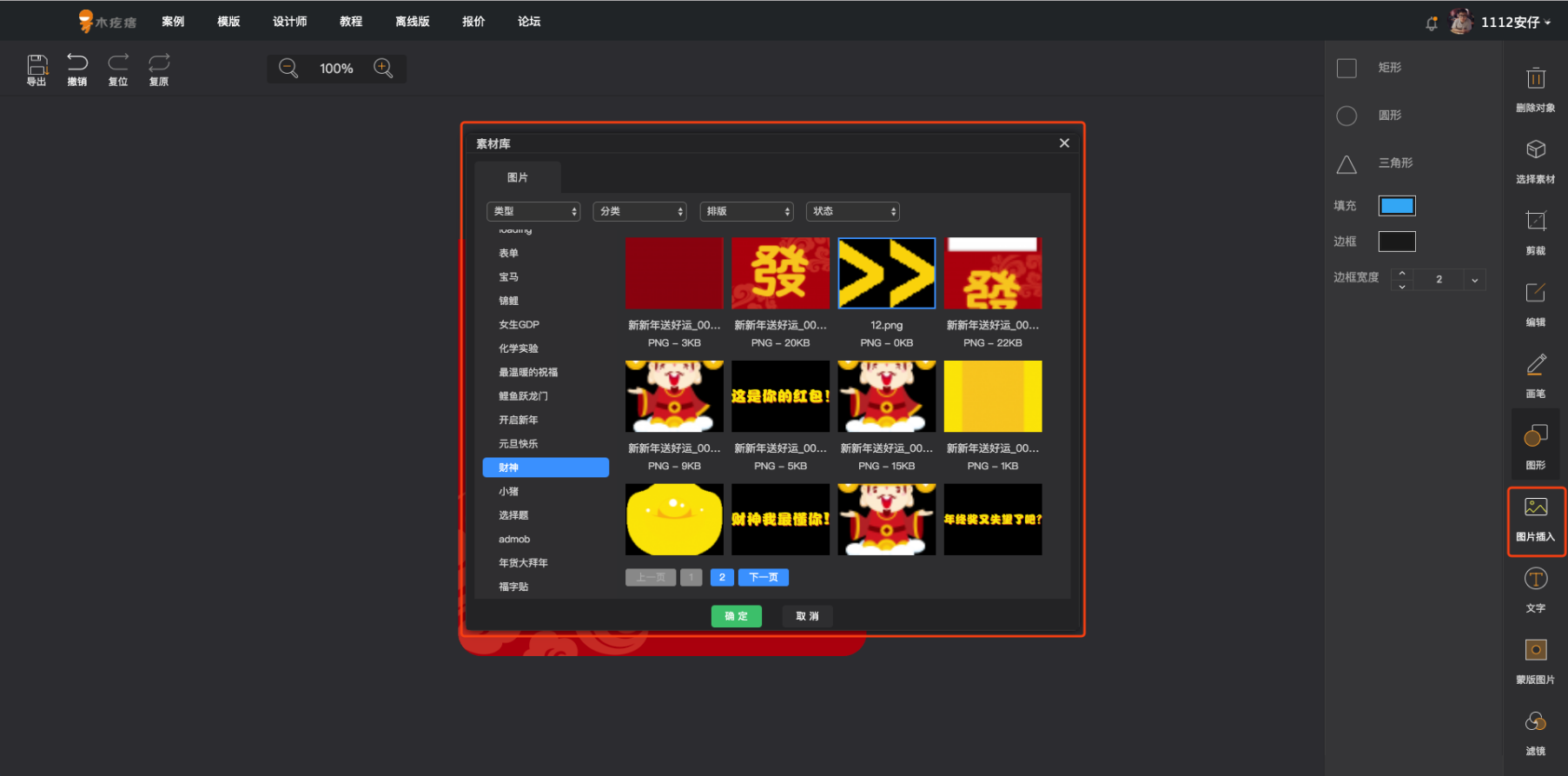
(7) 插入圖片:
1.點擊圖片插入調出素材庫,選擇需要插入的圖片
##### 2.選擇圖片后,圖片會疊加在需編輯圖片的上方。可實現添加“圖片水印”
##### 3.圖片進入舞臺后可通過拖拉邊框調整大小,通過拖動調整位置
#####
##### 
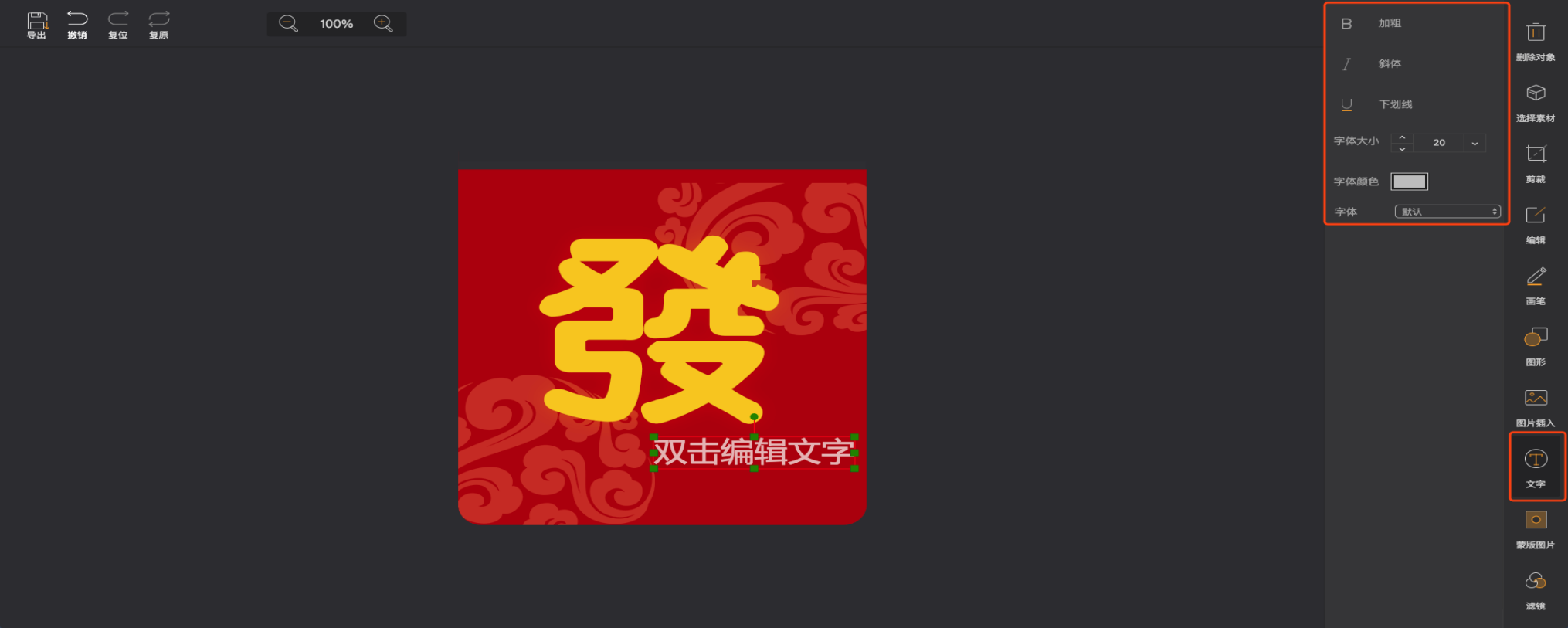
(8) 插入文字:
1.選中“文字”功能菜單后,點擊舞臺出現文本框,雙擊可編輯文字
##### 2.可設置文字加粗、斜體、下劃線、字體大小、字體顏色及選擇字體
##### 
#####
#####
#####
#####
#####
#####
#####
#####
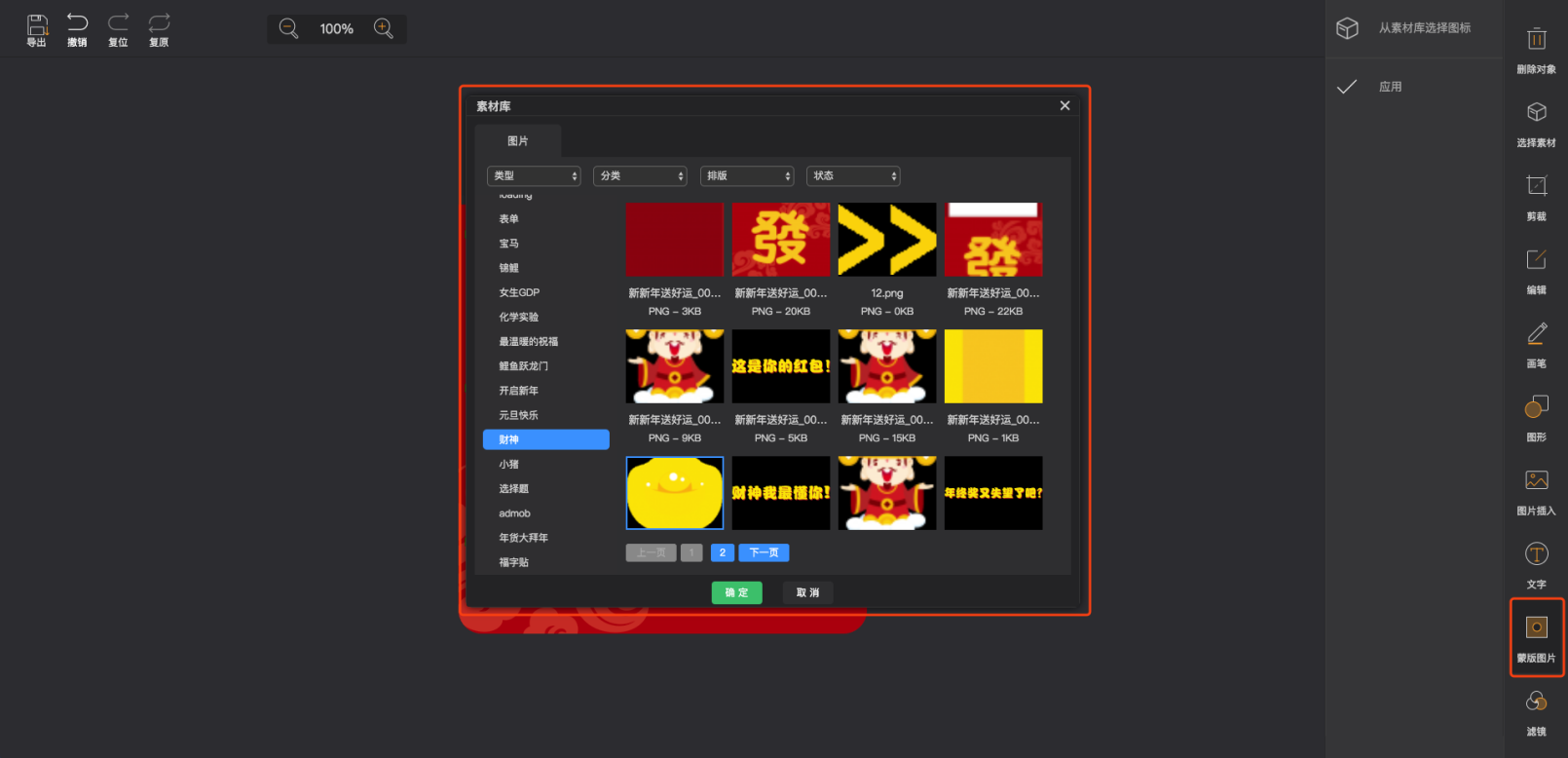
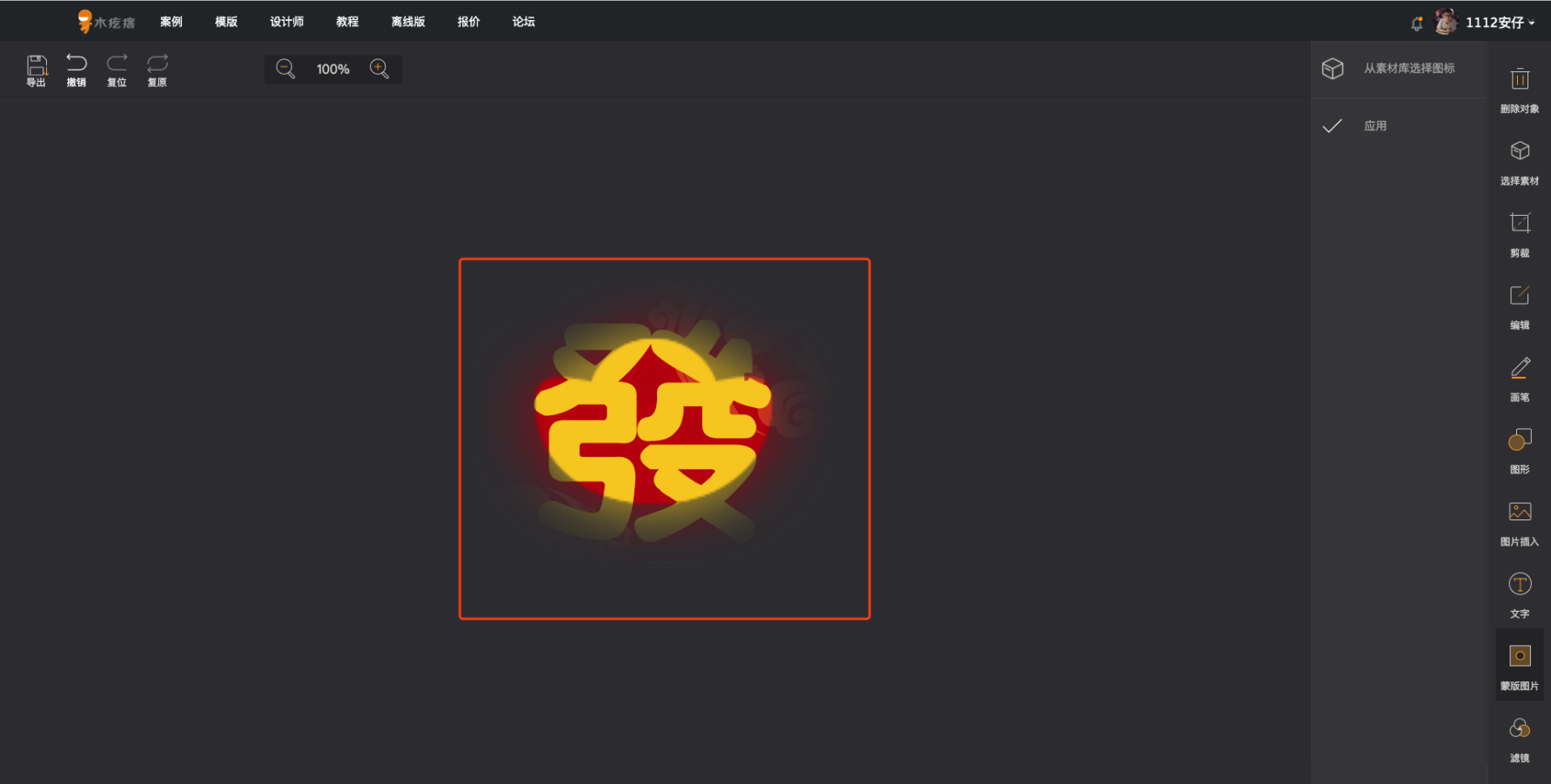
(9) 蒙版圖片:
1.點擊“蒙版圖片”菜單,調出素材庫,可從素材庫選擇蒙版圖片
##### 2.選擇圖片后點擊“應用”實現蒙版圖片效果,入下圖所示,圖片只顯示選擇的“蒙版圖片”遮蓋的區域。
##### 
##### 
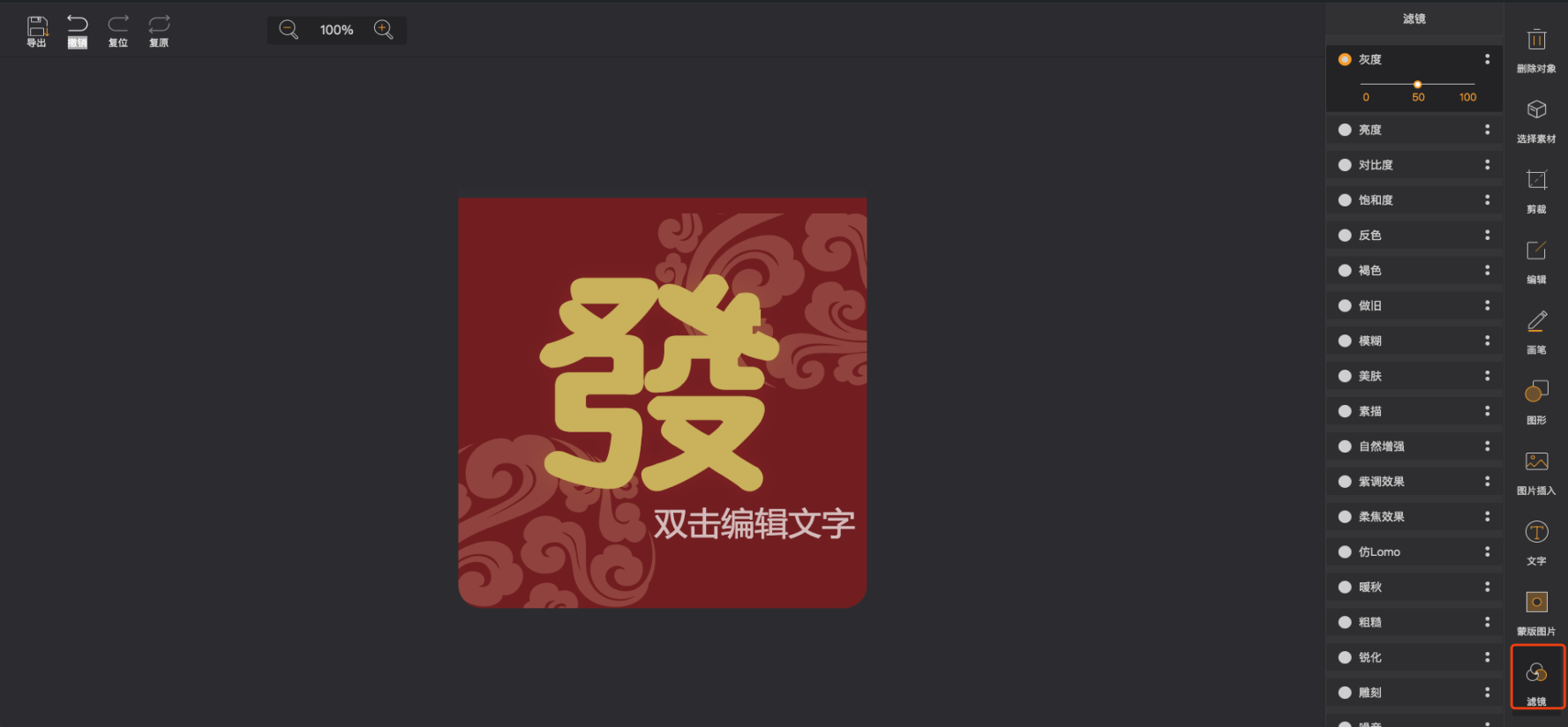
(10) 濾鏡:
濾鏡”功能包含灰度、亮度、對比度、飽和度等濾鏡效果;每一種濾鏡效果可以設置0~100的濾鏡效果值。
##### 
#####
#####
#####
#####
#####
#####
#####
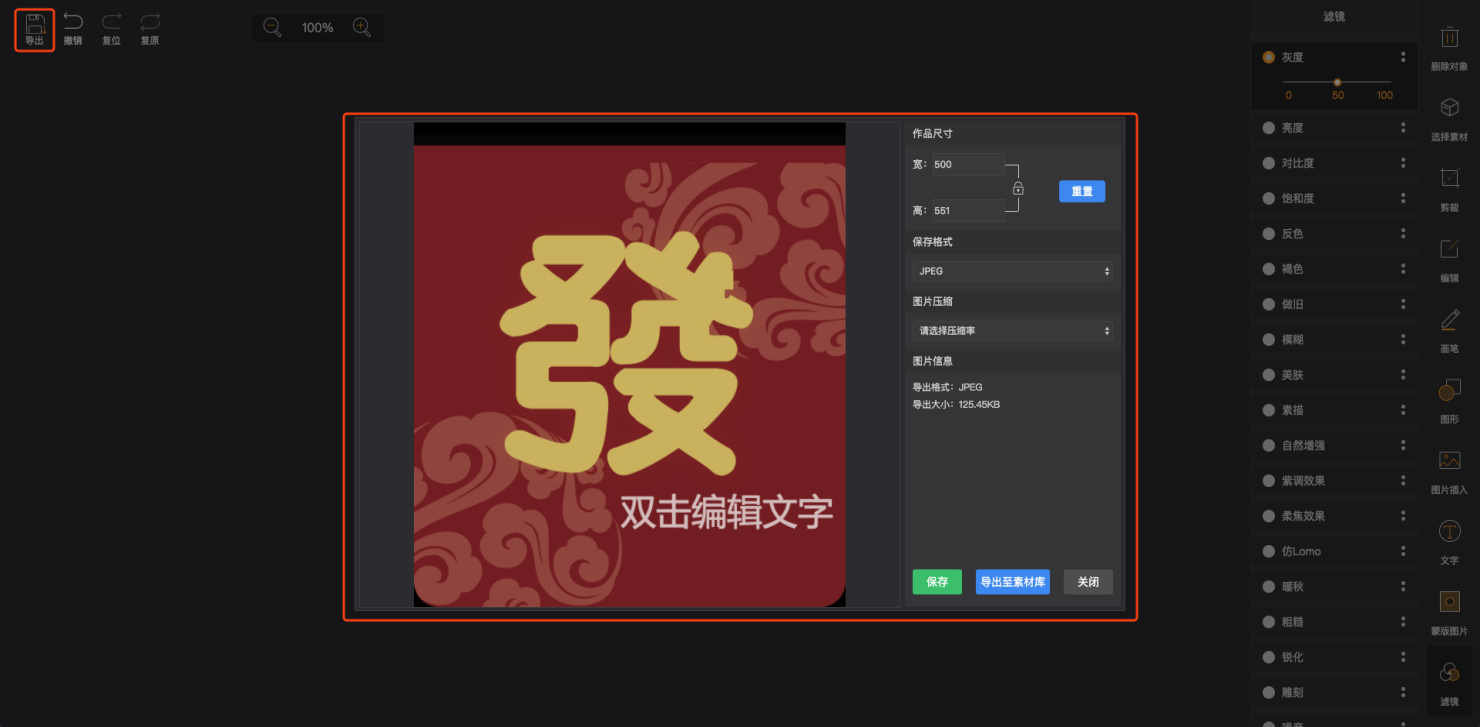
(11) 導出圖片:
1.可設置作品的寬高
##### 2.可選擇保存格式為:jpeg、png、webp
##### 3.可設置圖片壓縮比例:100%、90%、80%、70%、60%、50%、40%、30%、20%、10%
##### 4.可選擇導出至素材庫(在線素材庫)或保存至本地(下載至本地)
#####