# :-: **木疙瘩圖文編輯器**
# 1. 功能簡介
木疙瘩圖文編輯器是用于生產包含文字、圖片、視頻、可視化圖表等各種素材資源的編輯工具。木疙瘩圖文編輯器采用流式排版技術,作品內容可適配于各種設備屏幕的大小并自動重排,以適用于圖文新聞、微信公眾號推文、微博內容等場景的生產需求。
木疙瘩圖文編輯器支持插入H5作品;圖文混排的排版方式,可以使圖文內容更加豐富多彩,更加自由多變;為了提高大家的工作效率,圖文編輯器提供了直接導入word、圖片轉化文字、聲音轉化文字這些功能;并且編輯好的圖文內容兼容微信公眾號格式,支持微信的一鍵發布。
*****
按照使用的不同學習曲線,使用圖文編輯器主要有如下三個層次:
1) 普通編輯(初級編輯):通過基本圖文和添加樣式高效的生成常見的圖文內容。這個是圖文編輯器最常見的用途,也是使用圖文編輯器的內容編輯最經常接觸的方式。在這種模式下,生成圖文內容的體驗類似于使用Word編寫文檔,或者使用微信公眾號編輯器編輯圖文內容,都是通過添加文字、圖片、聲音、視頻等素材,以及調整其大小、顏色、對齊、樣式等屬性來完成內容;
2) 修改樣式(中級編輯):上述普通編輯包含通過預先生成好的樣式(類似于模板,下面會詳述)來快速的生成圖文內容。有時候根據實際情況需要對這些樣式進行一些調整,對其中的顏色、對齊、邊框等局部樣式進行調整以達到編輯目的。為了修改樣式,需要對頁面布局具有一些概念性的理解和調整,因此修改樣式要求比普通編輯對圖文排版有更進一步的了解;
3) 生成樣式(高級編輯):即不是根據現有的樣式而是按照需求生成新的樣式滿足圖文內容的需求。
在實際操作中,上述1)、2)、3)會穿插使用,使用頻度依次降低,能夠達到的內容制作的自由度依次增加。因此,熟練的掌握上述三種編輯方式可以最大限度的優化內容制作的效率和質量。我們在本文檔中會按照上述層級逐一介紹。
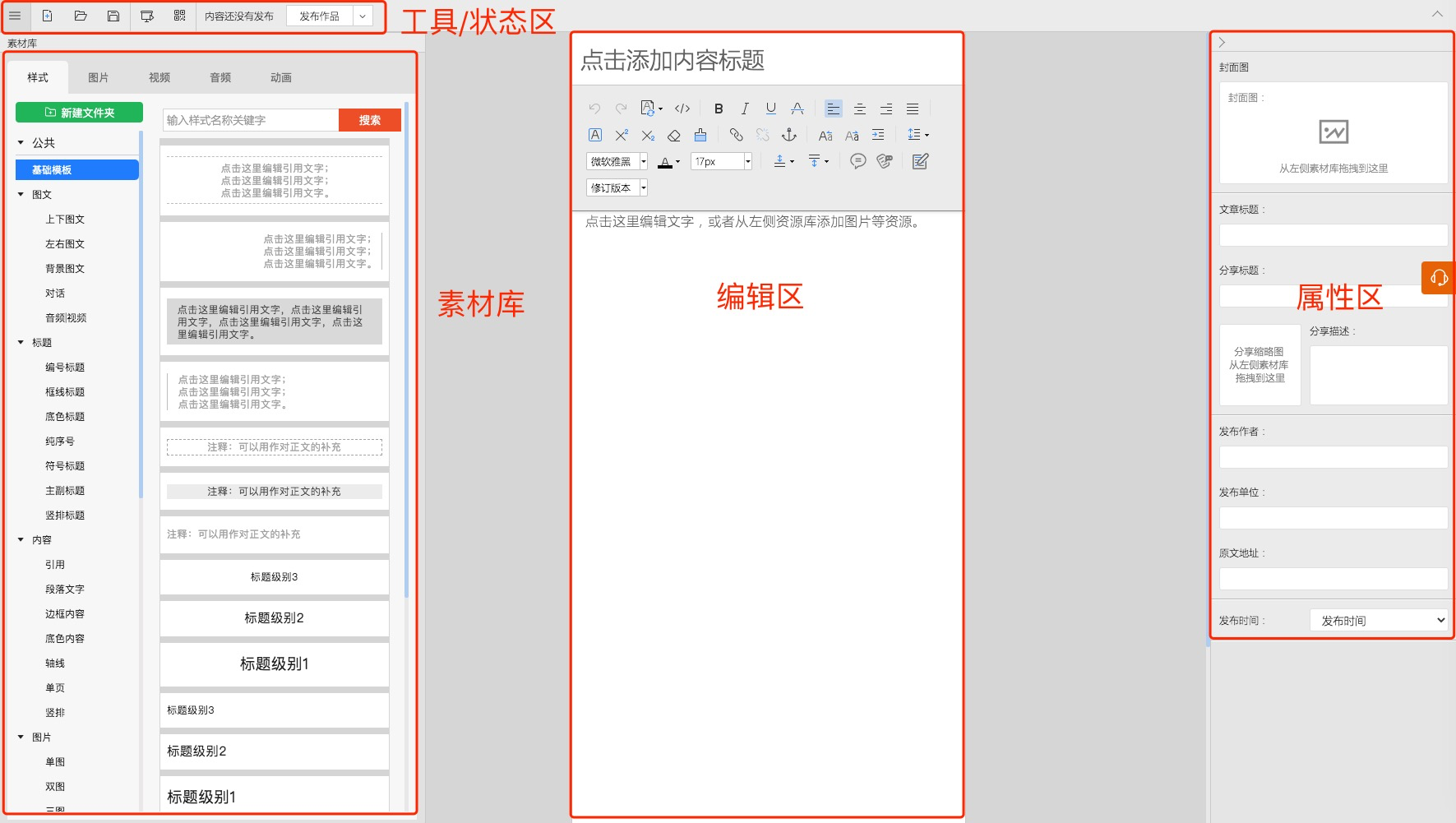
# 2. 界面

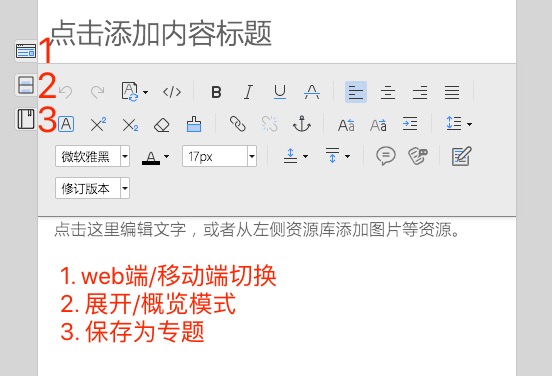
**1. 工具/狀態區**
包含主菜單、最常見的工具(新建、打開、保存、預覽和分享)和編輯/發布狀態;
**2. 素材庫**
包含樣式、圖片、聲音、視頻、動畫等可以添加到圖文內容的素材;
**3. 編輯區**
輸入文字、添加素材,生成圖文內容的主要工作區域;
**4. 圖文屬性區**
對微信公眾號的封面、標題、轉發縮略圖等圖文內容屬性進行編輯的區域;
# 3.普通編輯
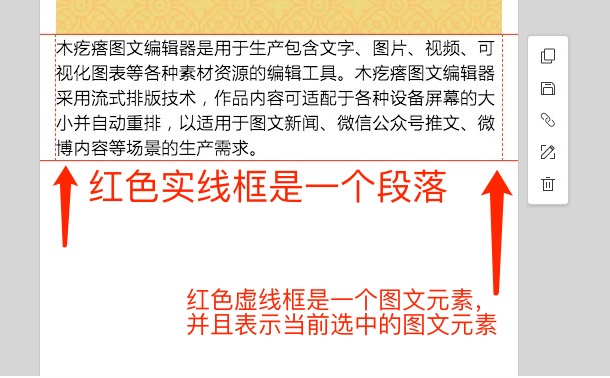
圖文內容按照“段落”為單位進行編輯。當新建圖文作品并進入圖文編輯器時,會自動包含一個默認的段落輸入框。

* 段落中的基本編輯單元是圖文元素,一個圖文元素中可以添加文字、圖片等基本素材。點擊段落即可對段落里面的圖文元素進行編輯,包括編輯文字內容及樣式、添加圖片等。

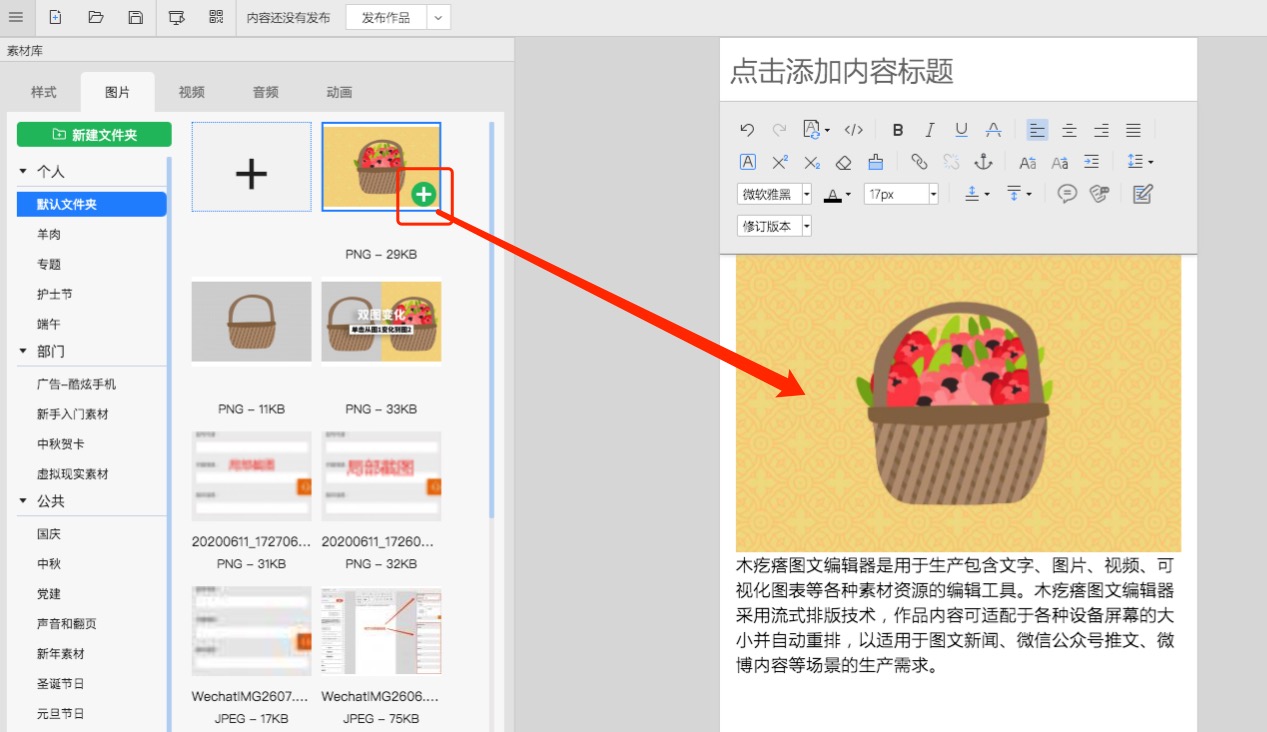
* 從圖片素材庫里,點擊圖片右下角的綠色“+”,可添加圖片到編輯區。

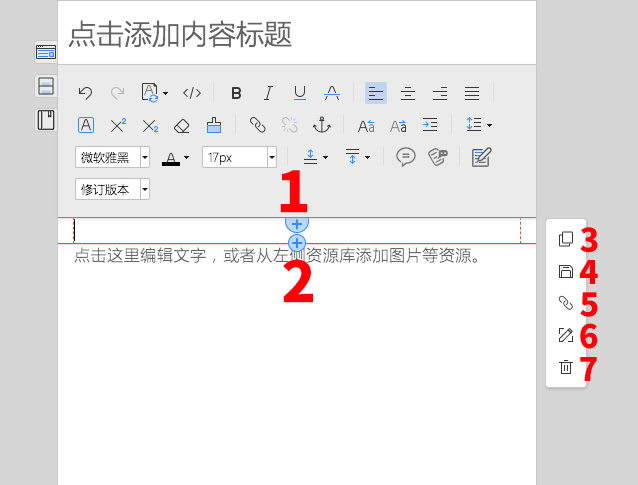
* 點擊一個段落同時會選中這個段落。段落選中后,會同時顯示對段落進行編輯的一些操作按鈕。這些操作包括:

1) 「在當前段落前增加段落」:在當前段落上方插入一個段落;
2) 「在當前段落后增加段落」:在當前段落下方插入一個段落;
3) 「復制段落」:將當前選中的段落復制一份并添加到當前選中的段落下方;
4) 「保存段落」:將當前選中的段落做為樣式保存;
5) 「編輯鏈接」:給段落添加超鏈接;
6) 「編輯樣式」:編輯段落的圖文樣式;
7) 「刪除段落」:刪除當前選中的段落;
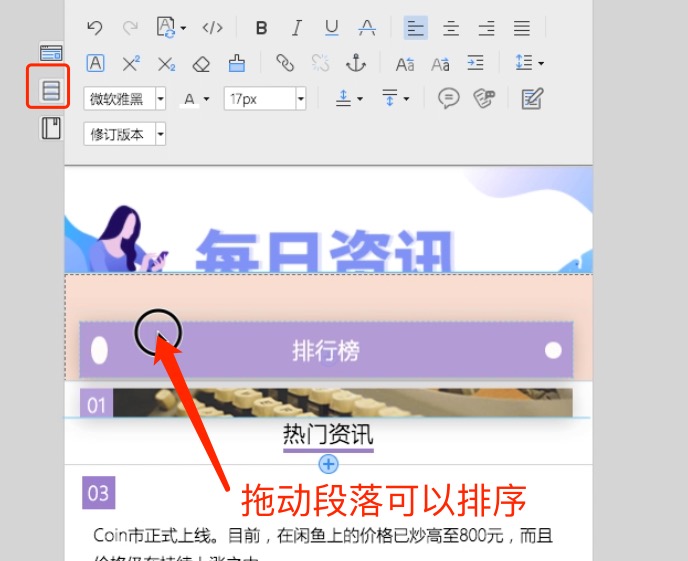
* 這樣,一個完整的圖文內容中可以包含一個或者多個段落,其中每一個段落可以包含一個或者多個圖文元素。對于較長的圖文,一個推薦的方式是按照圖文的邏輯編排將內容拆分成不同的段落便于分段落進行編輯。同時,通過切換“展開/概覽”模式,可以方便的對段落整體進行預覽和排序,避免頻繁滾動頁面造成的效率損失。

* 為了排序段落,切換“展開/概覽”模式,拖動目標段落并上下移動即可。

# 4. 修改樣式
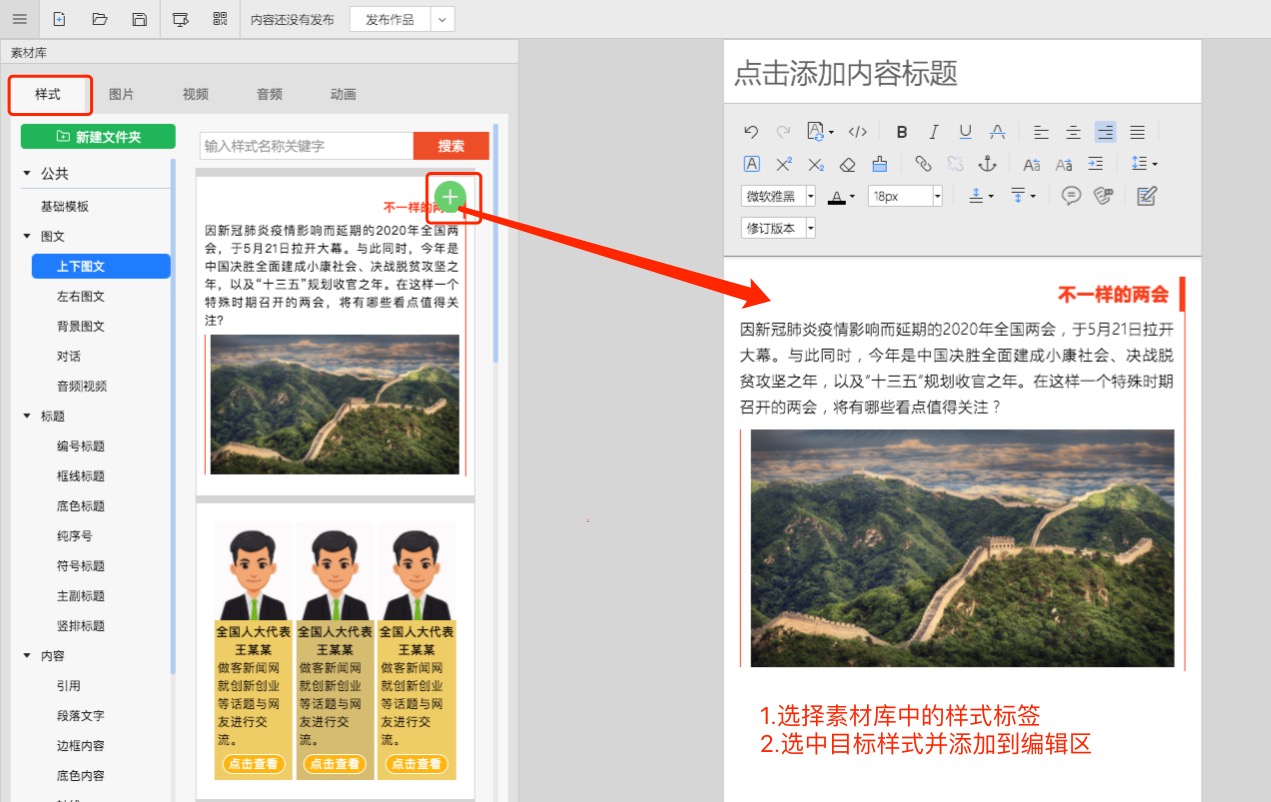
* 樣式是一些事先生成好的圖文內容,可以直接添加到內容中實現快速的排版或創作。要添加樣式,首先選中素材庫的“樣式”標簽,并在共有或者私有樣式庫中選擇想要添加的樣式。

* 添加到編輯器內的樣式可以直接對其文本內容進行編輯,或者替換樣式中的圖片。

* 如果想要進一步的編輯樣式的其它格式,比如背景顏色、對齊方式等,需要在選中段落后,在右側操作選項中選擇“編輯樣式”進入編輯模式。

* 在點擊一個圖文元素后,即可對其進行編輯。
* **為了方便對樣式結構進行編輯,點擊「快捷鍵」快速展開樣式。
Windows系統:按Ctrl
蘋果系統:Command**

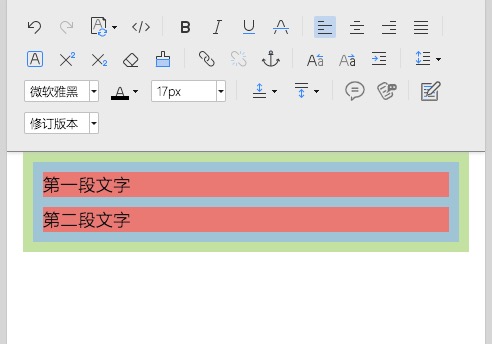
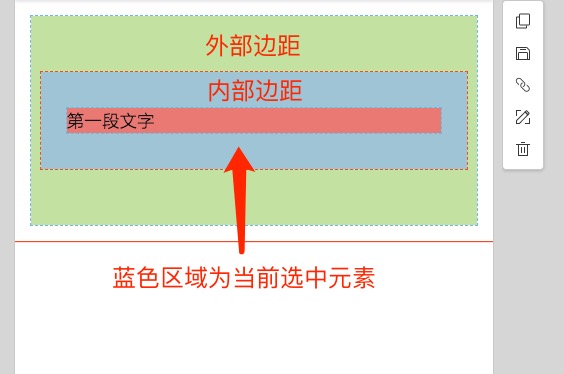
* 在介紹編輯樣式之前,有必要介紹一個圖文元素的組織方式。上面提到,圖文內容的基本編輯單元是段落,一個段落可以包含有多個圖文元素。這些圖文元素可以通過并列和嵌套的組合方式,來實現對內容的排版需要。在下面截圖的例子中,2個紅色圖文元素屬于并列排版,包含在一個藍色圖文元素中;藍色圖文元素包含在綠色圖文元素中。

* 樣式編輯有一個很重要的概念是內外邊距。其中,外邊距是當前元素距離其外部元素的距離,內邊距是當前元素距離其內部元素的距離。

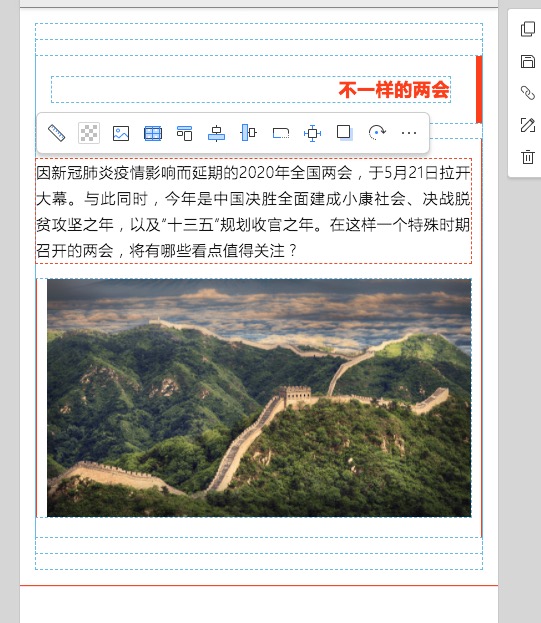
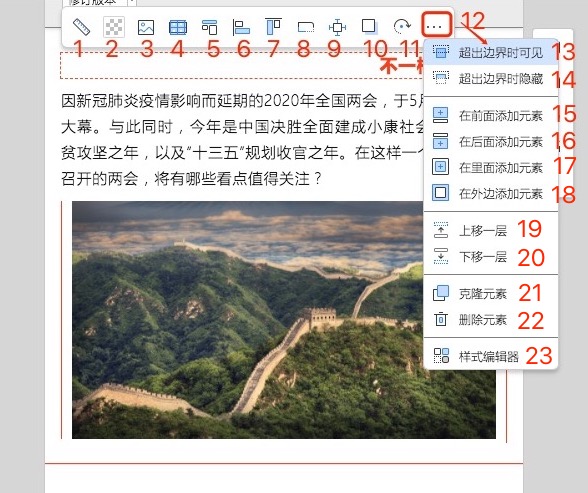
* 點擊任一圖文元素后,即出現編輯操作工具欄,可以對圖文內容進行編輯。

* **操作說明:**
1.尺寸:設置元素的大小,其中像素為固定尺寸,考慮不同設備的適配,最大設置不要超過280px;百分比根據設備的大小自動進行縮放;
2.背景顏色:設置元素的背景顏色;
3.設置背景圖片:設置背景圖片 ;
4.背景圖片大小:背景圖片拉伸填充、背景圖片充滿元素、背景圖片包含在元素內、背景圖片平鋪 ;
5.顯示方式:獨占一行、依次排列;
**圖文元素支持2種模式:**
「獨占一行」:圖文元素獨占一行不和其它元素在水平方向上并列,這個是默認模式;通常用于上下結構的樣式。
「依次排列」:按照從左到右的方式,在內容寬度范圍內依次顯示元素;通常用于左右結果的樣式。
6.水平對齊:左對齊、水平居中、右對齊;
7.垂直對齊:頂對齊、垂直居中、底對齊;
8.邊框:對選中的邊框顏色、線寬和線型進行設置;
9.邊距:對上、下、左、右四邊的內外邊距進行設置;
10.陰影:對元素的陰影的偏移量、模糊度、顏色等進行設置;
?11.旋轉:調整元素旋轉角度;
12.更多:展開更多菜單;
13.超出邊界時可見
14.超出邊界時隱藏:通常用于畫圓角或圓形樣式;
15.在前面添加元素:在當前元素前面添加一個新的元素;
16.在后面添加元素:在當前元素后面添加一個新的元素;
17.在里面添加元素:在當前元素里面添加一個新的元素;
18.在外面添加元素:在當前元素外面添加一個新的元素;
19.上移一層:將當前元素在疊放層級上移一層;
20.下移一層:將當前元素在疊放層級上移一層;
21.克隆元素:復制當前元素并插入到下方;
22.刪除元素:刪除當前元素;
23.樣式編輯器
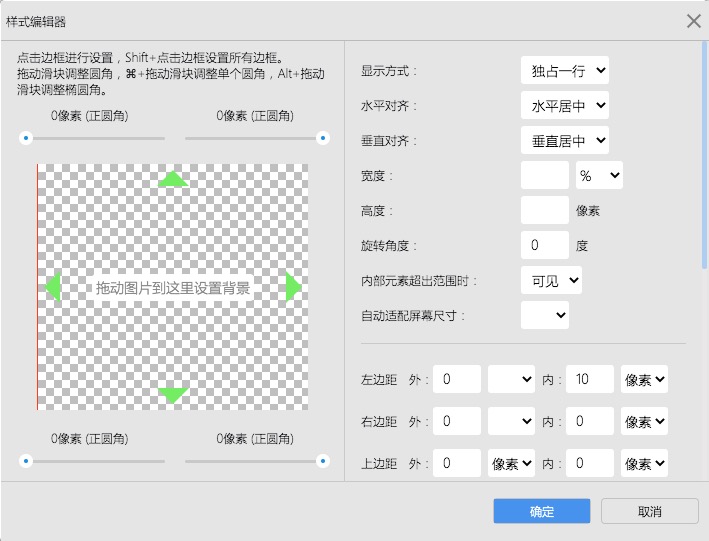
* 如果點擊“樣式編輯器”,則進入對樣式的完整編輯對話框。

# 5.生成樣式
* 在熟練掌握了上述對樣式進行編輯的方式后,就可以根據對樣式和排版的理解,進行新的樣式生成和編輯。建議通過系統提供的若干預置公有樣式熟悉不同樣式的布局和排版方式。
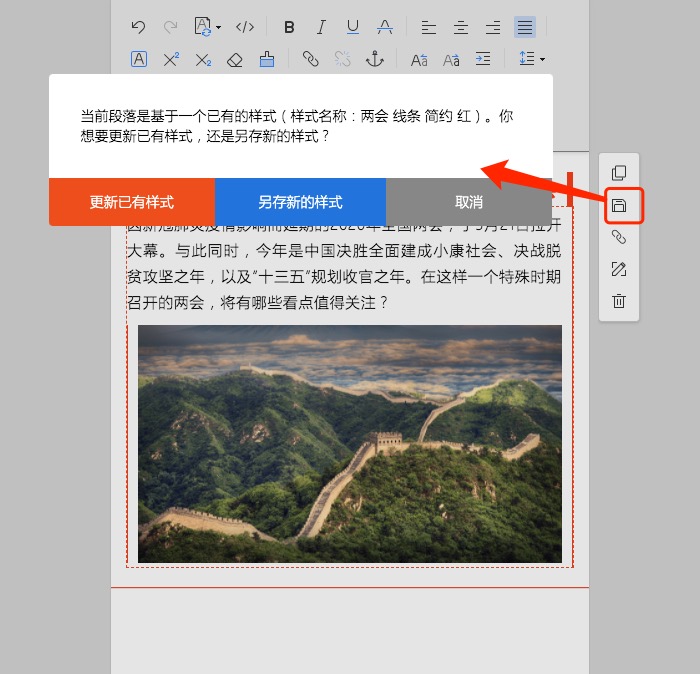
* 編輯好樣式后,可以將其保存為私有樣式。如果準備保存的樣式來自一個已有的樣式,會提示是否另存一個新的樣式,還是更新已有樣式。

* 命名樣式的名稱,并且選擇文件夾的位置。

* 保存好的樣式可以在私有樣式中找到,供今后反復使用。

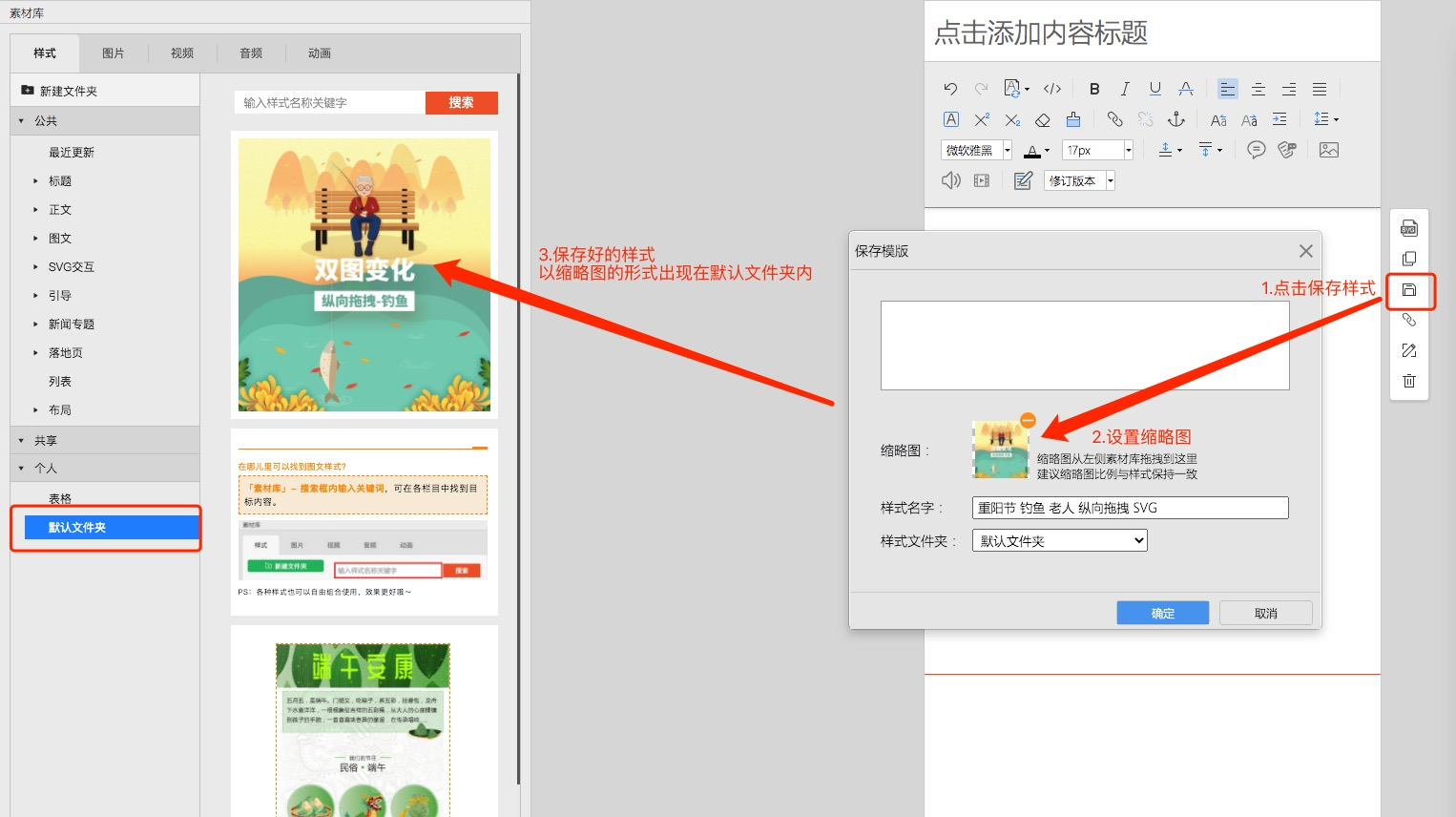
# 6.保存樣式
點擊保存樣式,可選擇上傳任意圖片,保存好的樣式會以上傳圖片形式出現在個人默認文件夾內。