* [1.創建微頁面](http://www.hmoore.net/wangcwei/v4-2/1368647#1_3)
* [2.編輯頁面](http://www.hmoore.net/wangcwei/v4-2/1368647#2_5)
* [3.自定義模塊使用](http://www.hmoore.net/wangcwei/v4-2/1368647#3_7)
* [4.創建好微頁面之后設置為首頁](http://www.hmoore.net/wangcwei/v4-2/1368647#4_14)
* [5.其他地方調用微頁面(首頁不需要)](http://www.hmoore.net/wangcwei/v4-2/1368647#5_17)
* [6.頁簽設置](http://www.hmoore.net/wangcwei/v4-2/1368647#6_21)
* [7.圖片廣告熱區使用方法](http://www.hmoore.net/wangcwei/v4-2/1368647#7_26)
* [8.自定義授權頁面使用規則](http://www.hmoore.net/wangcwei/v4-2/1368647#8_35)
DIY插件應用
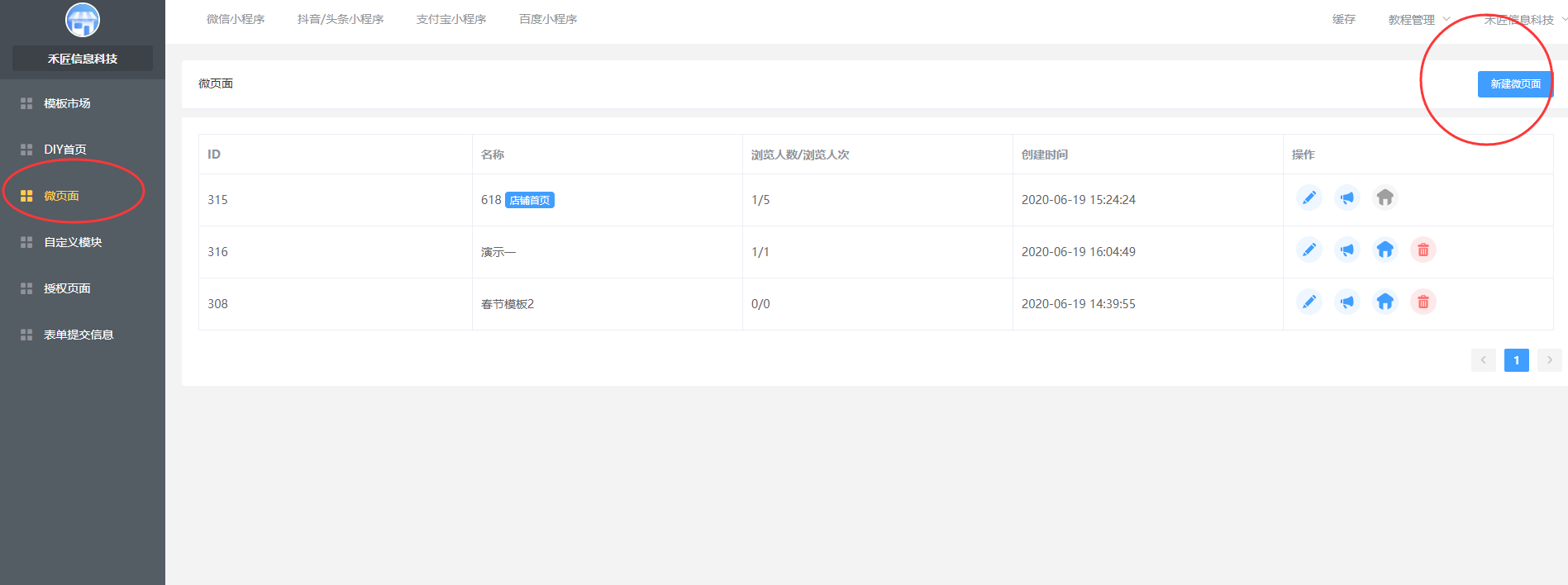
## 1.創建微頁面

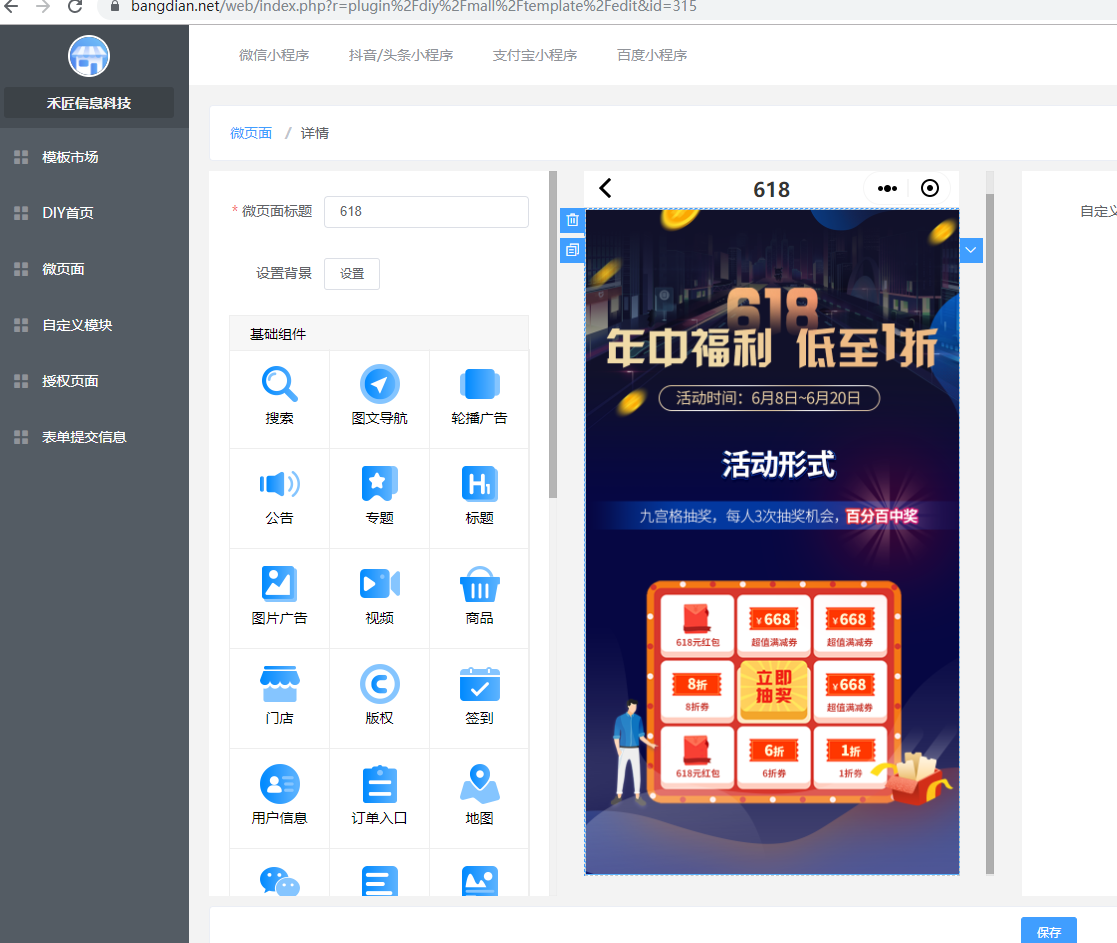
## 2.編輯頁面

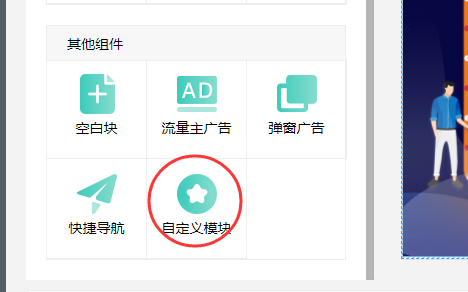
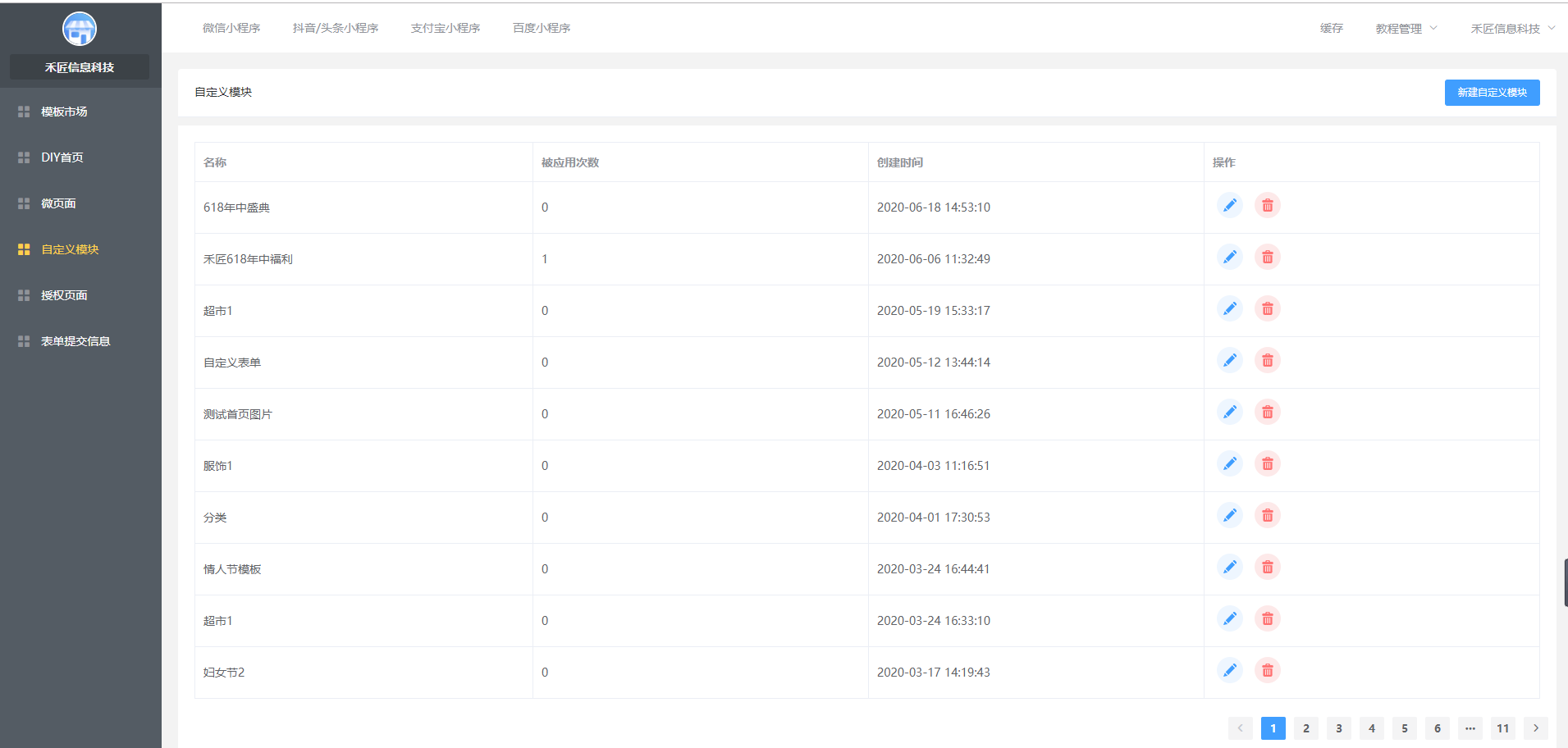
## 3.自定義模塊使用


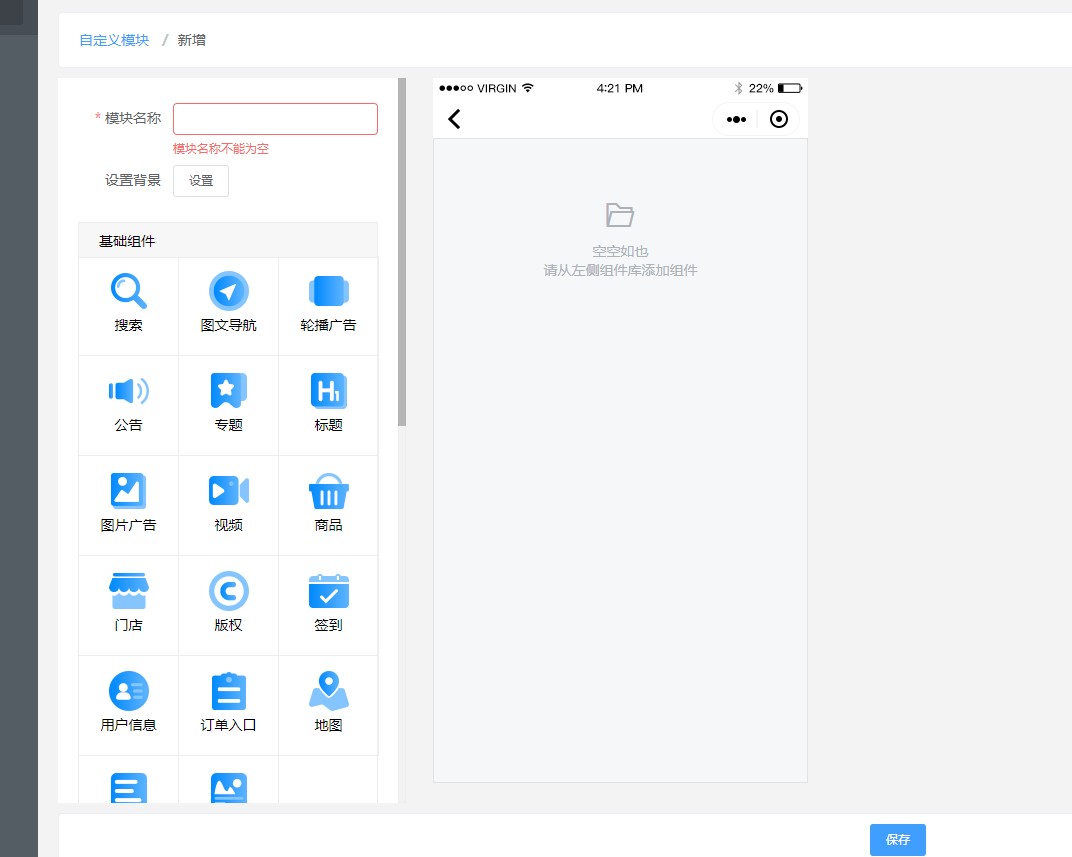
創建自定義模塊


**注意:唯一性組件例如快捷導航,關注公眾號這種在微頁面中設置,要使用自定義模塊 ,小程序前端必須4.2.90以上**
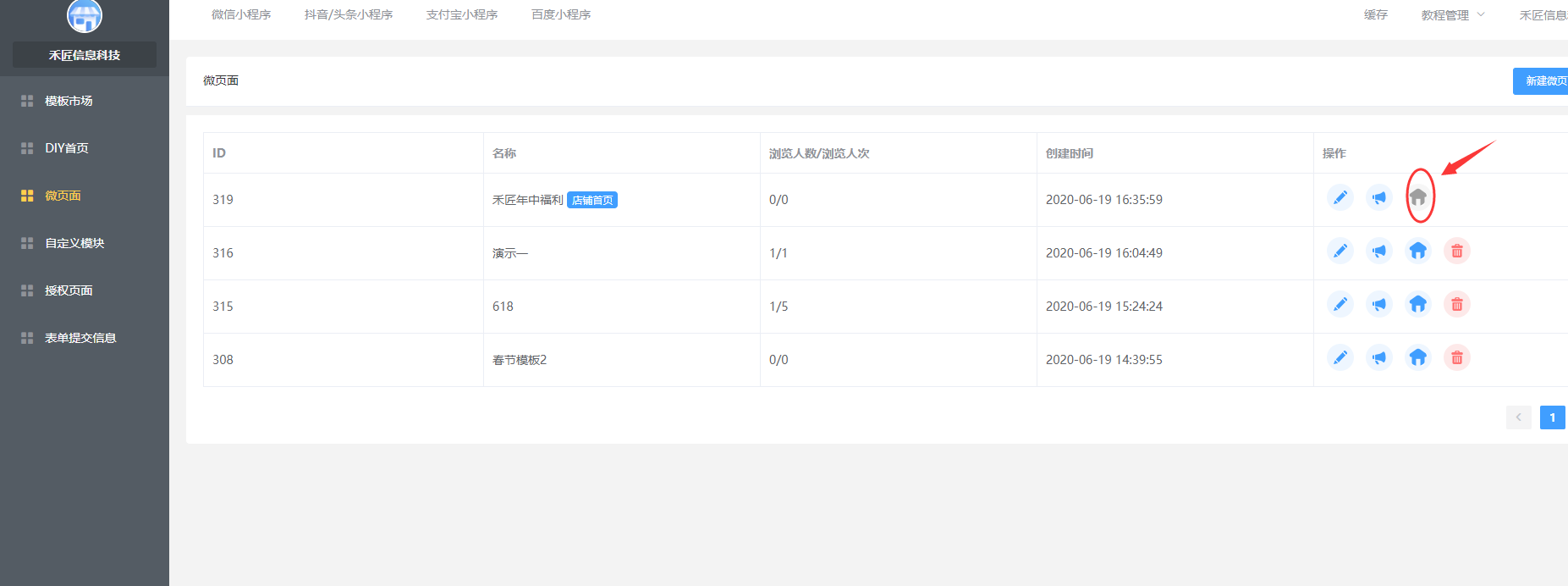
## 4.創建好微頁面之后設置為首頁

## 5.其他地方調用微頁面(首頁不需要)
在選擇鏈接的地方選擇微頁面

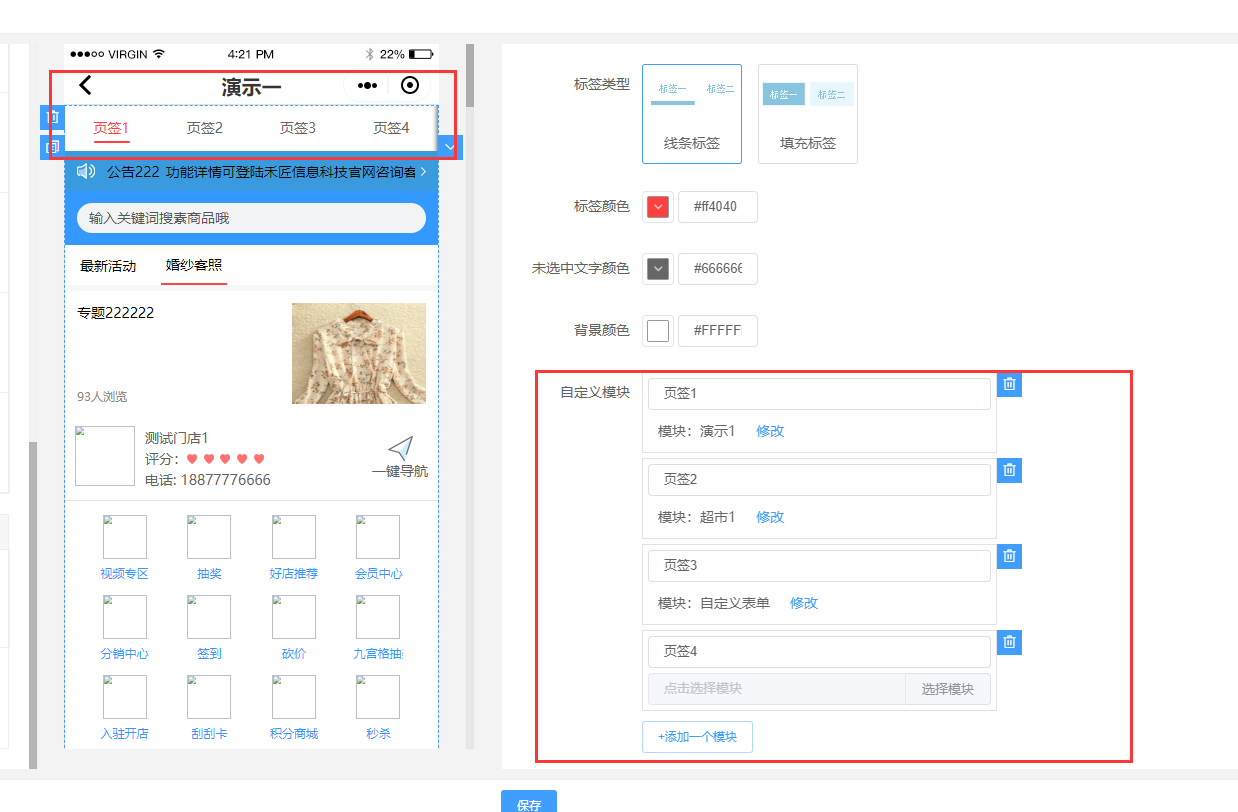
## 6.頁簽設置
在微頁面使用自定義模塊組件


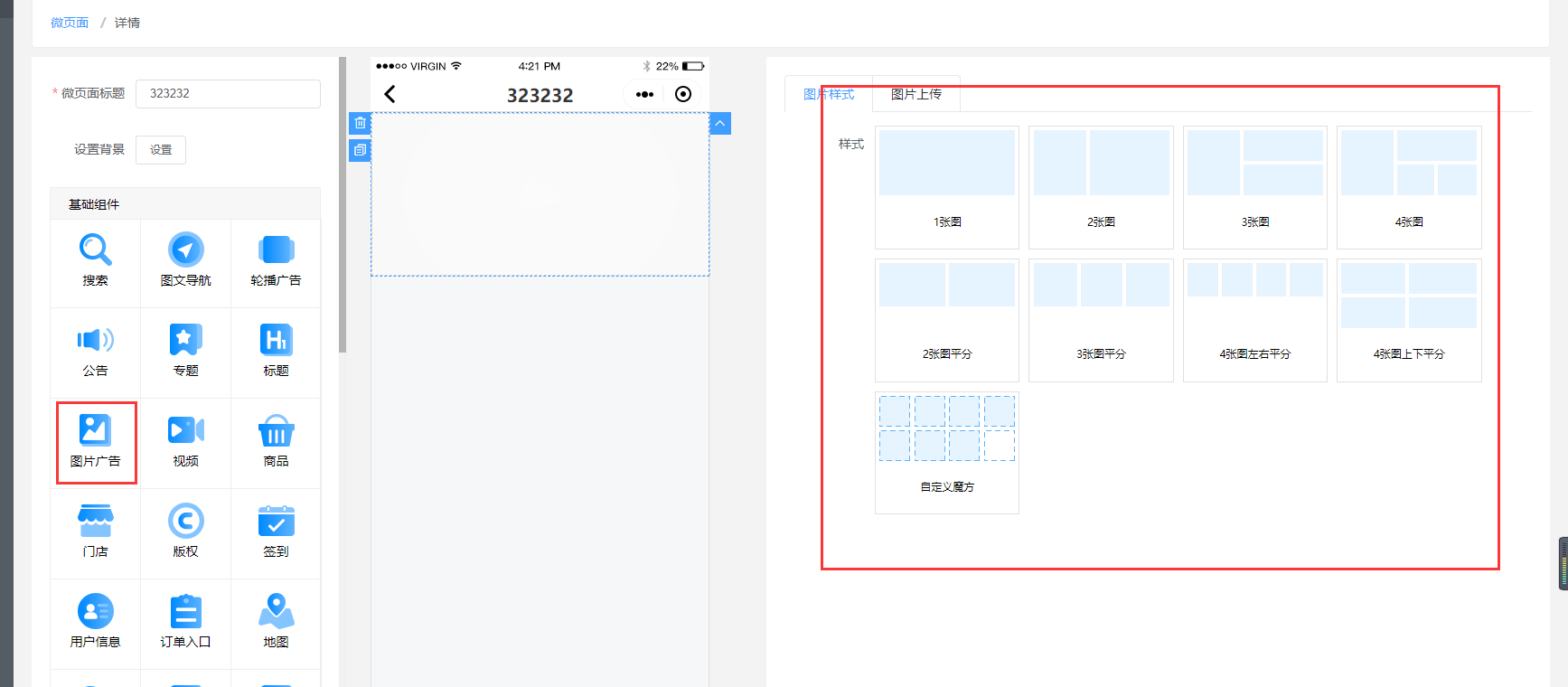
## 7.圖片廣告熱區使用方法
選用圖片廣告組件

右邊選擇圖片樣式
上傳圖片

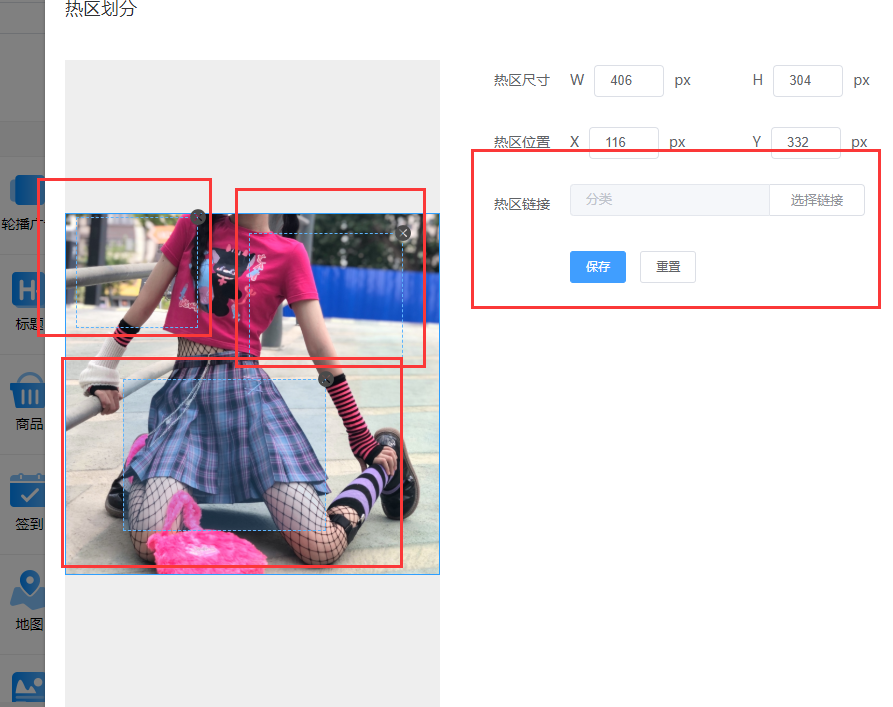
直接選擇鏈接或者劃分熱區:熱區功能表示可以在一個圖片中點擊不同的區域跳轉不同的鏈接

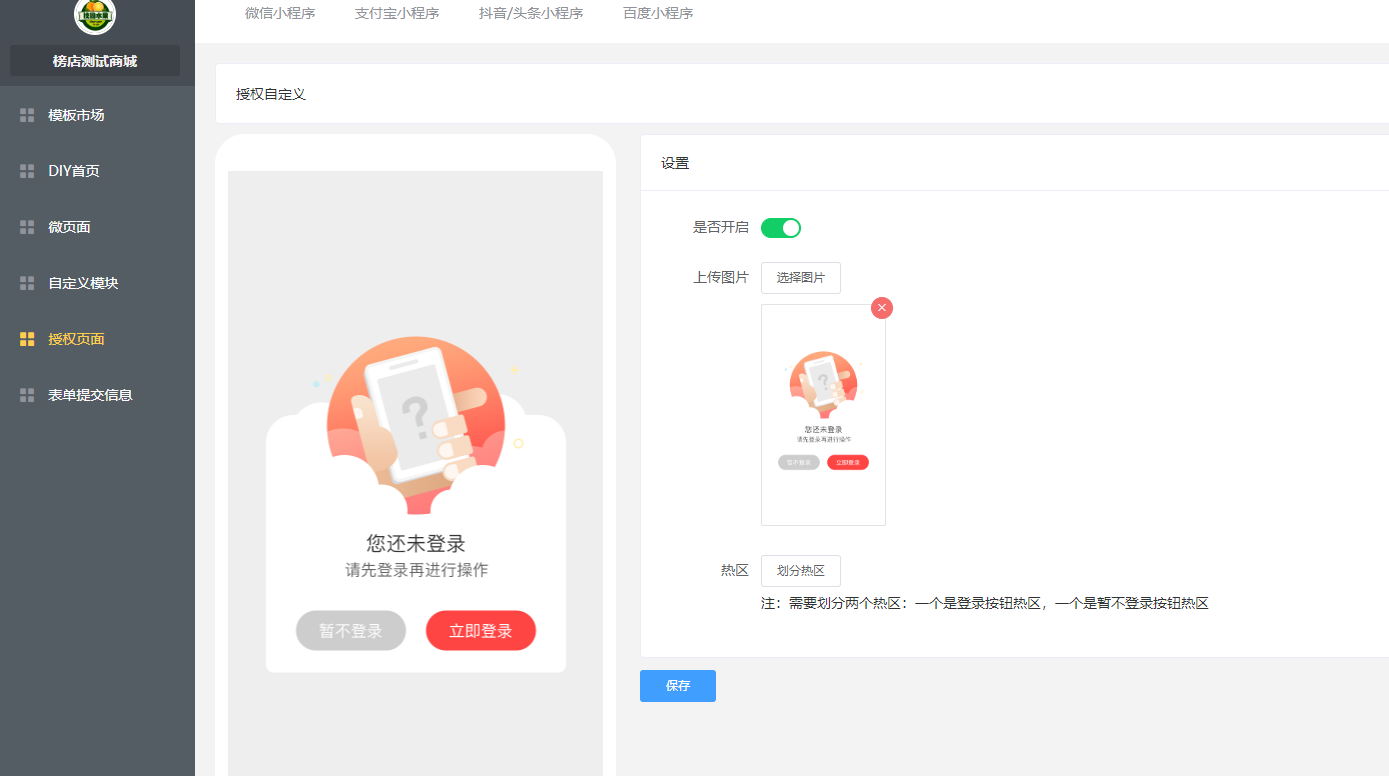
## 8.自定義授權頁面使用規則

當開啟開關,可以使用自己上傳的授權圖片來替換默認的授權彈框圖片
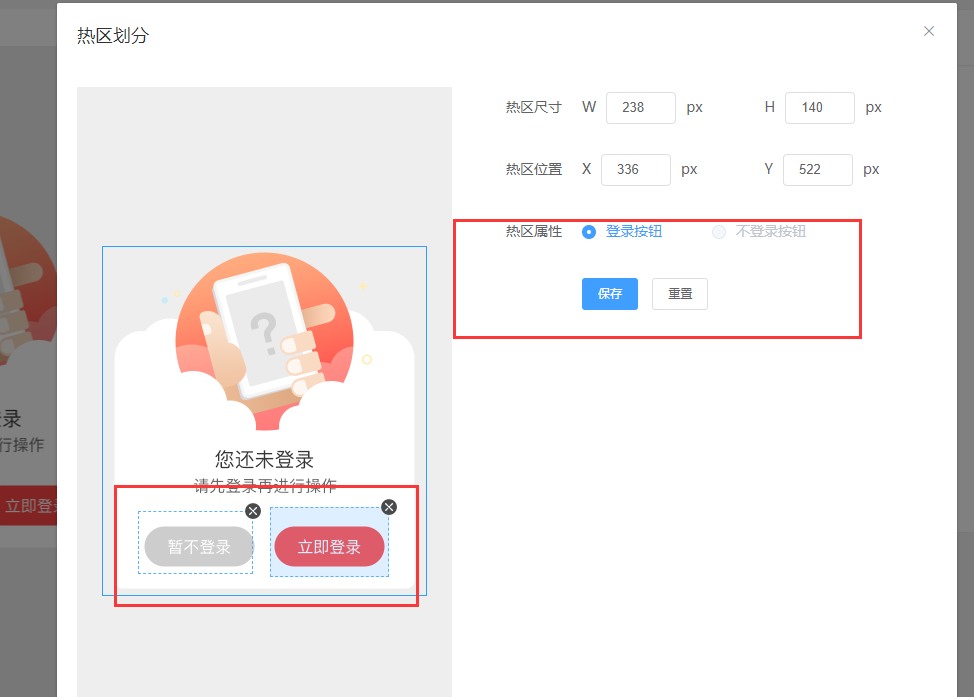
點擊劃分熱區,設置登陸區域跟取消區域

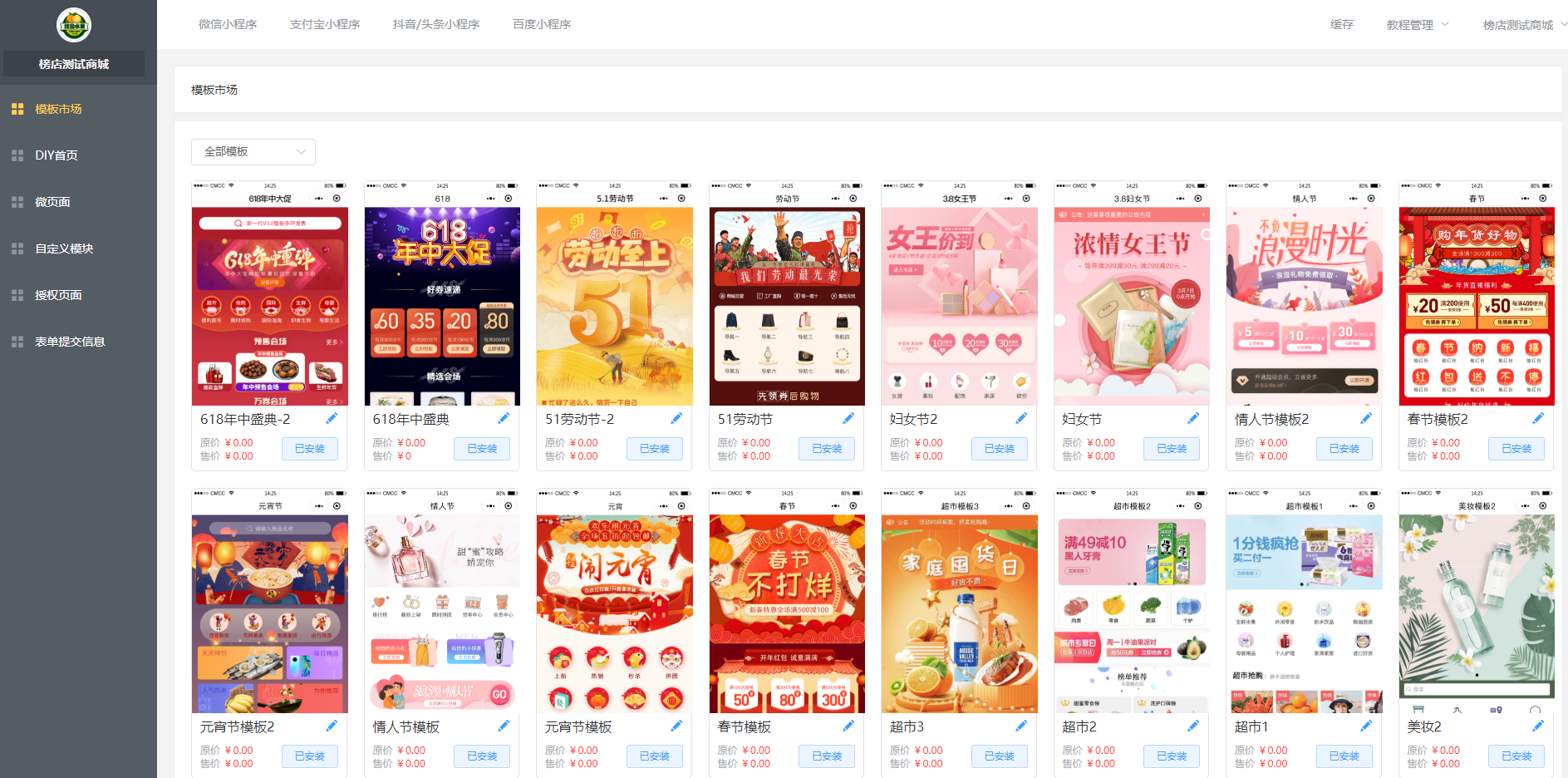
9.模板市場使用
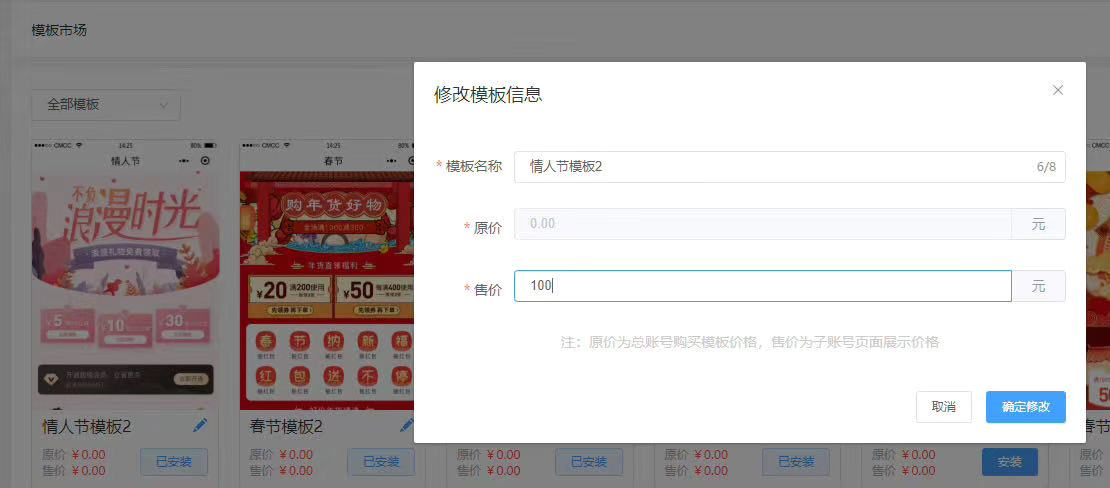
第一步:總賬號在插件中心-模板市場中,安裝好目前提供的這些免費模板,編輯修改模板名稱~模板價格~自定義價格

第二步:給子賬戶開放模板的顯示權限。你的客戶看到喜歡的模板就會主動找你購買
第三步:選擇需要的模板安裝,然后給你的客戶設置使用權限



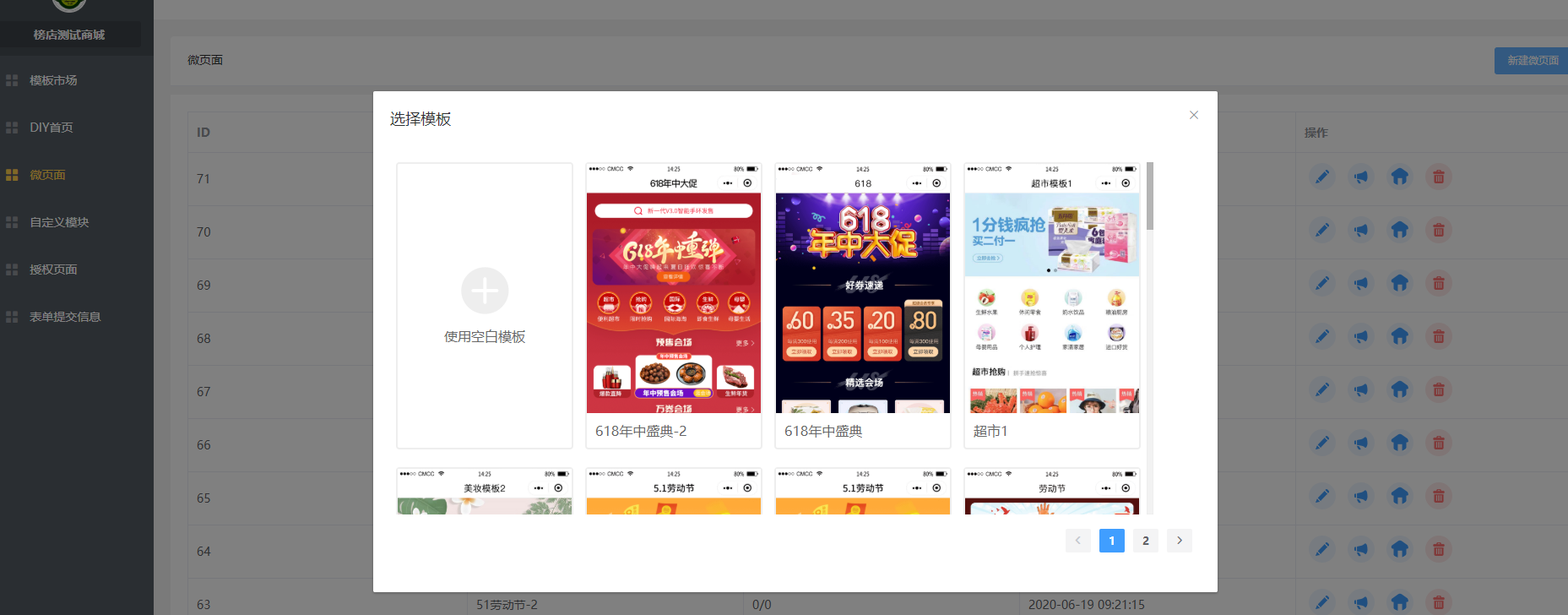
微頁面可以在新建的時候直接選擇已安裝的模塊

- 店鋪管理
- 輪播圖
- 導航圖標
- 圖片魔方
- 導航欄
- 首頁布局
- 用戶中心
- 下單表單
- 自定義海報
- 頁面標題
- 小程序頁面
- 頁面標題設置
- 版權設置
- 內容管理
- 文章
- 專題分類
- 專題
- 視頻
- 門店管理
- 員工管理
- 商品管理
- 商品列表
- 分類
- 快速購買設置
- 推薦設置
- 商品服務
- 淘寶CSV上傳
- 訂單管理
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 用戶管理中心
- 用戶管理
- 用戶列表
- 核銷員
- 會員等級
- 余額記錄
- 會員購買記錄
- 積分記錄
- 用戶卡券
- 分銷商管理
- 基礎設置
- 自定義設置
- 分銷商
- 分銷商等級
- 分銷訂單
- 分銷提現
- 數據統計
- 數據概況
- 營銷中心
- 預約
- 預約社置
- 預約商品
- 好物圈
- 一鍵發圈
- 簽到
- 簽到設置
- 模板消息
- 自定義配置
- 秒殺
- 拼團
- 拼團設置
- 模版消息
- 拼團活動
- 拼團管理
- 整點秒殺
- 秒殺設置
- 秒殺商品
- 活動數據
- 多商戶
- 多商戶設置
- 多商戶模版消息
- 商戶列表
- 入駐審核
- 所售類目
- 提現管理
- 多商戶商品管理
- 積分商城
- 積分商城設置
- 商品管理
- 優惠券管理
- 用戶兌換券
- DIY裝修
- 手機端管理
- 設置
- 基礎設置
- 基本設置
- 消息設置
- 物流設置
- 快遞查詢/電子面單參數配置
- 運費規則
- 包郵規則
- 起送規則
- 退貨地址
- 區域購買
- 電子面單
- 小票打印
- 同城配送
- 高德key注冊
- 同城配送設置
- 訂閱消息通知
