1、準備域名 至少 2個 域名
```
1個域名用于 api接口 例如 api.baidu.com
1個域名用于客服端訪問 例如 baidu.com
```
2、服務器環境 采用寶塔 LNMP環境
| 軟件 | 版本 |
| --- | --- |
| php | 7.4 |
| mysql | 5.7 |
| nginx | 1.21.4 |
> nginx版本視情況而定,新的就行
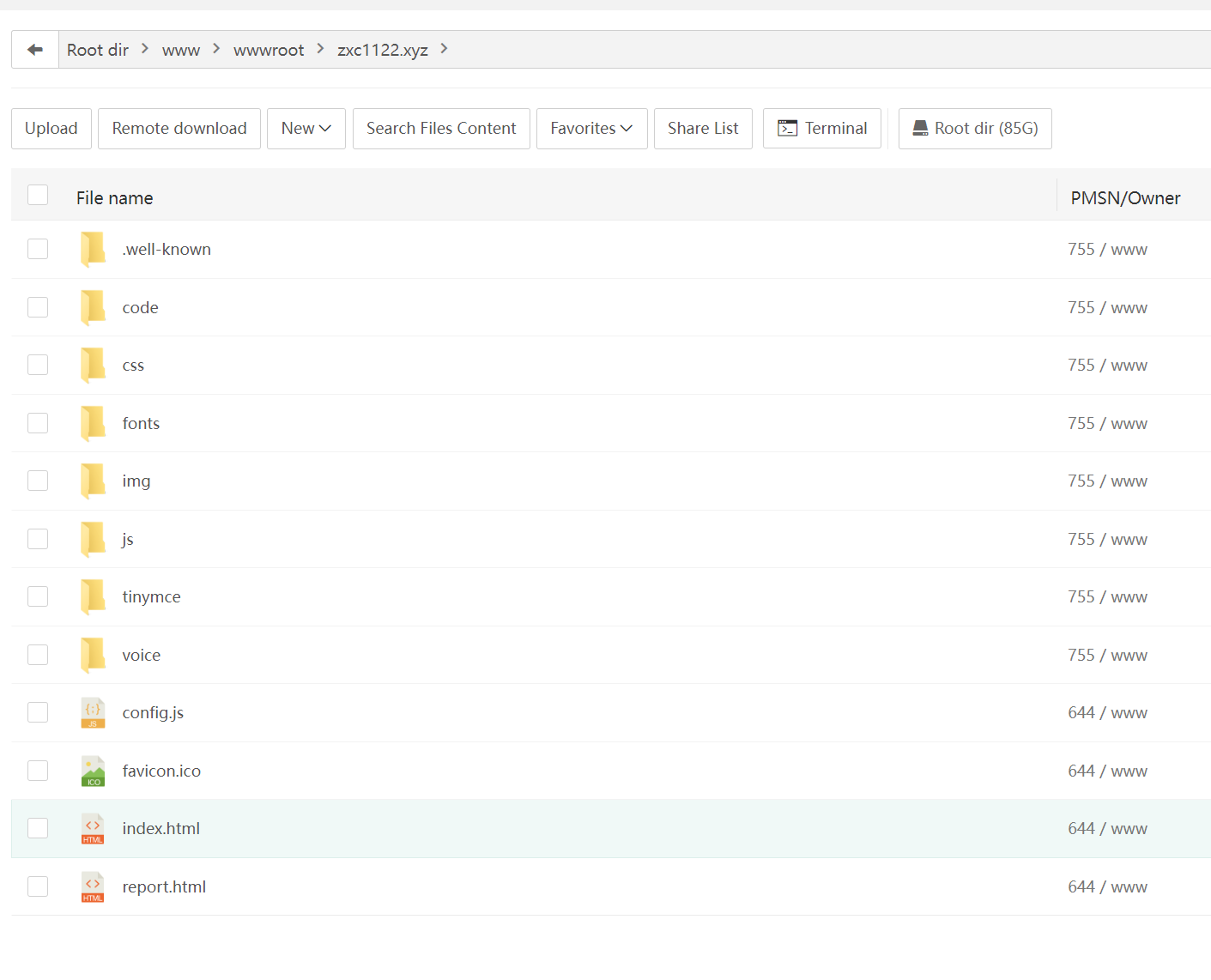
3、目錄結構

api 是整個系統的接口和總管理后臺的代碼
socket 是通信服務端
web 是商戶端的vue源碼
## **API接口搭建**
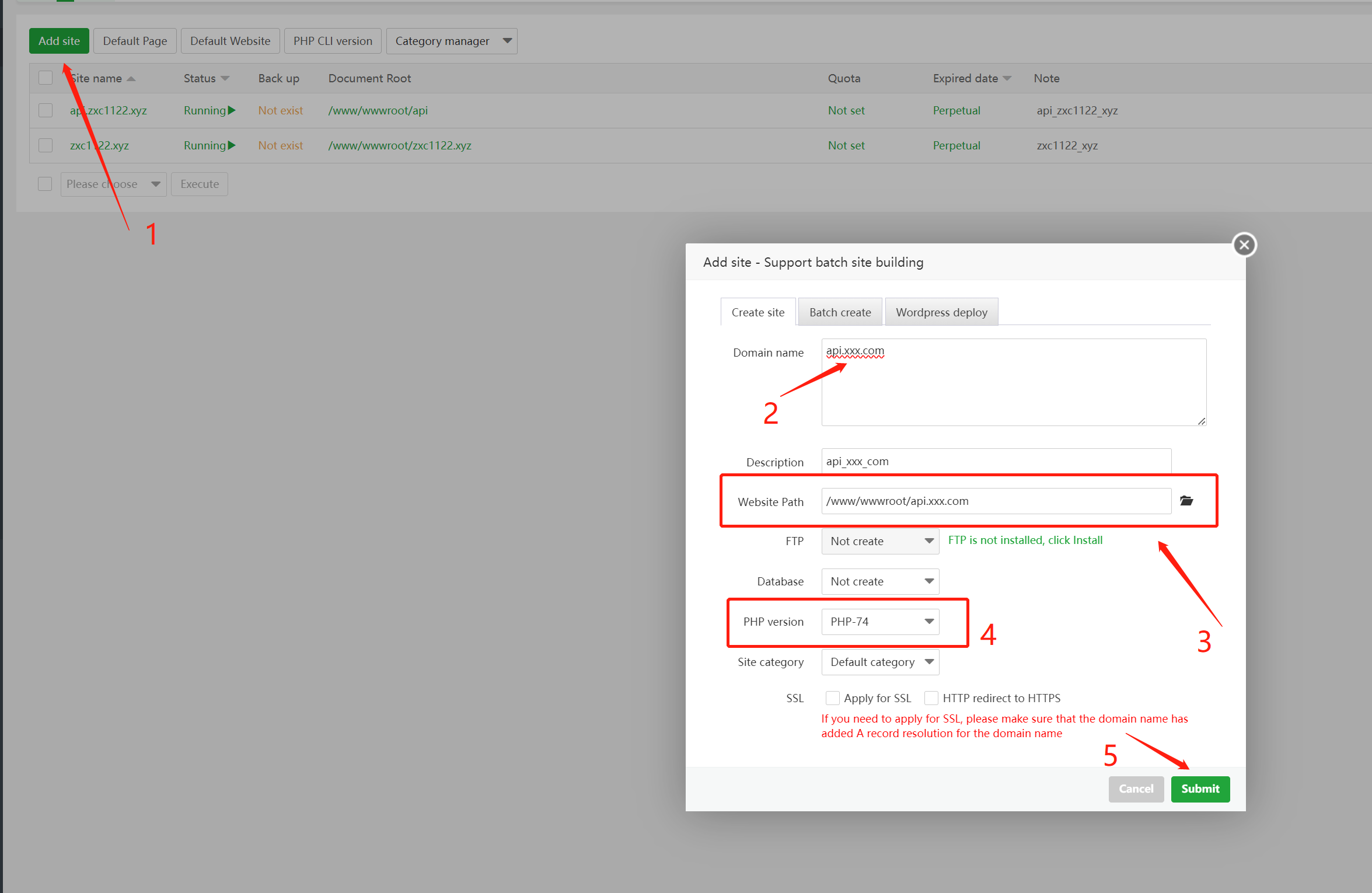
(1)搭建服務端 ,前提我們有域名 例如 `api.xxx.com`

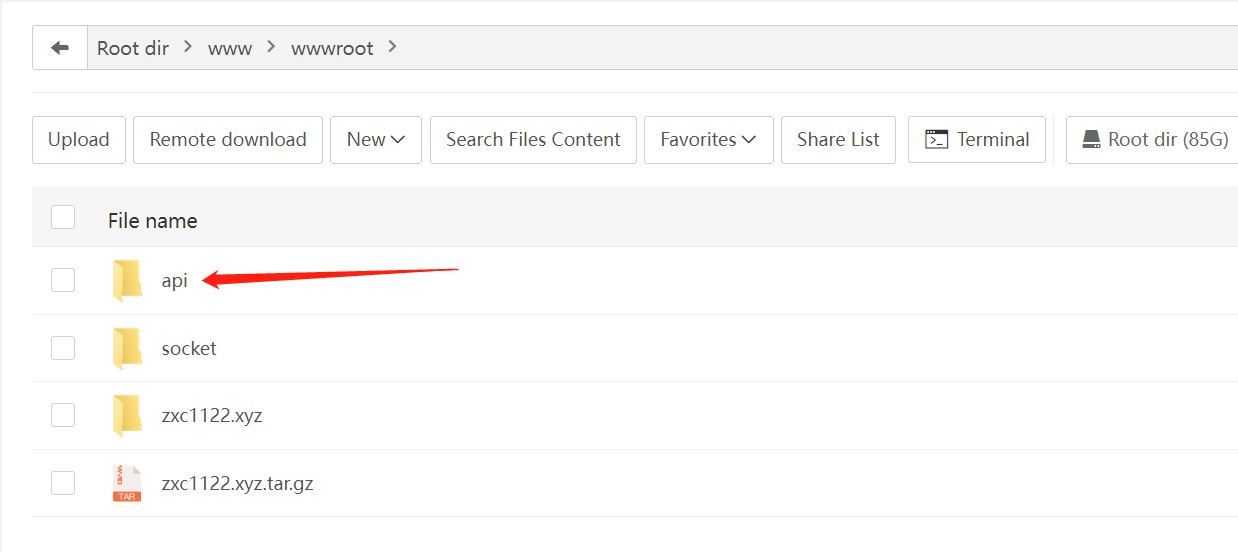
>[danger] 第4步選擇 源碼的 放過去的api目錄,入下

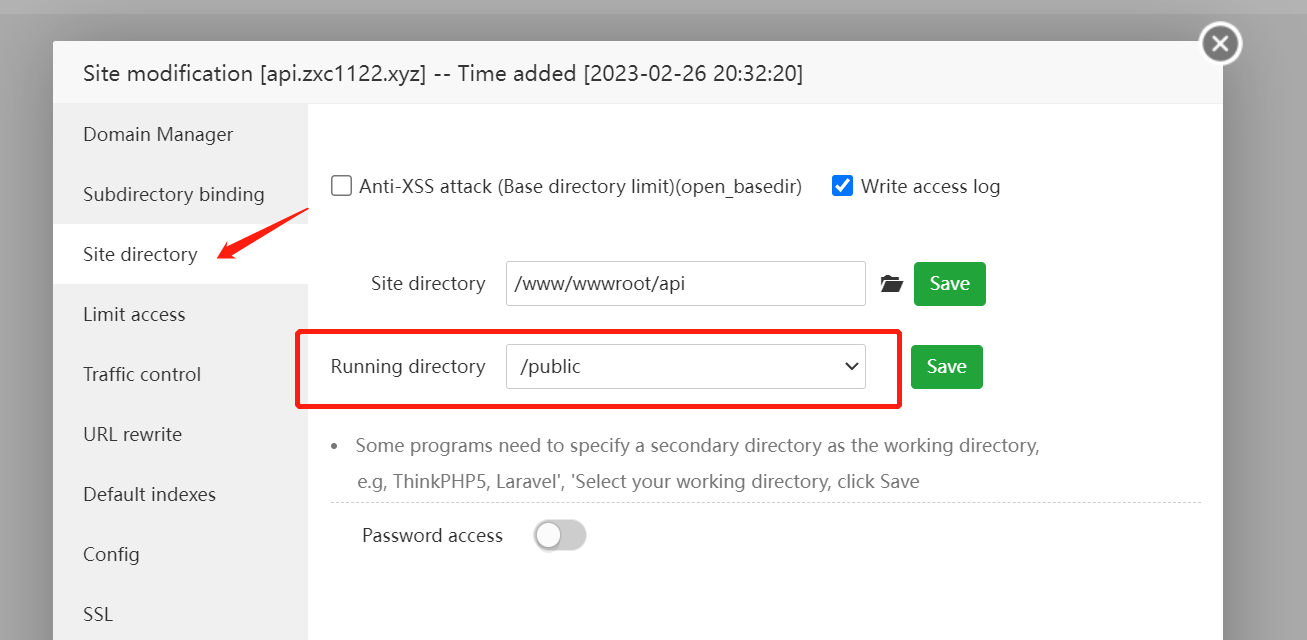
(2)然后選擇運行目錄

選擇 api 下的 public 目錄
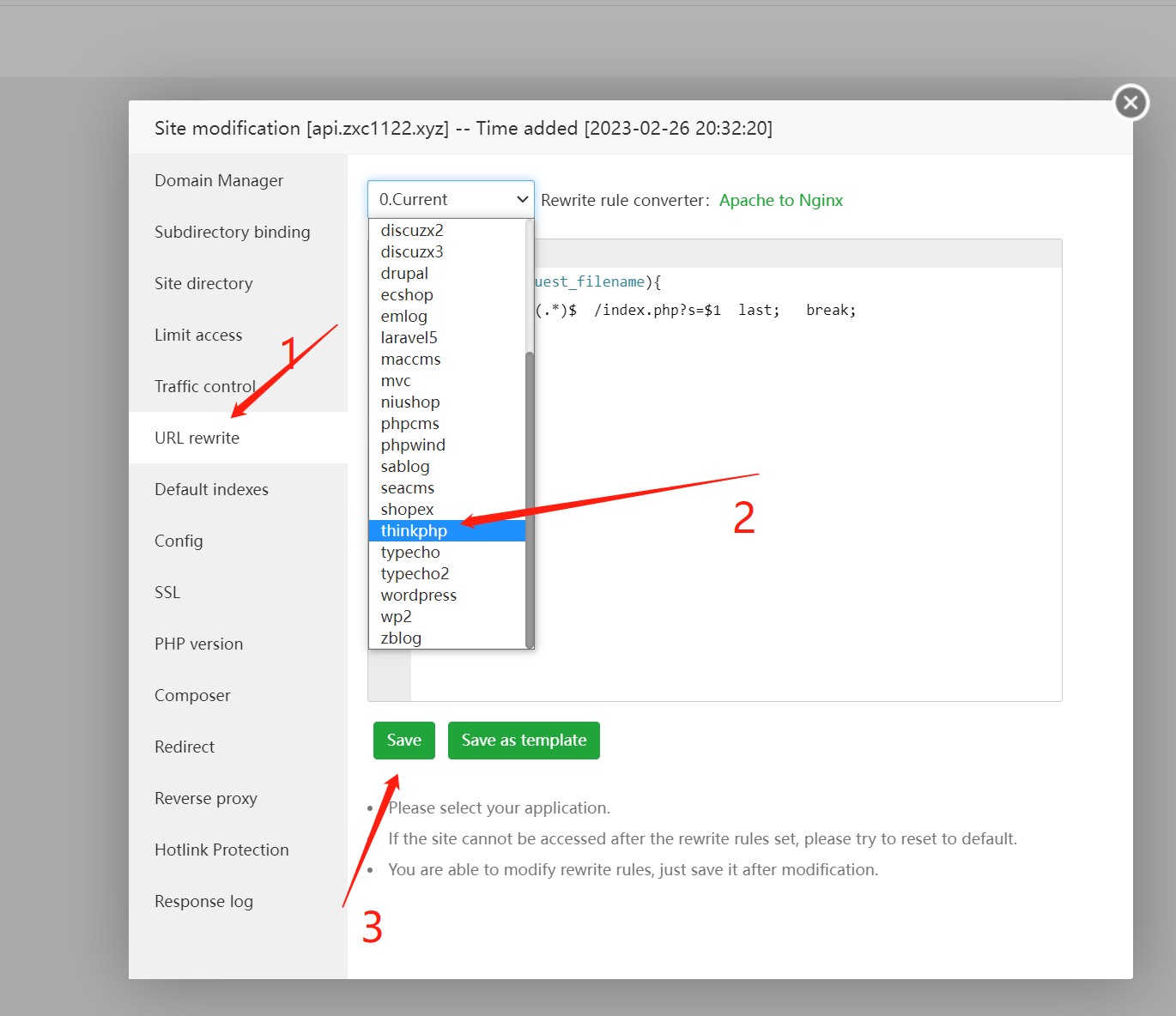
(3)設置偽靜態

下拉選擇 thinkphp 保存即可
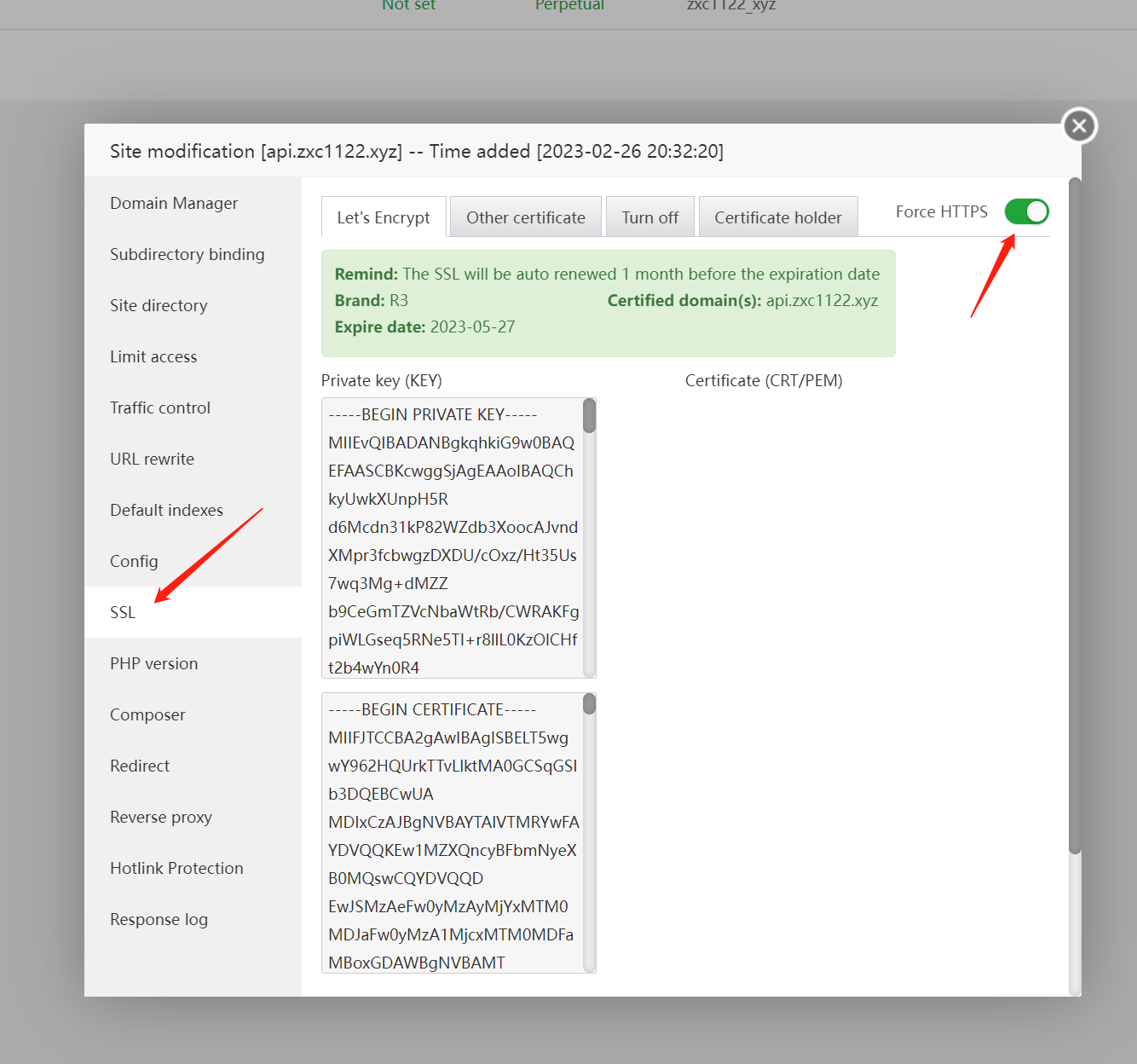
(4)設置ssl

簽名并開啟強制 https
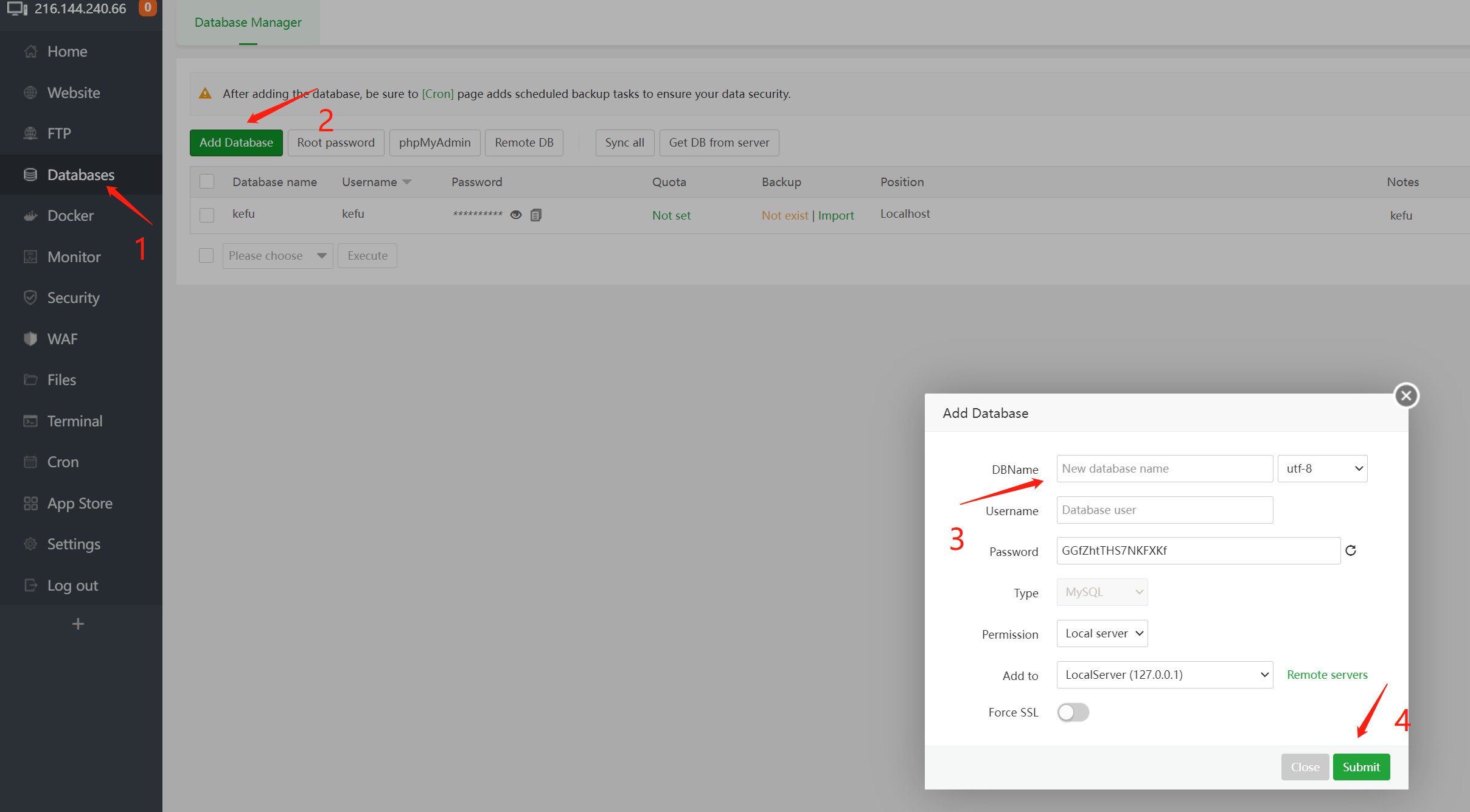
(5)新建數據庫

鏈接數據,并導入 api 下的 qiayun.sql
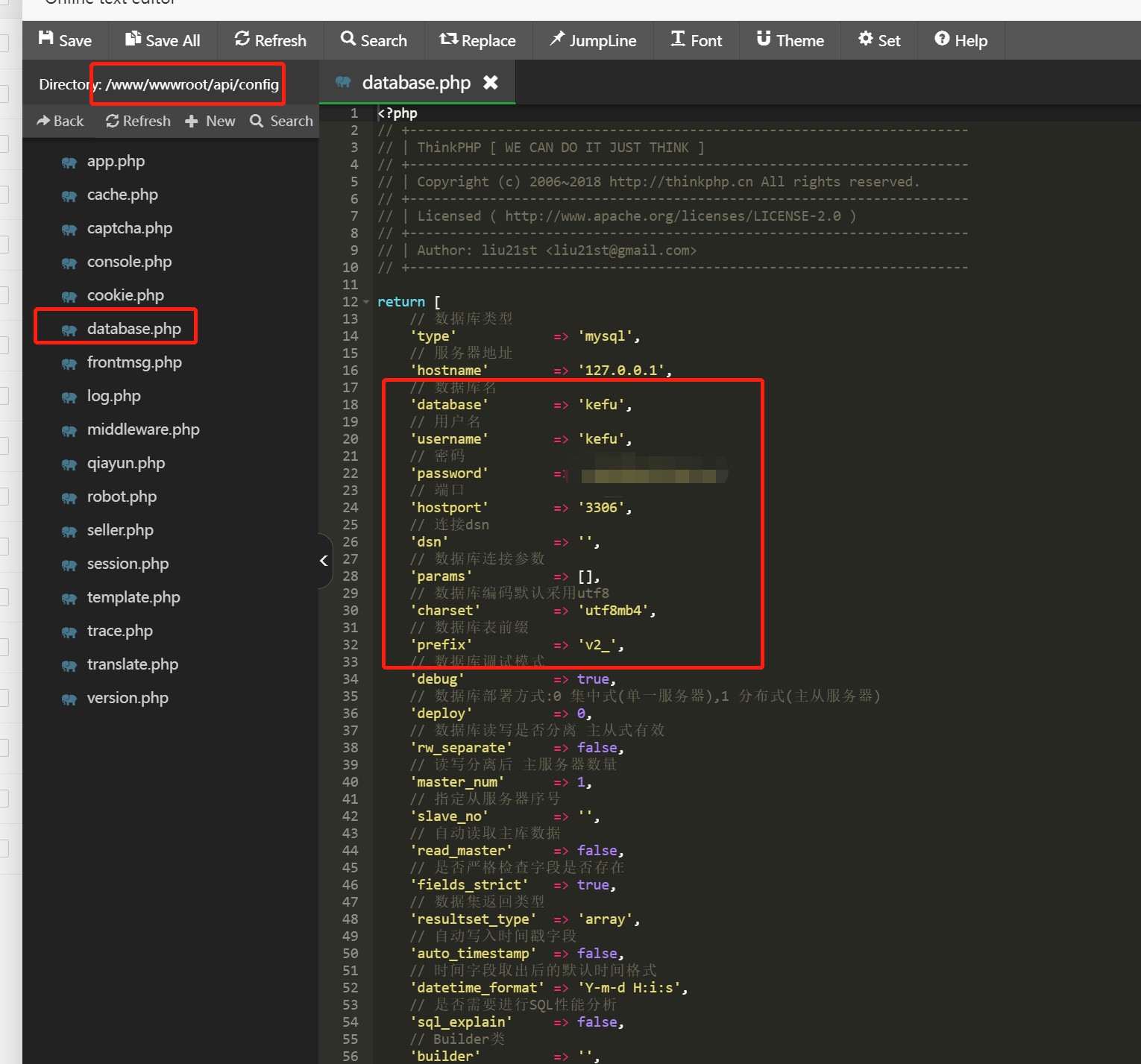
(6) 配置系統 api下的config/database.php 配置剛才新建的數據庫和密碼

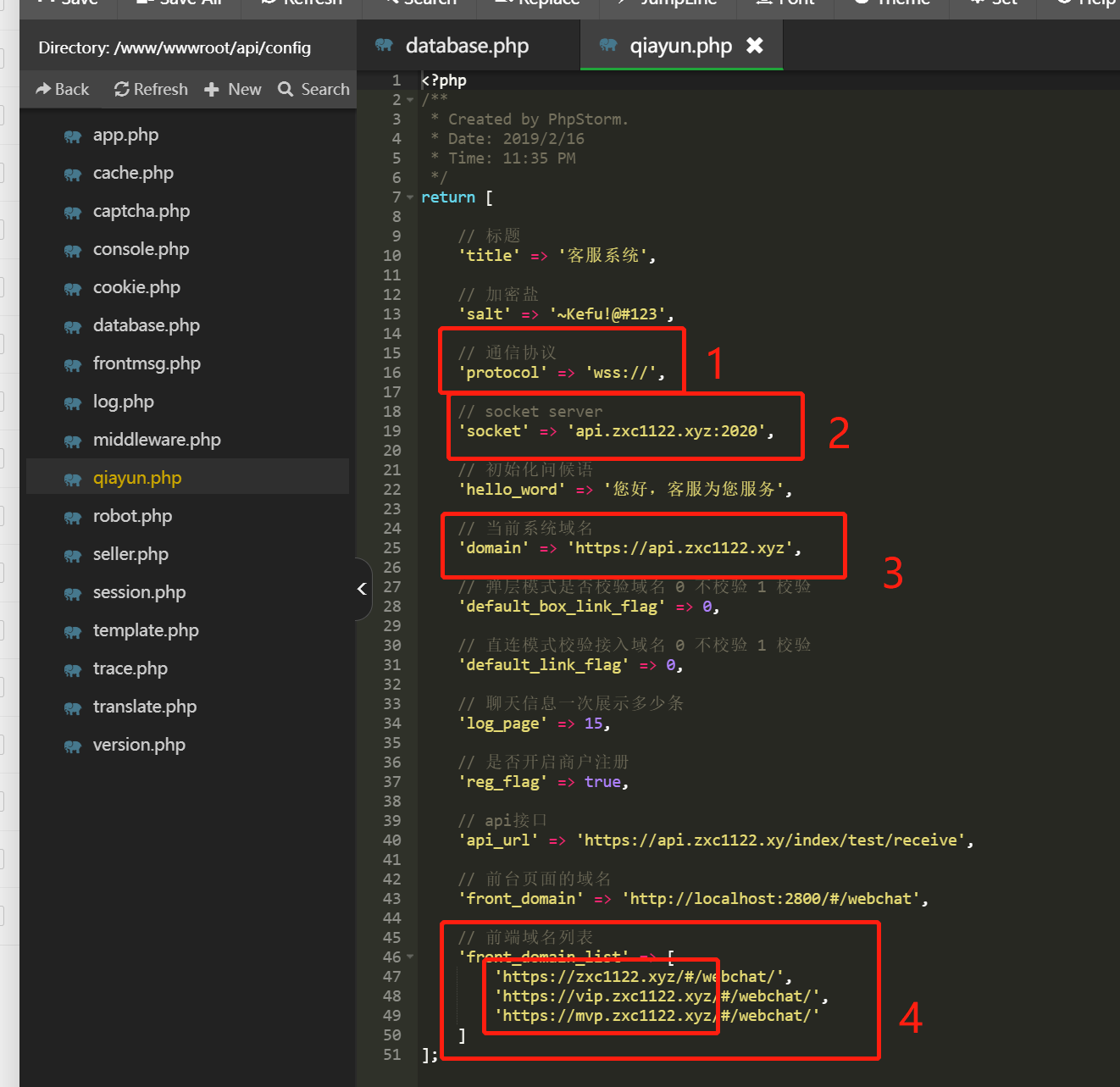
(7)配置系統信息 api/config/qiayun.php

| 位置 | 說明 |
| --- | --- |
| 1 | 配置ssl,則寫 wss:// 否則寫 ws:// |
| 2 | 配置您的api域名+端口 例如本例子是 api.zxc1122.xyz:2020 |
| 3 | 配置api接口的完成域名 |
| 4 | 你有多少個前端的訪問域名 配置多少個 域名 + '/#/webchat/' |
## **編譯商戶端**
源碼包 web下的目錄 是 客服的商戶端vue源碼

保證你的電腦安裝了 node 環境,進入源碼目錄,執行
```
npm i
```
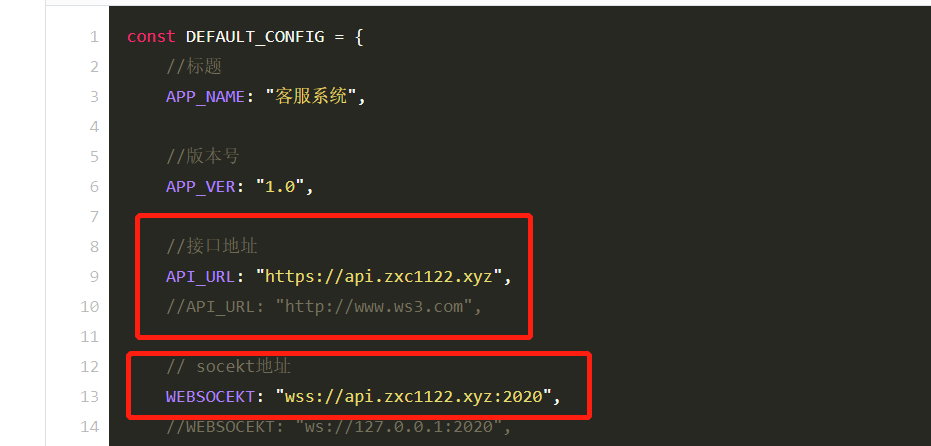
并修改 src/config/index.js

配置剛才配置好的 api 路由地址 執行
```
npm run build
```
編譯出的源碼在 web/dist

準備好的域名,新建一個 純靜態站點,將dist下的源碼 全部上傳

## 啟動 websocket 服務端
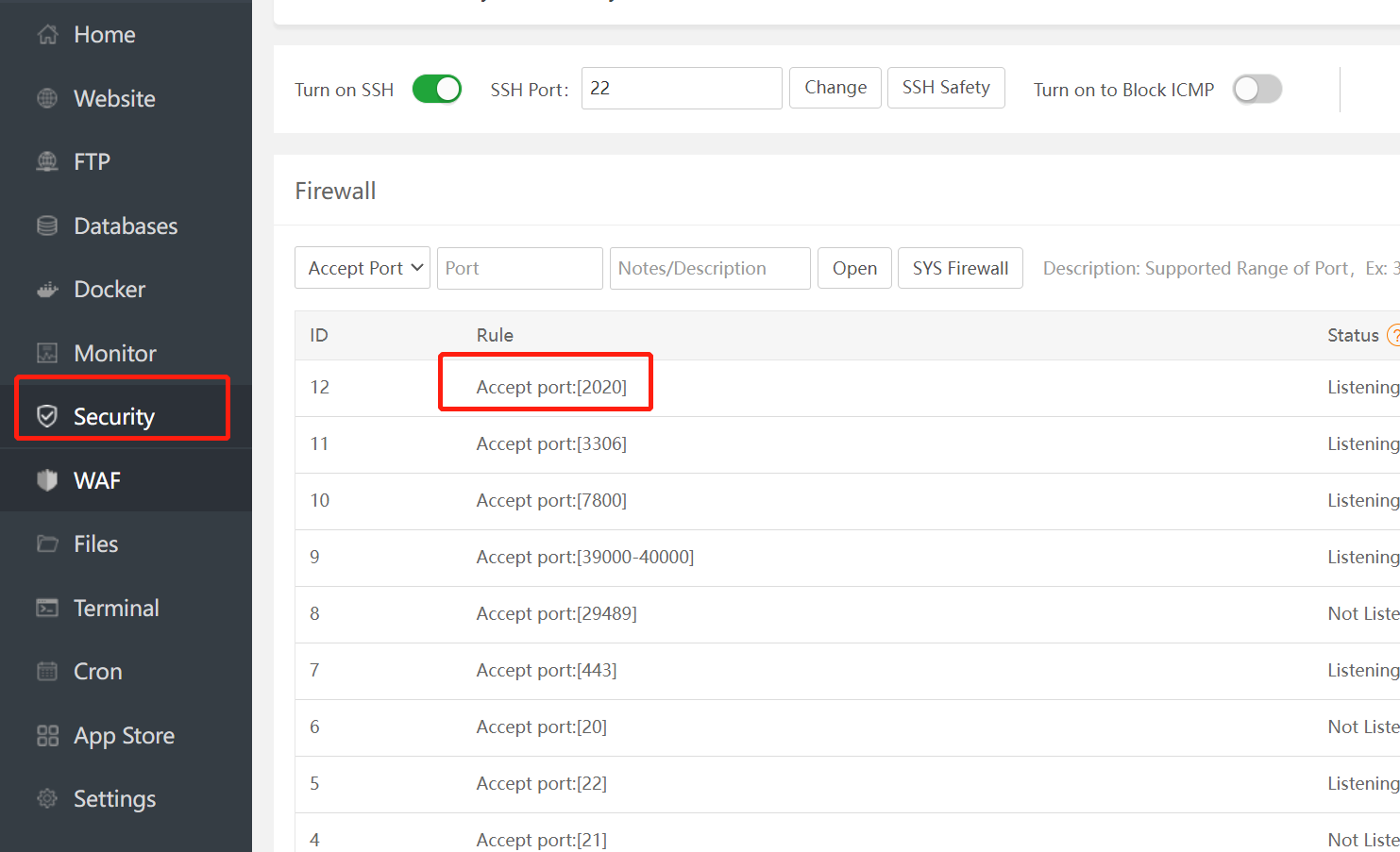
寶塔安全放開 2020 端口
同時確保服務器安全組也放開了 2020端口
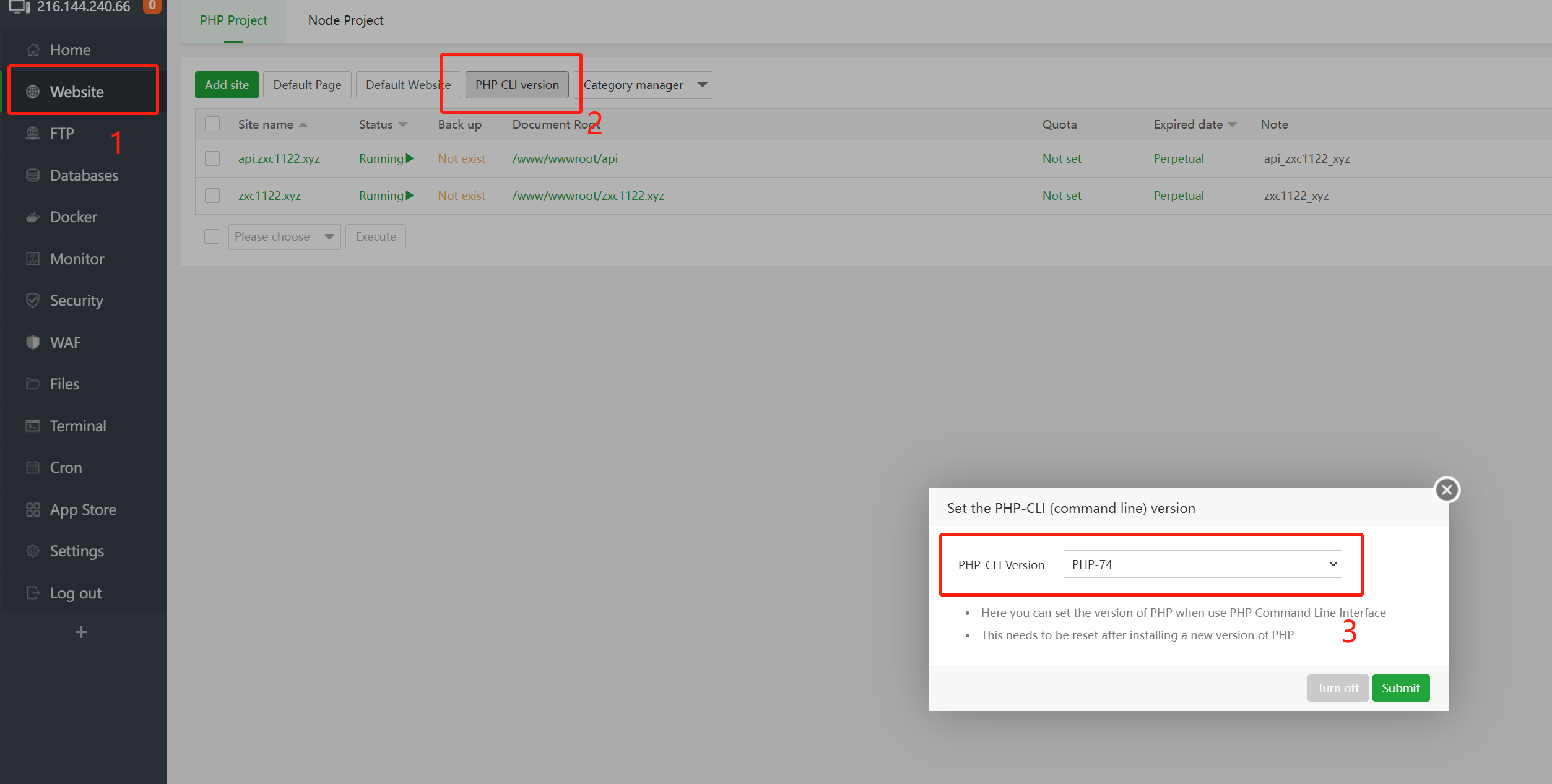
(1)上傳 源碼中socket 源碼到服務器,確定好 cli 模式的php版本

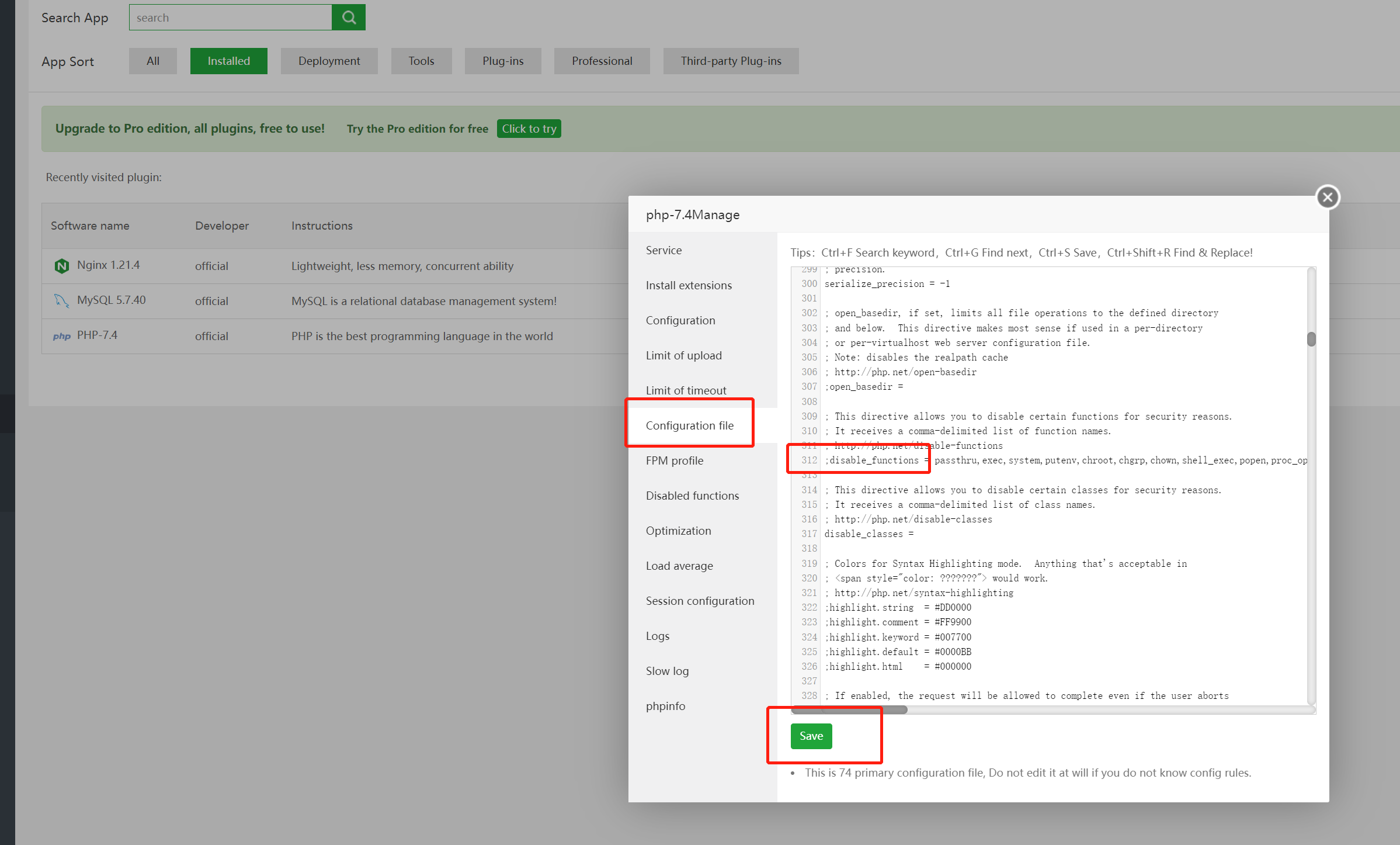
(2)并到已安裝的php里面找到對應的版本,設置
找到disable_functions 在前面加個 `;` 注釋掉,并保存
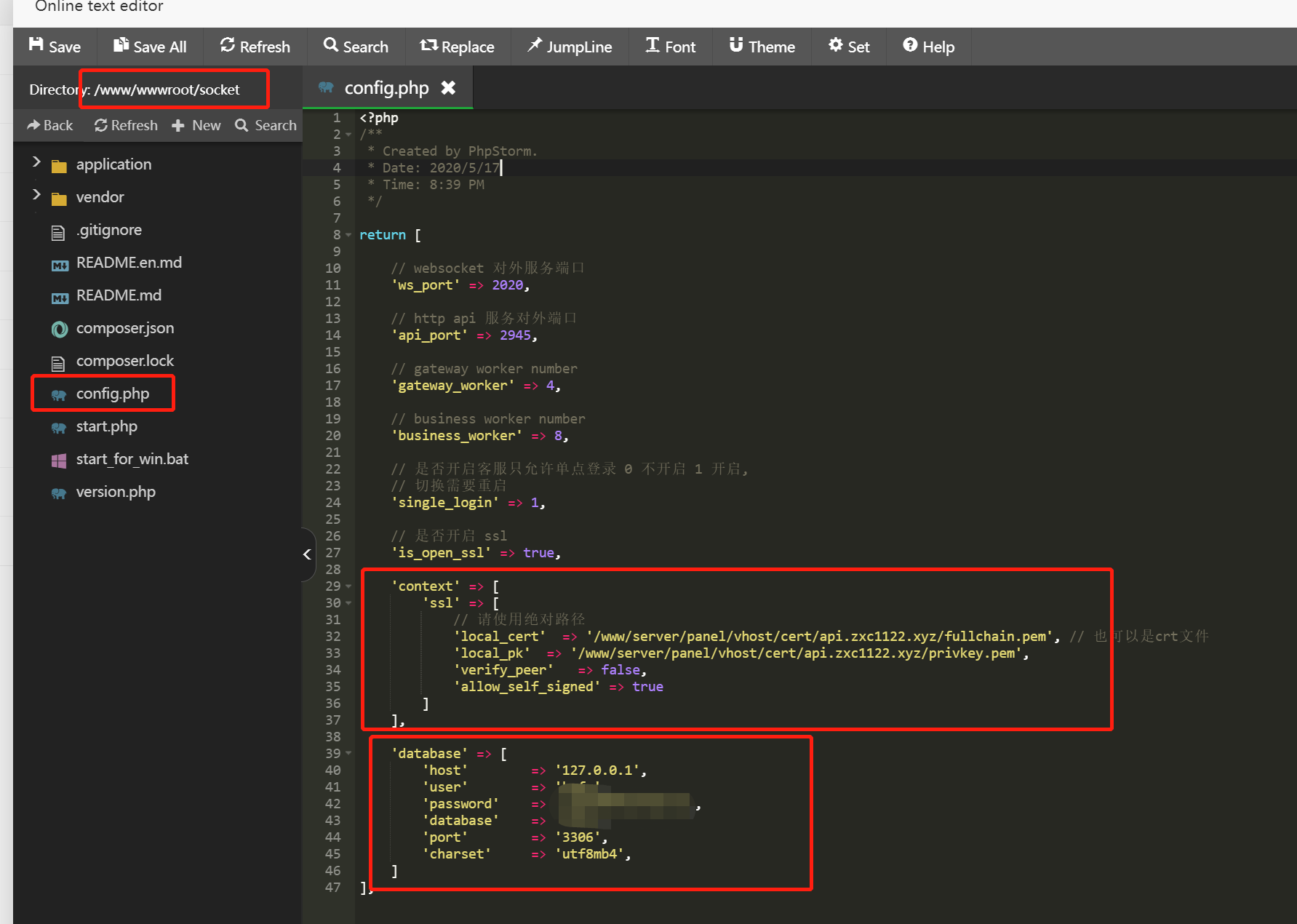
(3)找到socet源碼的包下的config文件

配置數據庫信息,配置ssl證書信息
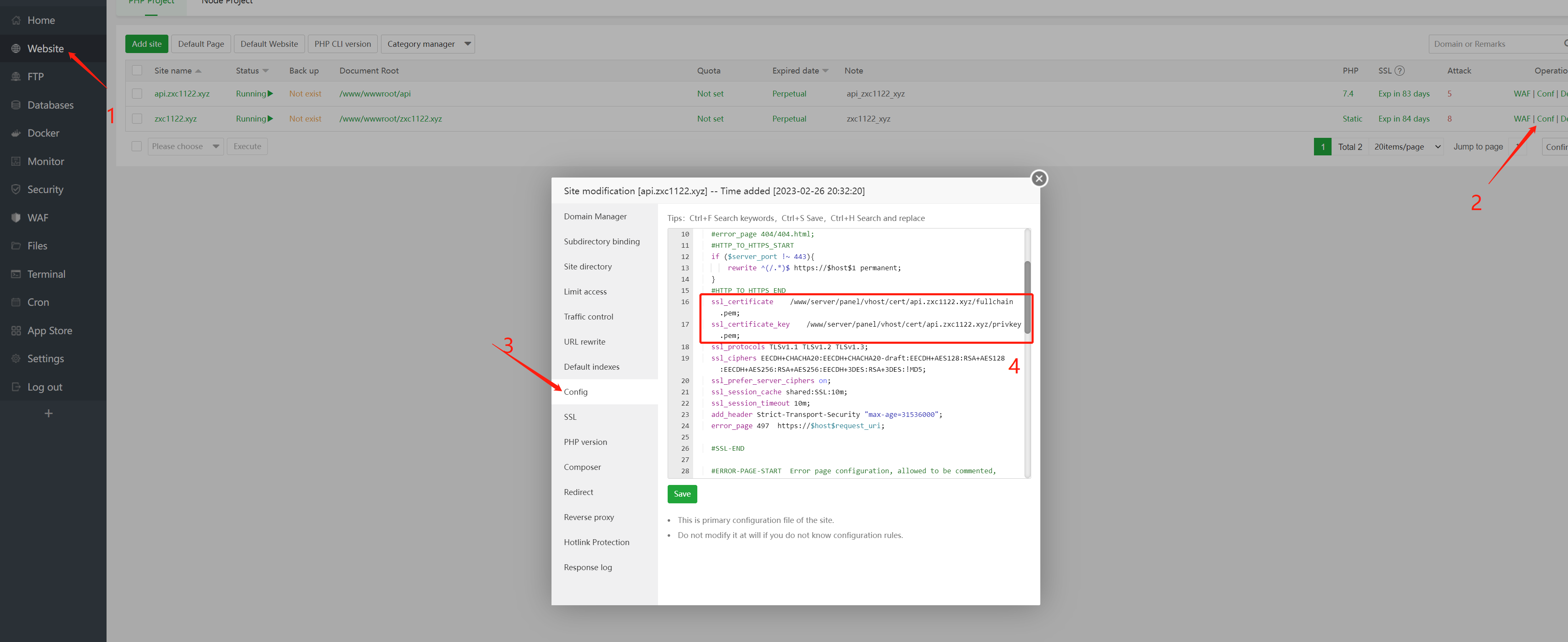
>[danger] 證書的位置就是找到 api接口的網站,打開nginx的配置文件
> 
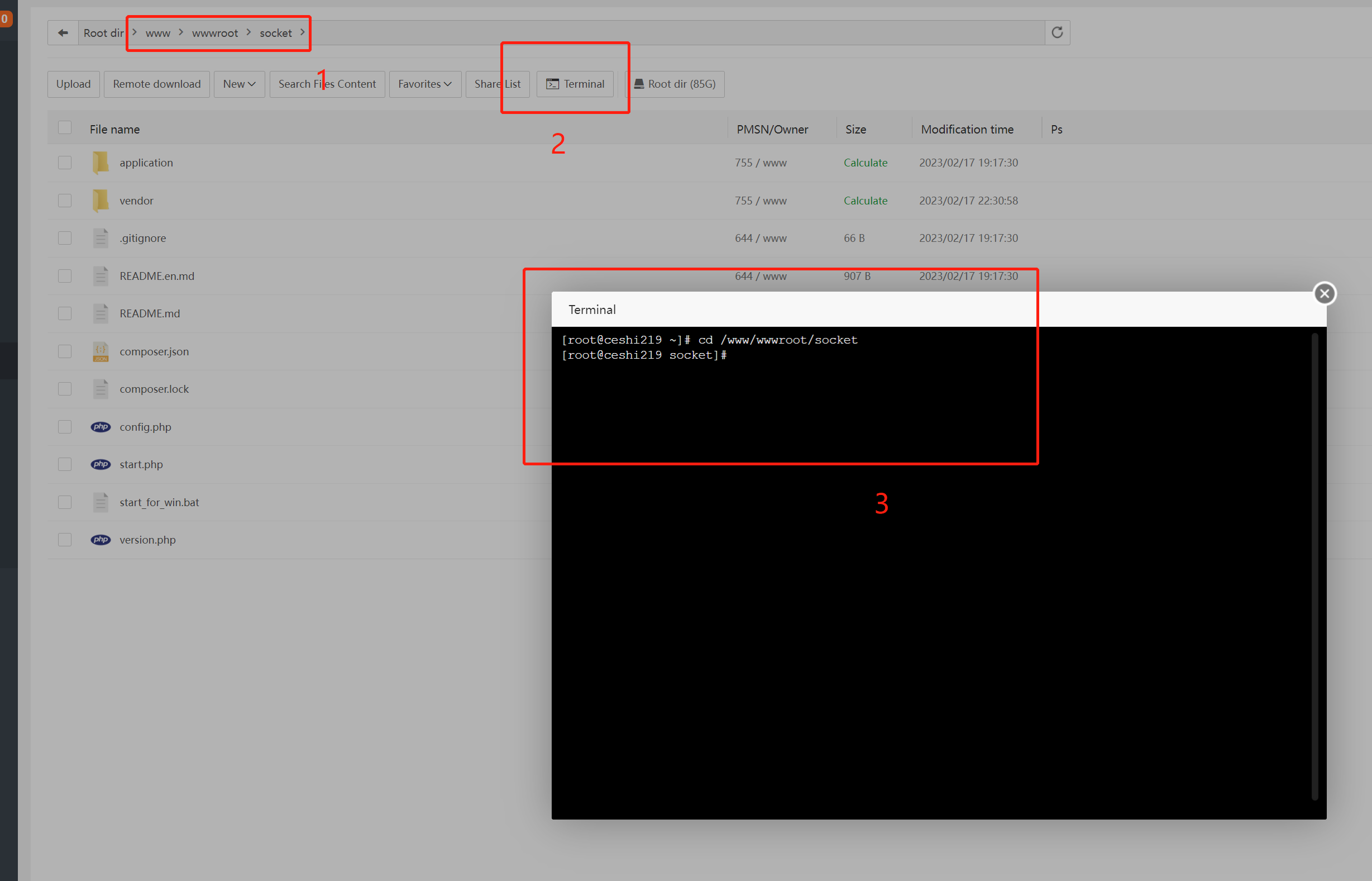
(4)打開命令行輸入
```
php start.php start -d
```

>[danger] 注意執行目錄要在 socket 下
## 默認地址和賬號
總后臺:api配置的域名/admin 賬號 admin 密碼 admin
在總后臺創建商戶就可以進入商戶了
## 編譯H5端

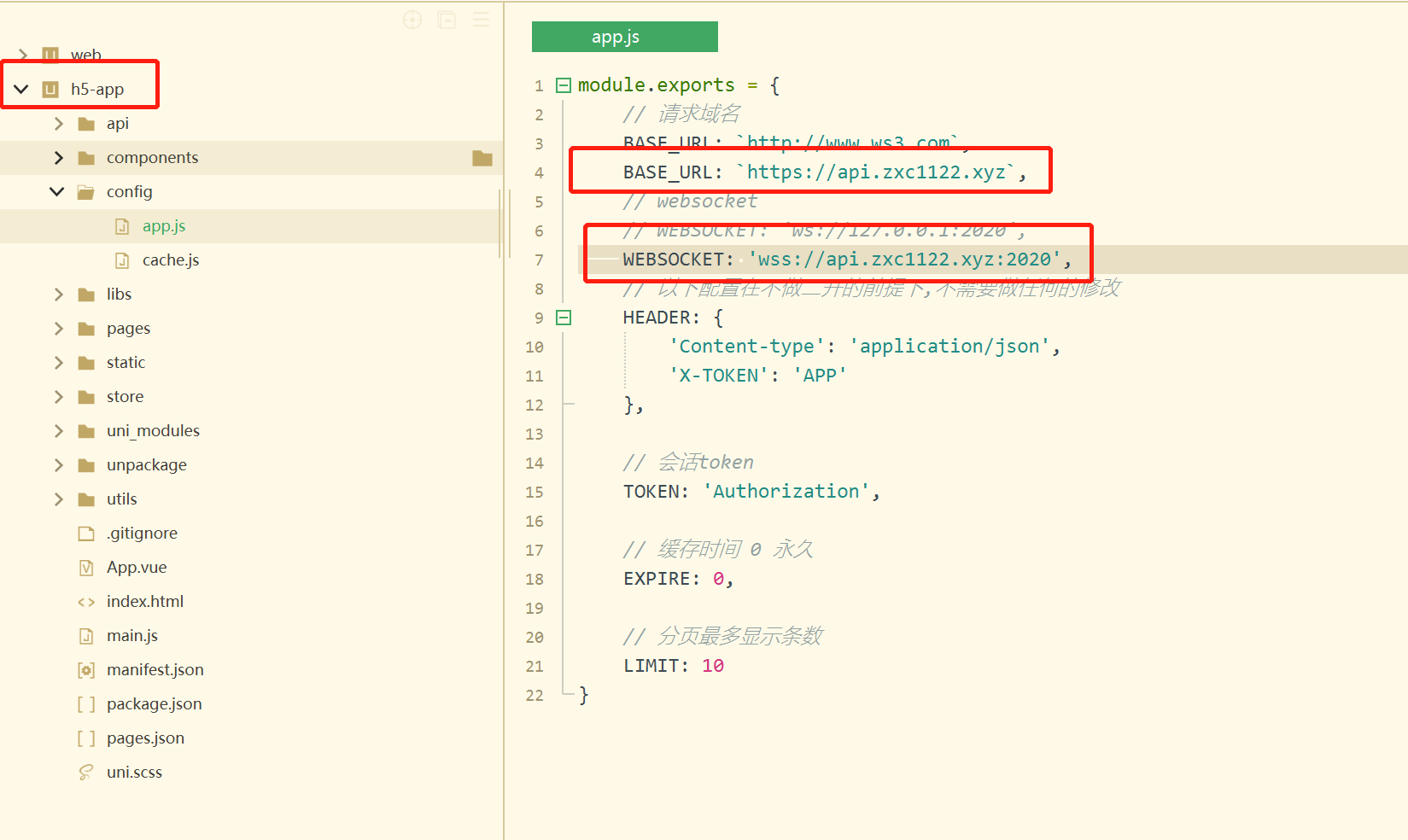
用hbuildx 打開 h5-app ,然后打開config 下的 app.js
| 配置 | 地址 |
| --- | --- |
| BASE_URL | 訪問的接口地址 比如 api.zxc1122.xyz |
| WEBSOCKET | websocket連接地址 如果采用了cdn,注意地址 |
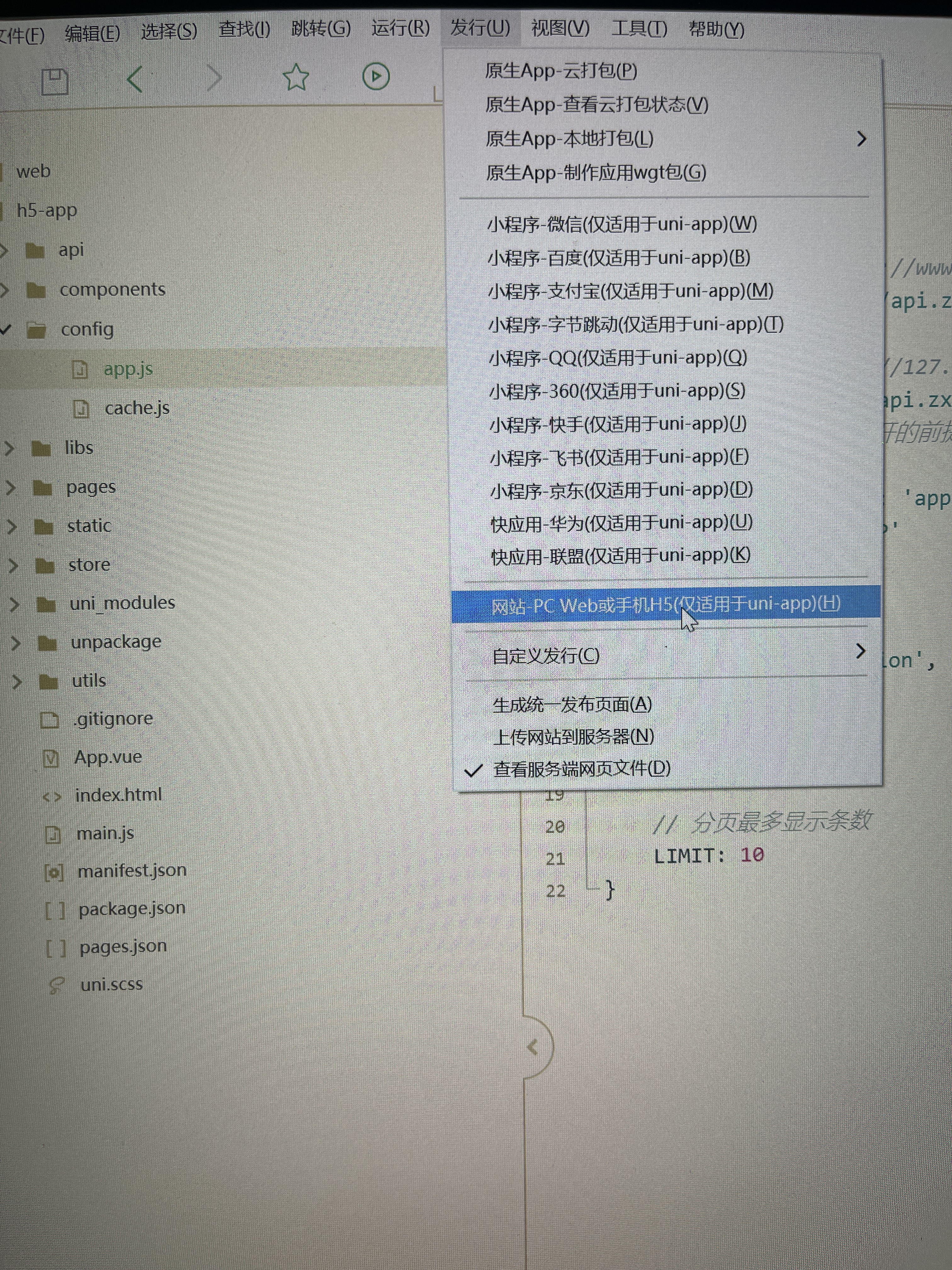
選擇 >> 發行 >> 網站-PC WEB 或手機H5 這個選項

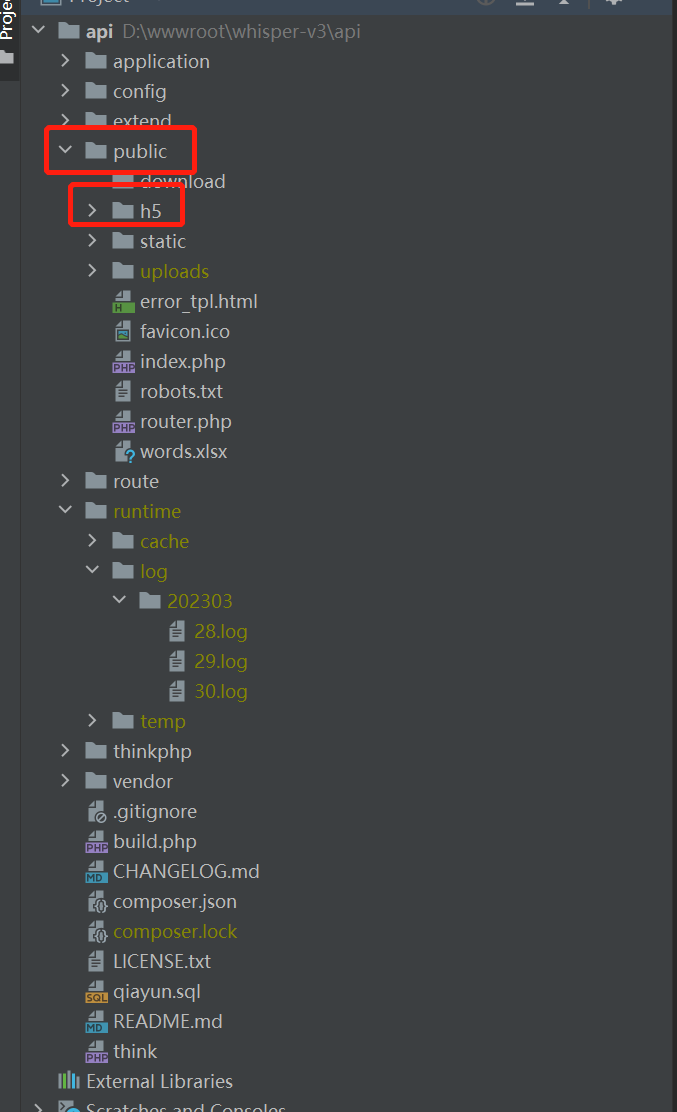
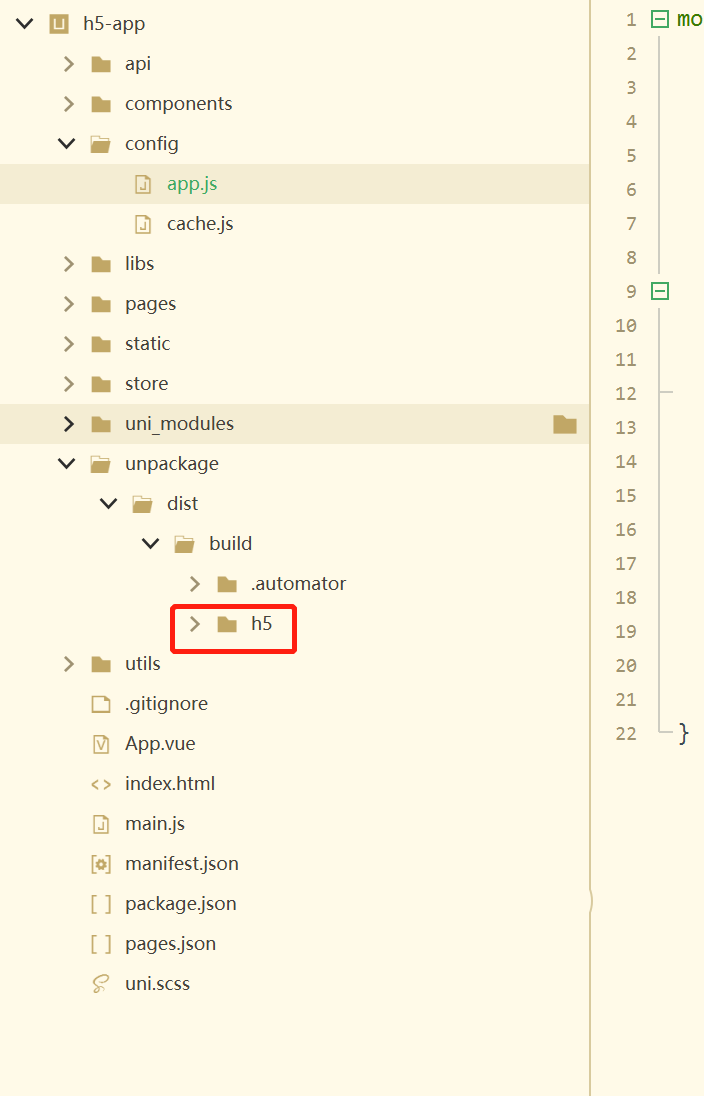
打包完成后,會在有個 h5 目錄

然后把這個 h5目錄復制到 api程序的 public 目錄下