# 1.ilib時鐘
這個時鐘基本上都是網上各種推薦,然后就沒別的了。
不過,這確實是筆者用下來最實用的時鐘,優點是省電,字體大。

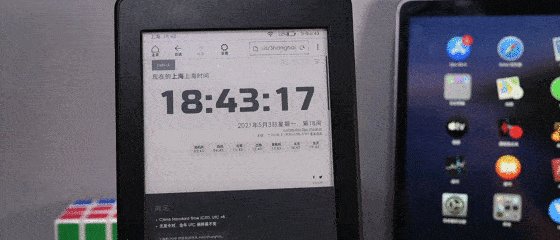
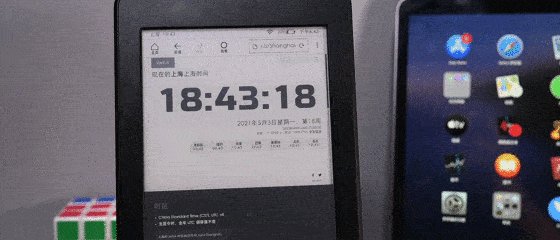
來看一下實際的效果,時間是大號數字,相當顯眼;有日期和星期,更為實用一些。整體上效果是真不錯,除了有瀏覽器的菜單欄之外。沒有秒鐘也好,更省電,打開飛行模式和背光,貌似百分之十幾可以用一天。

上面是網頁版的樣子,大家可以參考下。
重點來了,網址是 http://k.ilib.io/u/clock.html ,直接在瀏覽器里輸入就行。
# 2.Time is 帶秒表的世界時鐘
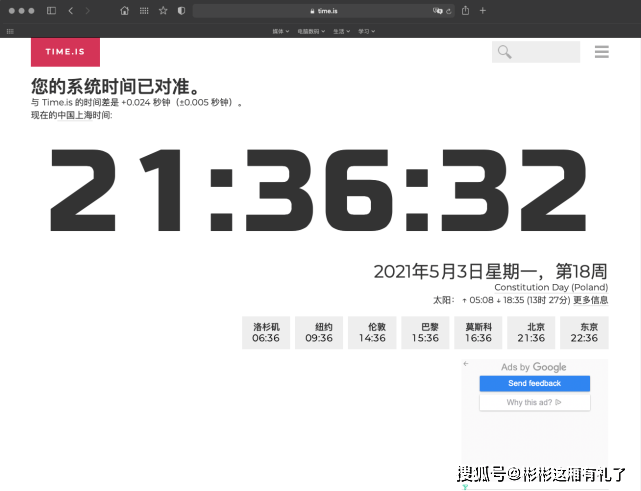
這個也是我比較喜歡的一個,有秒表,而且有世界主要時區,字體也很好看。


上面是網頁效果,很簡約,即使kindle不用,電腦用也很棒啊。可惜有廣告,否則就完美了。資源來了,點這里 https://time.is。


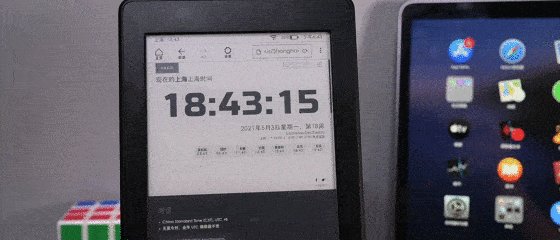
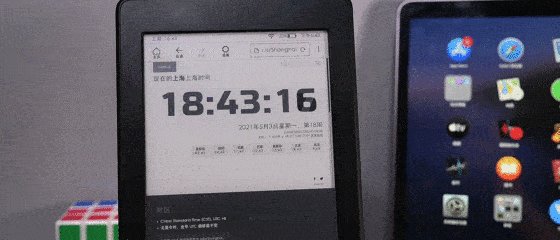
Kindle的效果,秒表直接跳動,這吃灰的玩意兒也終于有了點靈動。整個界面看,顏值還是看得過去的。像要哪個時區,就點擊哪個時區,擁有了世界時鐘功能。不過,省電是不要想了,一天一充少不了,或者直接插著電就好。
# 3.Time and Date 世界時鐘
這個時鐘這蠻不錯的。



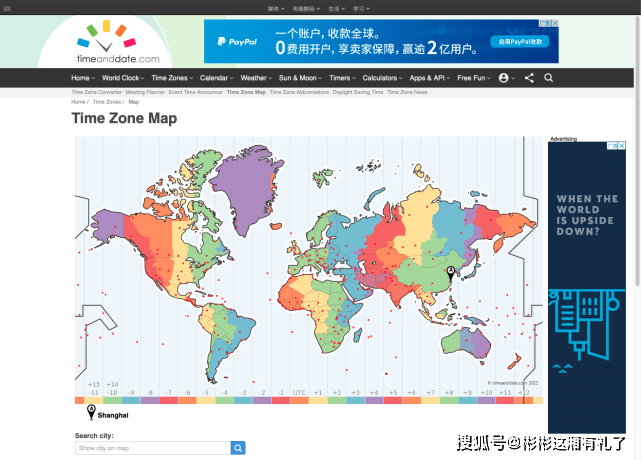
先來資源位 https://www.timeanddate.com 。網頁上看相當不錯,五顏六色很炫麗,時間、日期、時區、地圖都很實用。甚至還有天氣。


放到Kindle之后,效果略有折扣,背景直接變黑了,成負顯效果了,也不錯哈哈。秒表也能直接跳動。如果覺得字體小了,也可以雙指放大。后面介紹到的其它時間也可以用這個方法來調整大小。
# 4.stopwatch 表盤時鐘

這個時鐘,也是少見的有表盤樣式。



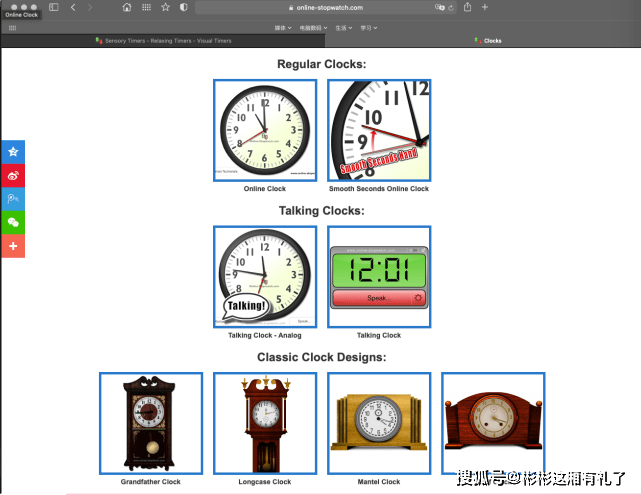
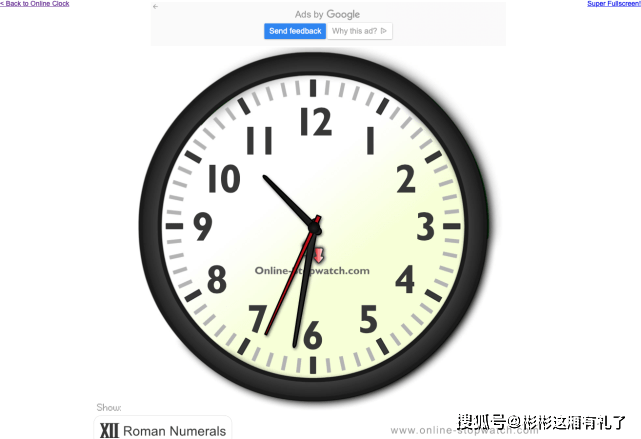
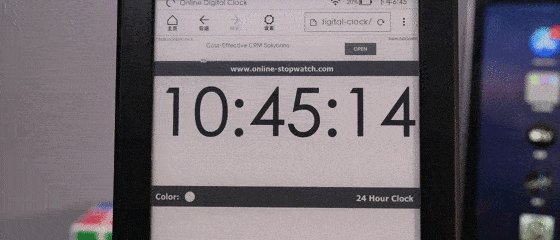
不廢話先上 資源 https://www.online-stopwatch.com/clocks/ 。從網頁版來看,網頁做得真是簡單,甚至有些幼稚可愛,不過確實挺有趣,還可以隨機取名。



來看看Kindle端的效果。圓形表盤還有很有風格的,相對數字時鐘更有典雅的感覺。覺得小,也可以雙指放大。不過貌似秒表并不是實時跳動,算是個bug,但好歹表盤時鐘也算從無到有了。這個網站數字樣式的時鐘也有,不過效果一般。另外,這個時鐘貌似比較占內存,操作時延時明顯,一定要有耐心。
# 5.Java 時鐘
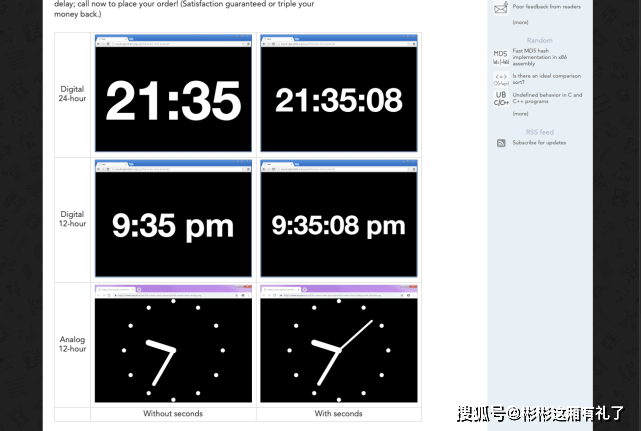
這個是比較簡約的時鐘,有數字,也有表盤,背景全黑。


看看網頁版本的效果,純黑背景,部分朋友還是會喜歡的。
資源位 是
https://www.nayuki.io/page/full-screen-clock-javascript


不過放在Kindle上就有點過于簡約了,雖然能用,得看各位的審美了。
# 6.Vclock 還有鬧鐘和秒表
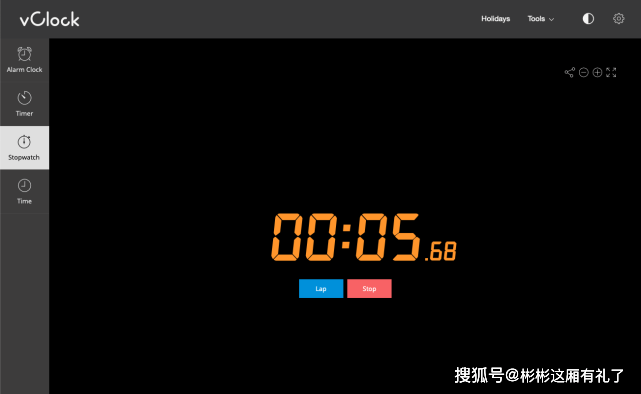
最后這個略為強大,除了時鐘,還有秒表、鬧鐘還有倒計時功能。

先來看看在Kindle的效果,字體是深灰色,不是全黑,所以看點有點淡,不是很清楚。時間也是可以選的,各個時區都有。



網頁版似乎更好看實用一些,秒表、鬧鐘還有倒計時功能都流暢使用。
網址 vclock.com 。
# 最后,怎么設置?
其實,這么多時鐘都是運用Kindle的瀏覽器來完成的,實質上只是一個網頁而已。就Kindle有限的擴展性而言,也只能這樣操作了。
所以,方法其實很簡單,打開Kindle的瀏覽器,直接輸入上面的網址就行。

不過,為了更省電,建議打開飛行模式,不用wifi,同時把背光關掉,就是最省電的狀態了。如果時鐘計秒,屏幕也得加快刷新,所以也更耗電。

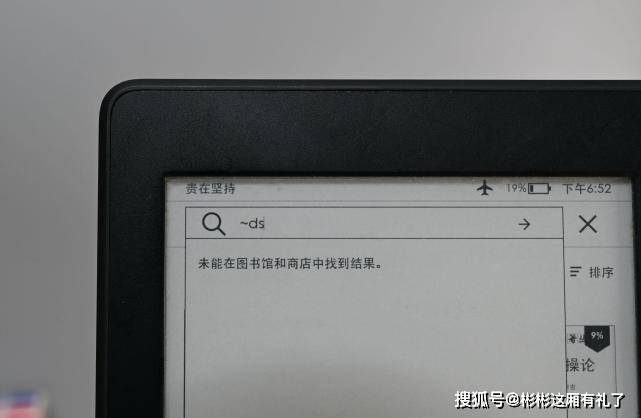
最重要一步,為了保持時鐘一直顯示,不要熄屏,需要進行魔法操作。在主頁上點擊放大鏡,進入搜索框,輸入“~ds”(一模一樣)就關閉了熄屏功能,時鐘就能一直顯示了。當然,廣告是可以直接關掉的,在設置里。
謝謝大家閱讀,希望大家的Kindle不要和我的一樣變成時鐘,書看起來!
