### 設置小程序的首頁樣式
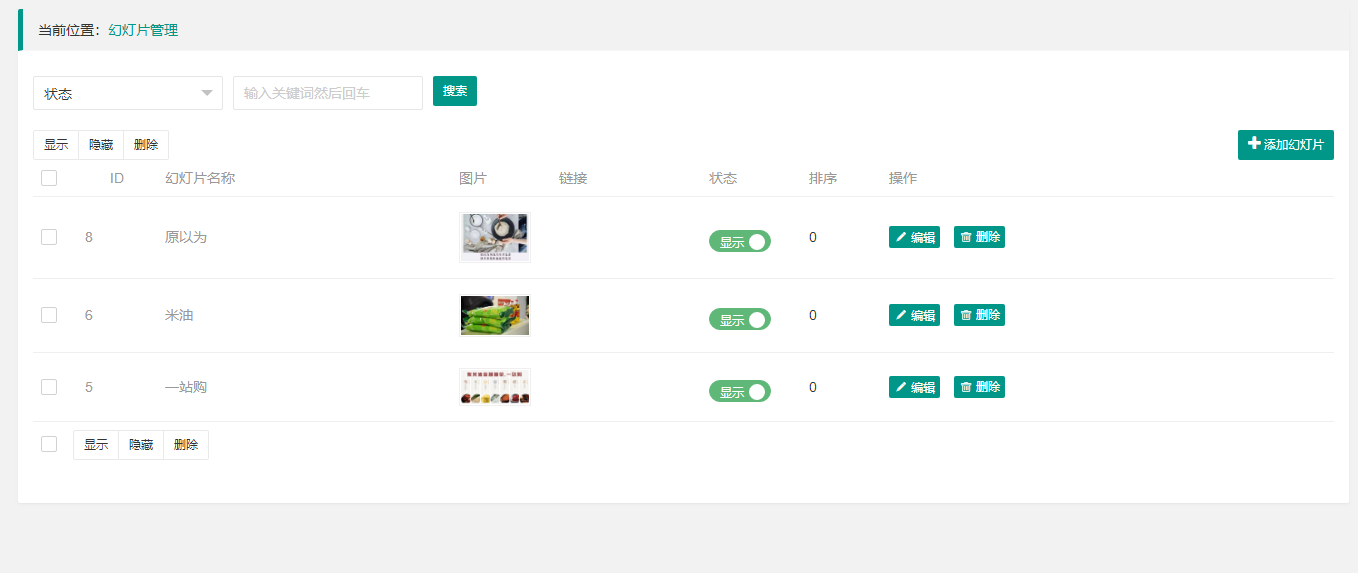
# 幻燈片

# 公告

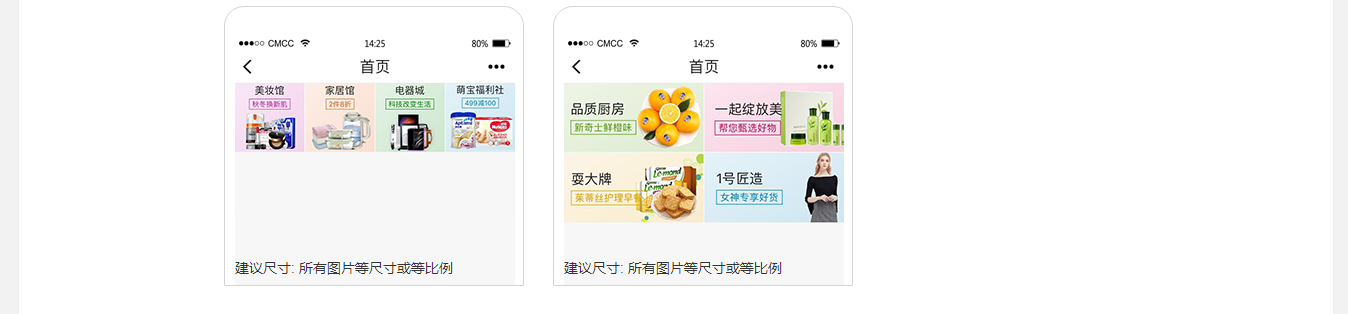
# 導航圖標
用于添加分類的導航圖標

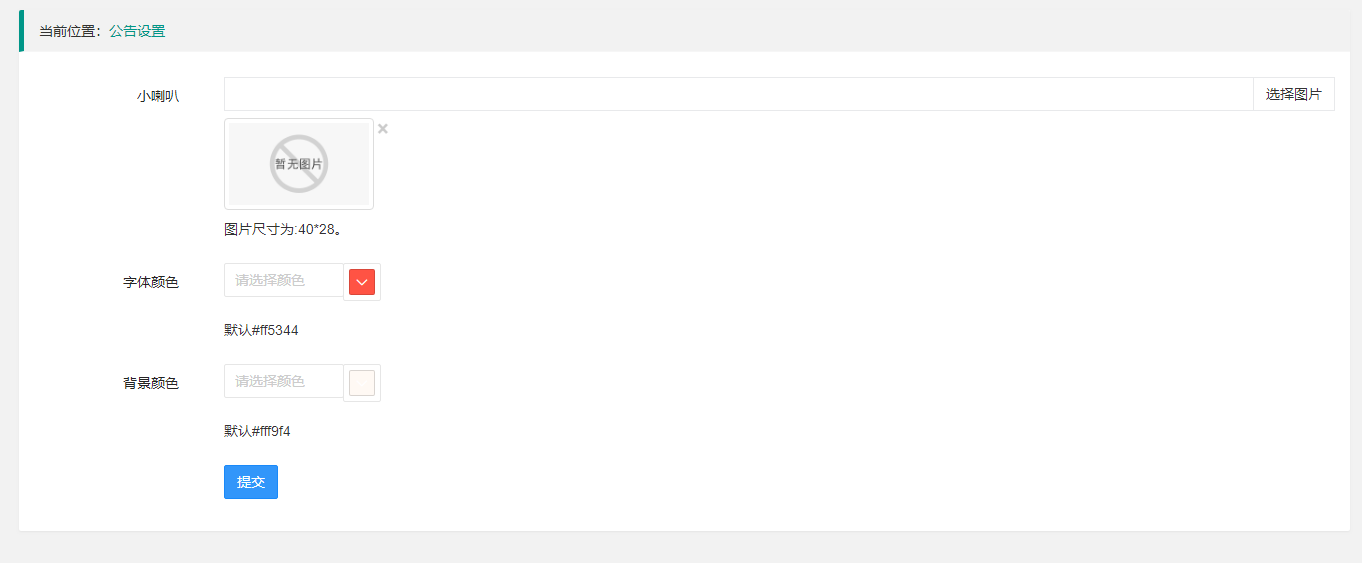
# 公告設置
用于設置公告的樣式:文字和背景顏色,公告文字前的圖標

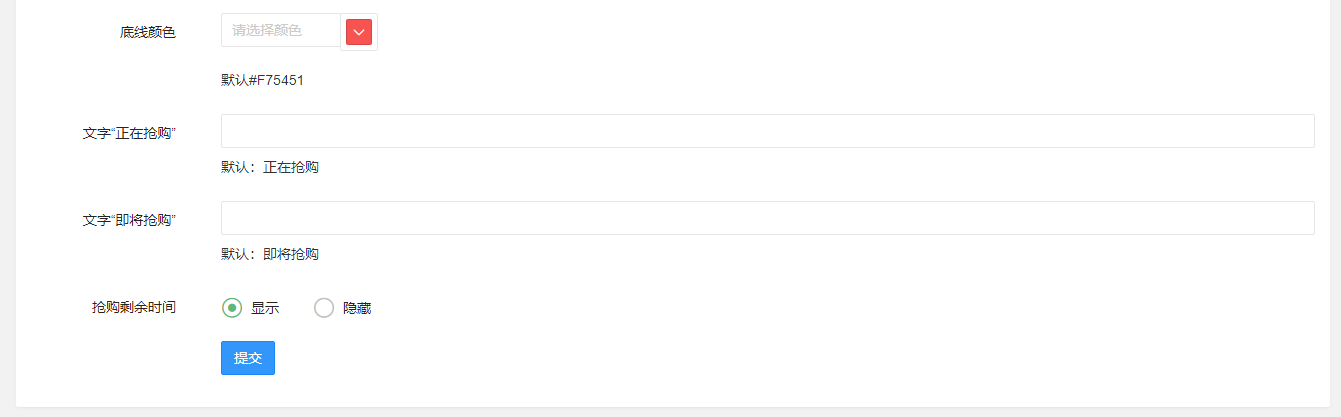
# 搶購切換
用于設置搶購樣式中的圖片和 文字、底線顏色、搶購時間是否顯示

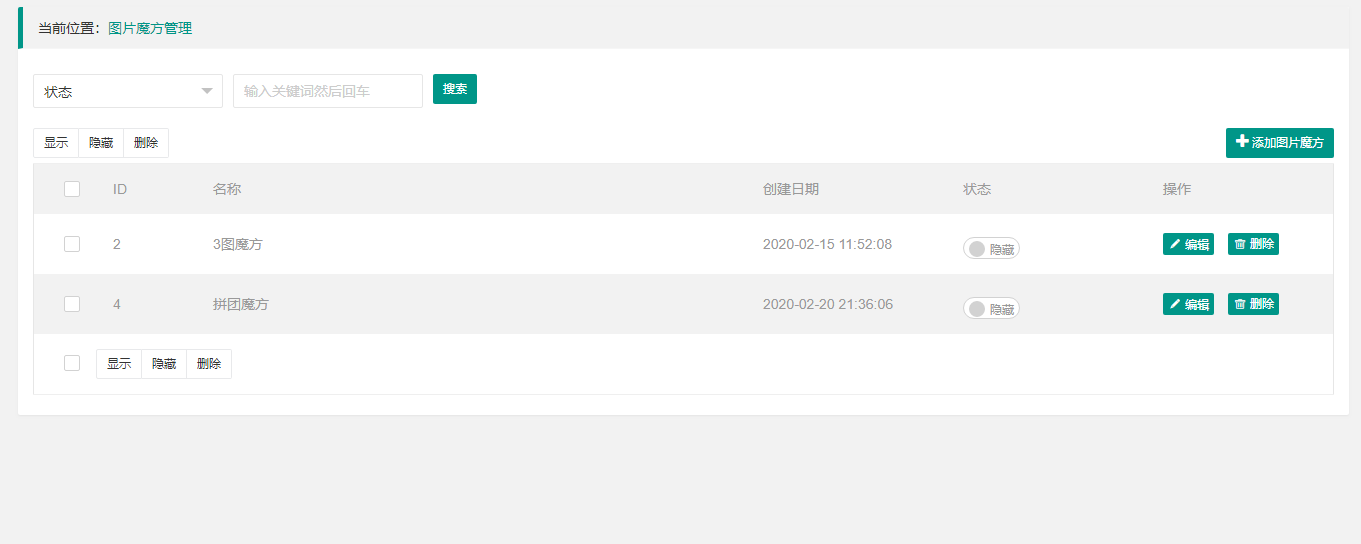
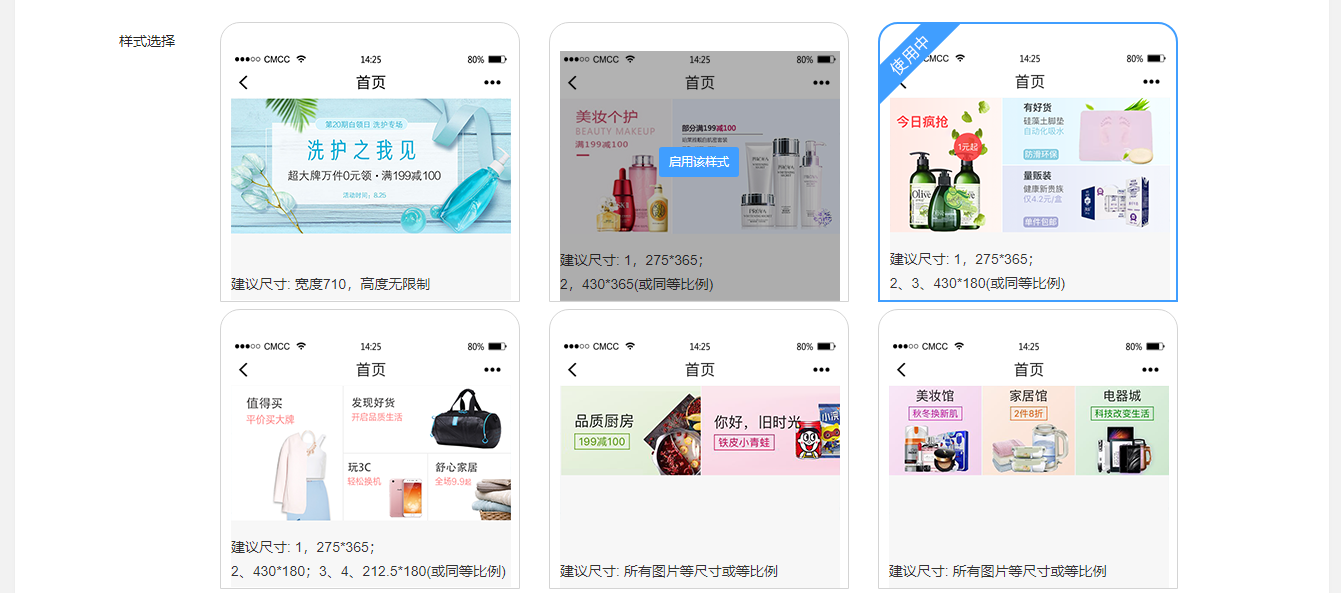
# 圖片魔方
設置首頁的圖片內容



# 視頻
用于上傳視頻 顯示到小程序首頁