# start
上一期,介紹了一下 Autolayout 的一些基本做法,以及 iOS 上 AutoLayout 的思想和簡單的原理介紹,有同學給我建議繼續出下一期,這里,我們就來繼續第二期吧,這一期我們依然停留在 Interface Builder(后面簡寫 IB)上,介紹我在工作中遇到的一些問題,以及依賴 IB 是如何解決的,也不會涉及很多代碼。
# 小技巧篇
## 預覽功能
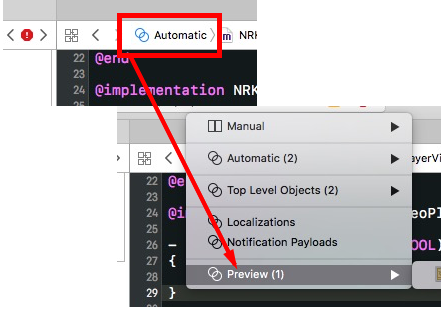
有時候,我們在拖拽完成布局后,總想看看效果怎么辦呢?IB 給我們提供了預覽功能,在 Assistant 編輯器中文件選擇 preview 就可以看到 IB 布局后界面的預覽效果了,而且可以添加多個設備,以及添加橫屏和豎屏的效果。

## 等寬 View 怎么做
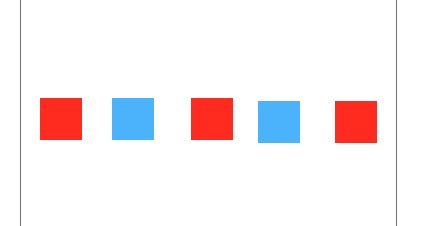
有時候會遇到這樣的問題,我的 View 要平均分布在界面上怎么辦,比如下圖的界面,我想讓那五個 view 平均的分布在視圖上怎么辦呢?

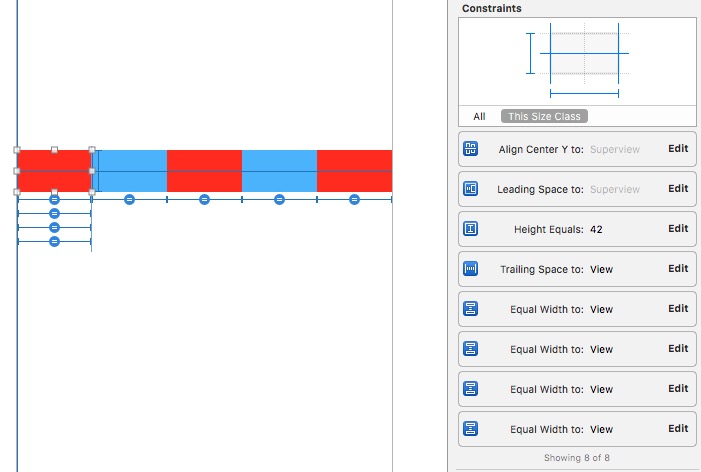
做法其實大家可能已經想到了,那就是設置每個 View 寬度相等,并且間距為0。

這么看好像沒啥用啊,除了紅藍紅藍相間以外,那么在平時使用過程中可以實現下面的布局效果:
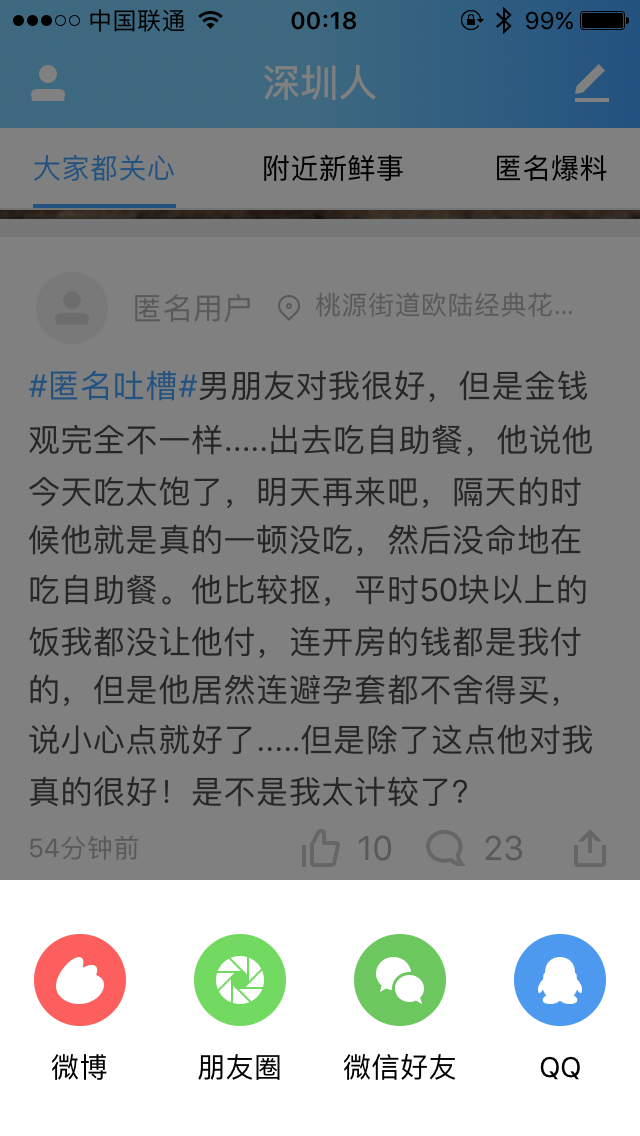
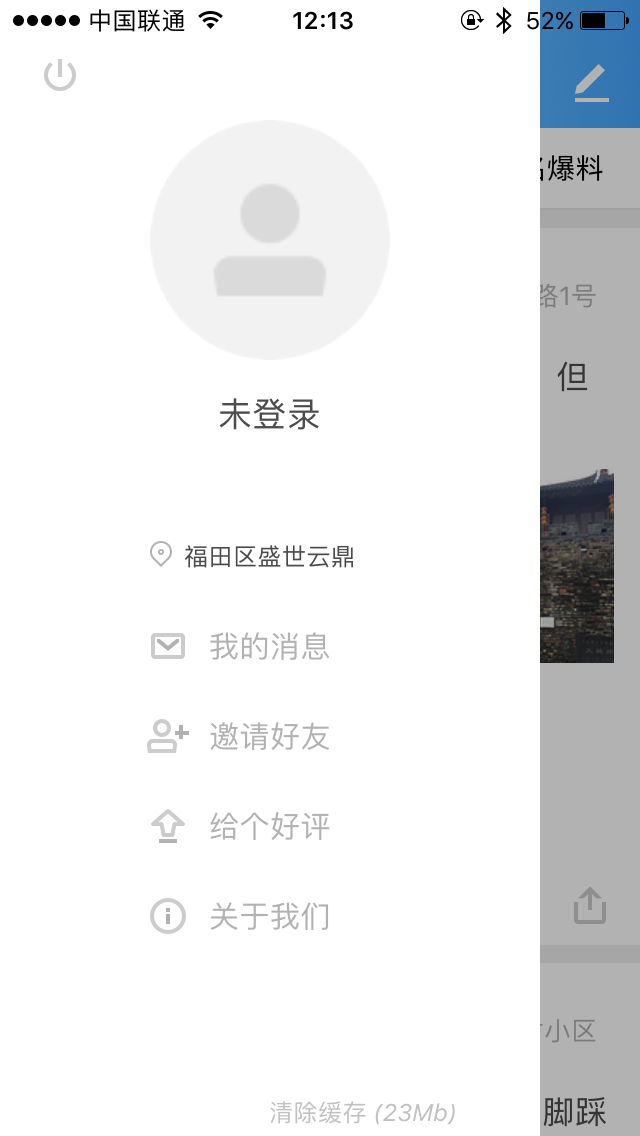
- 在每個 View 中間放上按鈕,那么就實現了按鈕平均分布在界面(比如下面的分享界面)

- 在上圖兩塊藍色 View 放上按鈕,紅色 View 設置透明,那么就可以實現按鈕在 View 上左右間隔相同的布局(比如下面多看界面的頂部,雖然他們不一定是這么實現的,但是這樣可以實現這里只是舉個例子)

## 高度可以隱藏的 UILabel
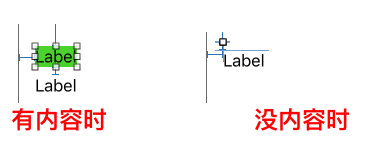
其實在沒有內容的情況下 UILabel 的大小會變成0,這是因為,UILabel 是由 Content 決定大小的 View,所以在沒有文字的時候,他的大小就變成0了,可以利用這點來簡單實現布局時,如果有標題那么顯示標題,如果沒標題,那么減少空隙的效果。

## 使用 UIScrollView
好多同學很不喜歡在 IB 里面用 ScrollView,原因是 SrollView 的大小,和他的 ContentView 的大小,很不好通過 IB 來決定,之后經過一段時間的研究找到了一個前輩通過代碼添加新的約束來解決的方法->[UIScrollView 使用 Autolayout][1]<-看的時候,估計要自帶梯子,回到正題,既然本篇是 IB 技巧,那么我們就會用最少量的代碼來解決問題,對于這個問題,經過一段時間的研究后,其實是不需要代碼的我們來繼續。
ScrollView 的大小是非常容易確定的,但是 ContentView 的大小就不好確定了,所以我們的目標就是在 IB 中確定 ContentView 的大小,這樣就不需要再通過代碼添加約束來設定 ContentView 的大小了
這里通過 IB 確定 ContentView 大小的額方法有兩個,第一個是確定 ContentView 里面所有 View 的大小,來支撐 ContentView 的大小,這個方法應該是很常用了,我們來講第二個方法,直接通過 ScrollView 的大小來確定 ContentView 的大小,這里假設我們需要 ContentView 和 ScrollView 一樣大,跟著 View 的大小變化而變化,以適應不同的屏幕大小

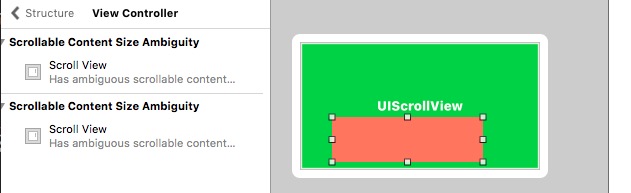
如圖,一般我們使用 ScrollView 的時候是通過在 ScrollView 內部增加一個 View 并把 View 到 ScrollView 上下左右的距離設置為0,這樣可以讓 View 上下左右緊貼 ScrollView,但是這個時候是不滿足約束條件的,因為這樣是沒辦法確定 ContentView 大小的,那么接下來怎么辦呢。

這里,有一個思維的局限,總覺的已經讓 ContentView 的上下左右貼著 ScrollView 四邊了,沒辦法繼續做什么了。

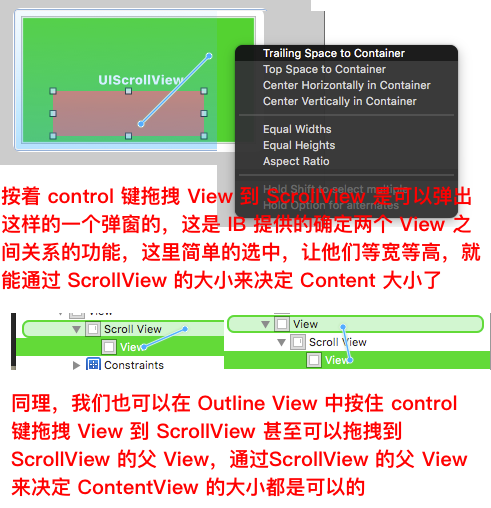
就像上圖操作就可以了,那么思維局限在那里呢,因為我們選中了 ContentView 再按著 Command 或者 Shift 是沒辦法在 IB 中同時選中 View 和他的父 View,或是跨層級選中 View 的,但是在 Outline View 中就可以,這樣其實在 Outline View 中選中了 ContentView 和 ScrollView,使用 Pin 菜單(什么你不知道 Pin 菜單,速速戳這里看上期->[戳我戳我][2]<-)中的等寬等高也能實現相同的效果。
前兩天和以前公司小伙伴聊天的時候,他說最后他用只有一行的 TableView 來解決這樣的問題,那么他只需要決定 Cell 的大小就行了,并且在 iOS 8 以后,可以通過 Cell 的布局自動獲得 Cell 的大小,這又是另一個解法了,對于 UI 來說只有想不到,沒有做不到。
## 非 Prototype 類型的 TableView 的作用
如果我們使用 Storyboard 的話,會有另外一個很方便的東西,那就是 Content 類型為 Static Cell 的 TableView,使用 Static Cell 的 TableView,我們可以快速的拖拽一個可以上下滾動的登錄界面,設置界面,選項界面等等等等……就像這樣。

## UINibWrapper
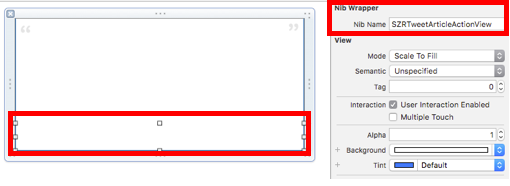
在 View 比較復雜,并且部分 View 是可以重用的時候,我們這時候一般會通過把可以重用的 View 創建和事件處理都包裝到子 View 中去創建,代碼上似乎很容易理解,在 IB 中其實也有一樣的方法,那就是通過指定 View 的 Class 來實現,但是如果我們要用 xib 創建和布局的 View 的話,方法就是在那個 View 的類中,初始化時加載對應的 xib 文件,但是每次都要寫這個,好麻煩怎么辦,有人把這個過程做了一下封裝那就是->[UINibWraper][3]<-。

就像上面,我有一個 View 是很多不同類型的 Cell 都需要的一個操作類型的 View,上面提供了點贊,評論,分享等功能,如果每個 Cell 都畫上去的話,每次改的話,每個 Cell 都需要修改,這就不符合我們懶惰程序員的性格了,所以我創建了一個 View 提供這些功能,集成到所有的 Cell 上去。
## IB 上的 Object
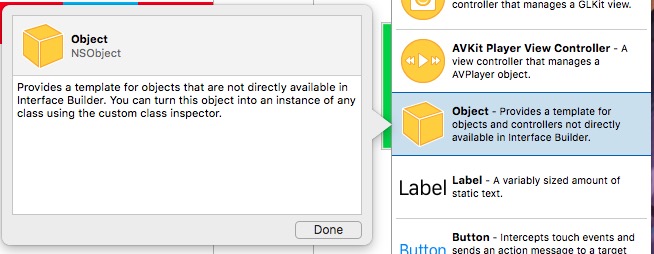
IB 其實是我們拖拽對象的地方,也就是所有在 IB 上的東西都是對象,那么這里我放個平時我們很少用到的一個東西 NSObject,也就是截圖下面這貨:

這其實是為 IB 上的對象,添加一個對象用的占位符,也就是我們可以在我們的 ViewController 中通過 IB 來添加對象,我們可以給 TableView 一個單獨的 Delegate,指定一個特定的對象,通過設置對象的 Class 和 Value 來實現不同的 TableView 在不同的對象中獲取數據,這樣代碼里面就不用看到一個 ViewController 中有一堆的 TableView 的 Delegate 方法,讓 ViewController 鍵減肥。
# end
對于 UI 來說,只有想不到,沒有做不到,很多方法都是聰明的碼農們想出來的,歡迎大家丟磚。
[1]:http://andyyou.logdown.com/posts/218193-ios-use-uiscrollview-autolayout
[2]:http://noark9.github.io/2016/06/04/autolayout-1/
[3]:https://github.com/mobilejazz/NibWrapper
