[TOC]
### 一、什么是官網,作用是什么?

官網作為一個展示企業風采的面板,該信息模塊主要用于樹立企業品牌形象、提升企業信譽,有官網內容展示的小程序會讓客戶更加信賴,更容易將用戶沉淀在里面。
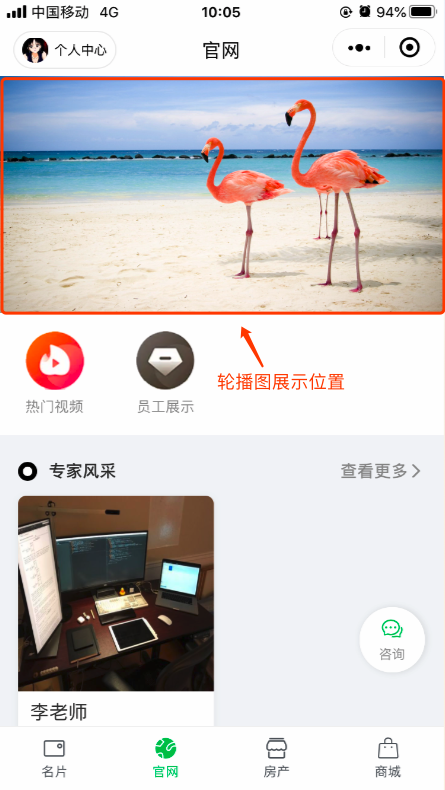
### 二、如何創建官網頂部輪播圖?
* 操作流程
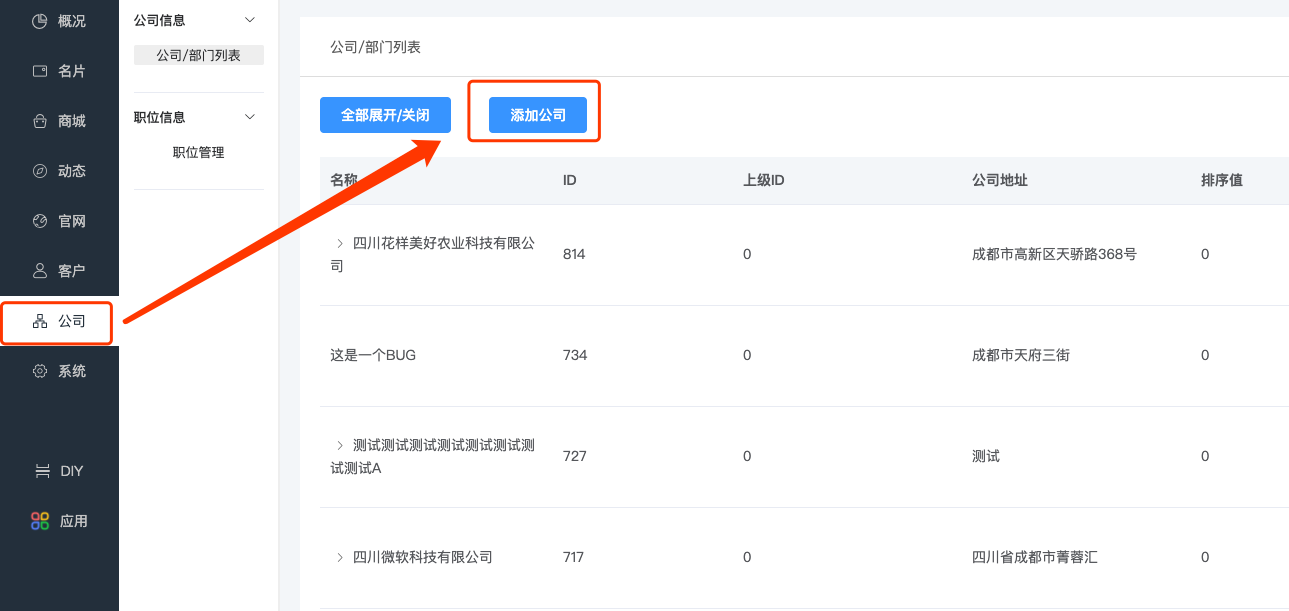
進入后臺——點擊左側公司——點擊添加公司

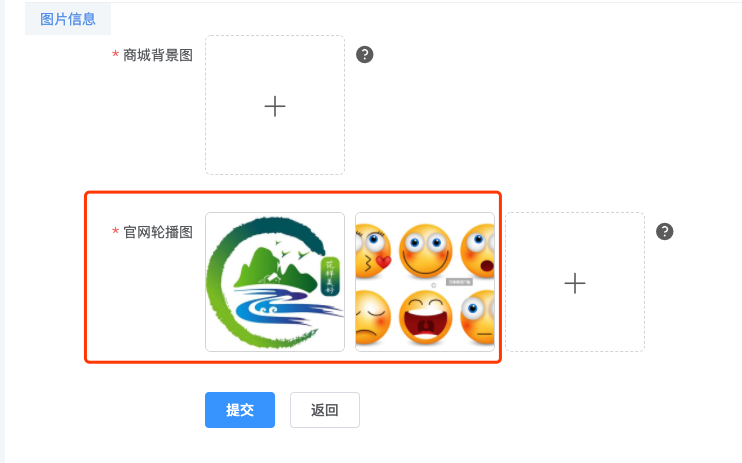
圖片信息里面-上傳官網輪播圖,支持上傳多張圖片進行輪播


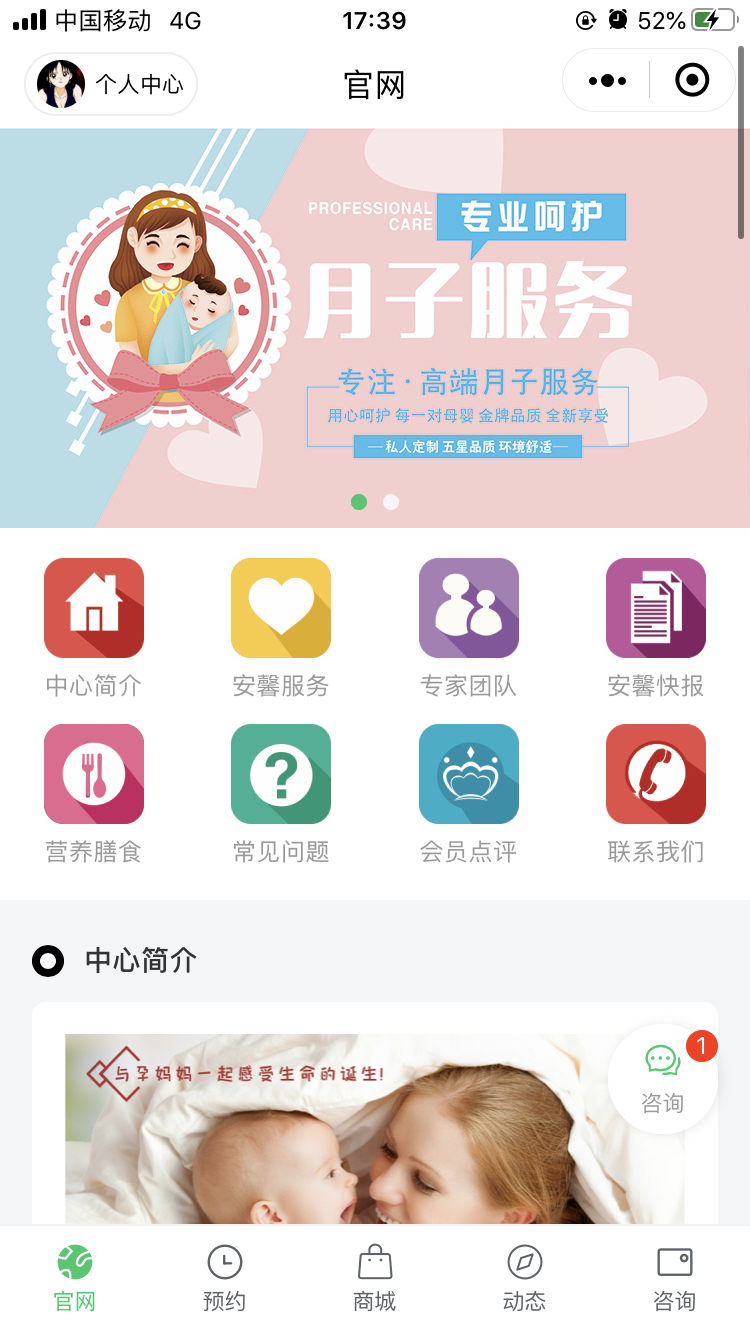
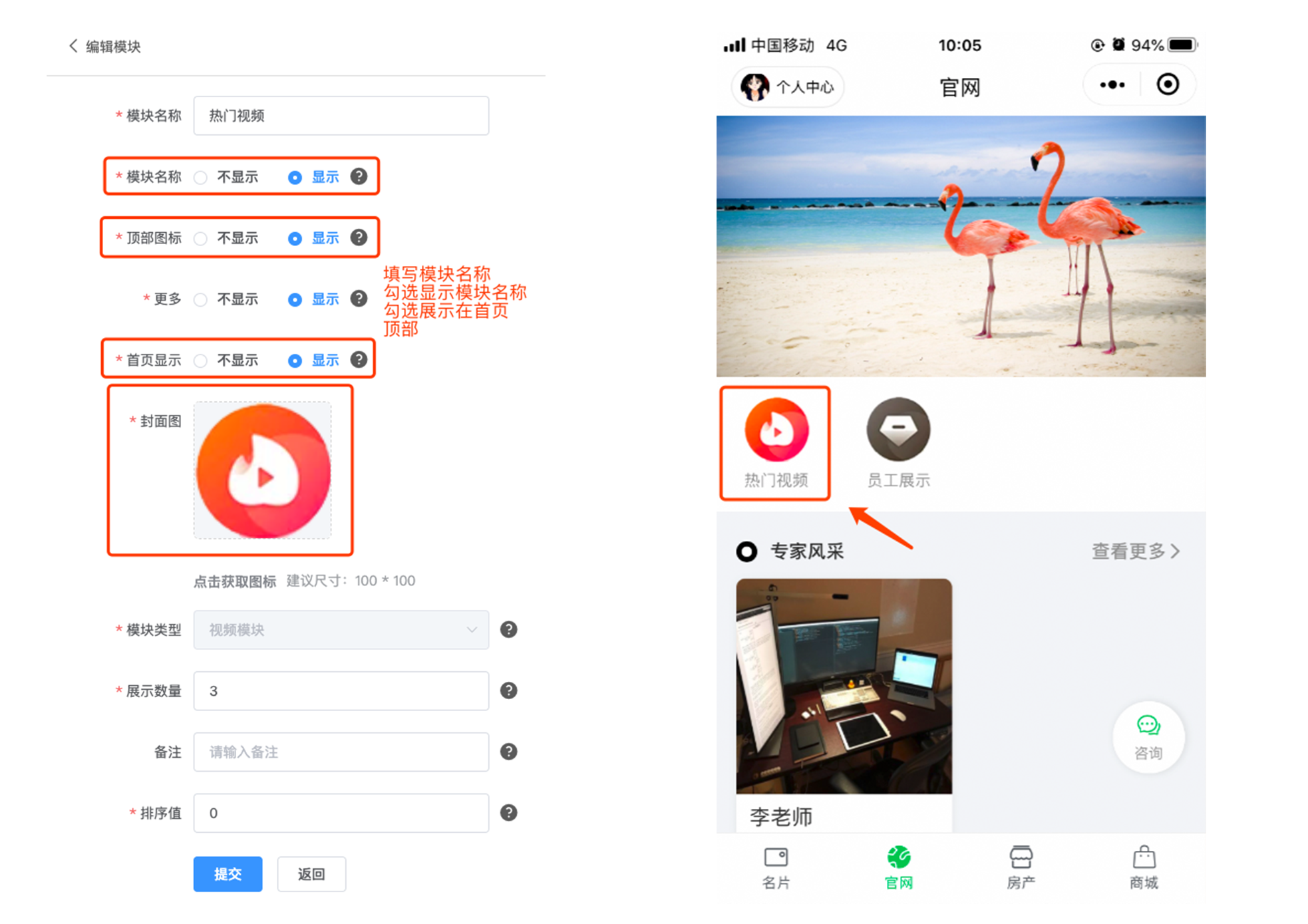
### 三、如何配置頂部有圖標的內容?
* 操作路徑
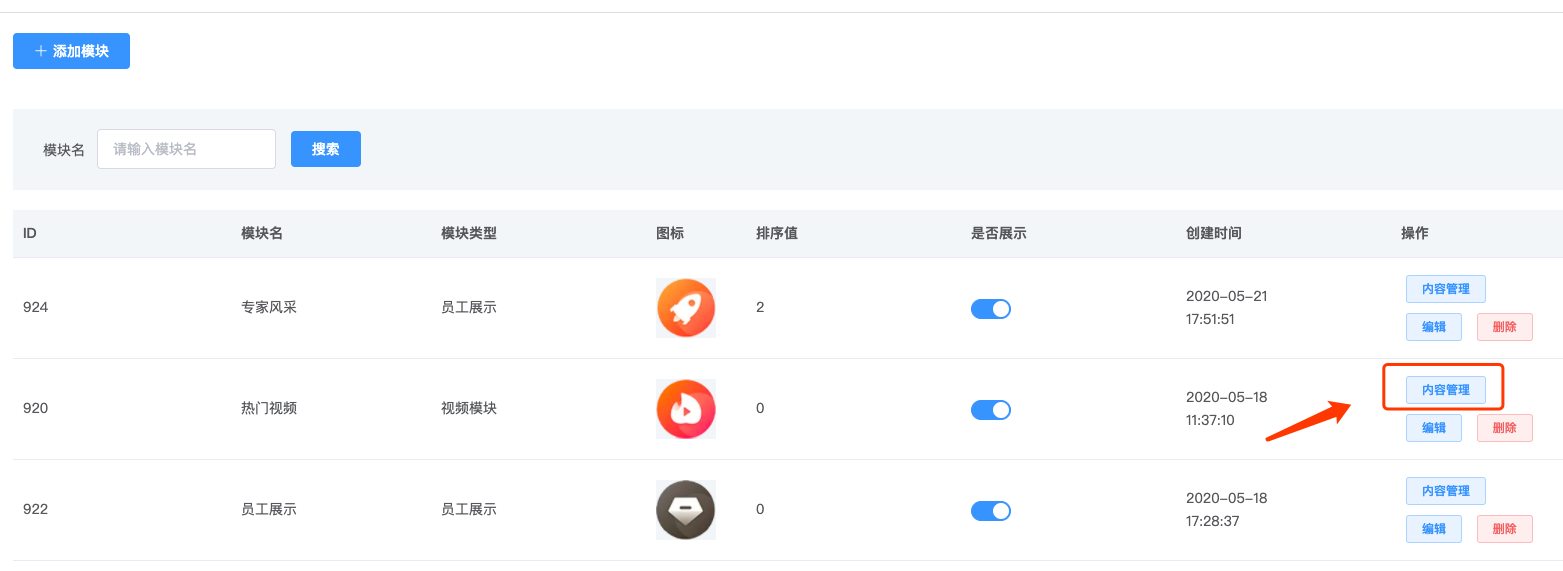
進入后臺——點擊左側官網——點擊添加模塊

填寫模塊內容

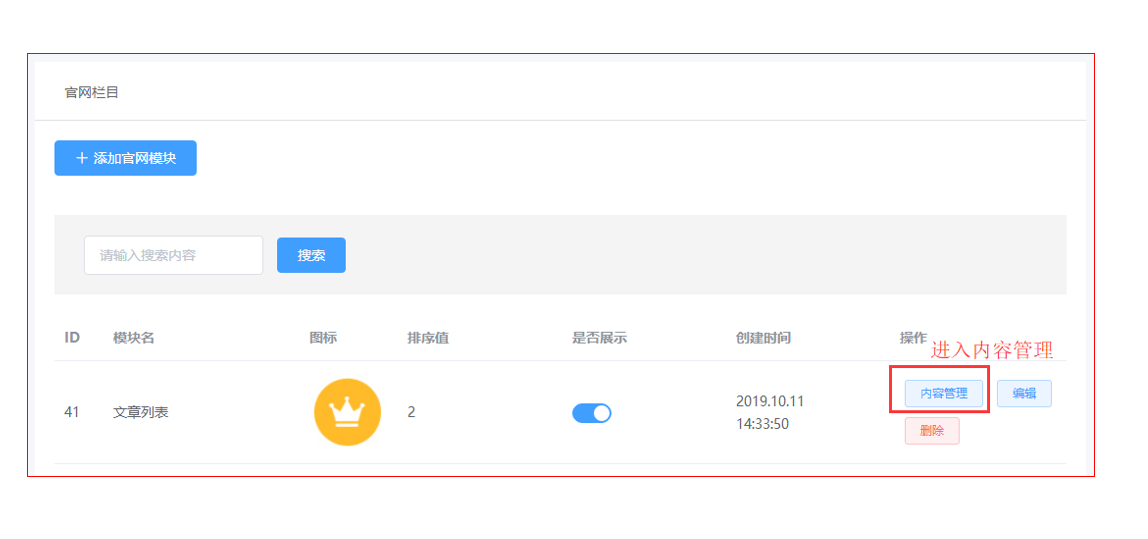
返回模塊列表-內容管理-添加模塊里的內容,這樣點擊小程序里的頂部圖標就能有內容展示啦

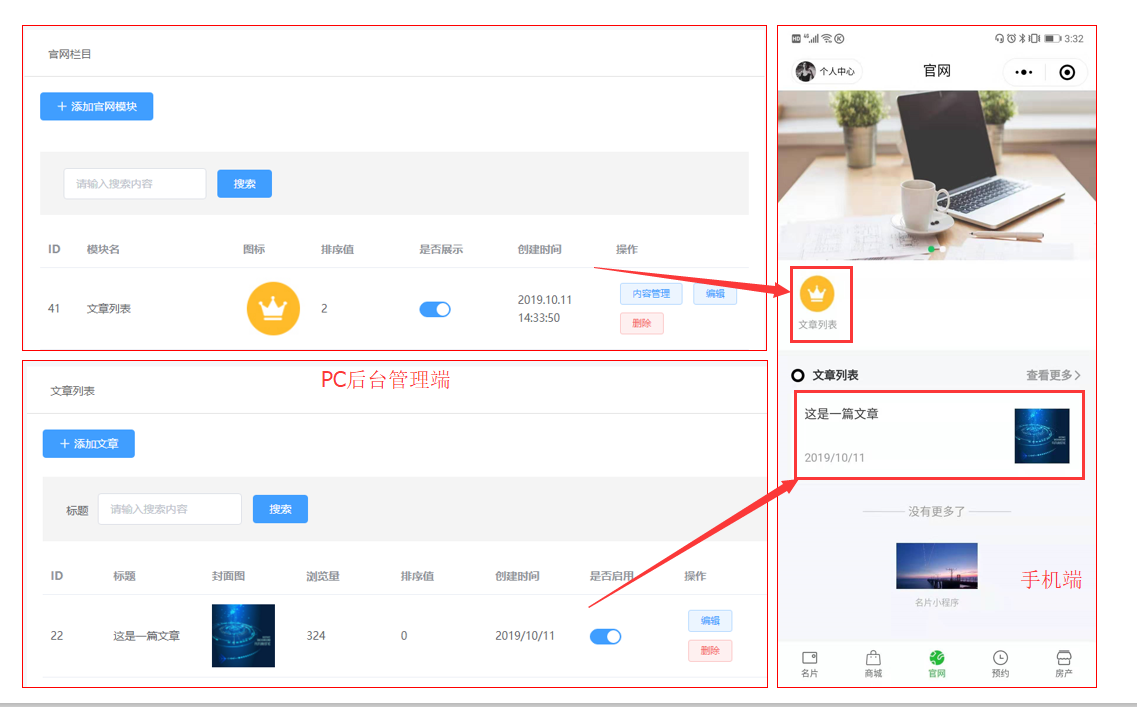
### 四、如何配置官網內的【文章列表】模塊
* 操作路徑
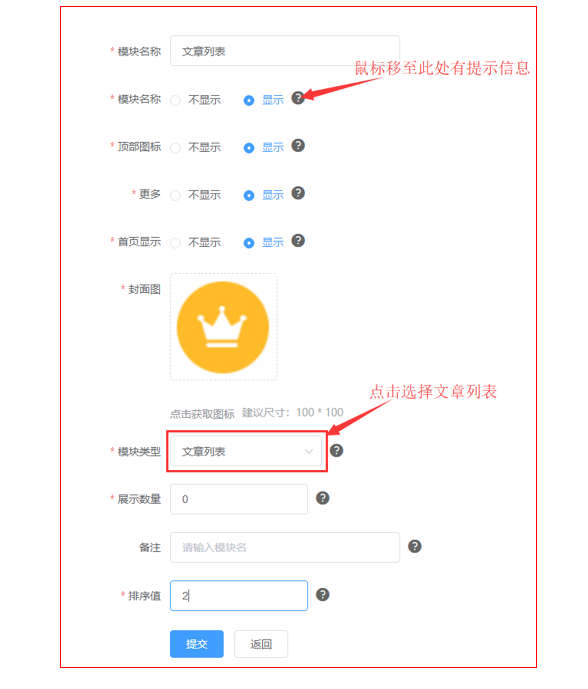
管理端后臺--官網--添加模塊--選擇模塊類型--文字列表




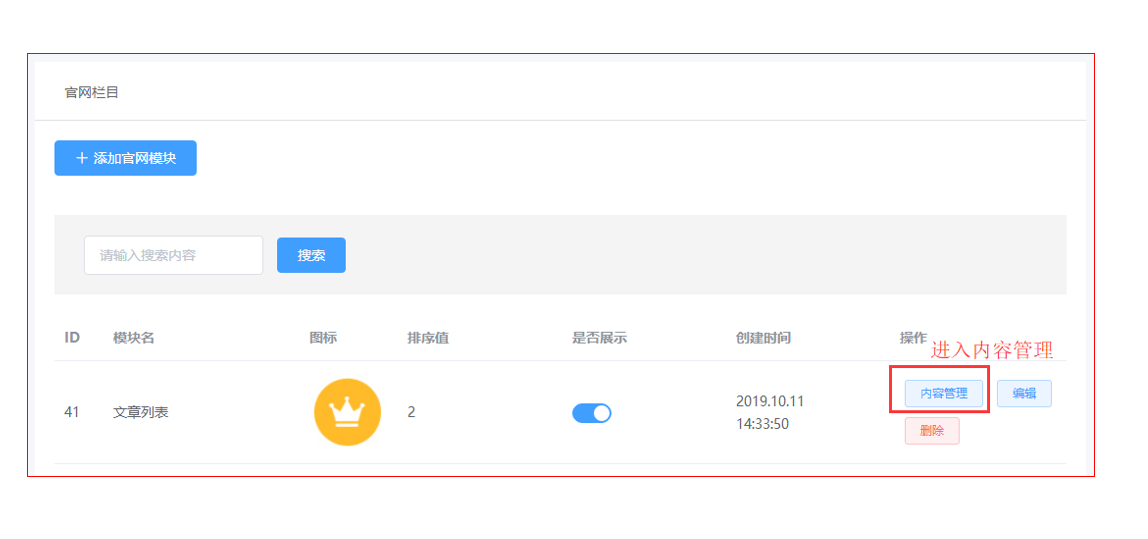
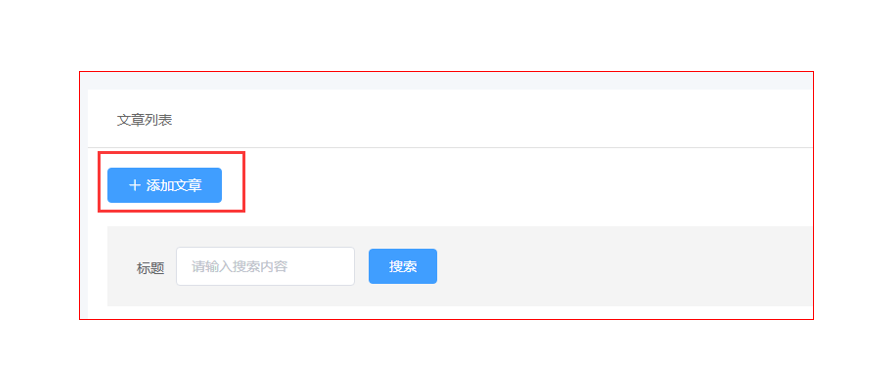
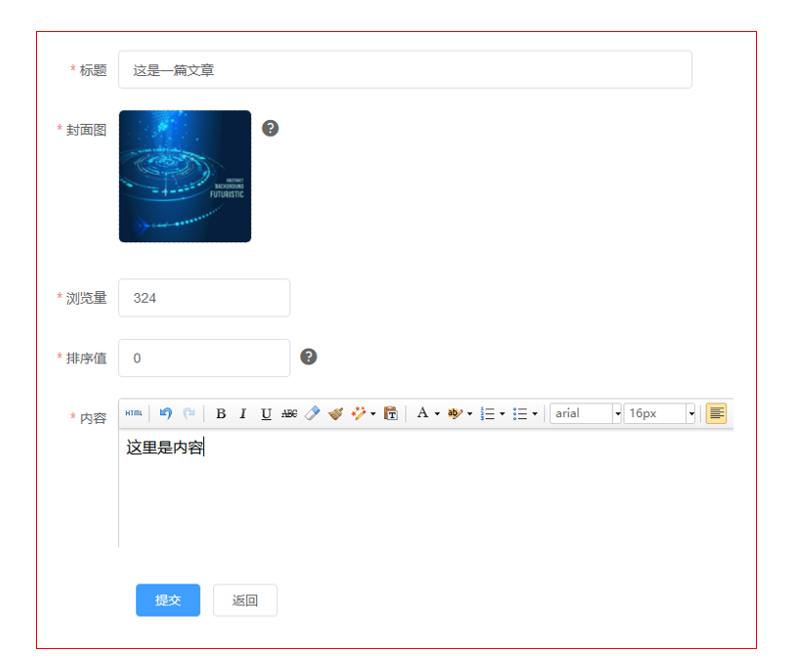
文章列表模塊展示及效果

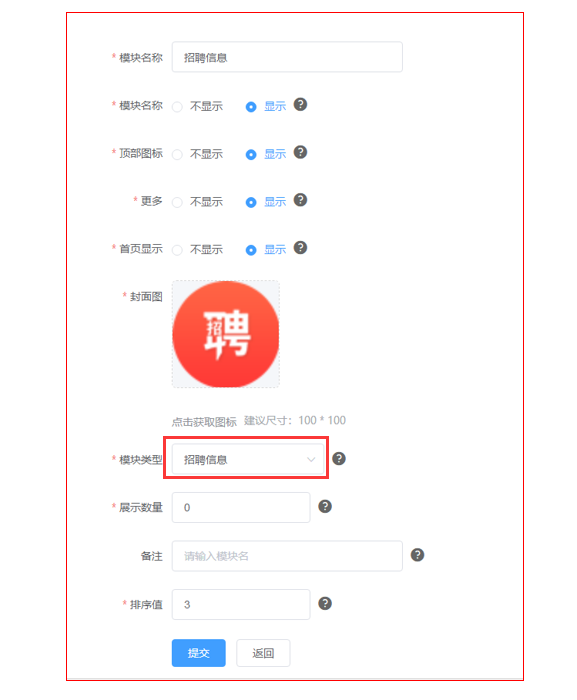
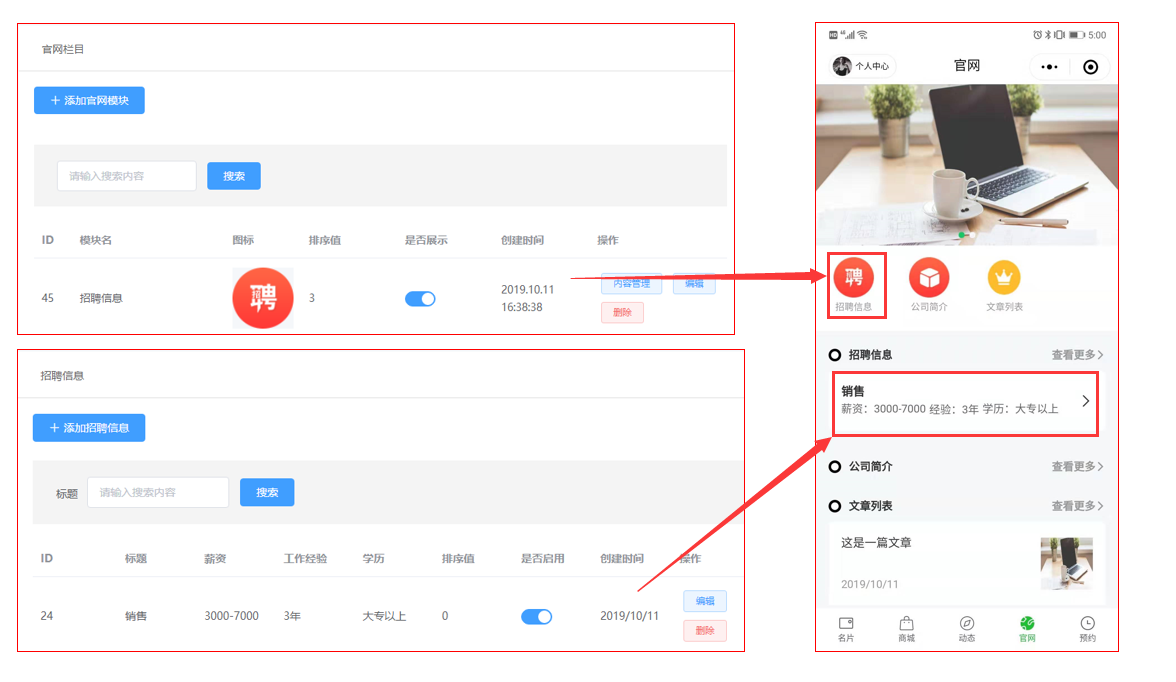
### 五、如何配置官網內的【招聘信息】模塊
* 操作路徑
管理端后臺--官網--添加模塊--選擇模塊類型--招聘信息

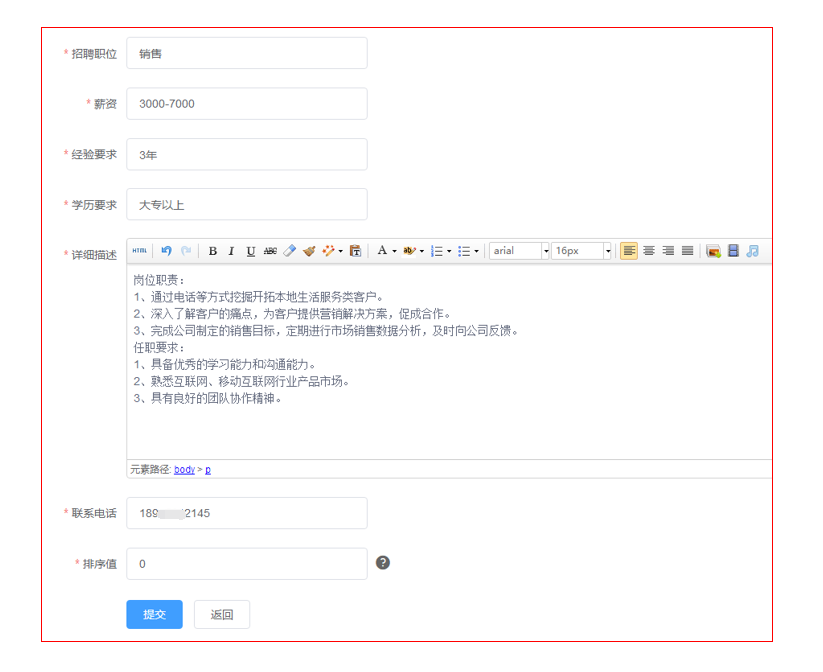
點擊內容管理--添加招聘信息

手機端頁面展示效果如下

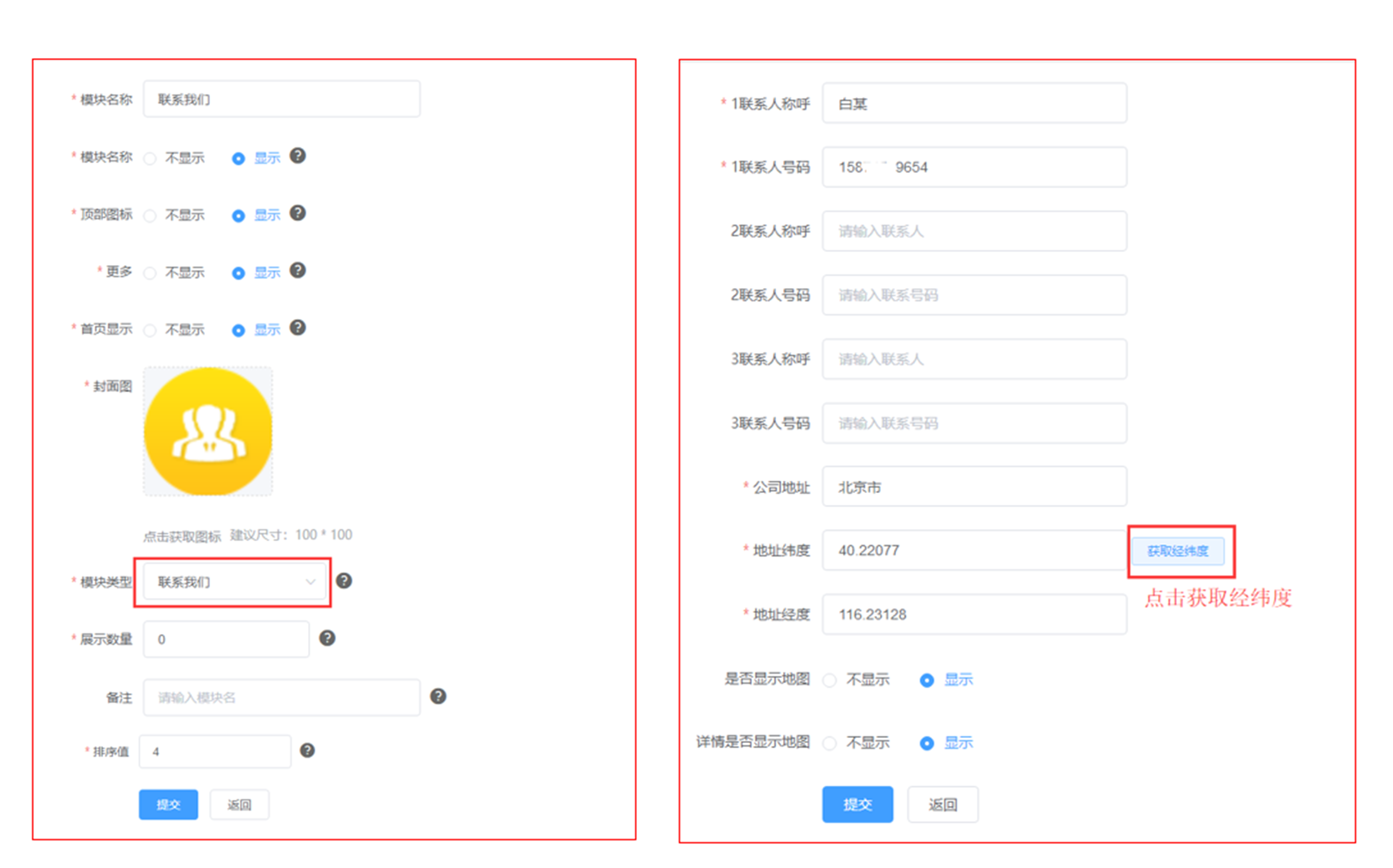
### 六、如何配置官網內的【聯系我們】模塊
* 操作路徑
管理端后臺--官網--添加模塊--選擇模塊類型--招聘信息

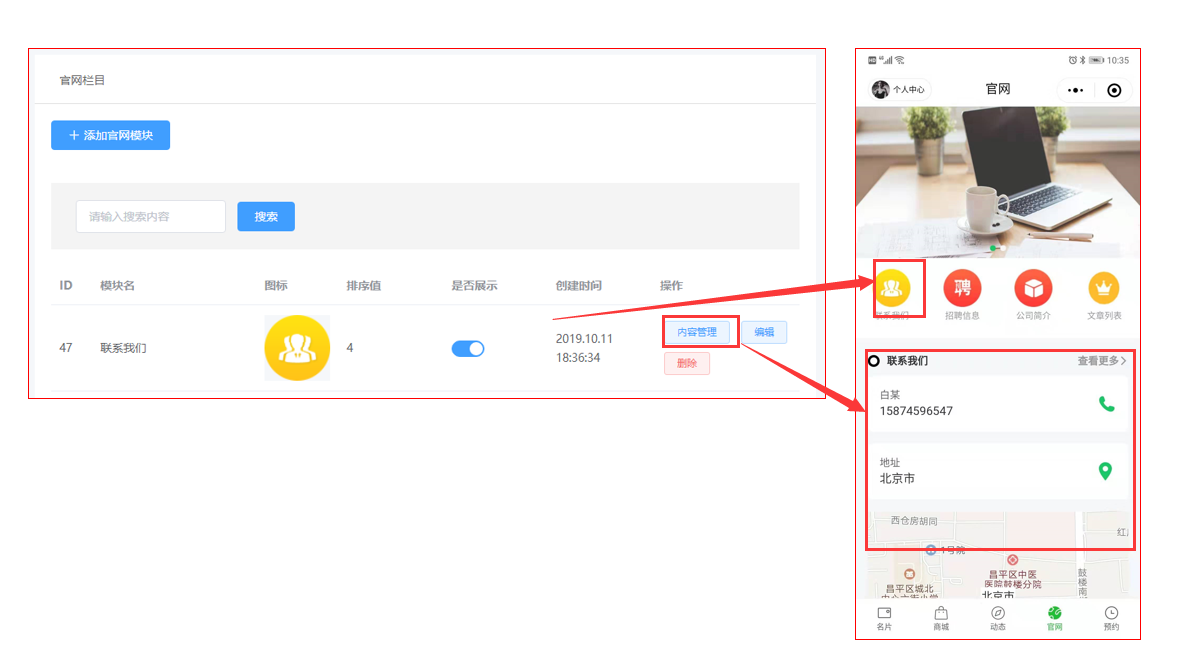
聯系我們展示及效果

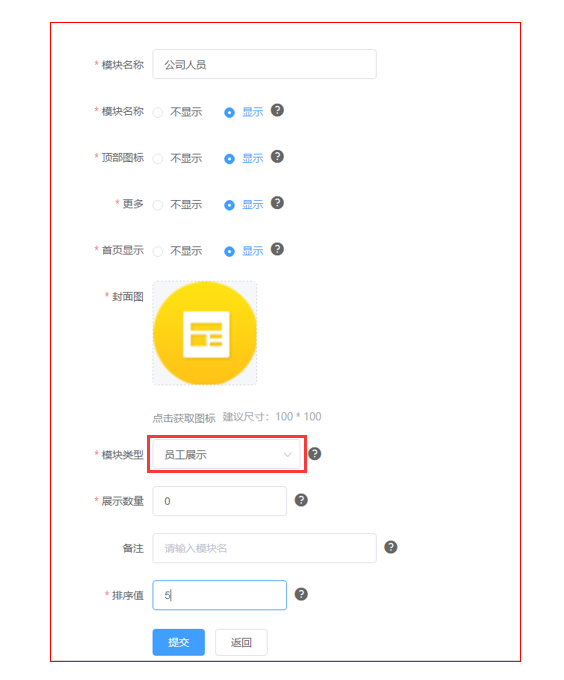
### 七、如何配置官網內的【員工展示】模塊
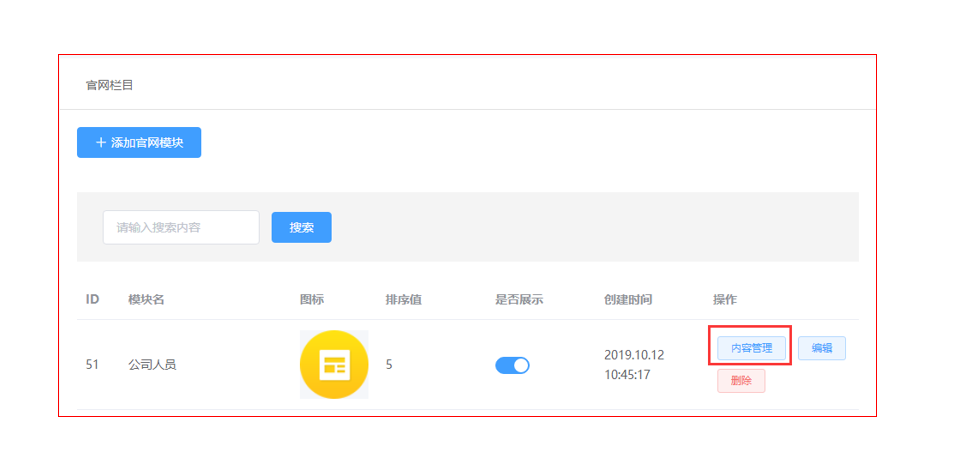
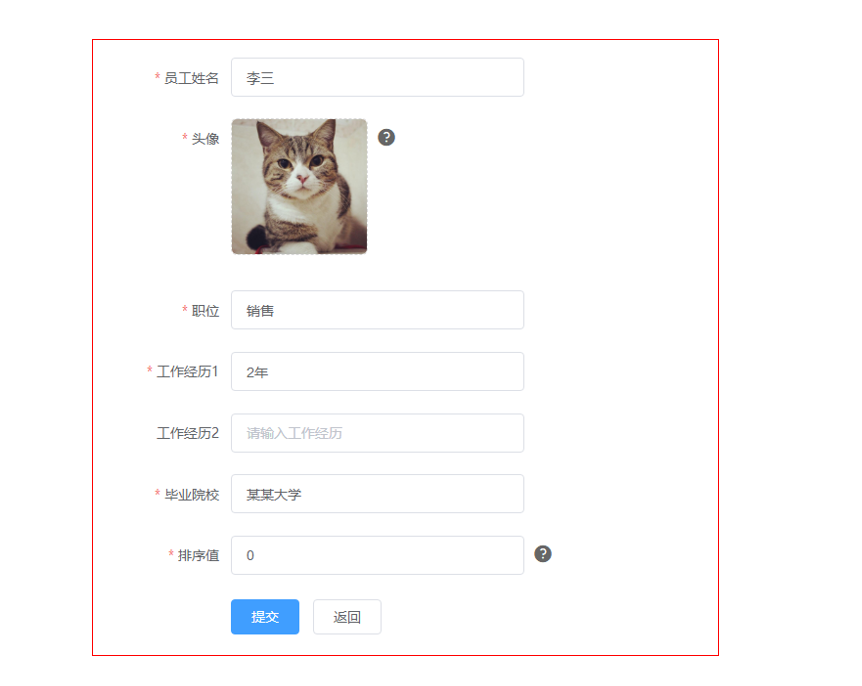
> 添加“員工展示”模塊




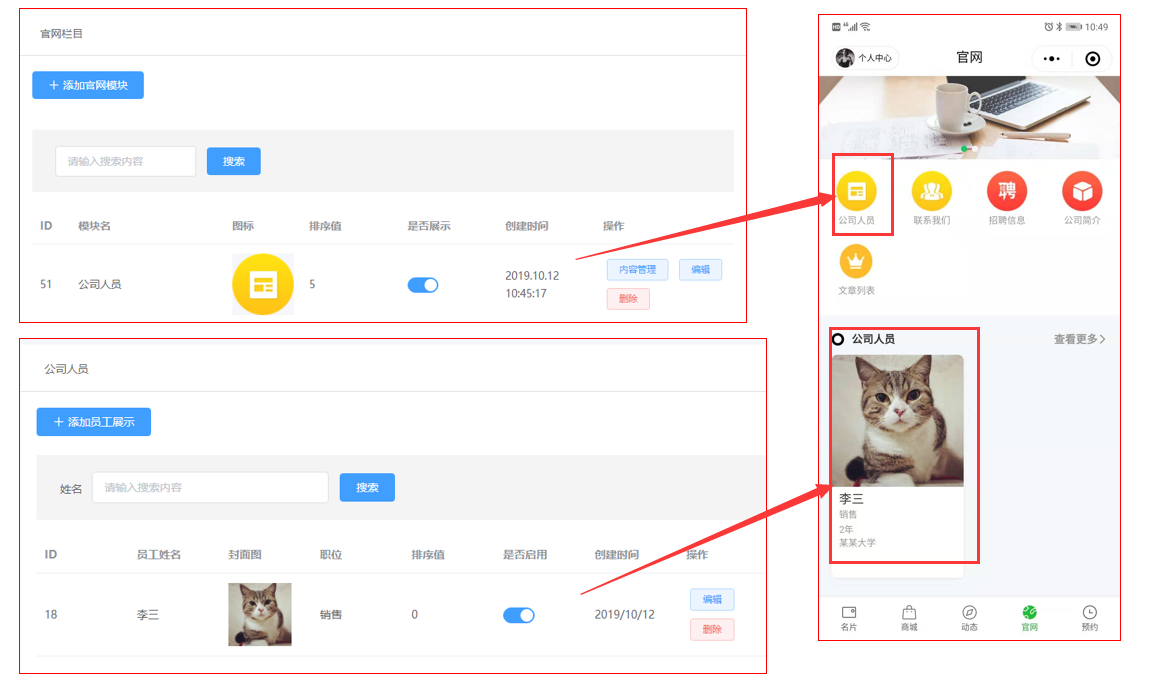
> “員工展示”展示及效果

### 八、如何配置官網內的【撥打電話】模塊
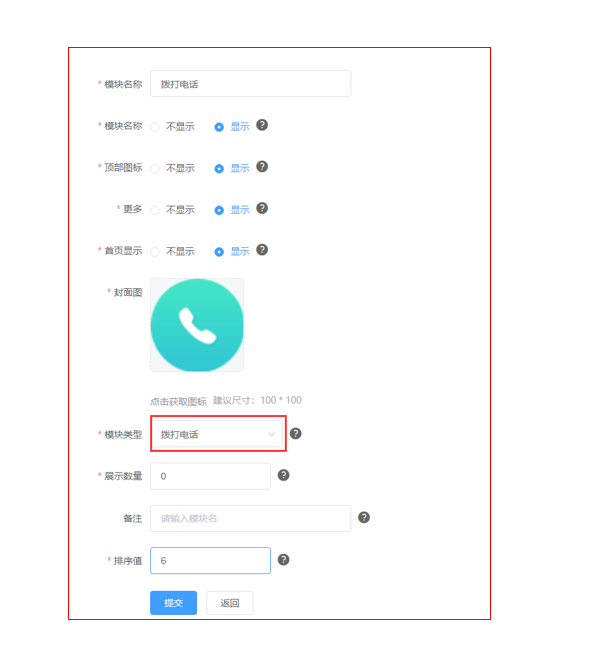
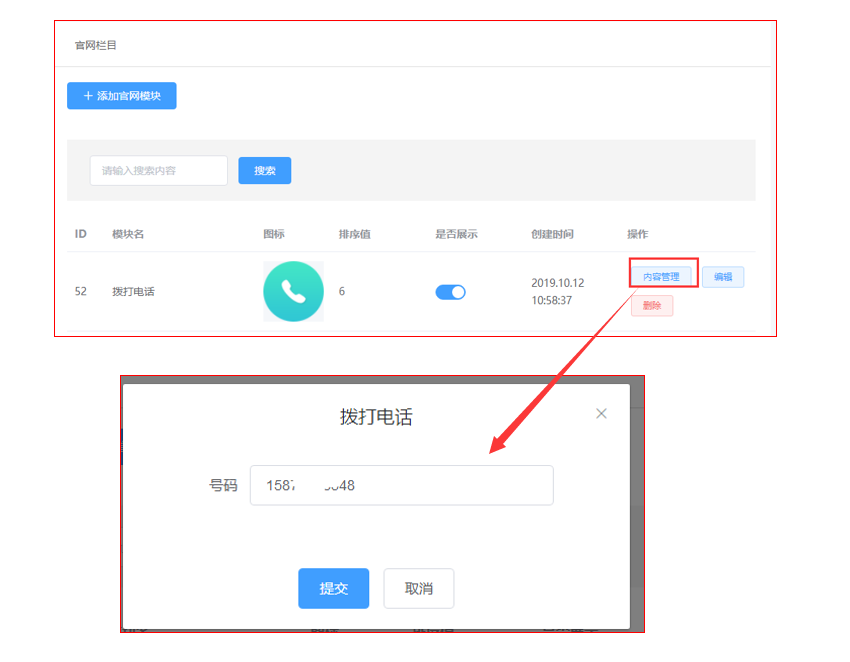
> 添加“撥打電話”類型模塊


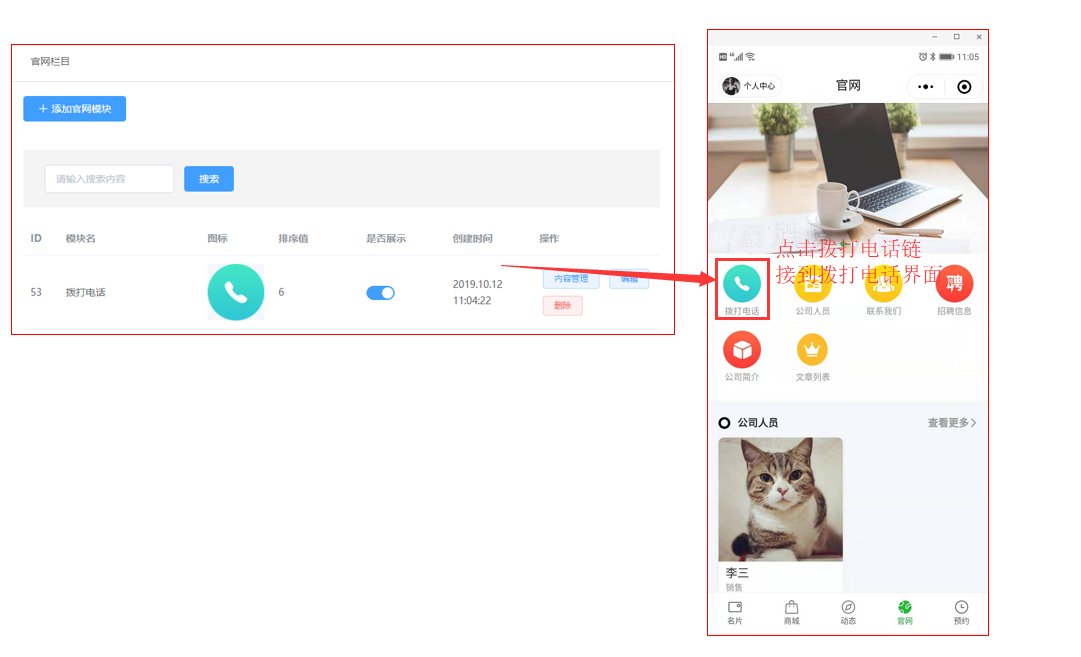
> “撥打電話”展示及效果

### 九、如何配置官網內的【視頻】模塊
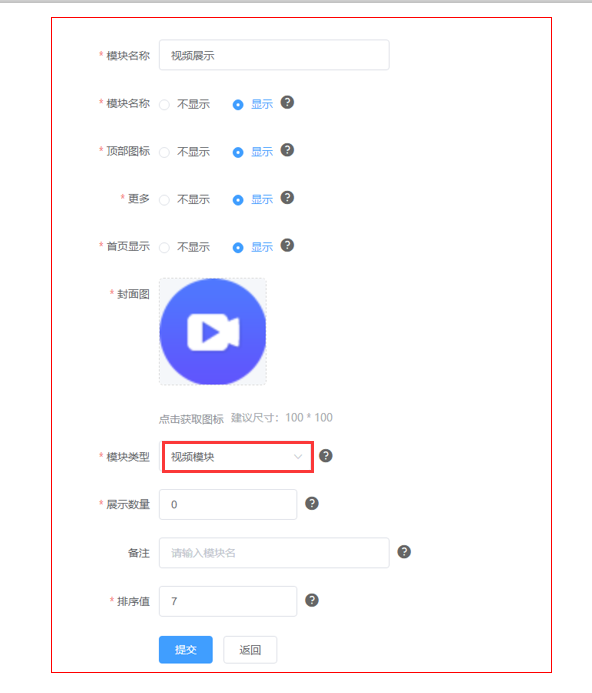
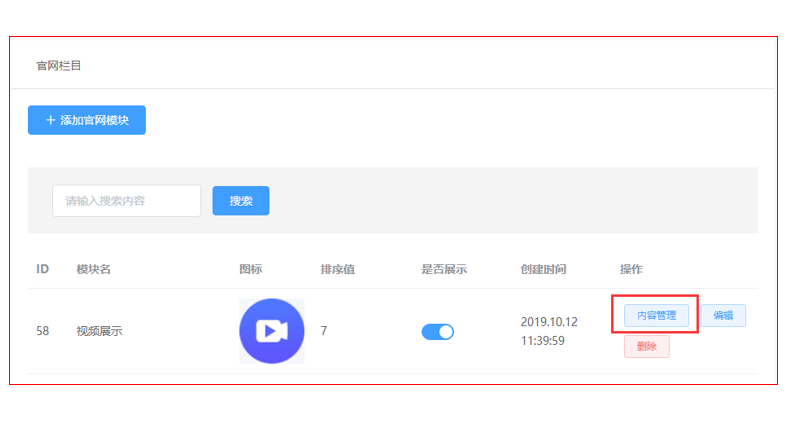
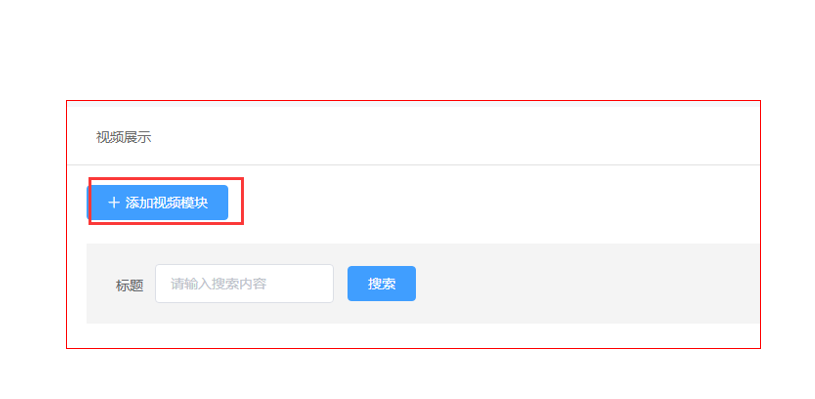
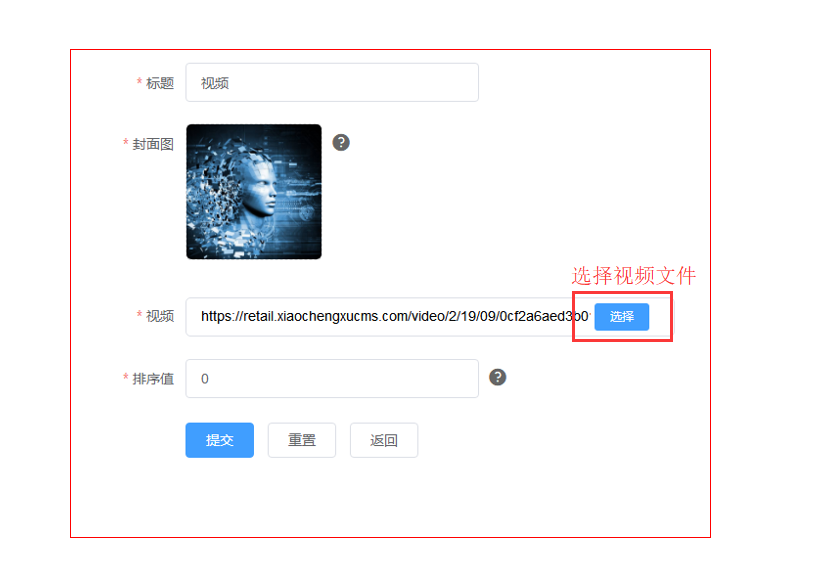
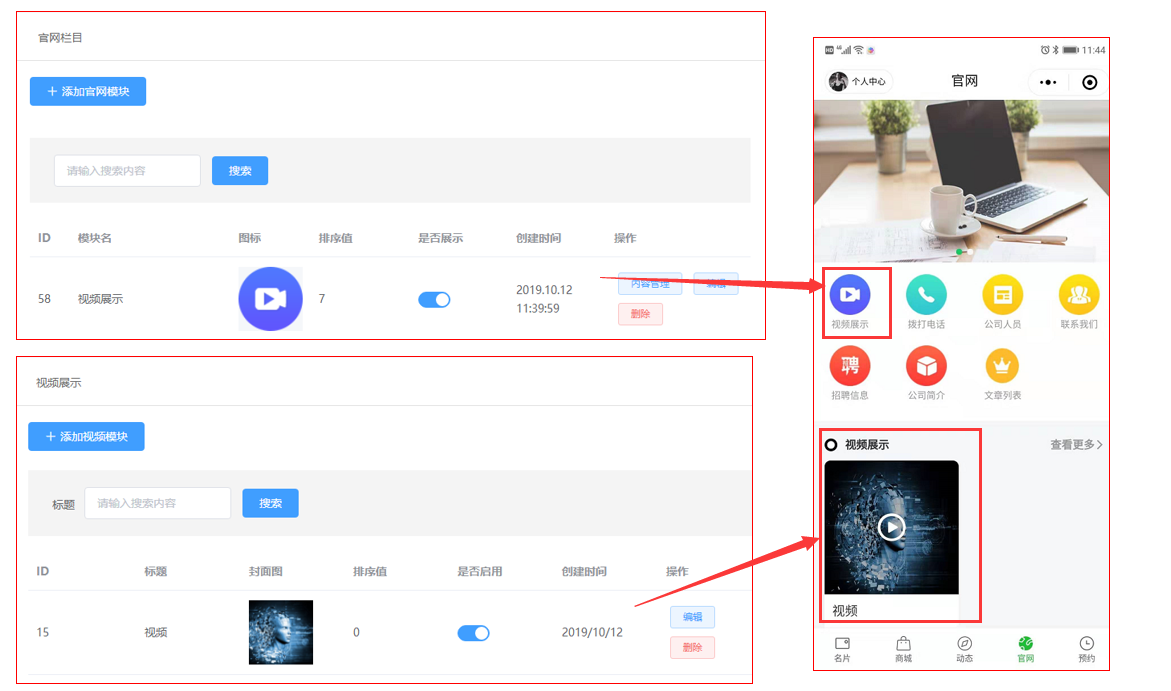
> 添加“視頻模塊”




> “視頻模塊”展示及效果

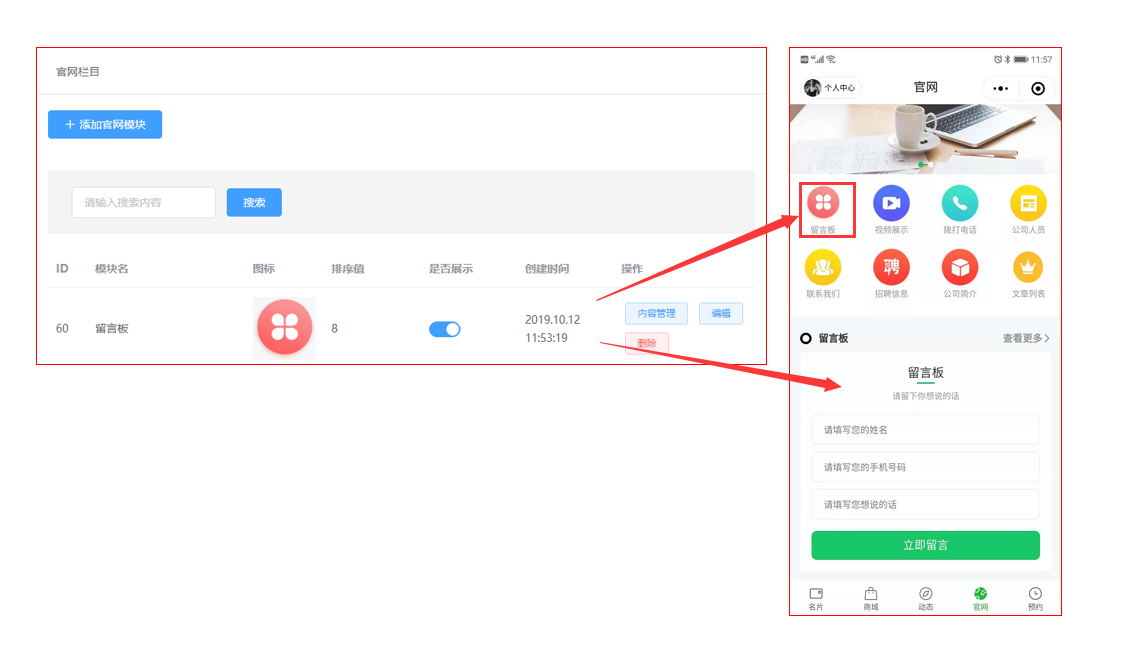
### 十、如何配置官網內的【表單】模塊
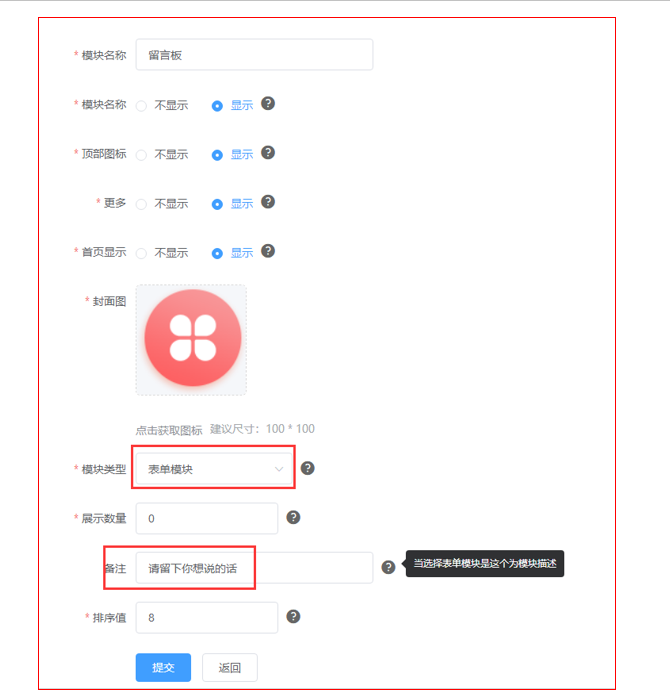
> 添加“表單模塊”

> “表單模塊”展示

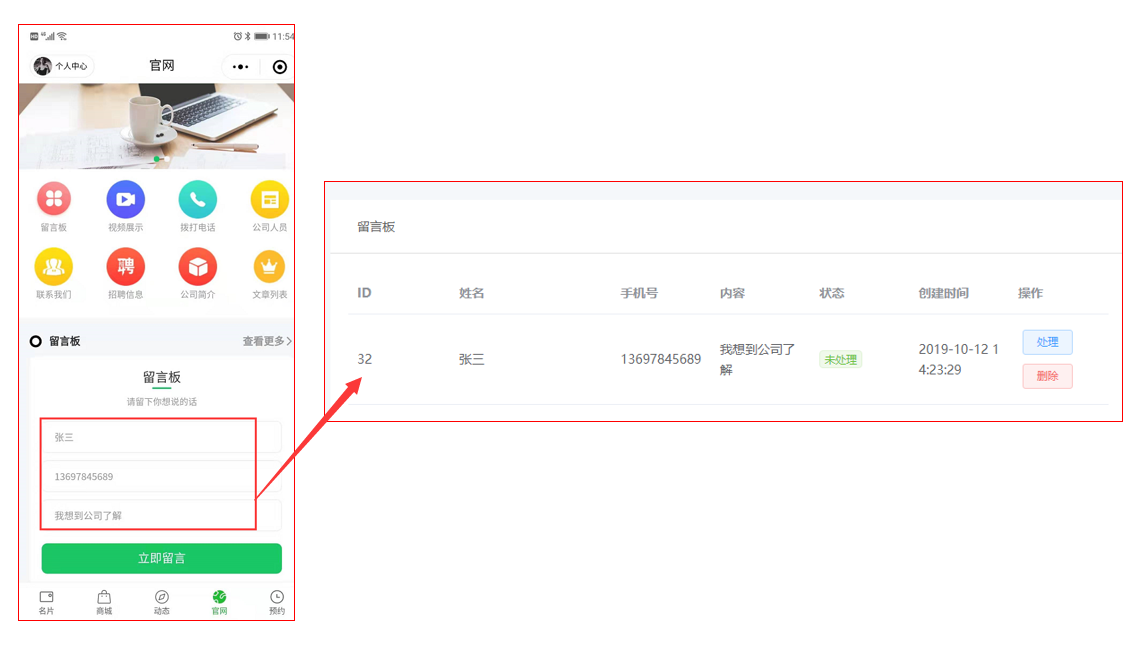
### 十一、如何在小程序里添加留言
> 小程序端添加留言

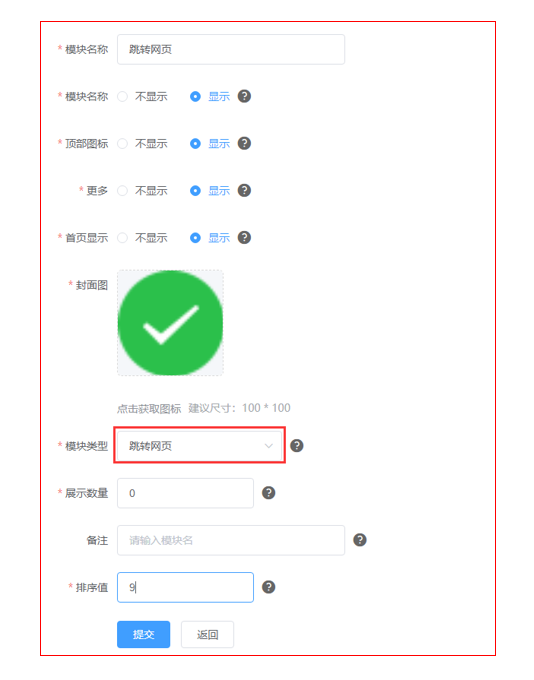
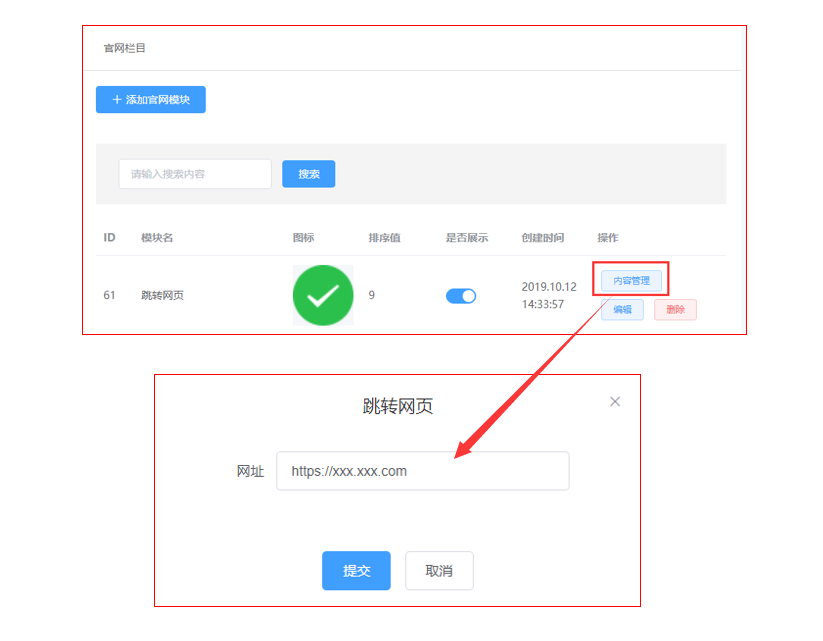
### 十二、如何在官網里設置跳轉網頁模塊
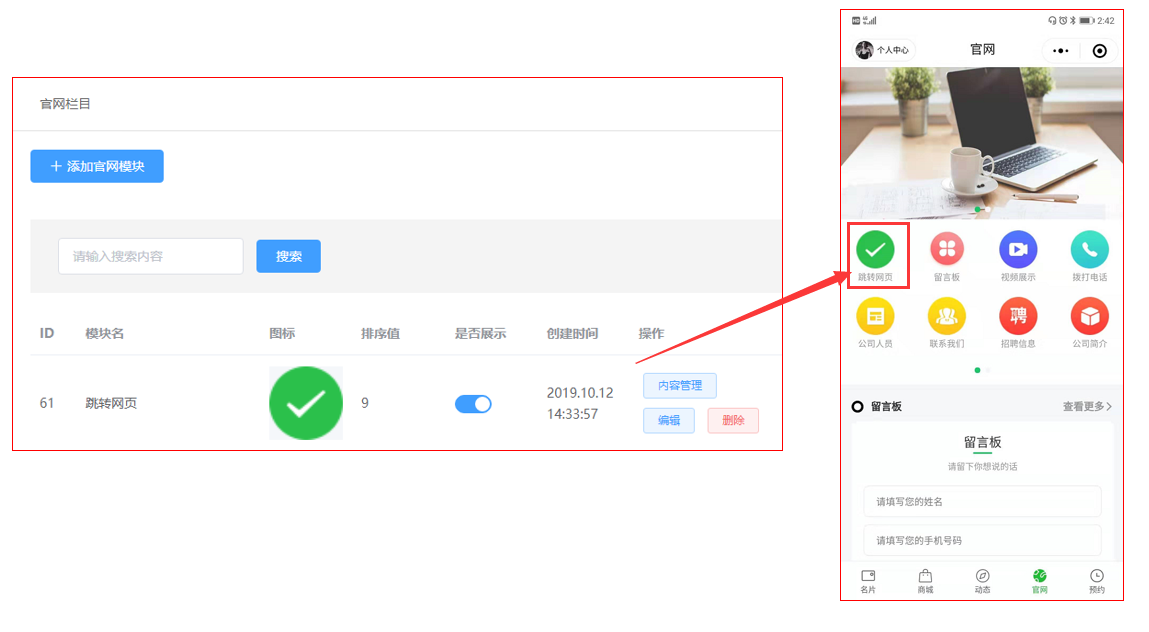
> 添加“跳轉網頁”模塊
> 跳轉網頁詳情參考:[http://www.hmoore.net/book/fupengxian520/mp2\_0/preview/H5外鏈配置.md](http://www.hmoore.net/book/fupengxian520/mp2_0/preview/H5%E5%A4%96%E9%93%BE%E9%85%8D%E7%BD%AE.md)


> “跳轉網頁”展示及效果

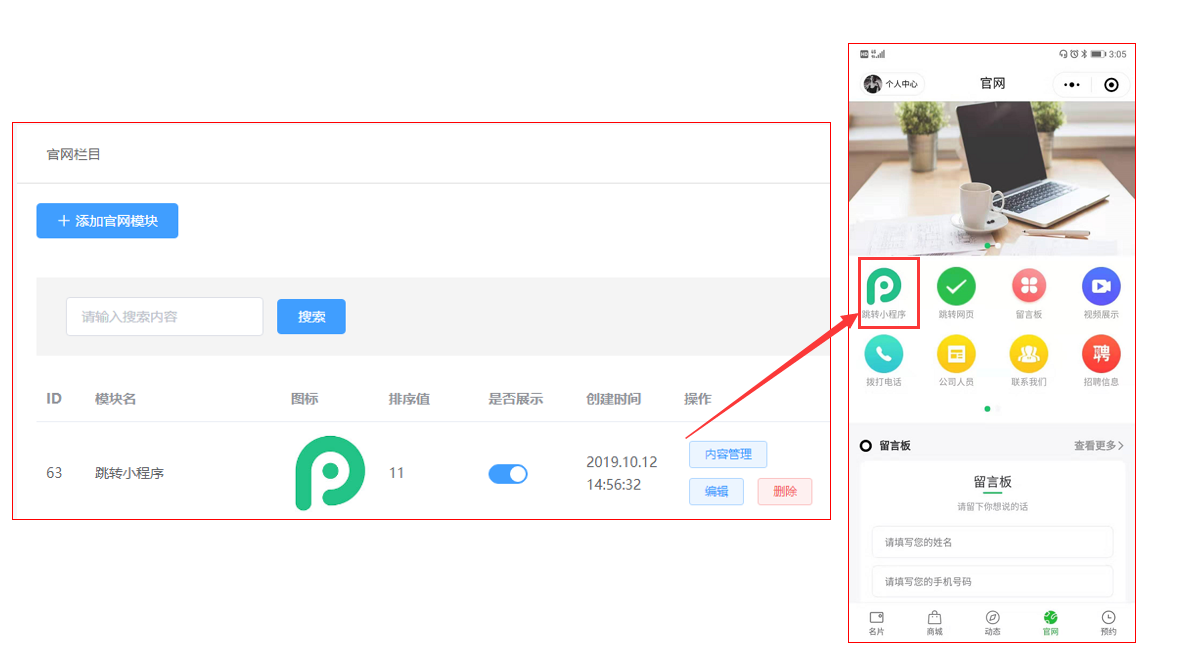
### 十三、如何在官網設置跳轉小程序
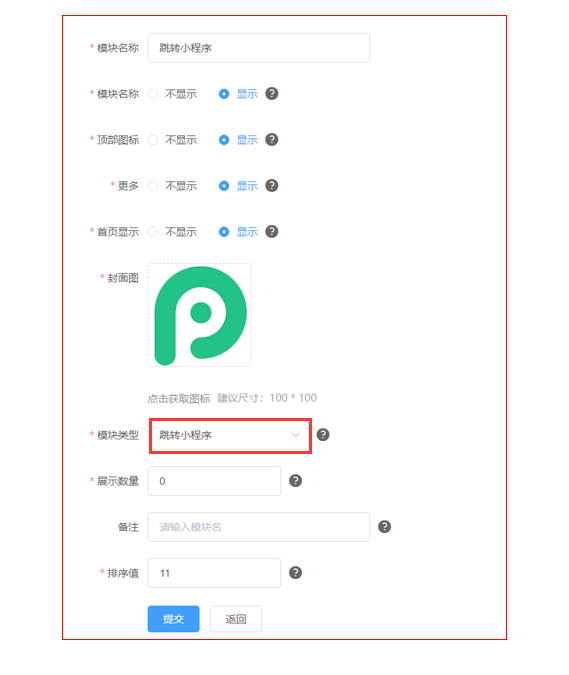
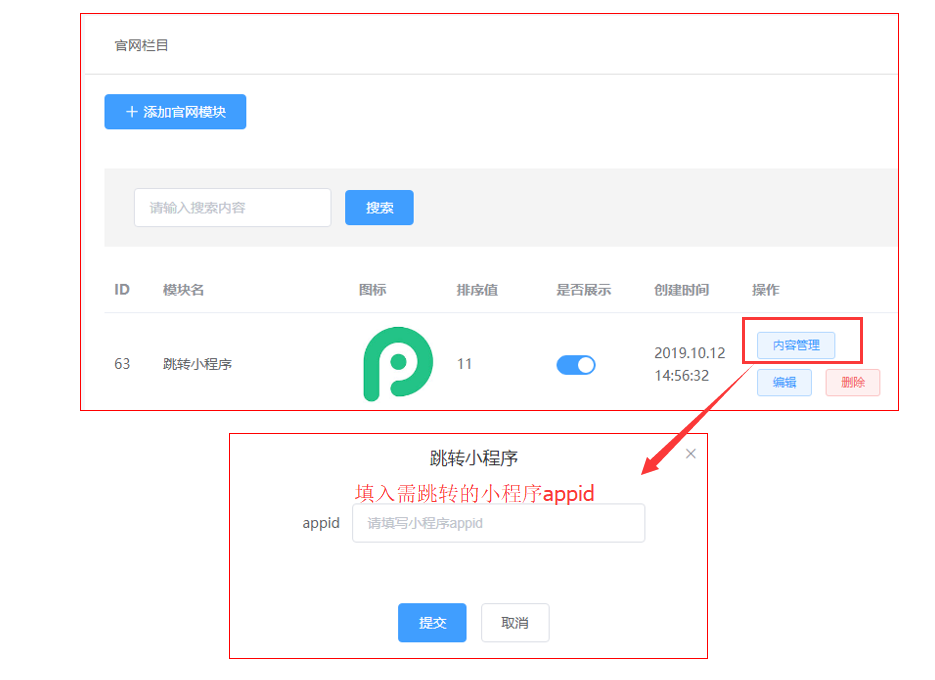
> 添加“跳轉小程序”模塊
> 跳轉小程序詳情參考:[http://www.hmoore.net/book/fupengxian520/mp2\_0/preview/小程序鏈接.md](http://www.hmoore.net/book/fupengxian520/mp2_0/preview/%E5%B0%8F%E7%A8%8B%E5%BA%8F%E9%93%BE%E6%8E%A5.md)


> “跳轉小程序”展示及效果