[TOC]
 
>[info] ## 在容器中部署靜態網站——Nginx部署流程
>[success] ## 1:創建映射80端
```
docker run -p 80 --name web -i -t ubuntu /bin/bash
```
在這里我們先起一個服務,命名為web
>[success] ## 2:口的交互式容器
上一步操作完成后,遍進入了交互式容器
>[success] ## 3:安裝Nginx
1. 注意:不可以在交互式容器下載nginx,我們進入交互式容器還是和之前操作的一樣,mac:control+p+q退出
退出后
執行:`apt-get install nginx`
>[success] ## 4:安裝文本編輯器vim
```
apt-get install -y vim
```
>[success] ## 5:創建靜態頁面
```
mkdir -p /var/www/html
cd /var/www/html/
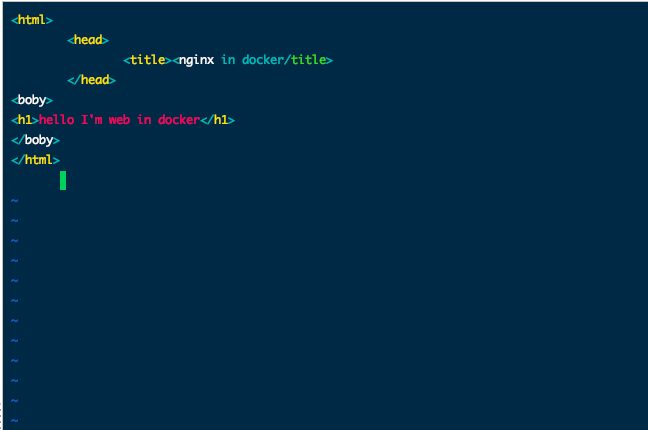
vim index.html
```
編輯如下
:-: 
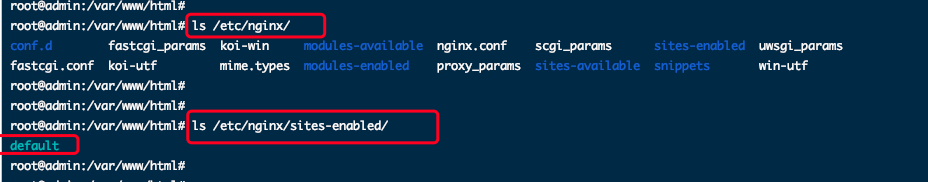
然后執行 **`whereis nginx`** 用于查找nginx的安裝路徑

找到nginx文件中的default文件并打開
<br>
<br>
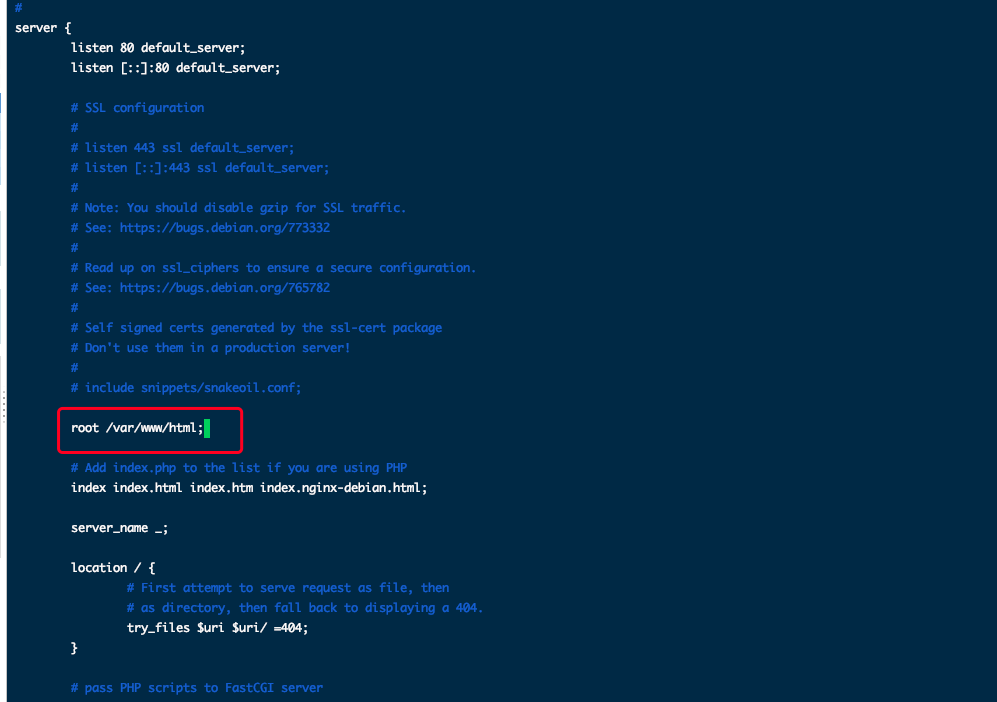
>[success] ## 6:修改Nginx配置文件
:-: 
圖上:將root的值修改為我們創建靜態頁面的地址
然后保存并退出
>[success] ## 7:運行Nginx
執行 **`nginx`**
然后查看nginx是否運行 **`ps -ef`**
<br>
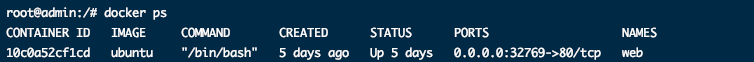
**`docker ps`**
通過這個命令可以查看到,容器映射的端口
:-: 
將容器的80端口映射到主機的32769端口
<br>
<br>
我們還可以使用docker port命令來查看端口映射的情況
:-: 
我們還可以使用docker top命令查看docker進程運行情況
<br>
<br>
>[success] ## 8:驗證網站訪問
<br>
<br>
>[danger] 注意點:
> 在操作是要注意:docker ps 是查看正在運行的容器,如果想啟動已有容器命令,后面是容器的唯一ID
本章docker命令
```
docker ps # 查看正在運行的容器
docker ps -a # 查看所有容器
docker ps -l # 查看最近一次運行的容器
docker restart 10c0a52cf1cd # 重啟容器
docker create 容器名或者容器ID # 創建容器
docker start [-i] 容器名 # 啟動容器
docker run 容器名或者容器ID # 運行容器,相當于docker create + docker start
docker attach 容器名或者容器ID bash # 進入容器的命令行(退出容器后容器會停止)
docker exec -it 容器名或者容器ID bash # 進入容器的命令行
docker stop 容器名 # 停止容器
docker rm 容器名 # 刪除容器
docker top 容器名 # 查看WEB應用程序容器的進程
docker inspect 容器名 # 查看Docker的底層信息
```
<br>
<br>

圖上80是查看哪些程序在占用80端口,圖上顯示有兩個在占用,我們把他們kill掉
- Docker學習
- Docker—小白篇
- docker:常用命令
- 第一章:docker的世界
- 第一節:docker基本概念和框架
- 1.1:docker應用場景
- 1.2:docker鏡像
- 1.3:docker容器
- 1.4:docker倉庫
- 1.5:Docker的能力
- 1.6:Docker運行原理
- 1.7:Docker平臺架構圖解
- 第二節:docker安裝和配置
- 1.1:Ubuntu安裝docker
- 1.2:windows安裝docker
- 1.3:OS X中安裝docker
- 1.4:CentOS 安裝Docker
- 第二章:Docker容器
- 第一節:容器的基本操作
- 1.1:Docker的第一條命令
- 1.2:啟動容器
- 1.3:守護式容器
- 1.4:容器中部署靜態網站
- 1.5:Docker安裝Jenkins
- 1.6:docker安裝redis
