**1、前端:下載富文本插件**
npm install vue-ueditor-wrap@3.x -S
或
yarn add vue-ueditor-wrap@3.x
*****
**2、在main.js 掛載實例**
// 引入富文本組件
import vueUeditorWrap from 'vue-ueditor-wrap';
// 創建一個vue應用實例
const app = createApp(App);
// 掛載到vue應用實例
app.use(vueUeditorWrap);
app.mount('#app');
*****
**3、下載UEditor富文本靜態資源,放在public文件下;并配置相關信息**
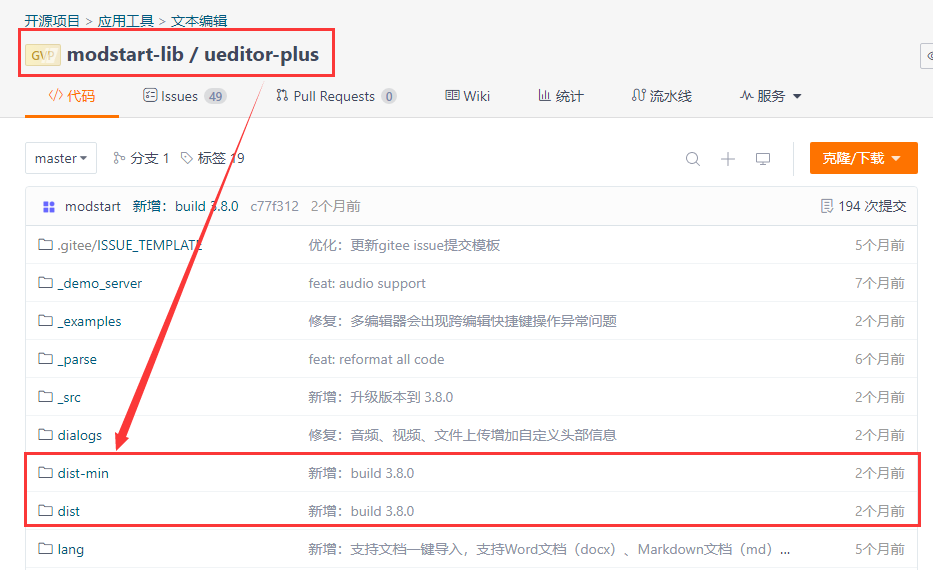
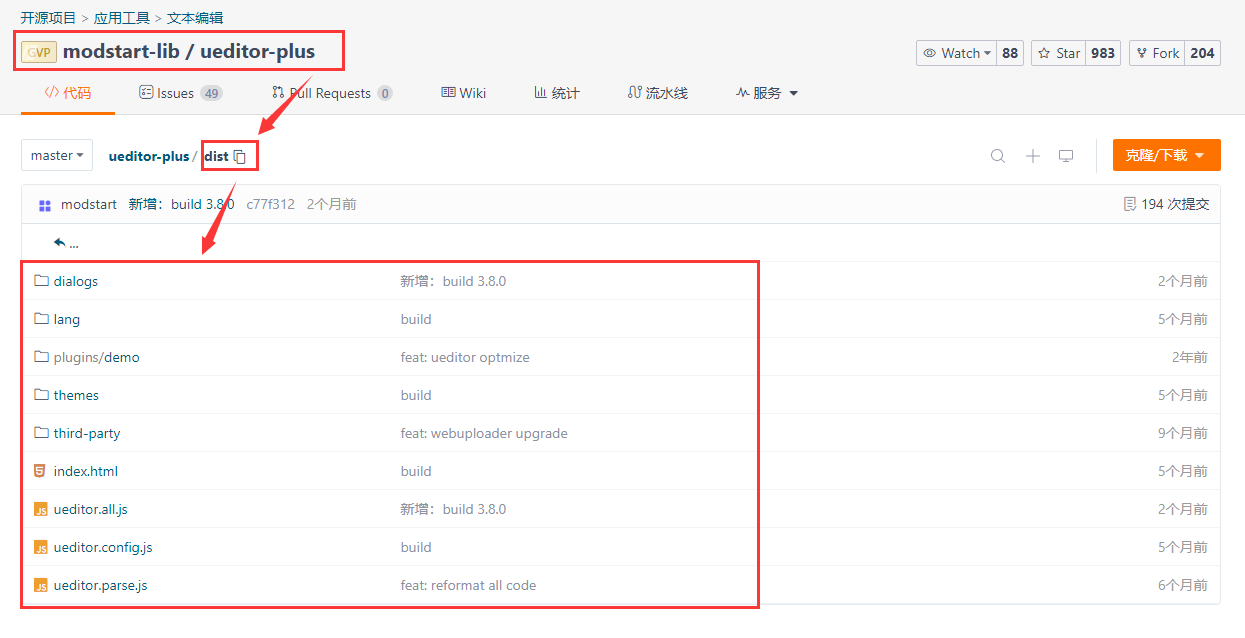
**Gitee下載靜態資源文件,dist-min:代表壓縮版 dist:代表非壓縮版,推薦下載dist非壓縮版,便于修改源碼信息**
1、下載靜態資源包,推薦dist文件下載


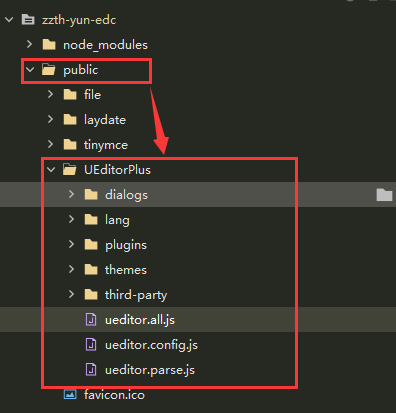
2、將下載完成的靜態資源包,放入如我們前端的工程下public文件夾下

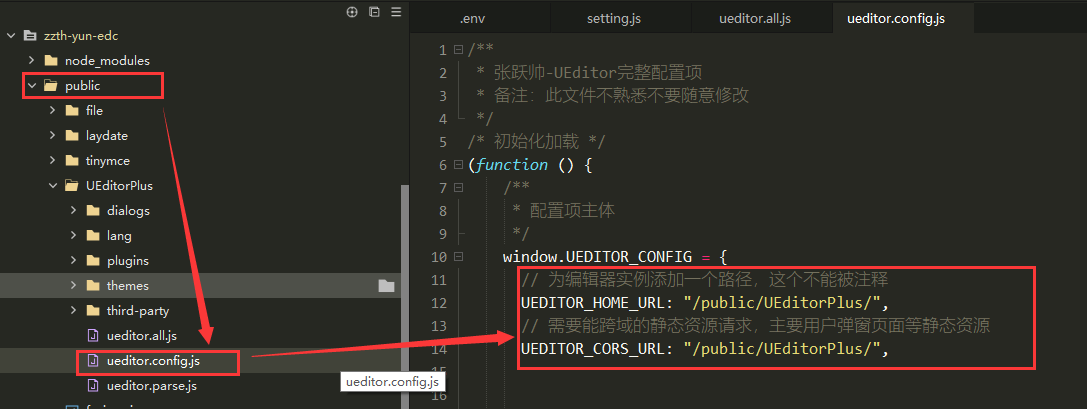
3、修改ueditor.config.js文件,指定靜態資源路徑

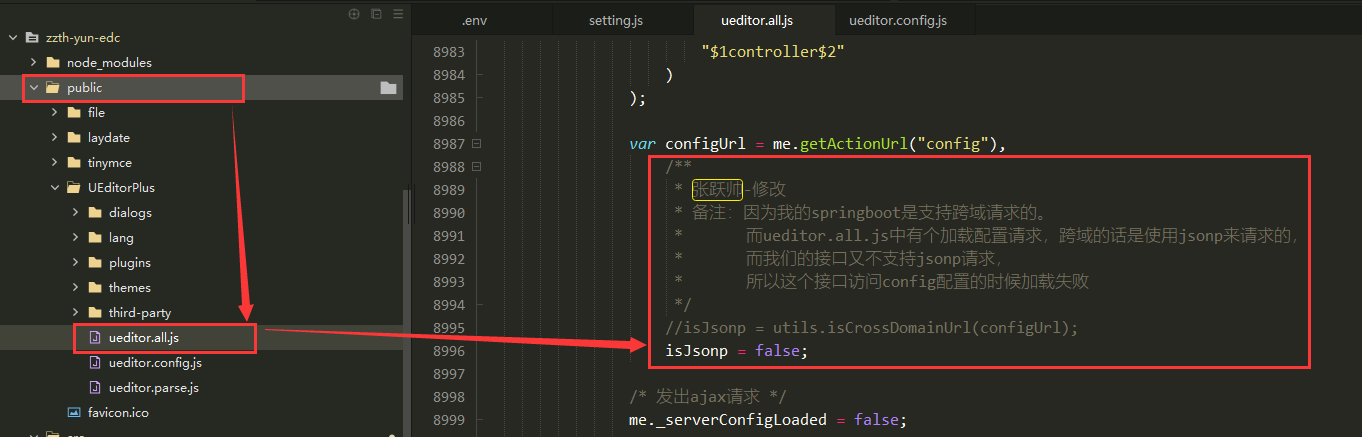
4、修改ueditor.all.js文件

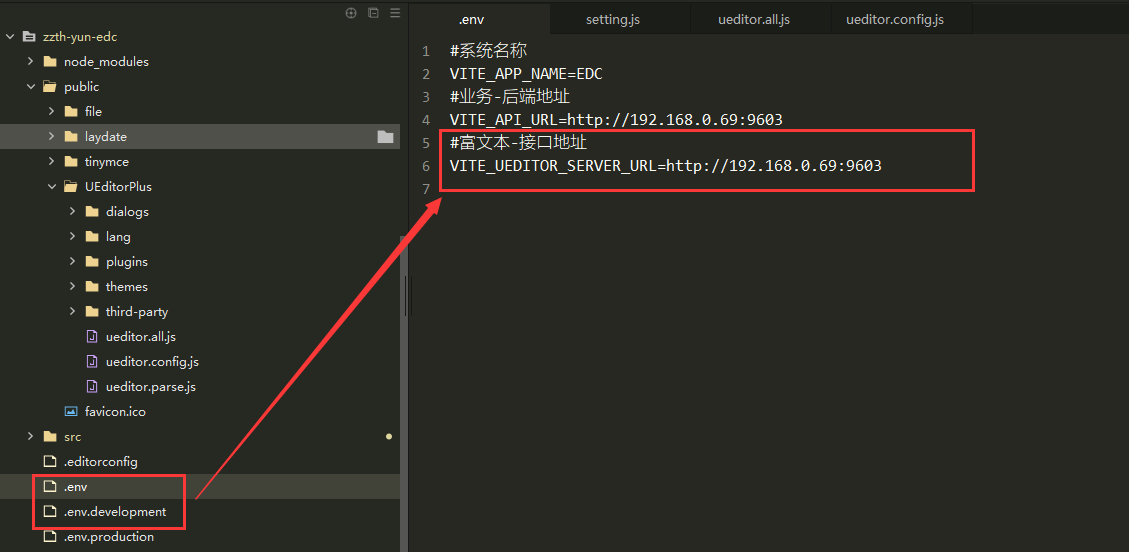
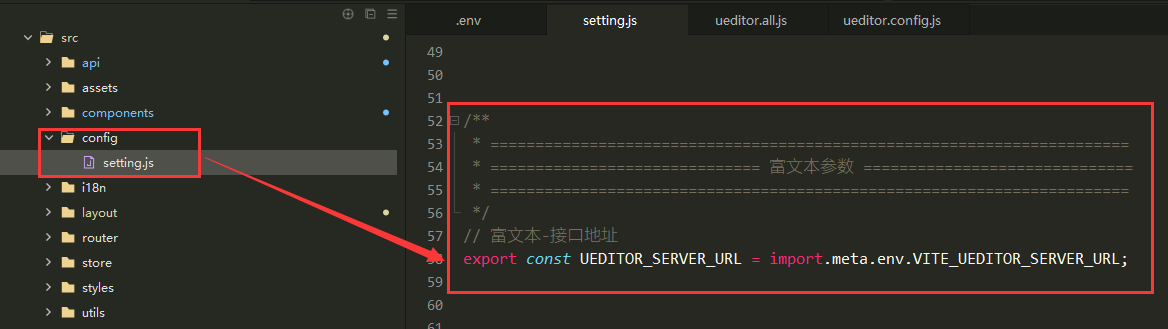
5、添加前端環境變量參數


*****
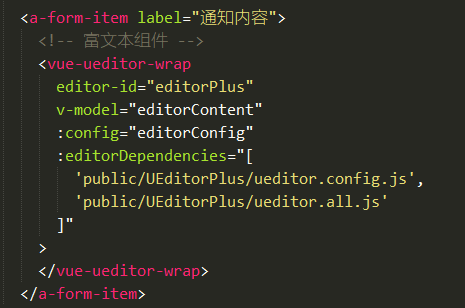
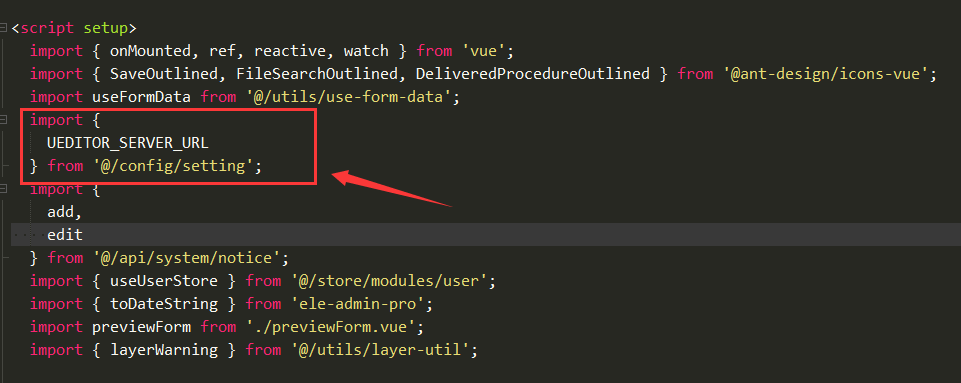
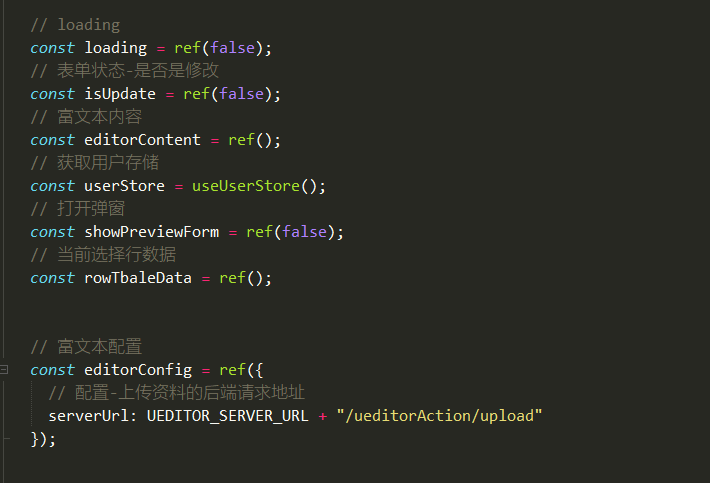
**4、vue業務頁面使用**



*****
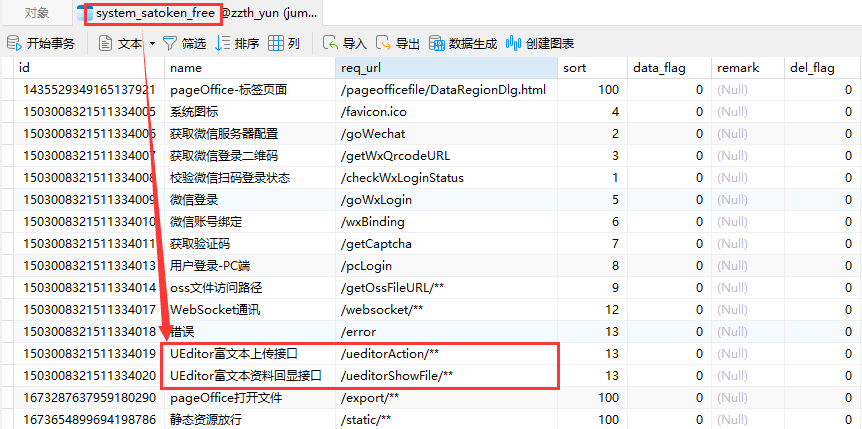
**5、配置攔截器白名單放行**
**注意:配置系統攔截器白名單放行,名字不可修改!!!**
*****
UEditor富文本上傳接口 /ueditorAction/**
UEditor富文本資料回顯接口 /ueditorShowFile/**
*****

- Jump簡介
- 技術架構
- 代碼規范
- 規范導讀
- JAVA規范
- 數據庫表設計規范
- 集成項目
- JDK1.8-pom.xml
- JDK21-pom.xml
- 項目結構
- 業務模塊-方法名稱規范
- 跨域配置
- License授權配置
- 公共字段自動填充
- 全局異常處理器
- PageOffice配置
- Beetl模板引擎配置
- application.properties
- application-prod.yml
- banner.txt
- logback-spring.xml
- jump-core (核心組件)
- Maven依賴
- 通用枚舉
- 公共數據狀態 - 枚舉
- 公共邏輯刪除 - 枚舉
- 公共操作編碼類型 - 枚舉
- 公共tree父節點 - 枚舉
- 公共是或否 - 枚舉
- 工具Util
- AopTargetUtil
- DownloadUtil
- GenerateNumUtil
- HttpServletUtil
- IpUtil
- JoinPointUtil
- MacUtil
- NetworkUtil
- ParamToUtil
- ResponseUtil
- TimeZoneDateUtil
- UaUtil
- 統一返回
- 結果對象
- 如何使用
- jump-cahche (緩存組件)
- Maven依賴
- Redis配置
- 緩存常量
- 工具Util
- RedisCacheUtil
- jump-idempotent (幕等組件)
- Maven依賴
- Context上下文
- 操作器
- 接口
- 如何實現
- AOP參數
- AOP使用方法
- jump-lock (分布式鎖組件)
- Maven依賴
- 枚舉
- AOP參數
- AOP使用方法
- 工具Util
- RedissonLockUtil
- Util使用方法
- jump-mybatis (mybatis組件)
- Maven依賴
- 基礎Entity
- 枚舉
- 查詢類型 - 枚舉
- 條件查詢
- search
- service
- 分頁結果集
- Mapper
- MyMapper
- 使用方法
- DDL操作
- DML操作
- 工具Util
- EntityUtil
- PageUtil
- TableUtil
- jump-dynamic-datasource (多數據源組件)
- Maven依賴
- Context上下文
- 操作器
- 接口
- 如何實現
- 工具Util
- DatasourceUtil
- 如何使用
- jump-satoken (satoken組件)
- Maven依賴
- Context上下文
- 操作器
- 接口
- 如何實現
- Satoken配置信息
- SatokenUser信息
- Redis緩存操作
- SatokenRedisCache
- SatokenUserRedisCache
- 放行白名單
- jump-oss (OSS組件)
- Maven依賴
- 工具Util
- OssFileUtil
- OssPlatformUtil
- 如何使用
- jump-xss (XSS組件)
- Maven依賴
- 白名單放行
- jump-email (郵件組件)
- Maven依賴
- Email客戶端信息
- Email發送參數
- 工具Util
- jump-websocket (WebSocket組件)
- Maven依賴
- 消息對象
- 工具Util
- 如何使用
- jump-weixin (微信組件)
- Maven依賴
- jump-system (系統管理組件)
- Maven依賴
- AOP
- 系統操作日志AOP
- 系統數據日志AOP
- 系統操作權限AOP
- 字典轉文本AOP
- Redis緩存操作
- SystemConfigRedisCache
- 工具Util
- LoginUserUtil
- SystemAreaUtil
- SystemHomeUtil
- SystemMenuUtil
- SystemOrgAdminUtil
- SystemOrgTypeUtil
- SystemRoleUtil
- SystemUserLoginAreaUtil
- SystemUserUtil
- jump-timer(定時器組件)
- Maven依賴
- 枚舉
- Api接口
- 工具Util
- ActionClassUtil
- TimerTaskUtil
- 如何使用
- jump-ueditor (富文本組件)
- Maven依賴
- 如何使用
- 配置 ueditor.config.js
- 后端 application.properties
- 前端 vue3
- vue-codemirror (代碼編譯器)
- npm依賴
- PageOffice整合
- Maven依賴
- License授權配置
- 枚舉
- 文件來源 - 枚舉
- 預覽文件類型 - 枚舉
- 文件預覽參數
- 下載文件
- 預覽文件
- 工具Util
