#### 4.7.6.1商城信息記錄
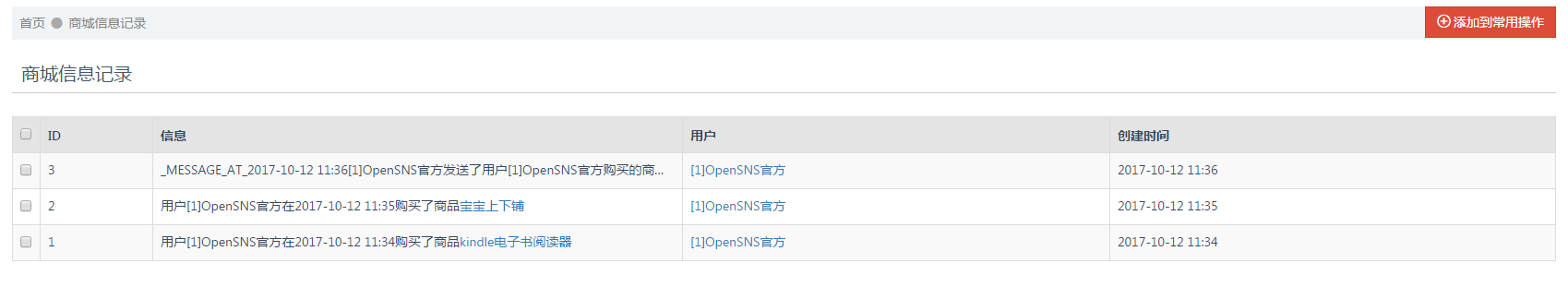
商城信息記錄指積分商城所有用戶在積分商城兌換商品的記錄,顯示每條積分商城的信息:包括ID,用戶,事件,時間,其中,用戶昵稱和購買商品用藍色高亮顯示,如點擊后可進入相關商品詳情頁面和用戶中心頁面。

#### 4.7.6.2商品列表
如下圖所示,為積分商城的商品列表,顯示商品ID、商品名稱、商品廣告語、商品價格、商品余量、已售出量、更新時間、創建時間以及是否為新品和出售狀態。

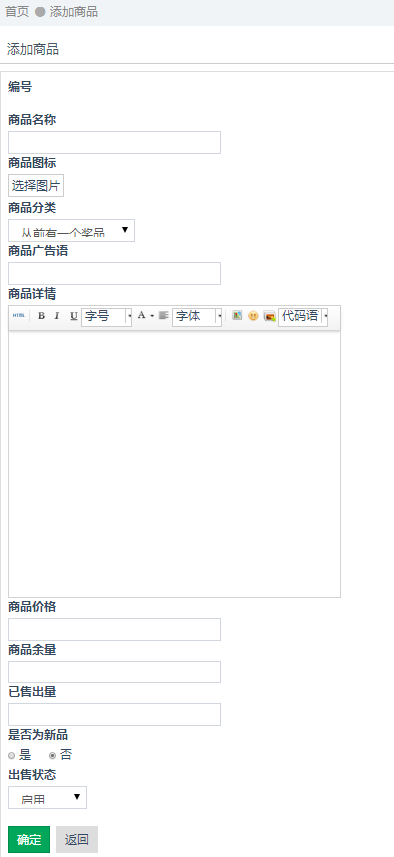
在此頁面中,用戶可以點擊①新增,進入商品添加頁面,如下圖所示,添加商品名稱、商品圖標、商品分類、商品廣告語、商品詳情、商品價格、商品余量、已售出量、是否為新品、出售狀態等商品上架信息。用戶也可以進行商品的刪除,勾選所要刪除的商品,點擊②即可刪除,刪除的商品放入商品回收站中,點擊③可將其設置(取消)為新品,點擊④可設置商品狀態,若為【啟用】狀態,前臺商品列表中存在該商品;若為【禁用】狀態,前臺商品列表中不存在該商品。點擊⑤【編輯】按鈕,進入商品編輯頁面。

#### 4.7.6.3商品回收站
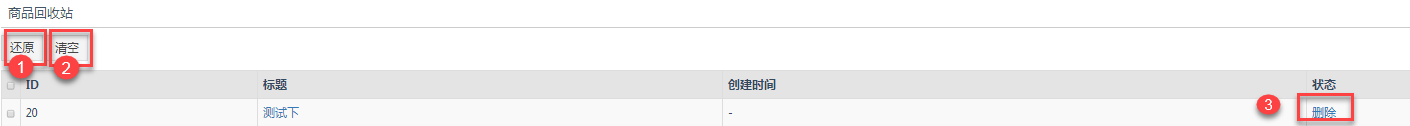
如下圖所示,為商品回收站列表,選中相關商品,點擊①進行還原,商品回到商品列表原有位置;選中相關商品,點擊②進行清空,該商品的信息將永遠刪除,也可以點擊③進行刪除,只不過前者能批量處理,后者只能單一處理。

#### 4.7.6.4商城配置
基礎配置:可以配置商城兌換使用的積分類型和商城熱銷閾值,即商品銷量超過該值時,商品為熱銷商品。
首頁展示配置:配置內容為頭銜名稱,即在首頁展示塊的標題;顯示積分商品的個數;推薦的范圍;展示模塊的數據排序方式,包括售出數量,發表時間,更新時間;以及緩存時間等。
本地評論設置:詳情配置為是否允許游客評論,評論排序以及每頁評論顯示的數量的設置。

#### 4.7.6.5商品分類配置
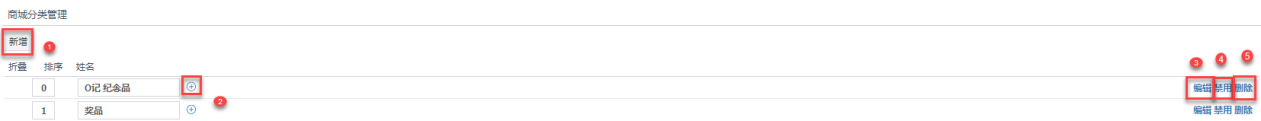
如圖,點擊①【新增】按鈕,即為新增分類,其中新增商品分類的標題,選擇父分類,該分類的狀態是否為啟用,調整創建時間和修改時間,默認時間為當前。點擊②【+】按鈕,即為添加子分類,添加方式如上述一致。點擊③【編輯】按鈕即可進行類別編輯。點擊④【禁用】按鈕,即可對該類商品的狀態采用禁用狀態,則積分商城商品列表前臺不可見,反之,用【啟用】則可見。同樣地,點擊【刪除】按鈕,則對該類目的商品進行刪除處理,于商品分類回收站中可找回。

#### 4.7.6.6商品分類回收站
如圖所示,為商品所屬回收站列表,選中相關商品所屬類,點擊①進行還原,商品回到商品列表原有位置;選中相關商品所屬類,點擊②進行清空,該商品的信息將永遠刪除,也可以點擊③進行刪除,只不過前者能批量處理,后者只能單一處理。

#### 4.7.6.7交易管理
- 待發貨交易
如下圖8所示,顯示用戶已經購買而未發貨的訂單詳情:顯示商品名稱、用戶、收貨人姓名、收貨地址、郵編、手機號碼、購買時間、交易完成時間、商品狀態等,點擊①【發貨】按鈕、②狀態中【未發貨】按鈕可以改變商品發貨狀態,將未發貨狀態改為已發貨狀態。

- 交易成功交易
如下圖所示,顯示用戶已經購買并且已經發貨的訂單詳情:顯示商品名稱、用戶、收貨人姓名、收貨地址、郵編、手機號碼、購買時間、交易完成時間等,點擊①【取消發送】按鈕,即可將該列表中選中的商品遷移至待發貨交易列表。

- 目錄
- 1.前臺功能
- 1.1登錄注冊
- 1.1.1登錄界面
- 1.1.2郵箱注冊
- 1.1.3手機注冊
- 1.1.4邀請注冊
- 1.2個人設置
- 1.2.1資料設置
- 1.2.2個性域名
- 1.2.3用戶標簽
- 1.2.4頭像修改
- 1.2.5密碼修改
- 1.2.6身份設置
- 1.2.7我的積分
- 1.2.8申請認證
- 1.2.9頭銜
- 1.2.10其他
- 1.3個人主頁
- 1.3.1個性化背景
- 1.3.2 資料
- 1.3.3 TA的關注/粉絲
- 1.3.4頭銜
- 1.3.5關注的話題
- 1.3.6我的問答
- 1.3.7我的資訊
- 1.3.8我的動態
- 1.4用戶中心
- 1.4.1邀請好友
- 1.4.2消息中心
- 1.4.3 我的收藏
- 1.5運營小工具
- 1.5.1公告
- 1.5.2簽到
- 1.5.3排行榜
- 1.5.4全站搜索和返回頂部
- 1.5.5用戶小名片
- 1.5.6即時聊天
- 2.1 動態pro
- 2.1.1發動態
- 2.1.2圈子
- 2.1.3表情、圖片
- 2.1.4附件上傳
- 2.1.5網頁、視頻、音樂分享
- 2.1.6實時位置分享
- 2.1.7發紅包
- 2.1.8打賞
- 2.1.9話題功能
- 2.1.10點贊、評論、轉發、分享、@好友
- 2.1.11舉報、圖章、轉移
- 2.1.12 搜索和分類展示
- 2.1.13社區小名片
- 2.1.14前臺管理
- 2.2論壇pro
- 2.2.1板塊
- 2.2.2帖子
- 2.2.3隨便看看
- 2.2.4搜索
- 2.3問答
- 2.3.1問題篩選
- 2.3.2搜索
- 2.3.3提問
- 2.3.4編輯
- 2.3.5回答和邀請回答
- 2.3.6追問和采納
- 2.3.7支持和反對
- 2.3.8打賞和刪除
- 2.3.9分享
- 2.4資訊
- 2.4.1投稿
- 2.4.2編輯
- 2.4.3評論
- 2.4.4分享
- 2.4.5搜索
- 3.1網站主頁
- 3.1.1靜態首頁類型
- 3.1.2聚合首頁類型
- 3.1.3登錄頁類型
- 3.2找人
- 3.2.1社區明星
- 3.2.2 推薦關注
- 3.2.3身份標簽找人
- 3.2.4地區找人
- 3.3微店
- 3.3.1買家功能
- 3.3.2賣家功能:
- 3.4分類信息
- 3.4.1分類信息首頁
- 3.4.2分類信息發布
- 3.4.3分類信息搜索
- 3.5懸賞
- 3.6相冊
- 3.6.1個人相冊界面
- 3.6.2新建相冊
- 3.6.4.更換展現形式
- 3.6.5上傳圖片
- 3.6.6圖片廣場
- 3.7手冊
- 3.7.1手冊首頁
- 3.8視頻中心
- 3.8.1視頻展示方式
- 3.8.2視頻分類
- 3.8.3發布視頻
- 3.8.4視頻內容互動
- 3.8.5分享
- 3.9 ping++充值
- 3.9.1充值
- 3.9.2提現
- 3.10群組
- 3.10.1創建群組
- 3.10.2加入群組
- 3.10.3群組管理
- 3.10.4帖子管理
- 3.10.5我的群組
- 3.10.6發現
- 3.10.7全部群組
- 3.10.8帖子和群組搜索
- 3.11積分商城
- 3.11.1商品的兌換
- 3.11.2訂單查詢
- 3.11.3商品內頁
- 3.12活動
- 3.12.1發起活動
- 3.12.2報名活動
- 3.12.3活動列表展示頁
- 3.12.4 我的活動
- 3.12.5活動編輯和管理
- 3.12.6活動內容頁
- 3.12.7活動參與者
- 3.13專輯
- 3.13.1專輯展示方式
- 3.13.2專輯分類
- 3.13.3發布專輯
- 3.13.4專輯內容互動
- 3.13.5分享
- 3.14單頁
- (Untitled)
- 4.后臺功能
- 4.1 后臺首頁
- 4.1.1模塊權限管理
- 4.1.2系統首頁
- 4.1.2.1儀表盤
- 4.1.2.2數據概覽
- 4.1.2.3 數據統計
- 4.2 用戶與身份
- 4.2.1認證管理
- 4.2.2用戶配置
- 4.2.3權限組管理
- 4.2.4身份管理
- 4.3運營
- 4.3.1友鏈與公告
- 4.3.2敏感詞
- 4.3.3廣告配置
- 4.3.4圖片管理
- 4.3.5表情管理
- 4.3.6行為與積分
- 4.3.7 SEO管理
- 4.3.8邀請注冊管理
- 4.4授權
- 4.5系統
- 4.5.1 消息管理
- 4.5.2 網站設置
- 4.5.3 導航管理
- 4.5.4系統設置
- 4.5.5網站數據管理
- 4.5.6群發設置
- 4.5.7計劃任務列表
- 4.6擴展
- 4.6.1云市場
- 4.6.2系統的自動升級
- 4.6.3模塊和插件的安裝
- 4.6.4主題的使用
- 4.7模塊管理
- 4.7.1網站首頁管理
- 4.7.2動態管理
- 4.7.3論壇
- 4.7.4問答
- 4.7.5資訊管理
- 4.7.6專輯管理
- 4.7.6積分商城管理
- 4.7.7活動模塊
- 4.7.8群組模塊
- 4.7.9單頁管理
- 4.7.10微店管理
- 4.7.11ping++管理
- 4.7.12 API
- 4.7.13卡密管理
- 4.7.14分類信息
- 4.7.15手冊
- 4.7.16懸賞管理
- 4.7.17視頻中心
- 4.8插件管理
- 4.8.1同步登陸插件
- 4.8.2短信插件
- 4.8.3舉報插件
