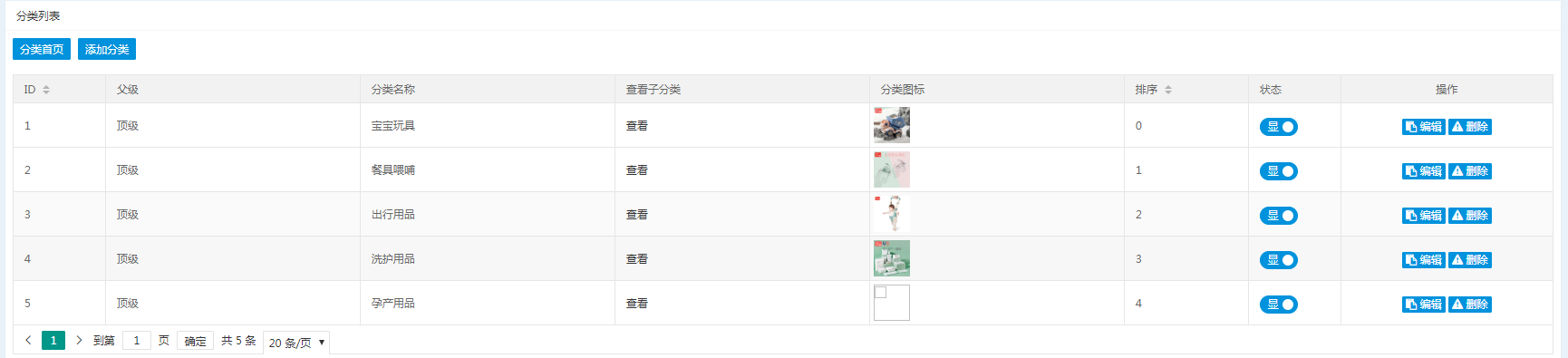
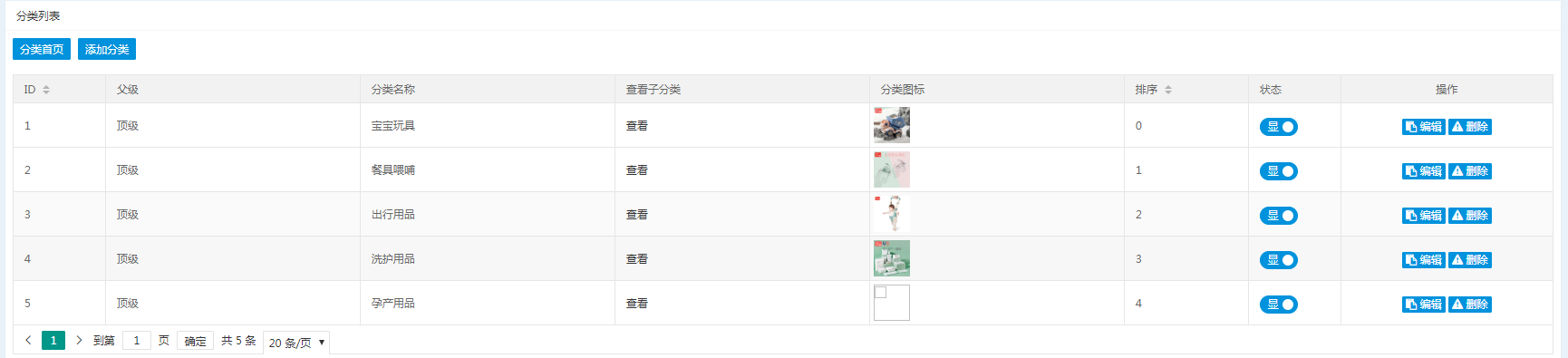
#### 3.4.1概述
商品分類管理主要用于商城頁面中,商品分類的創建、修改以及刪除工作。

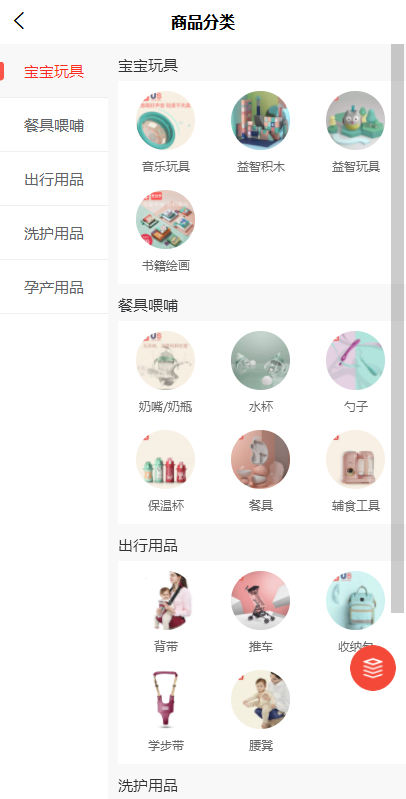
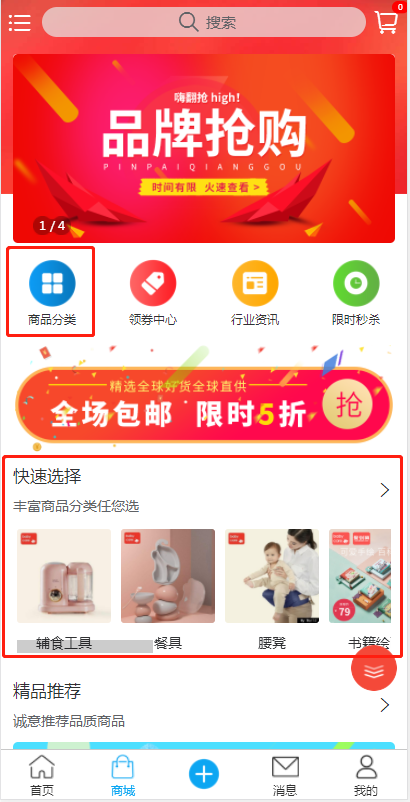
前端顯示,分類的顯示區域,如下,左圖為二級分類顯示位置:

#### 3.4.2商品分類創建
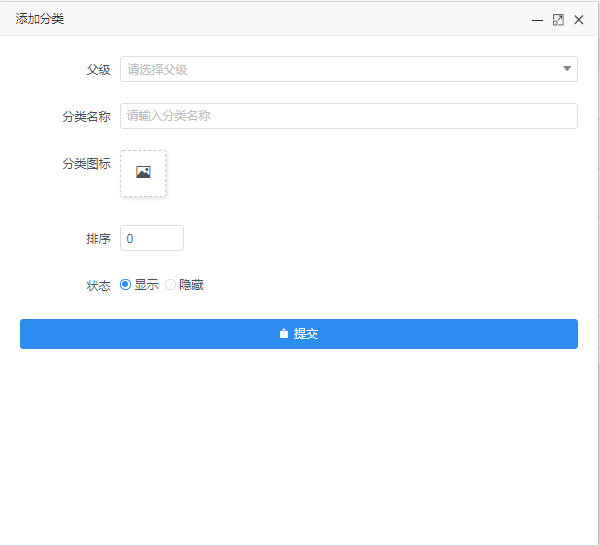
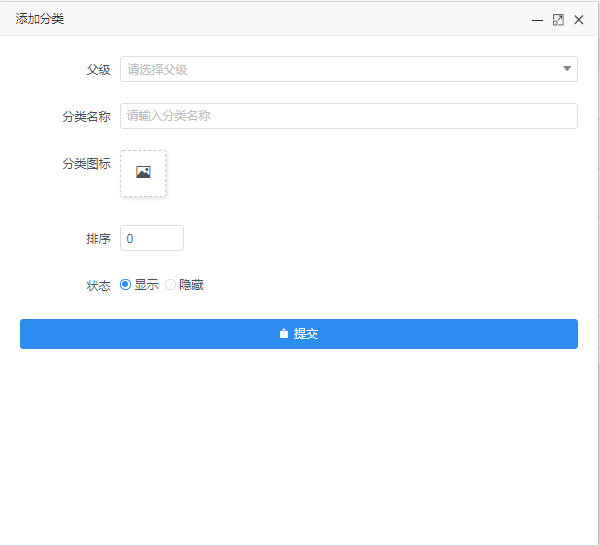
選擇表單左上方的“添加分類”按鈕,在彈窗中填入所屬父級、名稱、圖標等信息,其中,頂級菜單可設置一級分類,在一級分類中可設置二級分類。
添加二級分類時,也可在對應分類的“查看子分類”欄下,點擊查看,在跳轉的頁面中添加分類(默認為該分類的子分類)。

#### 3.4.3分類排序
在排序欄雙擊數字,在彈窗中輸入排序數字(默認最高為0),完成排序操作。
#### 3.4.4分類的顯示/隱藏
在狀態欄中,點擊按鈕,完成導航的顯示/隱藏。
#### 3.4.5分類的修改
在表單操作欄下,點擊“編輯”,將需要修改的分類信息進行修改,即可完成。
#### 3.4.6分類的刪除
選擇需要刪除的分類,點擊操作欄中的“刪除”按鈕,完成分類的刪除操作。
- (Untitled)
- 第一章 前臺功能
- 1.1快捷登錄(手機驗證碼)
- 1.2邀請碼注冊
- 2.1首頁展示
- 2.2全站搜索
- 3.1 發布論壇
- 3.2發布橫板視頻
- 4.1 版塊
- 4.2 版塊主頁
- 4.3版主
- 4.4 帖子詳情
- 5.1資訊版塊展示
- 5.2資訊列表展示
- 5.3資訊詳情頁
- 6.1視頻版塊展示
- 6.2視頻詳情頁
- 7.1商城首頁
- 7.2商品分類
- 7.3商品詳情頁
- 7.4商城購物車
- 7.5訂單結算
- 7.6商城營銷功能
- 8. 學院
- 8.1專欄商品
- 9.消息中心
- 9.1消息通知
- 9.2 營銷消息
- 10.個人中心
- 10.1賬戶基本信息
- 10.2小名片功能
- 10.3任務中心
- 10.4賬戶社區信息
- 10.5我的訂單
- 10.6常用工具
- 10.7分銷推廣
- 10.8認證中心
- 11.積分商城
- 11.1商品詳情
- 第二章 后臺
- 1. 首頁
- 1.1概述
- 2.1概述
- 2.2版塊管理
- 2.3分類管理
- 2.4帖子/資訊/視頻管理
- 2.5導航管理
- 3.1概述
- 3.2商品管理
- 3.3訂單管理
- 3.4商品分類管理
- 3.5商城導航管理
- 3.6售后服務-評論管理
- 4.1概述
- 4.2公告,消息、營銷(推送)消息管理
- 4.3廣告位、輪播圖管理
- 5.1概述
- 5.2專欄管理
- 5.3知識訂單管理
- 5.4知識付費數據
- 5.5作者編輯
- 6.1概述
- 6.2會員管理
- 7.1概述
- 7.2優惠券
- 7.3秒殺、拼團活動
- 7.4積分
- 8.1概述
- 8.2交易數據
- 8.3營銷數據
- 8.4會員數據
- 9.1概述
- 9.2公眾號配置
- 9.3公眾號菜單編輯
- 9.4模板信息
- 9.5自動回復
- 9.6客服管理
- 9.7圖文管理
- 9.8微信用戶管理
- 11.1概述
- 11.2管理權限
- 11.3商城設置
- 11.4熱門搜索
- 11.5系統設置
- 11.6物流公司
- 11.7短信設置
- 11.8 PC端設置
- 12.1概述
- 12.2系統會員/商城會員
- 13.1概述
- 13.2系統任務/自定義任務的添加
- 13.3任務的修改
- 13.4任務的刪除
- 14.1概述
- 14.2積分類型
- 14.3積分編輯
- 14.4簽到積分
- 14.5積分日志
- 15.1商品管理
- 15.2訂單管理
- 15.3欄目管理
- 15.4積分配置
- 16. 分銷
- 16.1分銷商
- 16.2分銷訂單
- 16.3分銷提現
- 16.4分銷配置
- 17. 認證
- 17.1認證列表
- 17.2認證類別
- 17.3認證特權
- 17.4認證條件
- 17.5資料項
- 17.6常見問題
- 17.7基礎配置
