**【我的模板】簡單的說就是小程序的裝修設計,根據需求設計,選擇小程序的模板,鏈接,功能等。**
*界面圖標功能說明:
1、凡是“+”加號圖標的都是添加按鈕;
2、修改入口凡是鉛筆圖標的都是編輯、修改入口;
3、凡是垃圾桶圖標都是刪除按鈕。*
*****
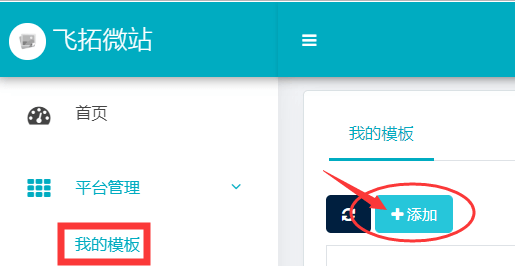
**入口:【平臺管理】---【我的模板】---【添加】:**

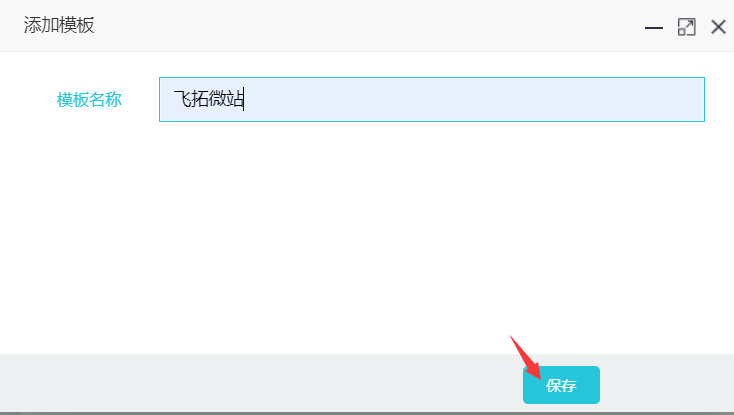
**填寫模板名稱后【保存】:**

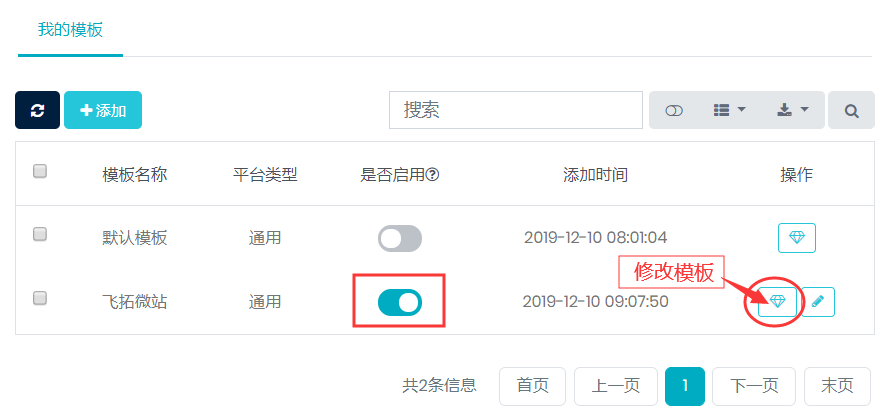
**【啟用】此模板,點擊鉆石圖標,進入修改模板:**

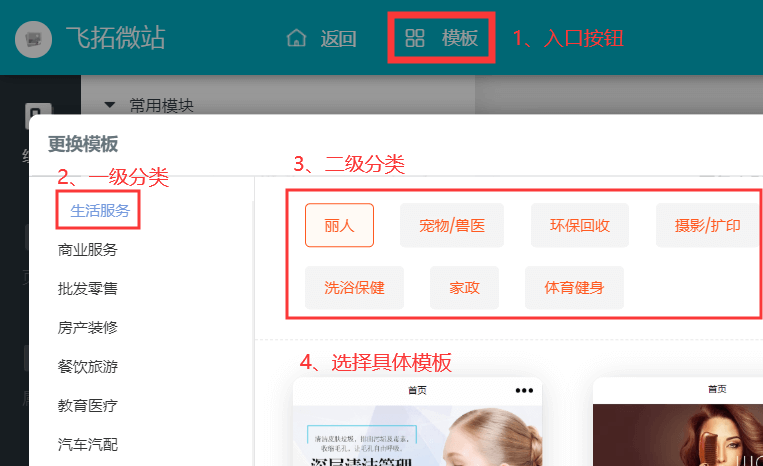
**首先要選擇模板。從【模板】進入,依次選擇【一級分類】、【二級分類】,選擇一款適合自己的模板:**

*****
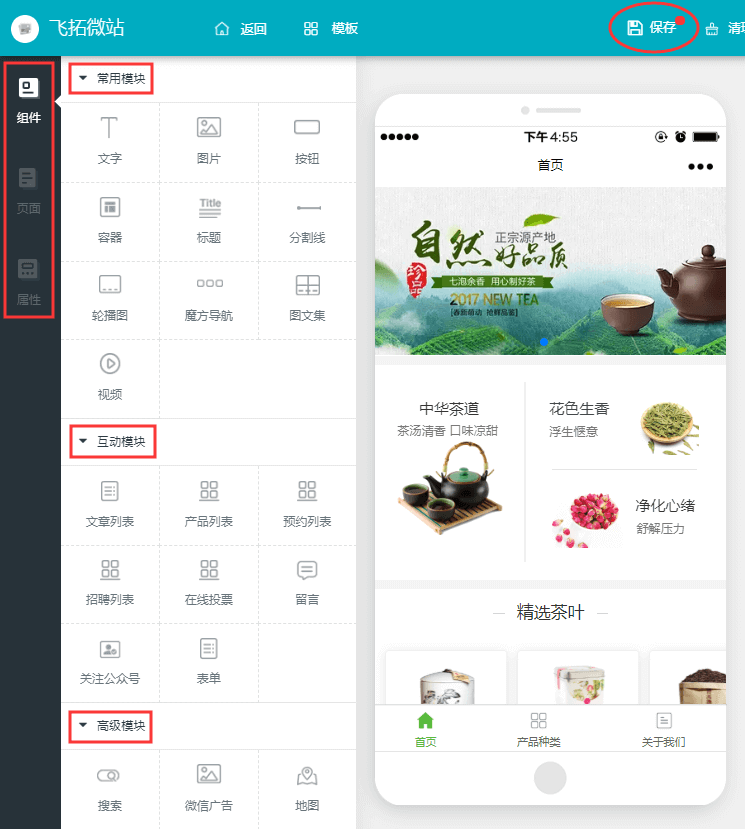
**選擇好模板后,就可對模板的內容進行修改和設計。**
主頁面分為三部分,左側功能導航欄,中間設計區域 ,右側的屬性區域:

**【左側功能導航欄】分組件、頁面、屬性。**
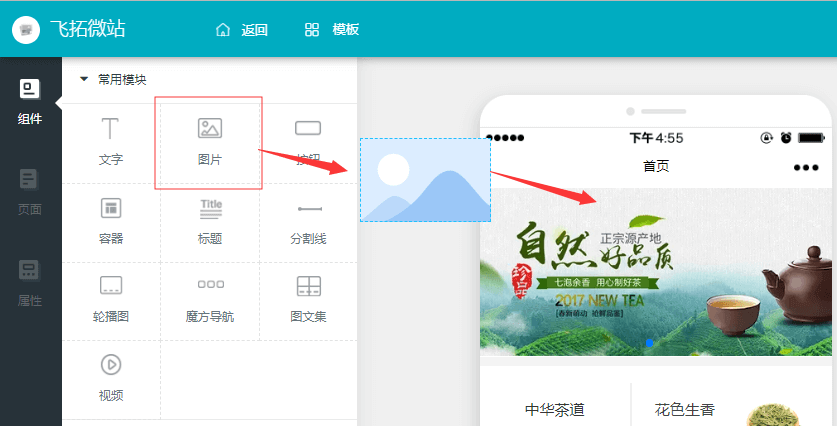
**【組件】是頁面的功能部件**,用鼠標按住某一組件,拖動到中間設計區域的模板,在合適的位置松開鼠標即可,以下以圖片組件為例:

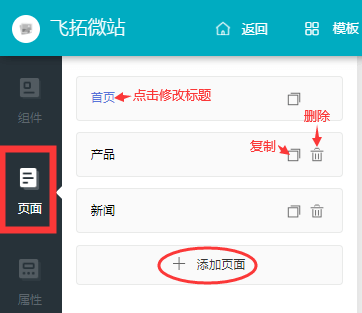
**【頁面】可增加、復制、刪除頁面及修改標題:**

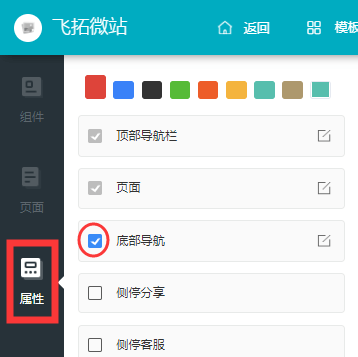
**【屬性】用來自定義底部導航、側停分享、側停電話、登錄授權、獲取手機號授權等功能。**
先勾選某個屬性,

中間設計區域會自動選定此屬性,

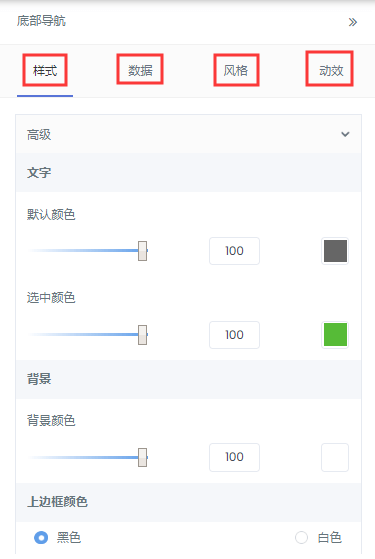
同時右側的屬性區域會出現屬性的具體設置項目(樣式、數據、風格、動效),不同的屬性,可選的設置項目會不同。
可依次選擇樣式、數據、風格、動效,對可編輯的項目進行個性化設置:

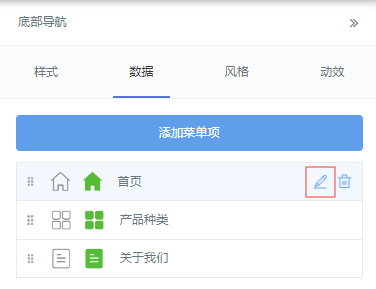
其中重點注意【數據】項目的設置(底部導航為例):

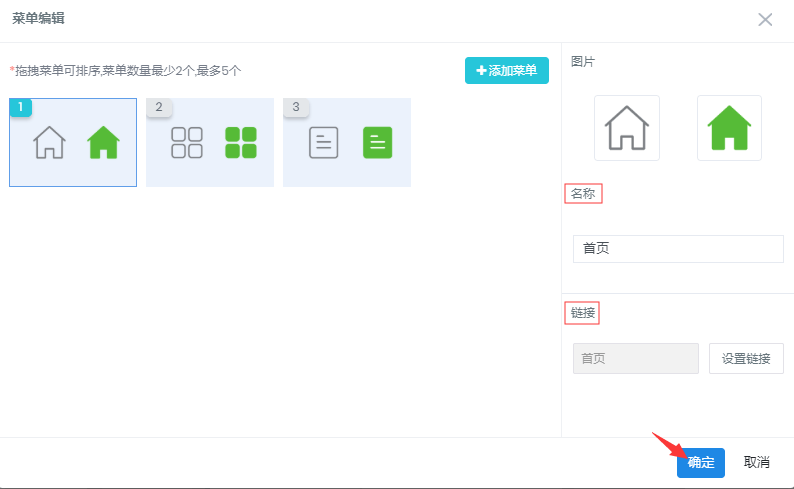
點鉛筆圖標進入編輯,一定要設置好相關的圖標及鏈接:

新加的頁面為什么沒有底部菜單?注意:底部導航采用的是通用的顯示規則
。比如底部導航上添加了A、B、C、D、E五個鏈接,那么打開A、B、C、D、E這五個頁面的話,是會帶底部導航的
。 如果自己新添加的頁面,如果沒有在底部導航上做鏈接的話,打開是不會帶底部導航的。
**側停分享、側停電話、登錄授權、獲取手機號授權等功能只需要勾選就可以,如無特殊要求,一般不需要對屬性進行設置。**
登錄授權的作用相當于用戶注冊和登錄。
*****
**設計區域點擊模板相應區域,可向此模板添加內容,更改屬性等操作。**
選中模板中某個區域,右側出現的的四個小標識(下圖所示)從上到下分別是編輯、向上移動、向下移動、刪除,也可按住鼠標上下拉動位置:

同時,右側的屬性區域會出現相應的屬性的具體設置項目(樣式、數據、風格、動效),其中最重要設置是數據及風格,
數據要修改成自己的圖片及鏈接:

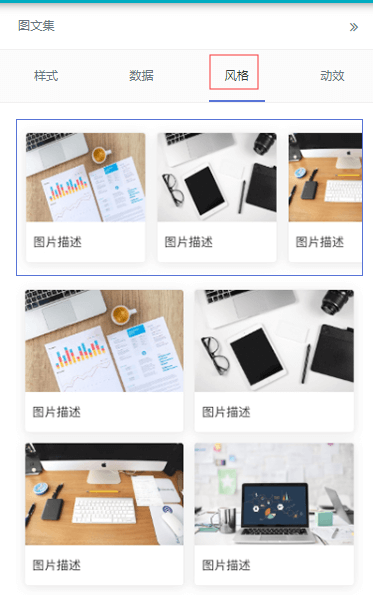
風格其實就是布局,如一行2列、一行3列等,可選擇:

**每個區域都要單獨設置。**
*****
**特別提醒:設置成功后,需要點擊右上角【保存】后再退出。**

