打開Eyoucms網站根目錄,模板都放在根目錄下的template文件夾里面

打開template文件夾可以看到多個子文件夾,pc表示電腦端模板,mobile表示移動端模板,如果無mobile目錄,則電腦和移動端均引用PC目錄模板。

如果你是一個在[eyoucms](http://www.eyoucms.com/download/)官網直接下載的免費安裝系統,那么系統里面將默認只有一個pc目錄,該模板屬于響應式模板,所以電腦和移動端均用PC目錄模板
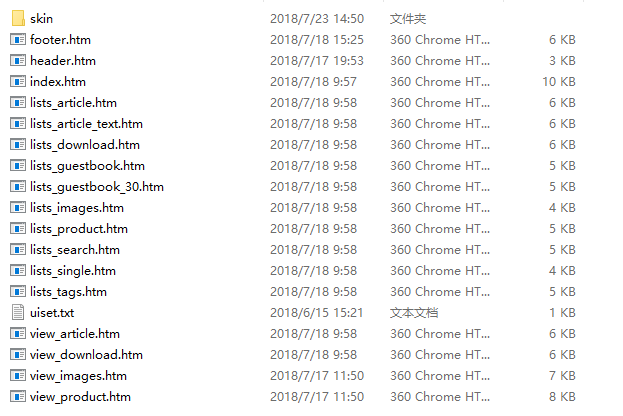
接下來我們需要了解模板文件夾里面的文件結構

到這里,我們需要認識一下文件結構
| 名稱 | 類型 | 說明 |
| --- | --- | --- |
| skin | 文件夾 | 存放css,js文件 |
| footer.htm | 文件 | 共用底部文件,里面編寫底部信息等,所有的頁面一般都會調用。 |
| header.htm | 文件 | 共用頭部文件,里面編寫網站LOGO、導航等,所有的頁面都會調用。 |
| index.htm | 文件 | 首頁文件,里面編寫首頁內容部分的代碼,引用了頭部和底部文件。 |
| lists\_article.htm | 文件 | 文章模塊列表頁面 |
| lists\_article\_text.htm | 文件 | 文章模塊自定義列表頁面,\_text表示基于默認列表模板自定義出新的列表模板,保持lists\_article不變即可在后臺列表欄目里切換引用。 |
| lists\_download.htm | 文件 | 下載模塊列表頁面 |
| lists\_guestbook.htm | 文件 | 留言模塊列表頁面 |
| lists\_guestbook\_30.htm | 文件 | 留言模塊自定義列表頁面。命名里的30可以是任意的字母或數字,均關聯留言模塊列表里。 |
| lists\_images.htm | 文件 | 圖集模塊列表頁面 |
| lists\_product.htm | 文件 | 產品模塊列表頁面 |
| lists\_search.htm | 文件 | 搜索結果列表頁面 |
| lists\_single.htm | 文件 | 單頁模塊頻道頁面 |
| lists\_tags.htm | 文件 | tag標簽列表模板頁面 |
| uiset.txt | 文件 | 如果是易優可視化模板制作,請將此文件放在模板目錄下,比如:pc 、mobile |
| view\_article.htm | 文件 | 文章模塊詳情頁面 |
| view\_download.htm | 文件 | 下載模塊詳情頁面 |
| view\_images.htm | 文件 | 圖集模塊詳情頁面 |
| view\_product.htm | 文件 | 產品模塊詳情頁面 |
按照上面表格中的文件說明,需要寫什么地方,就在對應模板文件里修改,或者自己按規則新建新的模板頁亦可。
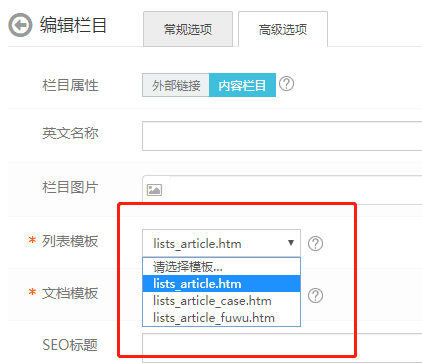
如果需要新建自定義模板讓對應的欄目關聯上可以這樣命名:
比如lists\_article\_xxx.htm (xxx為自己定義的模板名稱,可以隨便寫) ?保持“lists\_article\_”不變則可以關聯給列表欄目頁,可以在后臺編輯欄目時選擇,如下圖case及fuwu為我們新增的:

小提示:放心修改,程序升級并不會覆蓋用戶的前臺模板及后臺數據。
本文檔由 www.qztsg.com 、 www.flml.net 制作,承接企業仿站QQ 1872278
- 準備工作
- 全局標簽
- Global全局配置標簽
- Arclist文檔列表
- Channel獲取欄目列表
- Channelartlist 當前頻道+循環
- Type指定欄目及內容
- Include 引用模板文件
- Arcview單條文檔數據
- Position面包屑
- Assign模板文件中定義變量
- Empty判斷變量是否為空
- Notempty判斷變量不為空
- Foreach數據/記錄循環輸出
- Volist數據/記錄循環輸出
- If條件判斷
- Switch簡單條件判斷
- Compare變量比較
- Ad廣告標簽
- Load資源文件加載
- Field獲取channelartlist標簽里的字段值
- Tag調用
- Searchform搜索標簽
- 標簽常用函數
- Flink友情鏈接
- Weapp網站插件
- Range范圍判斷標簽
- For數據循環輸出
- Ad單條廣告調用
- Attribute欄目屬性列表
- User登錄注冊標簽
- 列表標簽
- List列表數據標簽
- Pagelist列表分頁
- Arcpagelist 瀑布流分頁列表
- Screening篩選標簽
- 內容標簽
- Arcclick文檔瀏覽量
- Guestbookform留言表單
- Prenext上一篇下一篇
- 裝修標簽
- 多語言標簽
- Language多語言列表
- Lang語言包變量
