## 安裝
從 yarn 或 npm 安裝并引入 ant-design-vue
`npm add ant-design-vue`
## 引入vue
**完整引入**
```
importVuefrom"vue";
importAppfrom"./App.vue";
importrouterfrom"./router";
importstorefrom"./store";
importAntdfrom'ant-design-vue';
import'ant-design-vue/dist/antd.css';
Vue.config.productionTip\=false;
Vue.use(Antd);
newVue({
router,
store,
render:(h)\=>h(App),
}).$mount("#app");
```
**局部導入組件**
```
import { Button } from 'ant-design-vue';
Vue.use(Button);
```
使用 babel-plugin-import 按需加載
` npm install babel-plugin\-import \--dev`
修改`babel.config.js`文件,配置 babel-plugin-import
```
module.exports\={
presets:\['@vue/cli-plugin-babel/preset'\],
plugins:\[\['import',{libraryName:'ant-design-vue',libraryDirectory:'es',style:true}\]\]
};
```
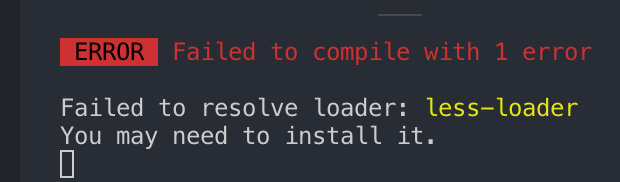
重新運行報錯(`style:true`表示會去編譯less文件,但是在編譯less文件時就會報下面的錯誤)
](images/screenshot_1630637491673.png)
`npm install less less\-loader \--save-dev`
安裝后還是報錯,修改`vue.config.js`
```
module.exports\={
css:{
loaderOptions:{
less:{
lessOptions:{
modifyVars:{
'primary-color':'#1DA57A',
'link-color':'#1DA57A',
'border-radius-base':'2px',
},
javascriptEnabled:true
}
}
}
}
};
```
