步驟一:安裝**vue-i18n**
npm install vue-i18n --save
步驟二:**main.js**文件的配置,在**main.js**中添加以下跟**vue-i18n**的使用有關的配置項
```
// 引入i18n國際化插件
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
// 注冊i18n實例并引入語言文件,文件格式等下解析
const i18n = new VueI18n({
locale: 'zh',
messages: {
'zh': require('@/assets/languages/zh.json'),
'en': require('@/assets/languages/en.json')
}
})
//將i18n注入到vue實例中
new Vue({
el: '#app',
router,
store,
i18n,
components: { App },
template: '<App/>'
})
```
兩個語言文件(zh.json,en.json)源碼如下:
en.json
```
{
"common": {
"home": "Home",
"login": "Login",
"register": "Register",
"appDownload": "APP Download",
"aboutUs": "About Us",
"faq": "FAQ",
"contact": "Contact Us",
"join": "Join Us",
"copyright": "Copyright ? ZLGMcu Ltd",
"news": "News",
"toggle": "Toggle",
"welcome": "Welcome, ",
"userinfo": "Userinfo",
"firstPage": "Home",
"setting": "Setting",
"exit": "Exit"
},
"message": {
"hint1": "Please Input Nickname",
"hint2": "Please Input Username",
"hint3": "Please Input Password",
"hint4": "Don't find picture",
"hint5": "No Account?",
"hint6": "Register Now",
"hint7": "Remember me",
"hint8": "Can't login in?",
"placeHolder1": "Nickname",
"placeHolder2": "Username or Phone Number or Email",
"placeHolder3": "Password(8 Digits at Least)"
}
}
```
**zh.json:**
```
{
"common":{
"home": "首頁",
"login": "登錄",
"register": "注冊",
"appDownload": "APP下載",
"aboutUs": "關于我們",
"faq": "常見問題",
"contact": "聯系方式",
"join": "加入我們",
"copyright": "版權說明 ? 廣州xxx有限公司",
"news": "消息",
"toggle": "切換",
"welcome": "歡迎您,",
"userinfo": "個人信息",
"firstPage": "主頁",
"setting": "設置",
"exit": "退出"
},
"message":{
"hint1": "請輸入昵稱",
"hint2": "請輸入賬號",
"hint3": "請輸入密碼",
"hint4": "沒有找到",
"hin5": "沒有賬號?",
"hint6": "馬上注冊",
"hint7": "記住我",
"hint8": "登錄遇到問題?",
"placeHolder1": "昵稱",
"placeHolder2": "用戶名、手機號或郵箱",
"placeHolder3": "密碼(至少8位字符)"
}
}
```
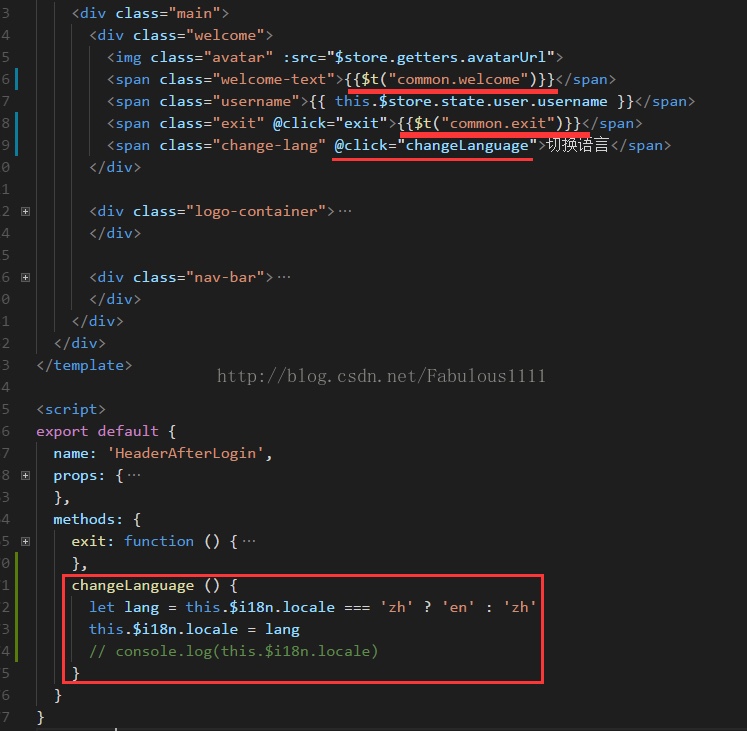
步驟三:使用vue-i18n,請只留意劃線或框框部分

代碼中的common.welcome對應語言文件中對應的項,各個不同的項引用方式一樣,因此不全部展示,點擊切換語言觸發changeLanguage()方法,改變i18n實例中locale的值,進而實現語言的切換。此文章只展示了英文中文兩種語言,其實多語言也一樣,只要多寫幾個語言文件,然后在main.js中進行對應的配置就行。
> 由于main.js中設置了默認顯示zh即中文,所以沒有點擊切換語言按鈕前的效果為:
假如在js中需要國際化,可寫成以下形式,舉個data中的值國際化的例子:
```
computed: {
type () {
return this.$t('xxx.xxx.xxx')
}
}
或者:
data () {
return {
msg: '默認文字'
}
}
methods: {
changeLanguage () {
// 同上,以下多加一行
this.msg = this.$t('xxx.xxx.xxx')
}
}
```
- JavaScript
- JS定義要點
- 數字千分位逗號隔開
- 數組排序
- JS字符串拼接,加逗號
- 日期計算周次
- JSON
- JS數組去重
- javascript 函數調用(HOT)
- 數組和對象重新組合,定義
- 遍歷數組,循環內容輸出,添加class
- JSON常用字段新增,對象數組重組
- js 獲取對象的鍵和值,重新組合
- 取對象的鍵和值,重組數組
- 清除數組里為空的值
- JavaScript 變量提升
- JavaScript 閉包
- JavaScript random() 隨機數
- js 多久內送到;設置當前時間延后20分鐘到達,成新時間點
- javascript 判斷當前時間是否在一個時間段內; 是否周六或者周日
- 設置當前時間延后30分鐘到達 成新時間點
- JS倒計時demo
- 數組拼接
- 時間轉換成 yy/mm/dd
- 通過字段返回信息進行文本渲染
- JavaScript replace()方法
- (去重)js計算數組里的對象的某個值相同,其余值相加
- (去重)JS比較兩個數組對象,取出不同的值
- (判重)數組對象判斷內容是否相同,分組,相同的生成對應的標簽
- JS 三元表達式(多條件)
- Typescript
- TS要點定義
- ECMAScript 6
- 模板字符串
- class語法
- JavaScript 雜談
- get和post請求的區別?
- js的事件冒泡和時間捕獲?
- 本地存儲 localStorage 和 sessionStorage 和 cookie
- WebPack和Grunt以及Gulp相比有什么特性
- js對象淺拷貝和深拷貝
- JQ事件委托
- JS如何判斷數組是Array類型
- HTML/CSS
- transform 瀏覽器識別碼
- ul li{} 和 ul>li{} 樣式的區別
- HTML-新建模板
- css 上 右 下 左 空心 箭頭
- opacity 標簽透明:div 連帶內容都被設置?
- flex 彈性布局-div之間間距問題
- CSS3 標題-線動畫-備注
- BootStrap 響應式布局
- node.js
- nodejs 本地方開發接口,配置
- node開發接口, 環境及配置,demo
- nodejs--express接收post請求參數;安裝 body-parser依賴
- mysql
- Mysql 分頁查詢及動態傳參;
- 主表和子表 一對多關系 如何查出主表信息和子表條數
- Mysql 常用命令
- Mysql 表數據聯動及插入,表A數據PUSH到表B
- char(10) 和 varchar(10) 主要的區別是什么?
- Vue.js
- vue 組件快速模版
- vue 組件的顯示隱藏,動畫效果;
- Vue 組件之間的傳值,路由傳參
- VUE中演示v-for為什么要加key
- vue 項目中引入公共方法
- Vue v-for 循環數組、對象、數字時 參數的順序
- vue 定時器常規操作及其停止
- vue常用知識點匯總
- Vue項目如何實現國際化?基于vue-i18n實現國際化經驗
- vue-i18n進行多語言切換?input標簽里面placeholder屬性
- vue中使用base64和md5
- vue 生產環境部署打包時配置;頁面不加載?字體不加載?
- vue-項目引入iview 主題定制-變量覆蓋;問題及其bug
- PHP
- 用PHP寫第一個接口
- PHP-JSON格式demo
- php 數組的循環、新加
- 微信小程序
- 微信小程序關于獲取用戶的openid的php后端代碼
- 小程序列表循環、傳參、顯示、接收
- 常用鏈接
- 環境常用操作手冊
