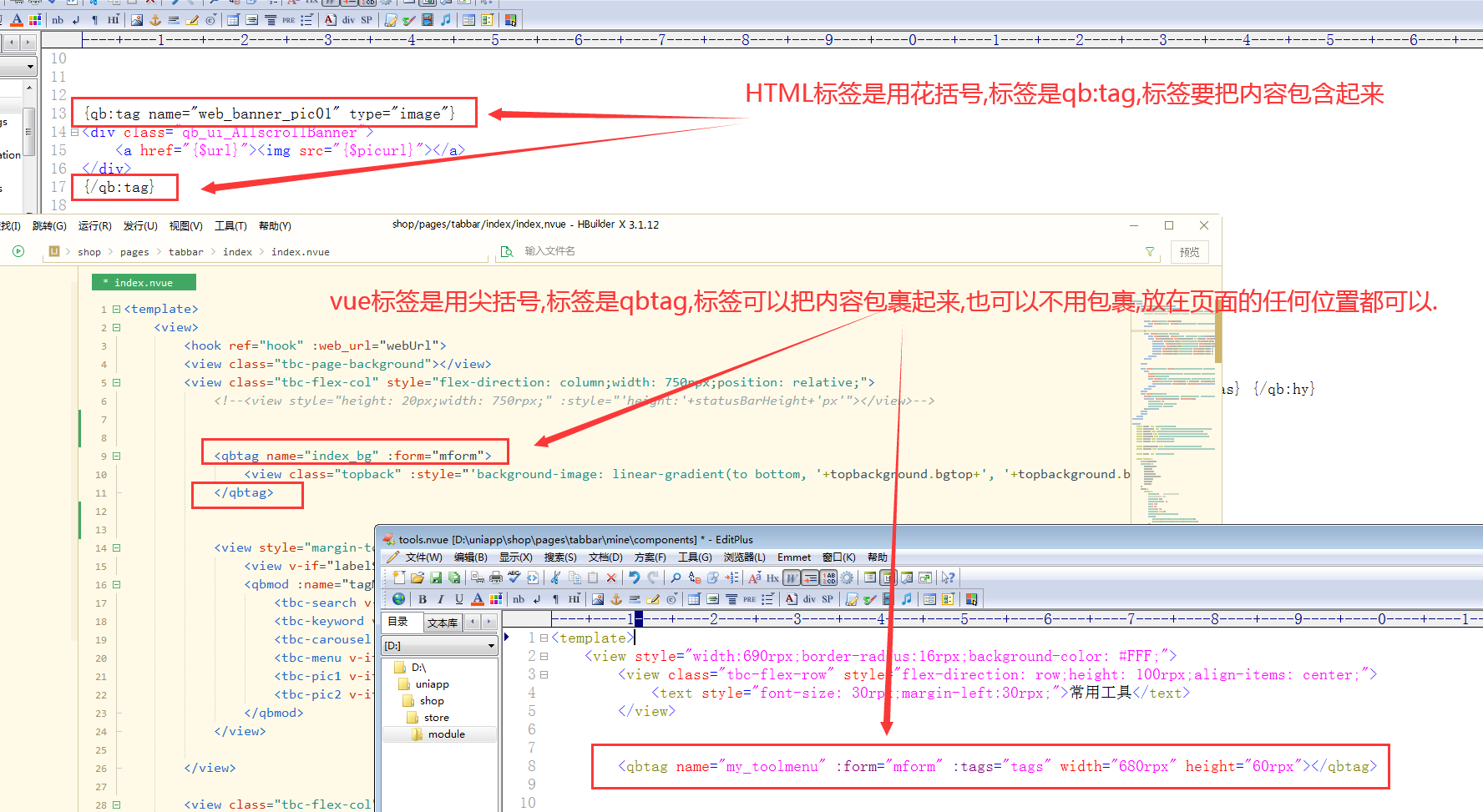
基于uniapp的vue模型標簽跟html的標簽思路差不多,但具體細節有所不同。如下圖所示。
先說相同之處吧,必須指定唯一的標簽名 比如 `name="abc"`
雖然整體思路都是差不多,但細節差別還是不少的。
html標簽是用花括號,比如 `{qb:tag} {/qb:tag}`
vue標簽是用尖括號,比如 `<qbtag> </qbtag>` 注意`qbtag`之間沒有冒號`:`
html標簽 一般來說需要把標簽內容部分包裹起來。即使某些情況下不想包裹,包裹的詳細教程如下:
[http://www.hmoore.net/php168/x1_of_qibo/2060141](http://www.hmoore.net/php168/x1_of_qibo/2060141) 像這個教程所說到的可以不包裹,但是也必須要把標簽放在相應內容的前面。
而vue標簽 一般來說不需要把內容包裹起來,并且這個標簽可以放在頁面的任何位置都可以,也即可以放在相應內容的前面或后面都可以。
html標簽 必須要指定 `type="myform"` 類似這樣的屬性。vue 標簽可以不用指定,但這個屬性還是存在的,比如你可以指定調用單張圖片或幻燈片。