## view類官方文檔
[TOC]
### View和Activity的區別
Activity相當于視圖層中的控制層,是用來控制和管理View的,真正用來顯示和處理事件的實際上是View。
* Window對象: Window對象包含了一個DecorView(實際上就是FrameLayout)-內部類
* setContentView():通過LayoutInflater.infalte()方法加載布局生成View對象并通過addView()方法添加到Window上
*
### canvas大小
創建自定義視圖并覆蓋它的onDraw()。
沒有覆蓋onMeasure()畫布占據整個設備屏幕。
覆蓋onMeasure(),將canvas重新調整為傳遞給setMeasuredDimension()的維度。
因此我們可以確保調整畫布大小,并且必須在onMeasure()中完成。
### 定義
這個類表示用戶界面組件的基本構建塊。視圖在屏幕上占據一個矩形區域,負責繪圖和事件處理。
### 使用視圖
* **設置屬性**.例如設置TextView文本 。可用屬性和設置它們的方法將根據視圖的不同子類而有所不同。請注意,可以在XML布局文件中設置構建時已知的屬性。
* **設置焦點**.框架將處理移動焦點以響應用戶輸入.requestFocus()
* **設置偵聽器**.
* **設置可見性**:您可以使用隱藏或顯示視圖 setVisibility(int)
### 實現自定義視圖
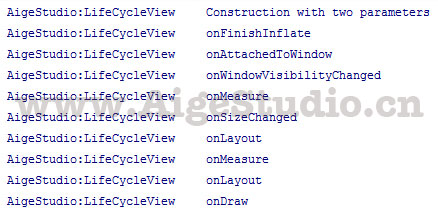
view生命周期

首先是調用了構造方法,這是不用猜都該知道的,然后呢調用了onFinishInflate方法,這個方法當xml布局中我們的View被解析完成后則會調用,具體的實現在LayoutInflater的rInflate方法中.
緊接著調用的是onAttachedToWindow方法,此時表示我們的View已被創建并添加到了窗口Window中,該方法后緊接著一般會調用onWindowVisibilityChanged方法,只要我們當前的Window窗口中View的可見狀態發生改變都會被觸發,這時View是被顯示了.
隨后就會開始調用onMeasure方法對View進行測量,如果測量結果被確定則會先調用onSizeChanged方法通知View尺寸大小發生了改變,緊跟著便會調用onLayout方法對子元素進行定位布局,然后再次調用onMeasure方法對View進行二次測量,如果測量值與上一次相同則不再調用onSizeChanged方法,接著再次調用onLayout方法,如果測量過程結束,則會調用onDraw方法繪制View。
要實現自定義視圖,通常首先為框架調用所有視圖的某些標準方法提供覆蓋。您不需要覆蓋所有這些方法。事實上,你可以從覆蓋onDraw開始.
#### 創建
**構造函數**
~~~
//一般在直接New一個View的時候調用
public CharView(Context context) {
super(context);
}
//一般在layout文件中使用的時候會調用,關于它的所有屬性(包括自定義屬性)都會包含在attrs中傳遞進來。
public CharView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
~~~
**onFinishInflate()**
Activity中調用setContentView之后就會調用onFinishInflate這個方法
#### 附上
**onAttachedToWindow()**
視圖附加到窗口時調用。
**onWindowVisibilityChanged(int)**
當包含視圖的窗口的可見性發生更改時調用。
**onDetachedFromWindow()**
視圖從其窗口分離時調用。
#### 布局
**onMeasure(int, int)**
調用以確定此視圖及其所有子項的大小要求。
**onLayout(boolean, int, int, int, int)**
當此視圖應為其所有子項指定大小和位置時調用。
**onSizeChanged(int, int, int, int)**
在此視圖的大小發生更改時調用。
#### 繪制
**onDraw(android.graphics.Canvas)**
視圖應呈現其內容時調用。
#### 事件處理
**onKeyDown(int, KeyEvent)**
用戶按下一個鍵盤按鍵時.
**onKeyUp(int, KeyEvent)**
彈起
**onTouchEvent(MotionEvent)**
發生觸摸屏事件時調用。
#### 焦點
**onFocusChanged(boolean, int, android.graphics.Rect)**
視圖獲得或失去焦點時調用。
**onWindowFocusChanged(boolean)**
當包含視圖的窗口獲得或失去焦點時調用。
### 標識
視圖可能具有與之關聯的整數id。這些ID通常在布局XML文件中分配,用于查找視圖樹中的特定視圖。
* 在布局文件中定義一個Button,并為其分配一個唯一的ID。
* 從Activity的onCreate方法中,找到Button.findViewById
視圖ID在整個樹中不一定是唯一的,但最好確保它們在您正在搜索的樹的部分內至少是唯一的。
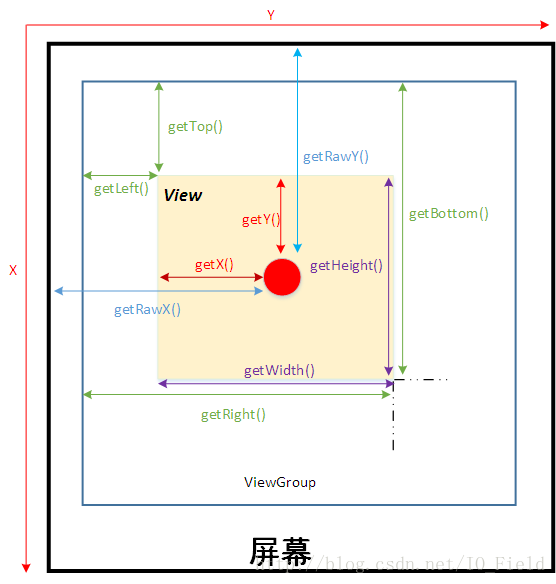
### 位置
視圖的幾何形狀是矩形的幾何形狀。視圖具有一個位置,表示為一對左坐標和頂坐標,以及兩個維度,表示為寬度和高度。位置和尺寸的單位是像素。
top:左上角縱坐標
left:左上角橫坐標
bottom:右下角縱坐標
right:右下角橫坐標

### 尺寸,填充和邊距
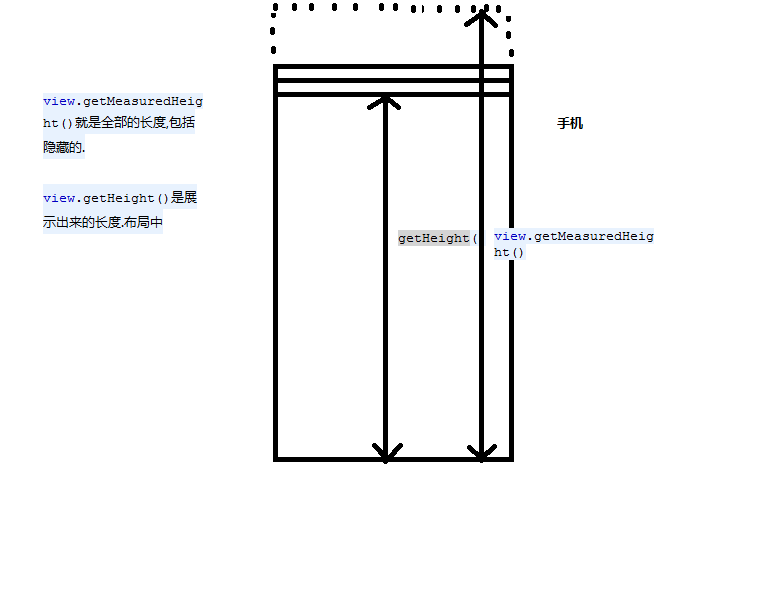
第一對稱為測量寬度和 測量高度。這些維度定義了視圖在其父級中的大小(有關詳細信息,請參閱布局。)可以通過調用getMeasuredWidth() 和獲取測量的維度getMeasuredHeight()。其實就是canvas大小
第二對簡稱為寬度和高度,有時也稱為繪圖寬度和繪圖高度。這些尺寸定義了屏幕上,繪圖時和布局后視圖的實際大小。這些值可以但不必與測量的寬度和高度不同。寬度和高度可以通過調用getWidth()和獲得 getHeight()。

填充以視圖的左,上,右和底部分的像素表示。填充可用于將視圖的內容偏移特定量的像素。例如,左邊的填充為2會將視圖的內容推到左邊緣右側2個像素。填充可以通過設置 setPadding(int, int, int, int)或setPaddingRelative(int, int, int, int) 方法通過調用和詢問getPaddingLeft(),getPaddingTop(), getPaddingRight(),getPaddingBottom(),getPaddingStart(), getPaddingEnd()。
### 布局
### 繪制
要強制繪制視圖,請調用invalidate()。
### 事件處理和線程
invalidate()
請求重繪View樹,即draw()過程。把例子中他是整個刷新著UI,并且從頭到尾并不會觸發onMeasure()方法(控制大小用)。如果是View就重繪View,如果是ViewGroup就全部重繪。
requestLayout()
他跟invalidate()相反,他只調用measure()和layout()過程,不會調用draw()。
滾動
