[TOC]
## 前言
網站系統,均由瀏覽器負責渲染顯示,用戶通過操作瀏覽器中網站視圖功能,js腳本響應,并向服務器發送請求,更新相應數據。
## 1. 瀏覽器渲染
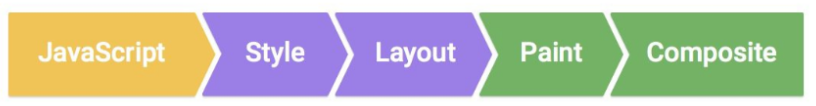
瀏覽器渲染流程:

* JavaScript:js實現動畫效果、dom元素操作等
* Style:確定每個DOM元素應該應用什么CSS規則。
* Layout:計算DOM元素大小及確定位置。當某一個dom元素位置發送變化引起其他元素發生變化,這個過程叫`reflow`
* Paint:在多個圖層上繪制DOM元素的文字、顏色、圖像等。當只修改顏色、字體等不影響它周圍或內部布局的屬性,則會引起瀏覽器`repaint`
* Composite:按正確順序合并圖層并顯示到屏幕上
## 2. 瀏覽器內存
### 2.1 內存生命周期
分配內存 -> 使用內存 -> 釋放內存
### 2.2 js內存使用周期
* 分配內存: 在聲明變量、對象等時候,系統會自動為它們分配內存
* 使用內存:在使用變量、對象的時候,會讀取或寫入內存
* 內存回收:使用完畢,由垃圾回收機制自動回收不再使用的內存
### 2.3 js垃圾回收機制
>[warning] 回收機制會自動找出那些不再繼續使用的值,然后釋放其占用的內存。但某些情況下(閉包,全局變量),回收機制無法生效。
#### 2.3.1 引用計數法
跟蹤記錄每個值被引用的次數,聲明、賦值時,值引用次數加一,將值賦給其他變量時,引用次數再加一,包含值的變量賦值更改時減一,,在引用次數為0時回收。
~~~
var a = {}; // 值: 對象{},引用次數: 1
var b = a; // 值: 對象{},引用次數: 1 + 1
a = null; // 值: 對象{},引用次數: 2 - 1
// 此時對象 {} 不會被回收
~~~
#### 2.3.2 標記清除算法
> 標記:從引用根節點開始標記所有被引用的對象。清除:遍歷整個堆,把未標記的對象清除
1. 垃圾收集齊運行時給存儲在內存中的所有變量加上標記
2. 從根部觸發能觸及到的對象的標記清除
3. 還存在的標記的變量被視為準備刪除的對象
4. 垃圾收集器摧毀那些帶有標記的值并回收他們占用的內存空間
### 2.4 內存泄漏
程序的運行需要內存,對于持續運行的服務進程,不及時釋放不再使用到的內存,會導致內存占用越來越高,輕則影響系統性能,重則導致進程崩潰。
