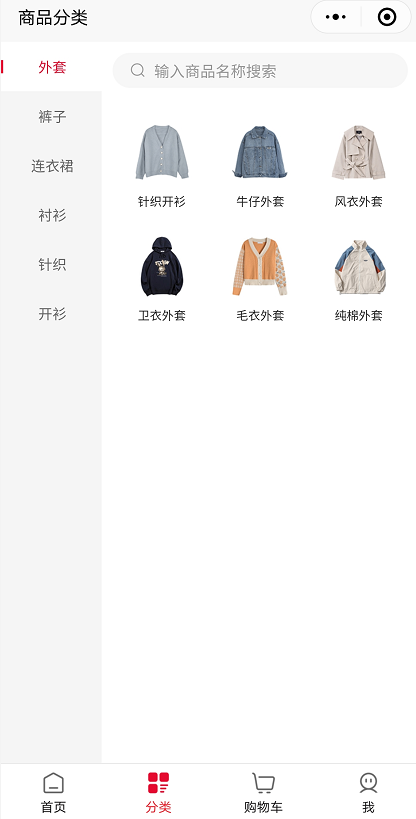
## 效果二:左側一級分類,右側展示二級分類

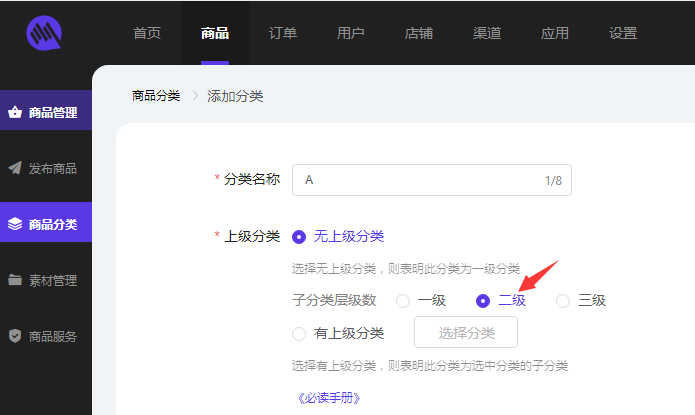
實現方法:先創建一級分類A
第一步:上級分類選擇無上級分類

第二步:子分類層級選擇二級,這樣在一級分類A下面就能添加二級分類B

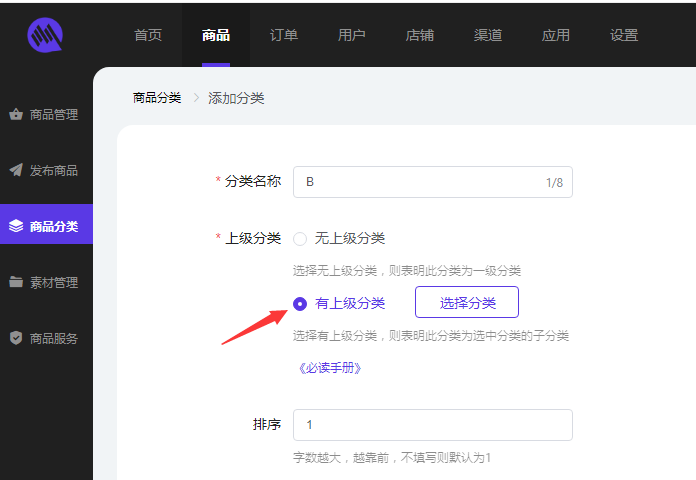
接下來創建二級分類B
第一步:上級分類選擇有上級分類

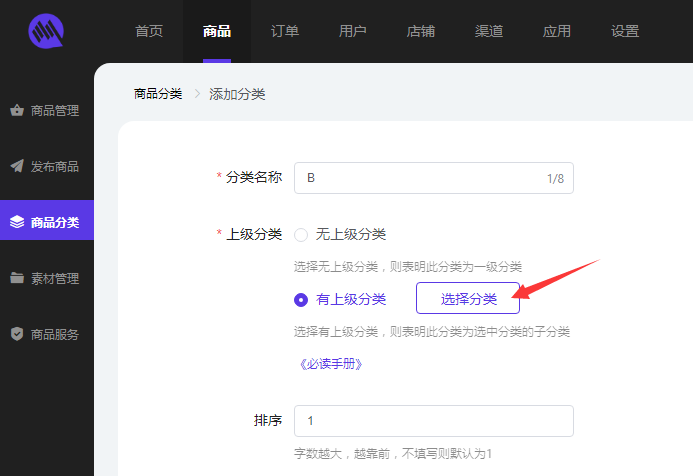
第二步:選擇分類,選擇創建好的一級分類A

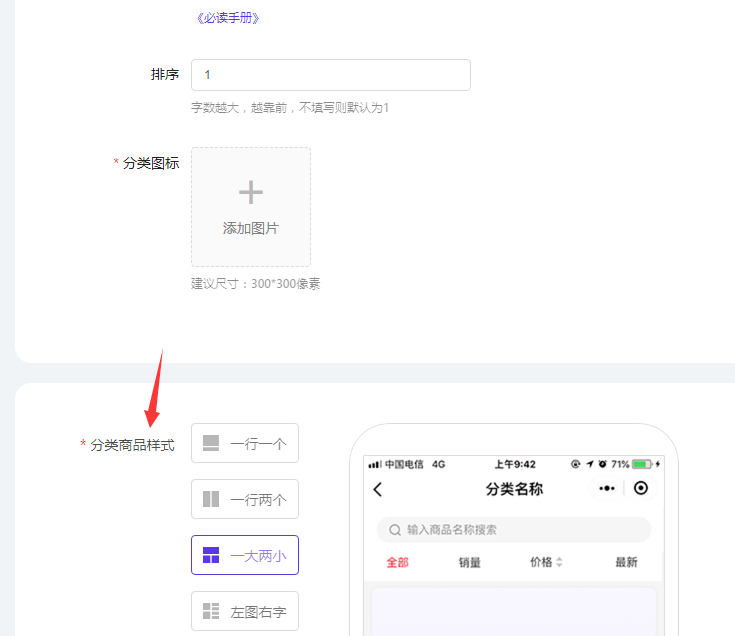
### **注意:效果二里點擊二級分類跳轉過去的商品列表的排列方式設置!!!**

實現方法:在剛剛創建好的二級分類B里,選擇分類商品樣式就可以啦。這樣的話,一級分類A下面的每一個二級分類都可以設置自己的商品列表排列方式了。

- 全推功能簡介
- 1.快速上手
- 一.小程序設置
- 設置公司基本信息
- 小程序公司形象裝修
- 小程序個人名片裝修
- 二.熟悉基本操作
- 生成名片二維碼
- 邀請同事加入全推
- 分享智能物料
- 三.客戶跟進記錄
- 獲取一個客戶
- 高效跟進一個客戶
- 高效跟進一個客戶訂單
- 四.發展合伙人
- 邀請一個合伙人
- 獲得有效線索, 關聯客戶
- 給合伙人提傭金申請
- 五.推薦客戶獲取傭金
- 推薦一個客戶
- 獲取一筆傭金
- 提現一筆傭金
- 2.使用場景
- 1.完美見面
- 2.高效跟進
- 3.裂變增長
- 3.品牌商城手冊
- 1.商城使用前提
- 小程序
- 小程序信息設置
- 服務器設置
- 支付設置
- 公眾號
- 公眾號信息設置
- 公眾號服務器
- 公眾號支付
- 2.商品分級說明
- 1.一級分類效果
- 2.二級分類效果
- 3.三級分類效果
- 積分任務
- 優惠券
- 商品采集
- 電子面單
- 云存儲
- 定位服務
- 三級分銷
- 小程序直播
