# 一、單元格控制文本對齊
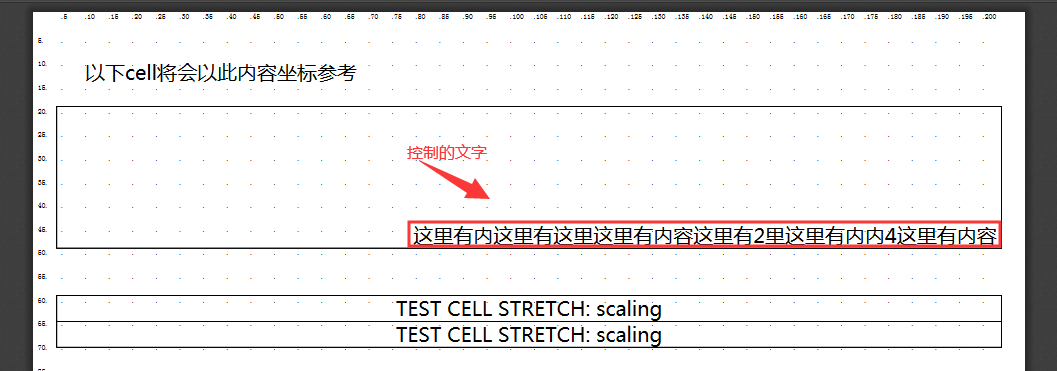
看效果

```
<?php
//引入工具
require_once '../tcpdf/tcpdf.php';
//新建一個PDF文檔
//L 橫排 P豎排
$orientation='P';
$unit='mm';
$format='A4';
$unicode=true;
$encoding='UTF-8';
$diskcache=false;
$pdfa=false;
$pdf = new TCPDF($orientation, $unit, $format, $unicode, $encoding, $diskcache, $pdfa);
//文檔整體的邊距 頁眉與頁腳 在邊距里面
$PDF_MARGIN_LEFT = 5;
$PDF_MARGIN_TOP = 5;
$PDF_MARGIN_RIGHT = 5;
$pdf->SetMargins($PDF_MARGIN_LEFT, $PDF_MARGIN_TOP, $PDF_MARGIN_RIGHT);
$pdf->setPrintHeader(false);
$pdf->setPrintFooter(false);
$pdf->AddPage();
//坐標
$pdf->SetFont('stsongstdlight', '', 5, '', true);
for ($x = 5;$x < 205; $x += 5)
{
$pdf->Text($x, 0,".".$x);
}
for ($y = 5;$y <= 270; $y += 5)
{
$pdf->Text(0, $y,$y.".");
}
// //網格線
$pdf->SetFont('stsongstdlight', '', 5, '', true);
for ($x = 5;$x < 205; $x += 5)
{
for ($y = 5;$y <= 270; $y += 5)
{
$pdf->Text($x, $y,".");
}
}
$yahei = TCPDF_FONTS::addTTFfont(__DIR__.'/font/Microsoft Yahei.ttf', 'TrueTypeUnicode', '', 96);
$pdf->SetFont($yahei, '', 12, '', true);
$pdf->Text(10, 10,"以下cell將會以此內容坐標參考");
$pdf->Ln(10);//與上一個元素的Y坐標的距離(通常來設置那些不能設置 坐標的元素)
$w = 0;//單元格寬度,如果為0 則為100%寬度
$h = 30;//單元格的高度 如果為0 則為一行文本的高度
$txt = '這里有內這里有這里這里有內容這里有2里這里有內內4這里有內容';
$border =1;//0 無邊框 1 有邊框
$ln = 1;
$align = 'R';//單元格中的內容水平 對齊方式 對齊方式 L:左對齊 R:右對齊 C:居中垂直
$fill = false;
$link = '';
$stretch = 0;//0.如果字體超過單元格寬度,溢出。1.如果內容超過單元格寬度,則會縮小字體寬度,、2.將字體寬度縮放,以至于填滿單元格寬度,3, 字體超過單元格寬度將字體重復填寫在此行,4.是文本能填充慢一行,兩邊對齊
$ignore_min_height = false;
$calign = 'T';//單元格與上一個元素(或者坐標設定)的對齊方式 T:頂部對齊對方頂部, B:底部對齊對方底部 C中間對齊對方中間
$valign = 'B';//單元格中的內容垂直對齊方式 對齊方式 T:靠頂部 B:考底部 C:居中垂直
$pdf->Cell($w, $h, $txt, $border, $ln, $align, $fill, $link, $stretch, $ignore_min_height, $calign, $valign);
$pdf->Ln(10);//與上一個元素的Y坐標的距離(通常來設置那些不能設置 坐標的元素)
$pdf->Cell(0, 0, 'TEST CELL STRETCH: scaling', 1, 1, 'C', 0, '', 1);
$pdf->Cell(0, 0, 'TEST CELL STRETCH: scaling', 1, 1, 'C', 0, '', 1);
//直接輸入到瀏覽器
$pdf->Output('demo.pdf', 'I');
```
二、可以使用html來排版,具體參考 七、使用html控制內容
