店鋪裝修
商戶可以使用\[店鋪裝修\]插件對商城的主要頁面進行個性化設置,代替原有的系統默認頁面。
店鋪裝修入口:
* **店鋪——店鋪裝修**
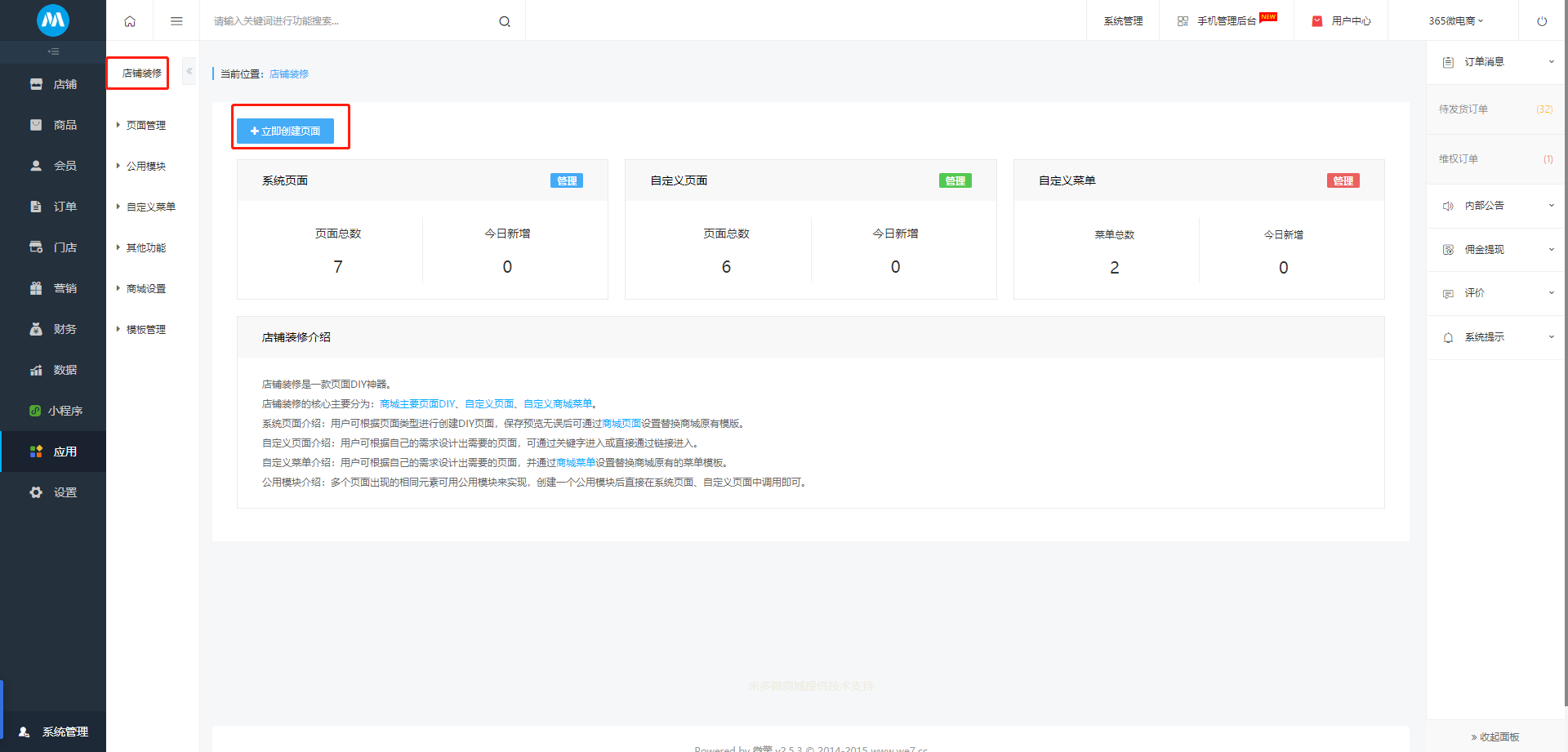
* **應用——店鋪裝修**

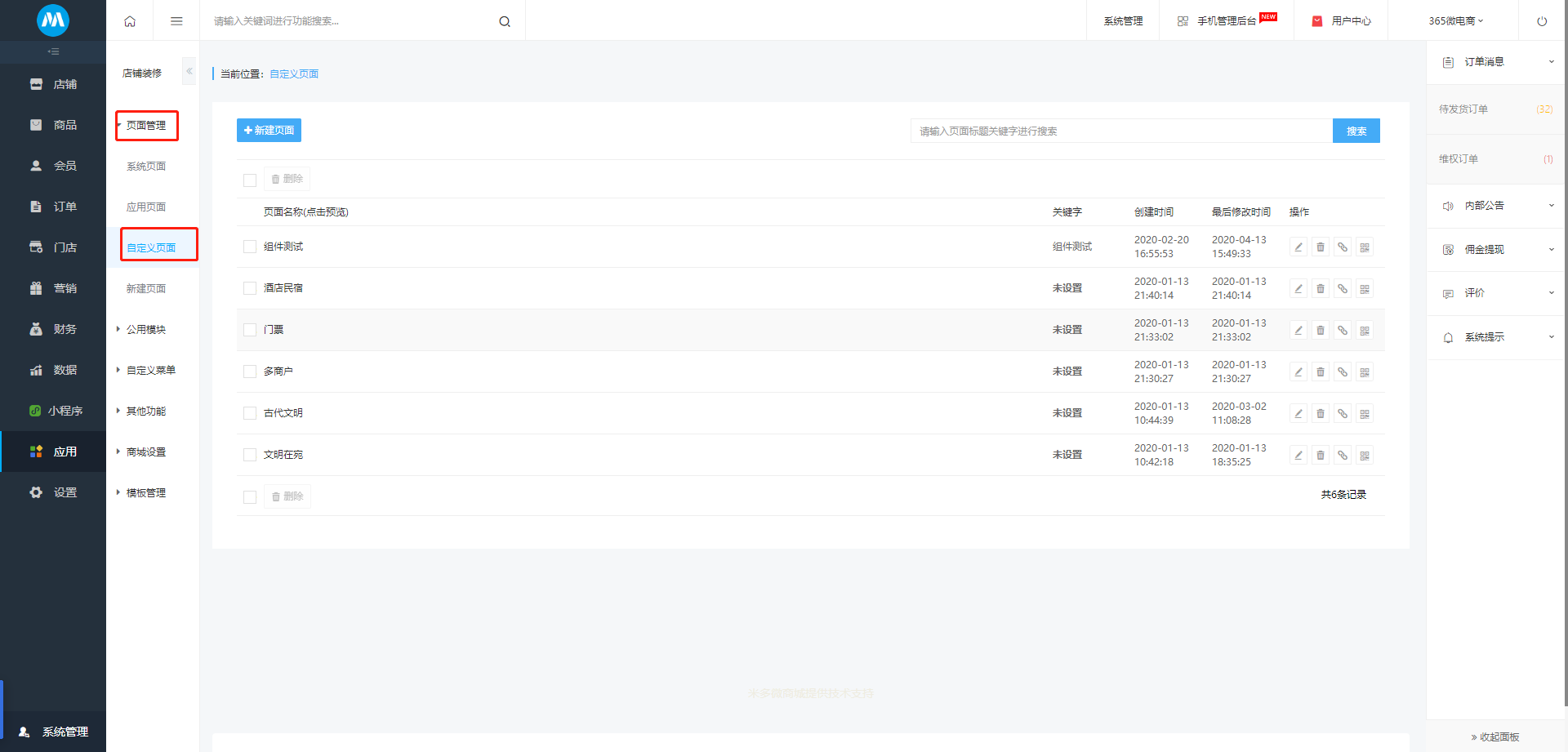
> ### 一、**頁面管理**
首先點擊\[立即創建頁面\](也可以點擊\[頁面管理\]→\[新建頁面\]),在新建頁面中有四種類型的頁面可供選擇創建,參見下圖:

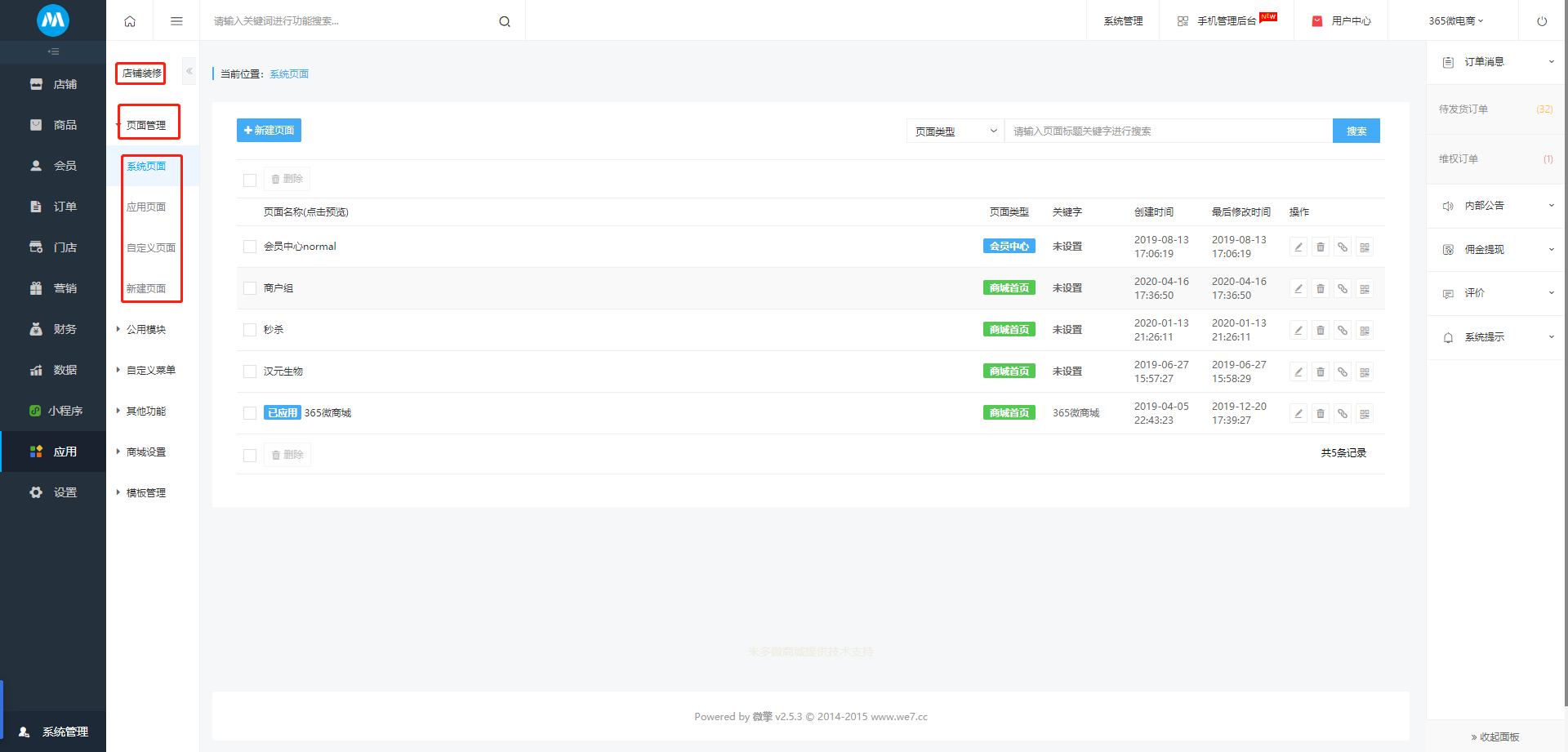
**1.系統頁面**
可根據自己需求、樣式編輯好頁面,替換系統默認模板,目前支持商城首頁、商品詳情頁和會員中心。

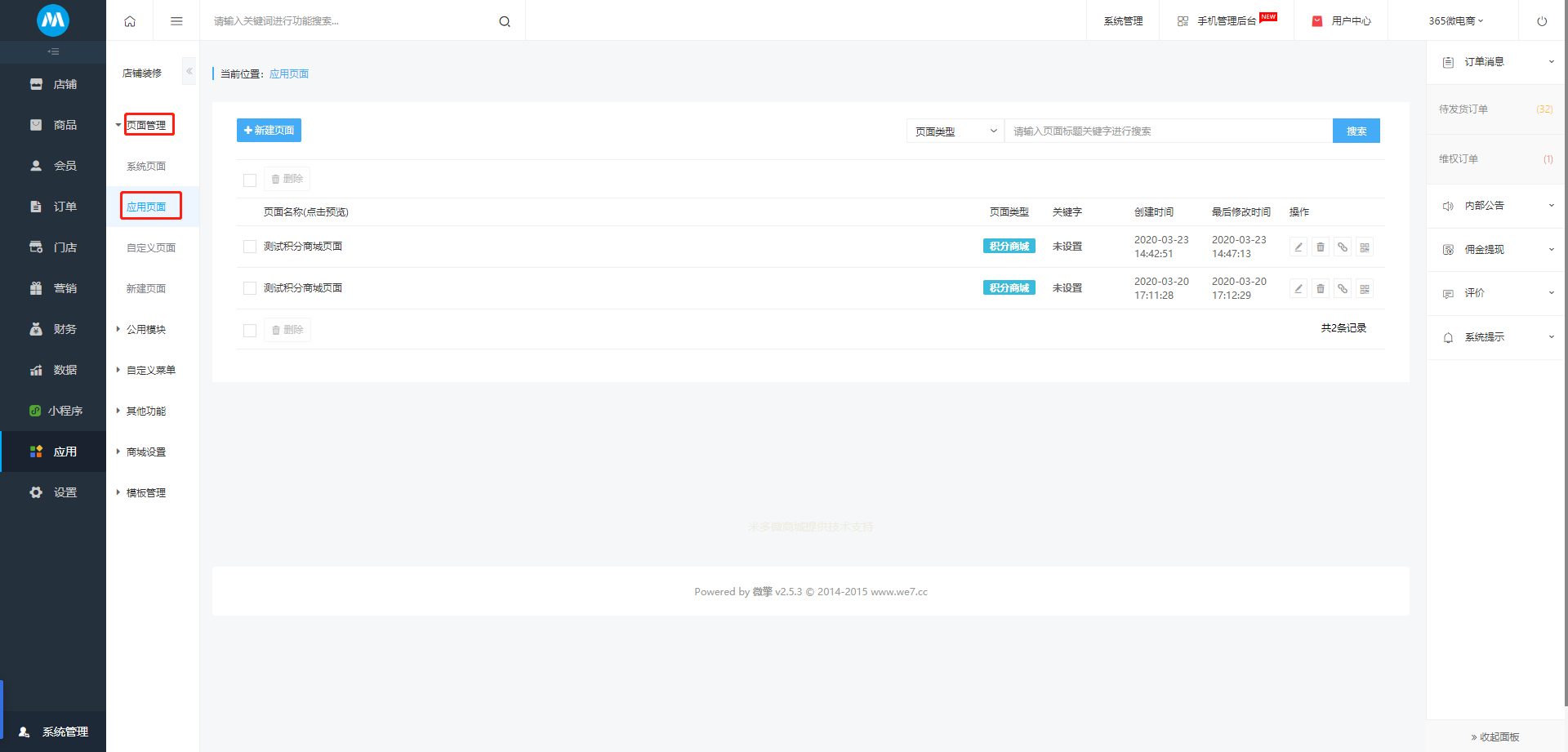
**2.應用頁面**
可根據自己需求、樣式編輯好頁面,替換應用默認模板,目前支持分銷中心、積分商城、整點秒殺和兌換中心。

**3.自定義頁面**
可根據自己需求、樣式編輯好頁面,通過鏈接、關鍵字、或其他頁面跳轉進入,實現專題頁面的需求。

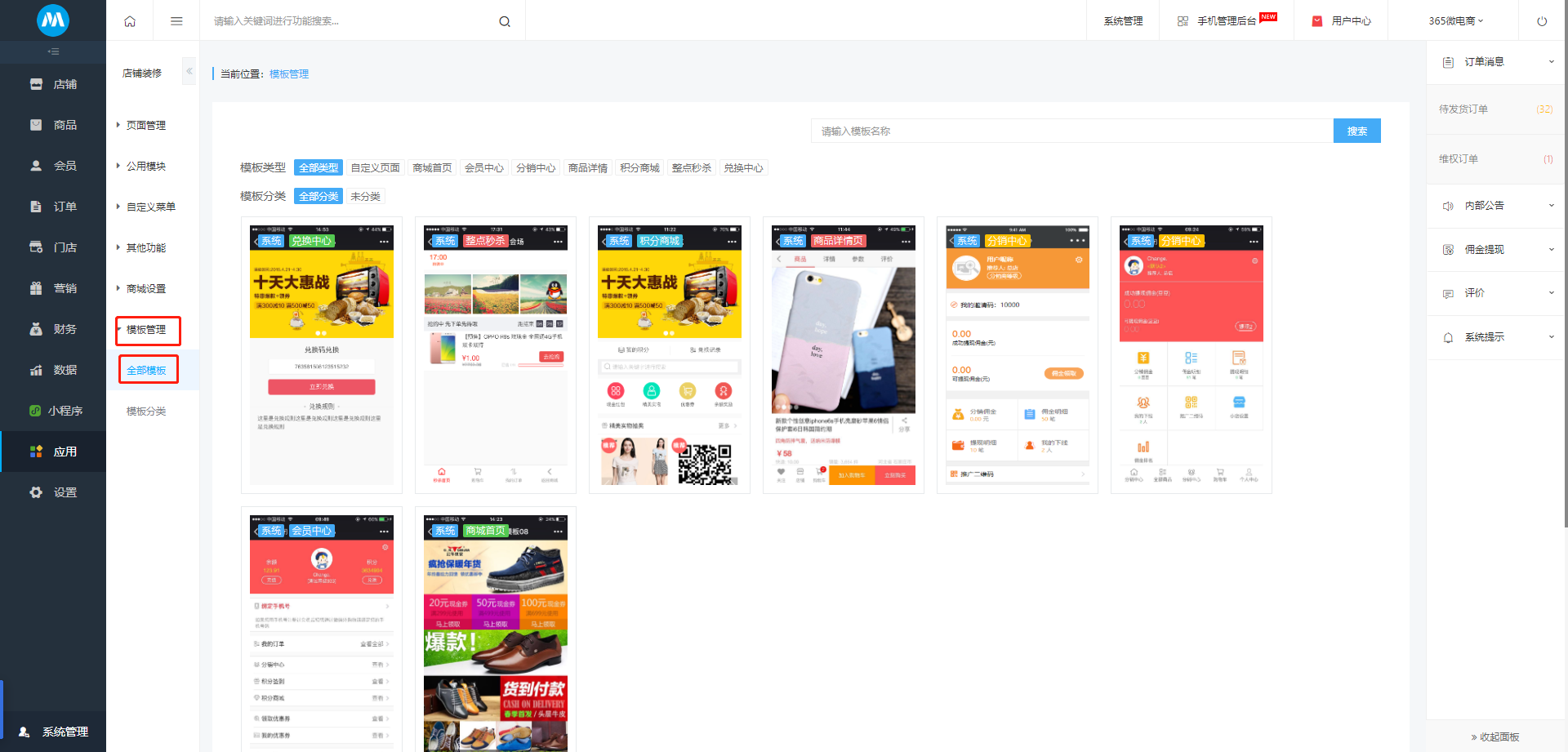
**4.?通過模版創建**
可將喜歡的頁面、使用率較高的頁面保存成模板,根據已保存的模板一鍵創建頁面,省時、省力、省心。

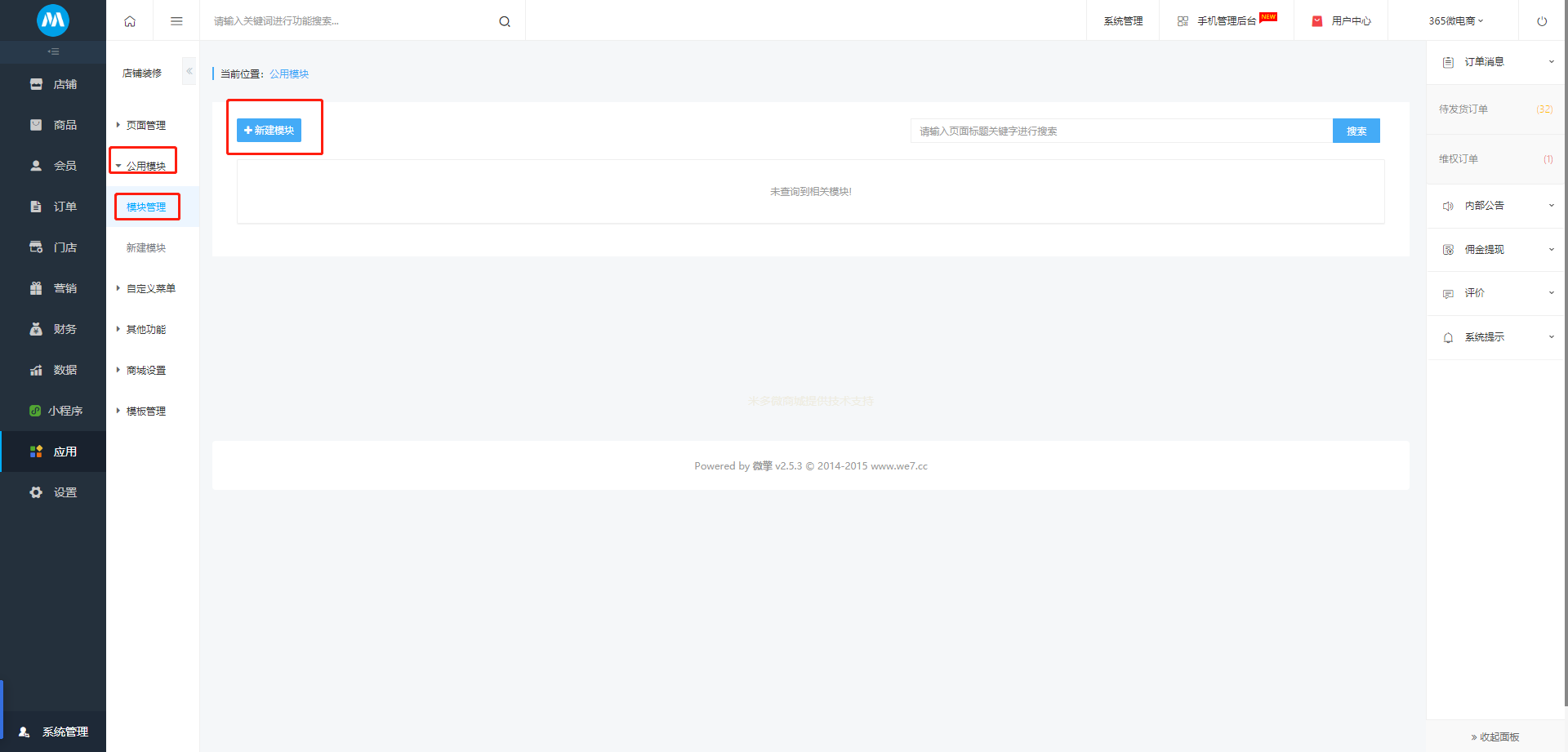
> ### 二、**公用模塊**
? ? ? \[公用模塊\]元素與其它元素不同,需要將信息添加到系統中才能選擇使用,否則系統會給予提示,而其他元素直接添加就可以使用。?點擊\[新建模塊\]填寫模塊名稱,點擊選擇模塊中的元素,保存即可。

在“商城首頁”和“自定義頁面”添加“公用模塊”直接選擇保存的信息即可。

點擊\[保存頁面\]可將新建的頁面直接保存到\[系統頁面\]中,在列表中點擊保存的頁面,可直接預覽在手機端的顯示;點擊\[保存并預覽\]可將新建的頁面保存到\[系統頁面\]中,且生成在手機端顯示的預覽頁面。
> ### 三、**自定義菜單**
? ? ? 可根據自己需求、樣式編輯個性化菜單,替換菜單默認模板,目前支持商城菜單、積分商城、人人分銷、人人拼團、人人社區、積分簽到和整點秒殺。

> ### 四、**商城設置**
**1.新建頁面保存后,點擊\[頁面設置\]替換商城系統頁面和應用頁面,則商城中的頁面會替換為新建頁面。**

**2.新建菜單保存后,點擊\[菜單設置\]替換商城系統菜單,則商城中相應的菜單會替換為新建菜單。**

