## **1. 手機端全局配置:**
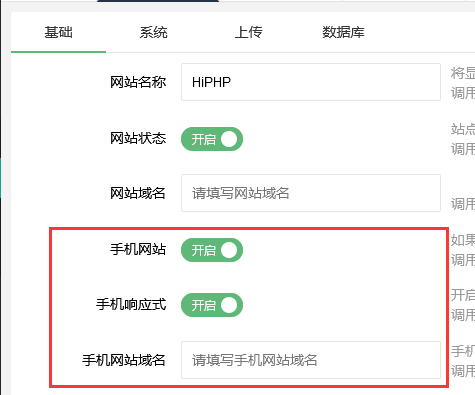
A.系統模塊 -> 系統設置 -> 基礎 -> 手機網站
B.系統模塊 -> 系統設置 -> 基礎 -> 手機響應式
C.系統模塊 -> 系統設置 -> 基礎 -> 手機域名

###
**舉例:**
**hicms模塊, pc端域名www.xxx.com , 手機端域名 wap.xxx.com,pc端主題為default, 移動端主題為demo**
(1) **單獨開啟A:** pc端訪問www.xxx.com模版主題會指向hicms/theme/default,手機端訪問www.xxx.com,模版主題會指向hicms/theme/mobile/default
(2) **開啟A和B,C不填:** pc端和手機端訪問www.xxx.com,模版主題都會指向hicms/theme/default
我們用pc端的域名地址 www.xxx.com/cms/123.html 放到手機端訪問,結果會跳轉到 wap.xxx.com/cms/123.html
(3) **開啟A和填入C, B關閉:** pc端訪問www.xxx.com/cms/123.html,模版主題會指向hicms/theme/default;手機端訪問www.xxx.com/cms/123.html時會跳轉到 wap.xxx.com/cms/123.html ,而它的模版主題指向hicms/theme/mobile/demo
(4) **開啟A和B, 填入C:** pc端和手機端pc端, 模版主題都會指向hicms/theme/default;而手機端訪問www.xxx.com/cms/123.html時會跳轉到 wap.xxx.com/cms/123.html
#
#
## **2. 主題模版指向規則接管**
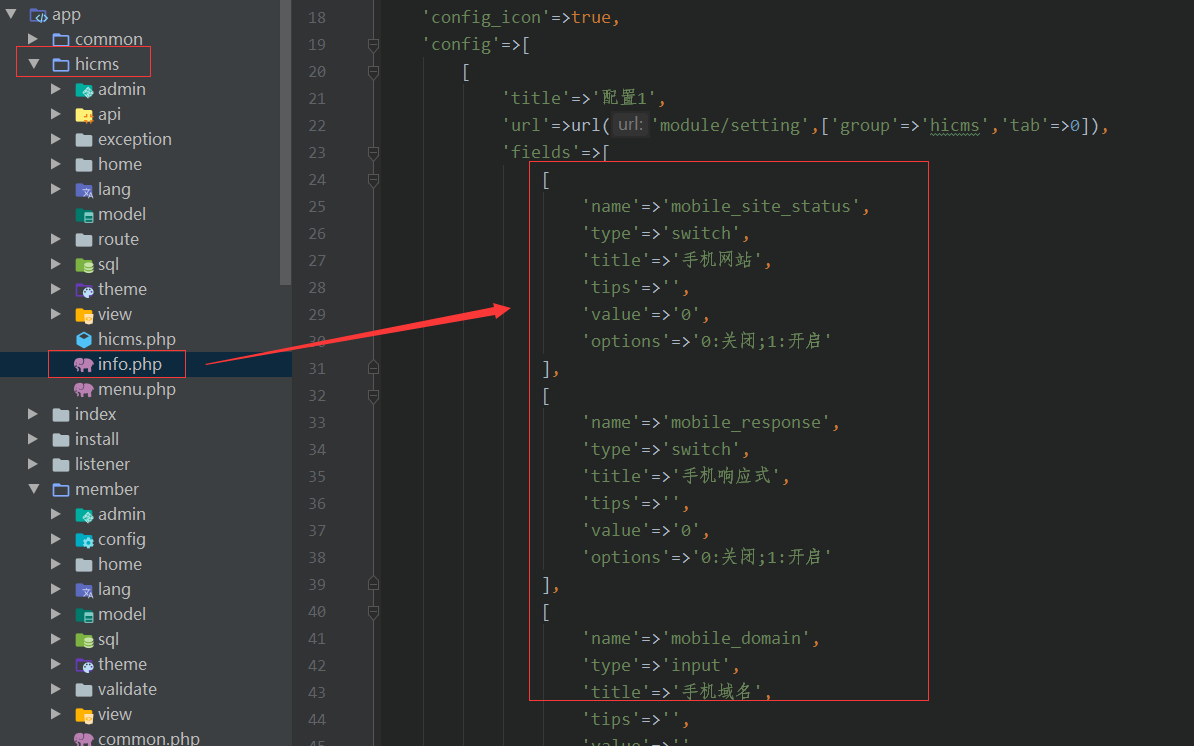
在實際應用開發時,有些模塊或插件不需要全局的配置的模版規則,比如 不需要手機網站 **或** 不需要響應式 **或** 不需要配置手機域名,這些都可以在當前模塊或插件的配置里面進行接管處理,只需在該應用安裝前,在配置文件(info.php)根據需要加上變量參數:
**mobile_site_status (手機網站)
mobile_response (手機響應式)
mobile_domain (手機域名) **
當前應用配置好上述的一個或多個參數 后,不管這三個參數是否賦予了空值,都會自動覆蓋全局的配置規則,如下圖

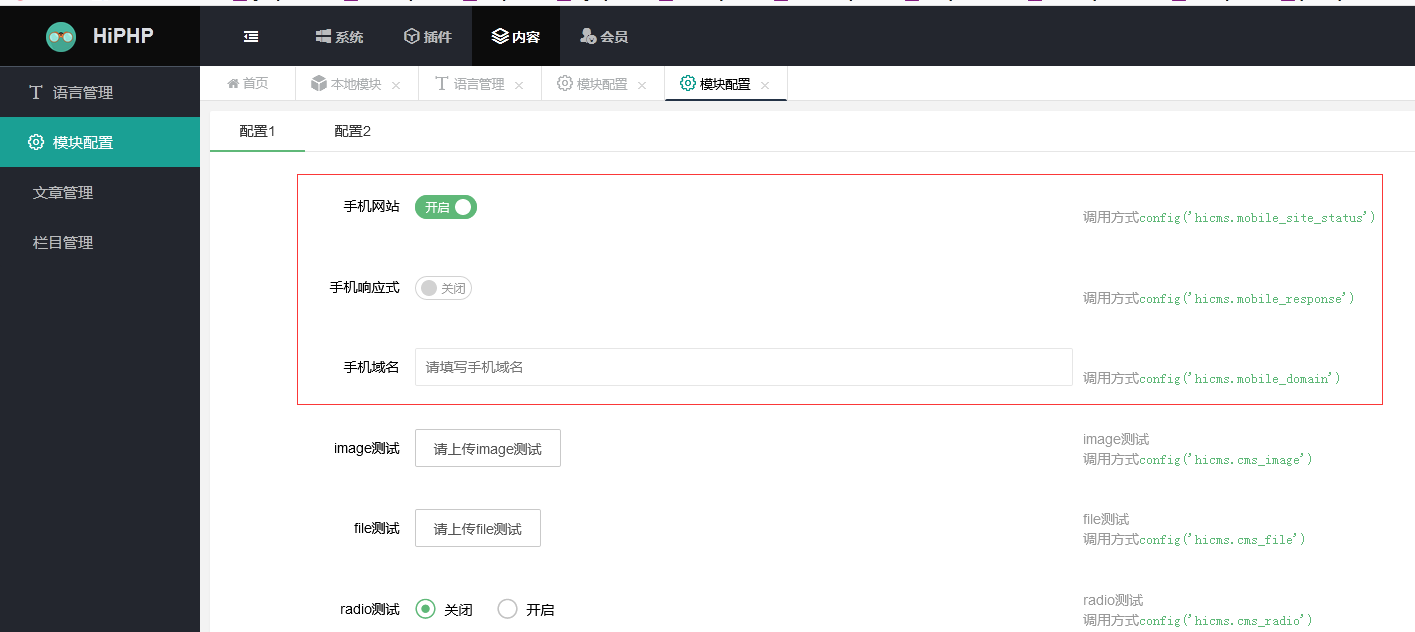
后臺自動生成配置
(模塊截圖)

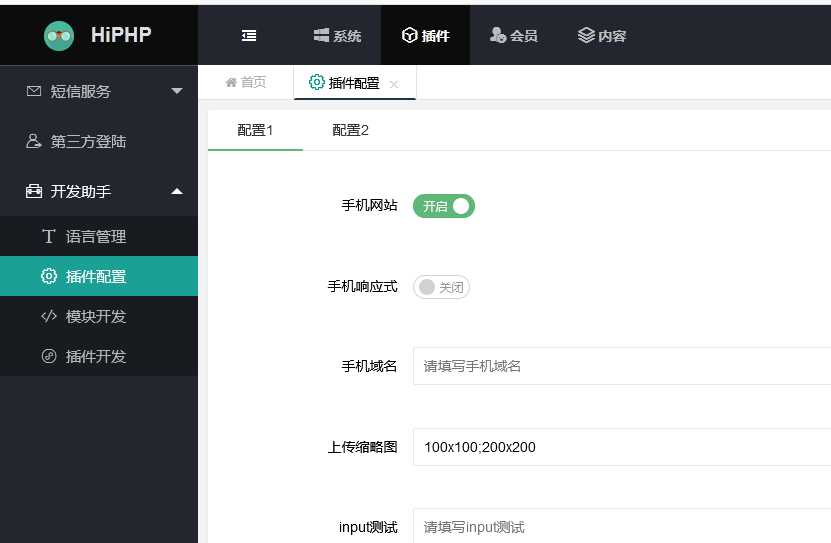
(同理: 插件截圖)

#
#
