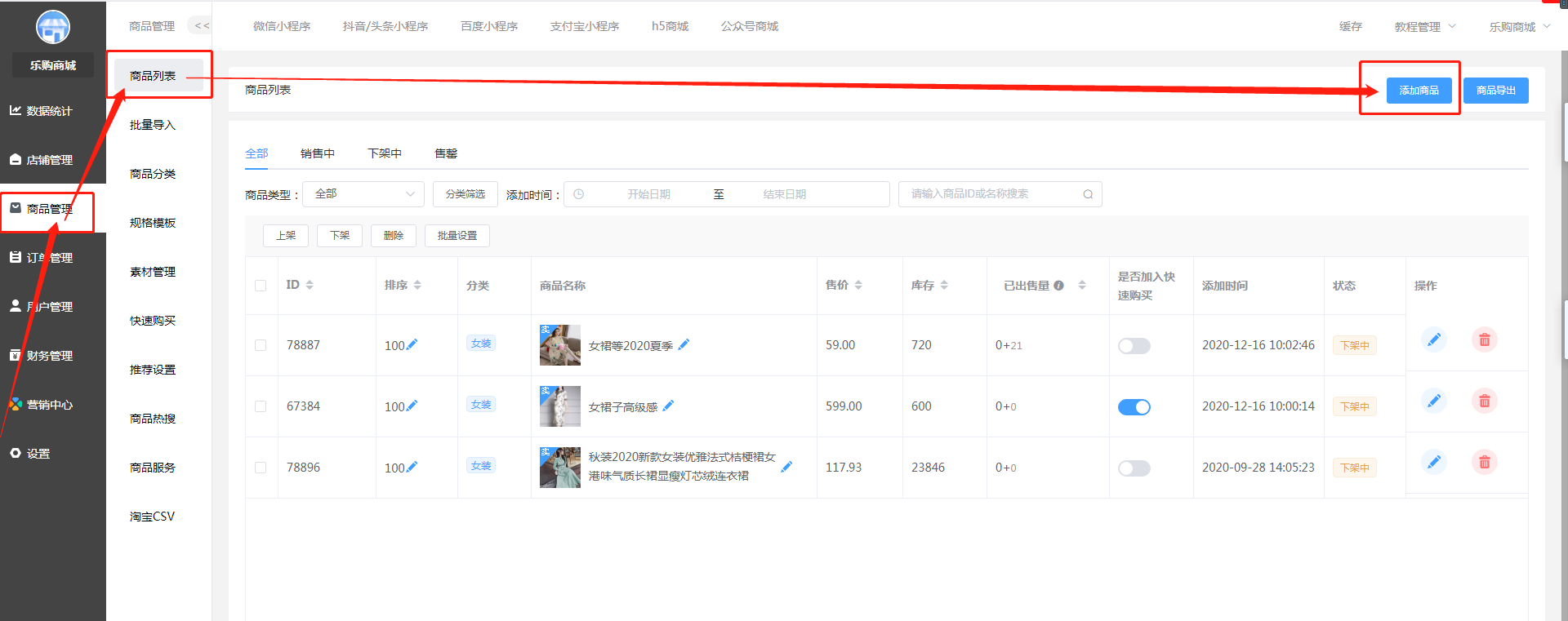
## 商品列表
### 添加商品

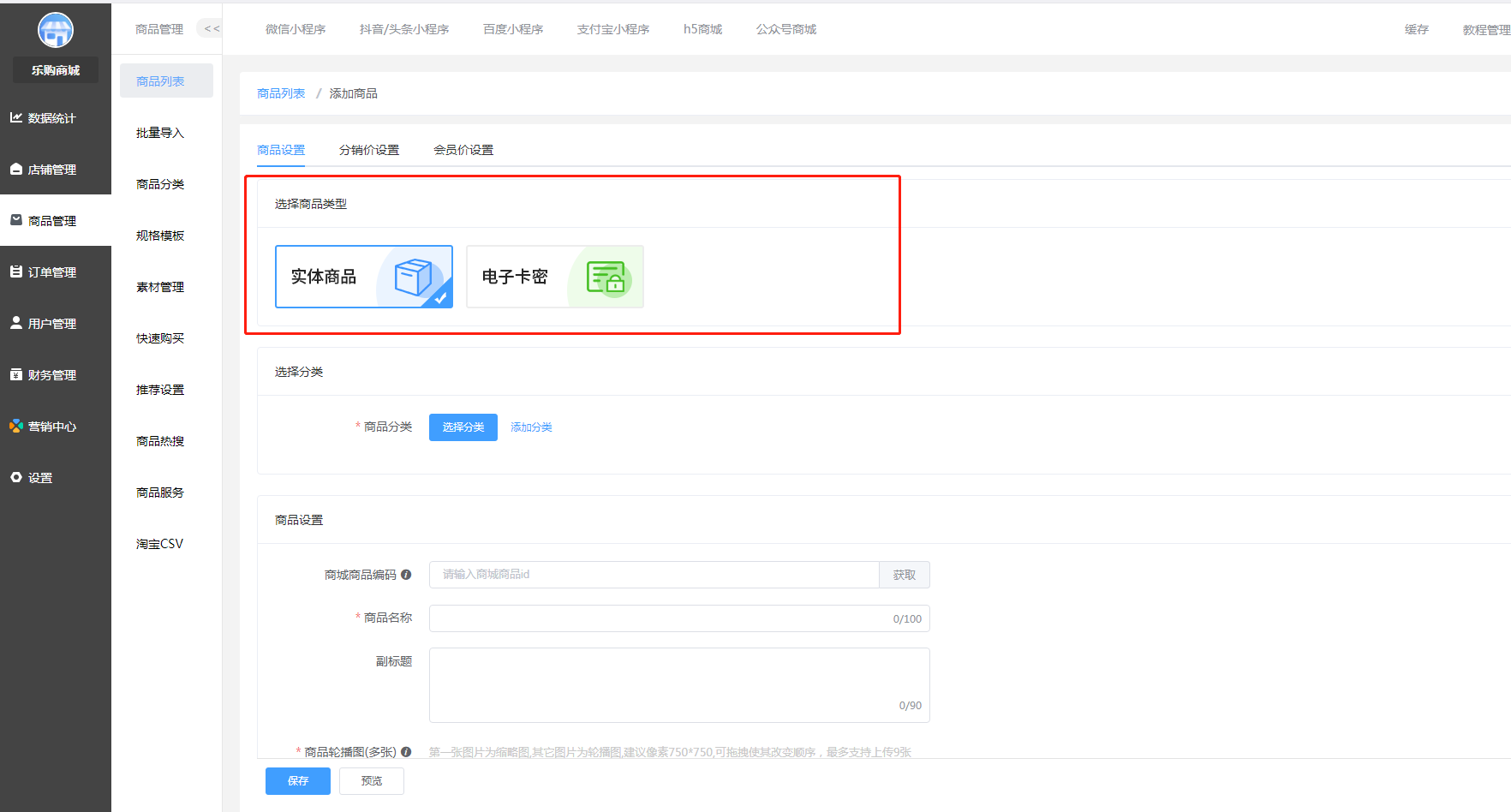
1. 選擇商品類型(這里選擇的是實體)

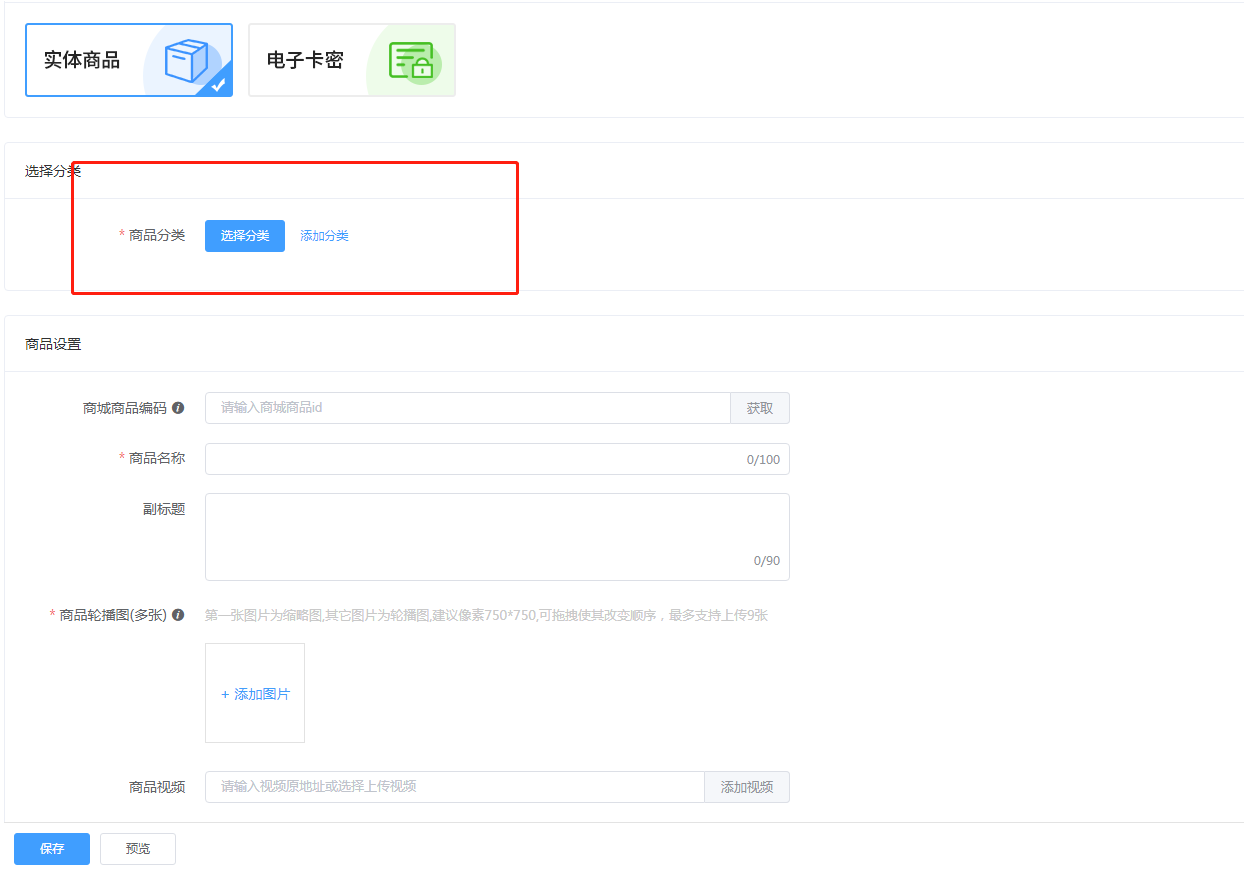
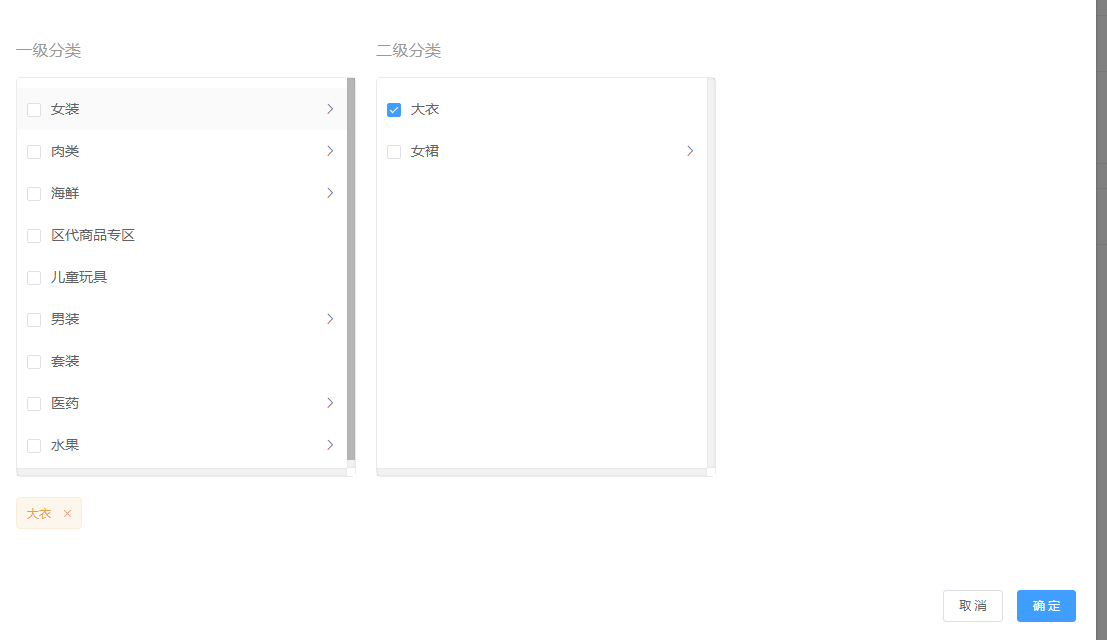
2.選擇分類
(想把商品放在幾級分類里就選擇哪個分類,)


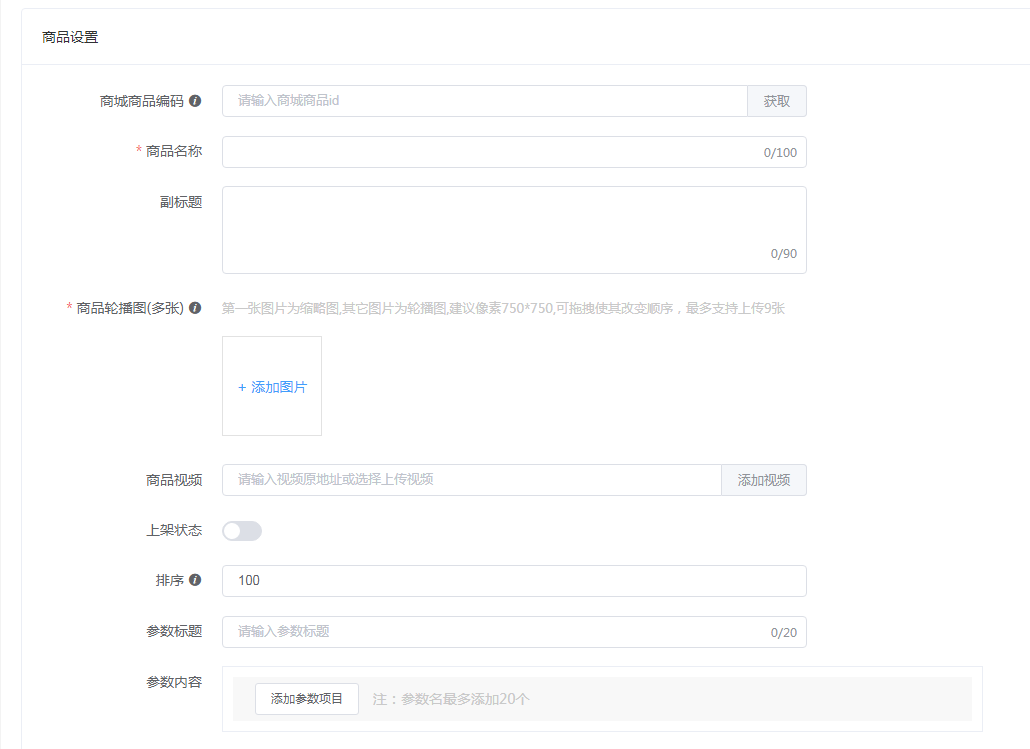
3.添加商品基本信息(*必填)
* 商品編碼空著不用填寫,保存后自動生成
* 填寫商品名稱,副標題可填可不填,商品輪播圖,視頻可不填,上架狀態打開,參數可不填,

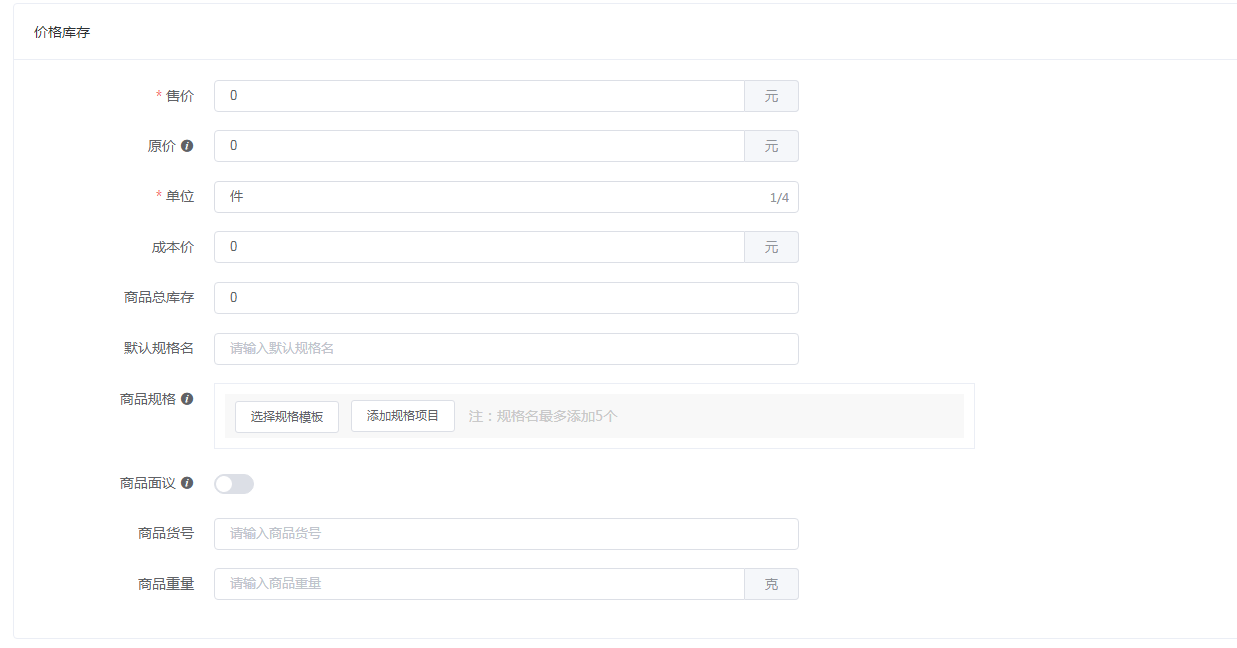
4.添加價格信息

* 商品面議,貨號重量可不填,開啟面議的話無法使用在線支付。

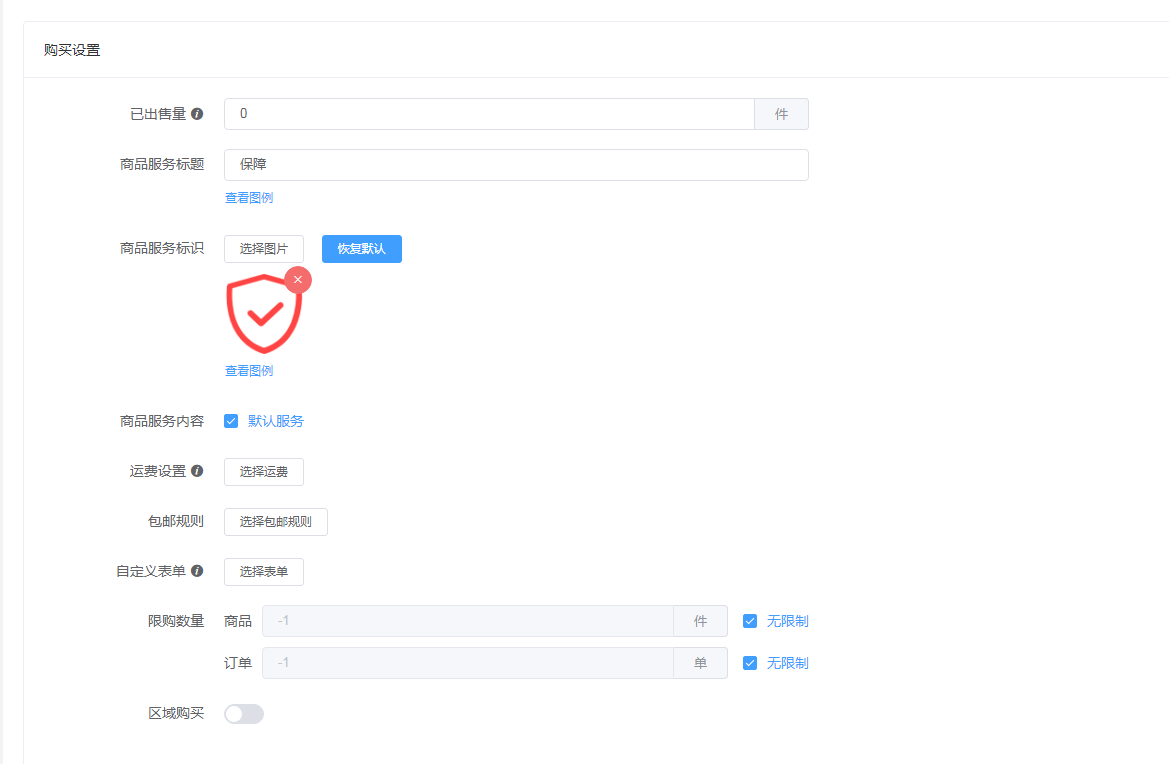
5.可添加購買設置,
* (商品服務、自定義表單需要提前添加,稍后講解)

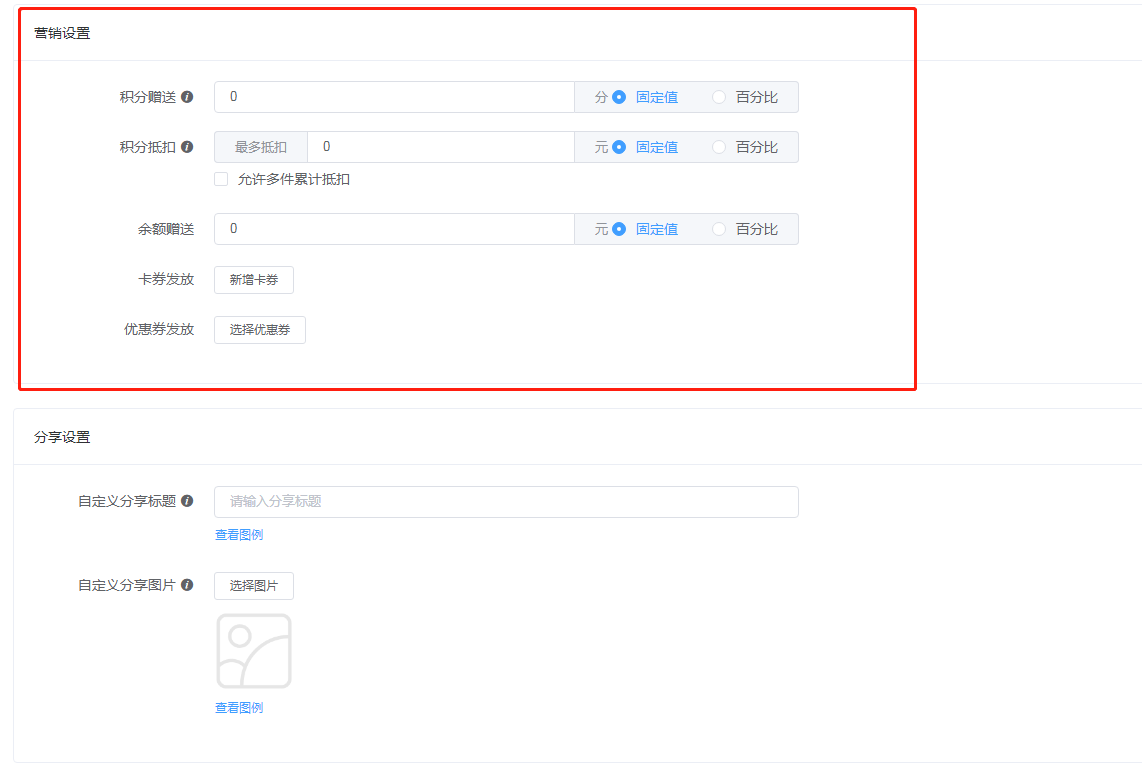
6.可添加營銷設置
* 可贈送積分,設置積分可以抵扣的金額
* 可設置余額贈送
* 可設置贈送卡卷
* 可設置贈送優惠券

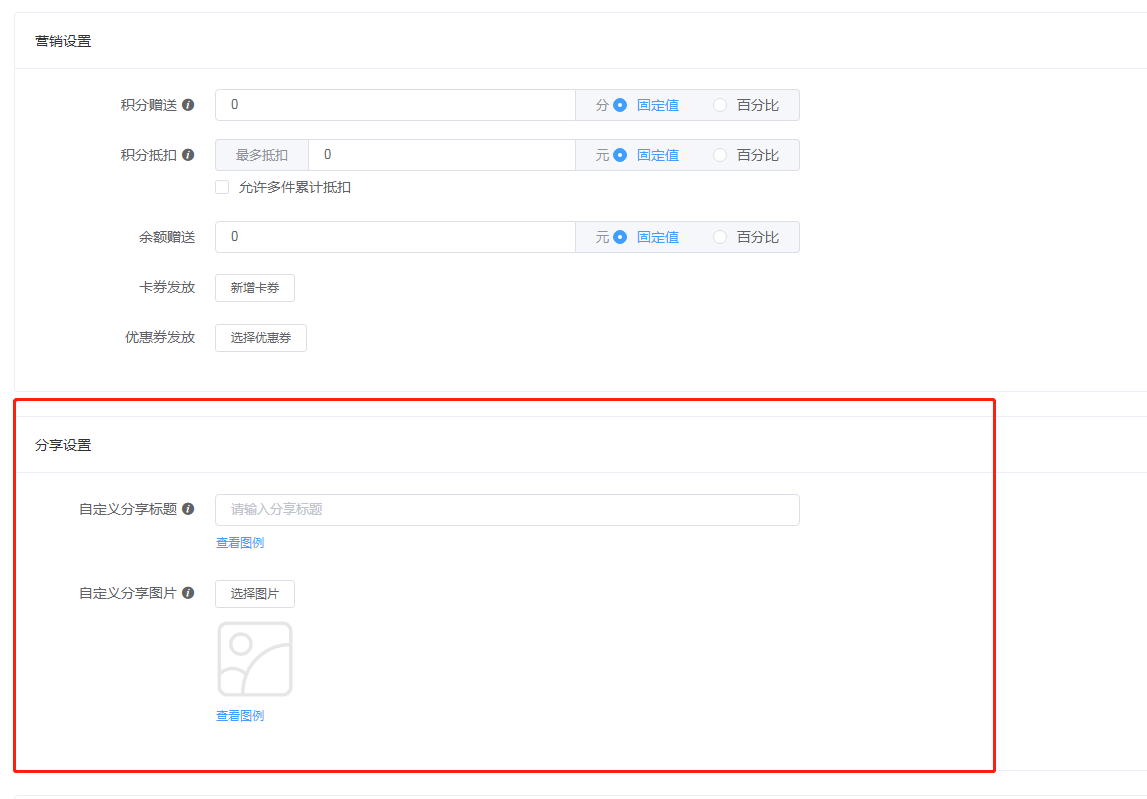
7.可設置分享設置
* 可添加分享的標題和圖片

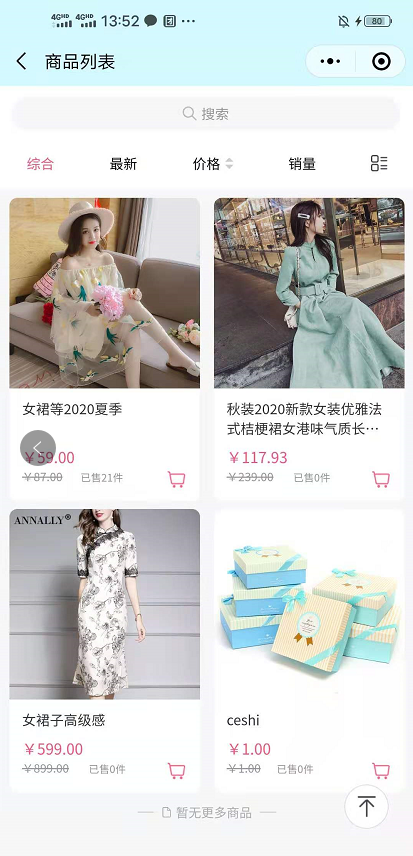
前端展示

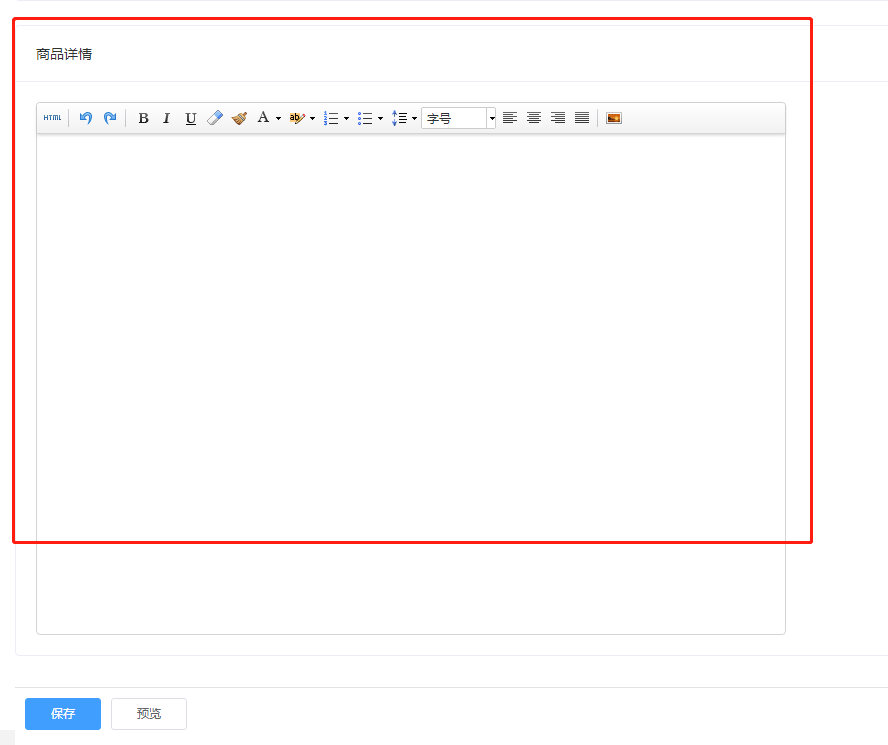
8.可添加商品詳情

記得保存
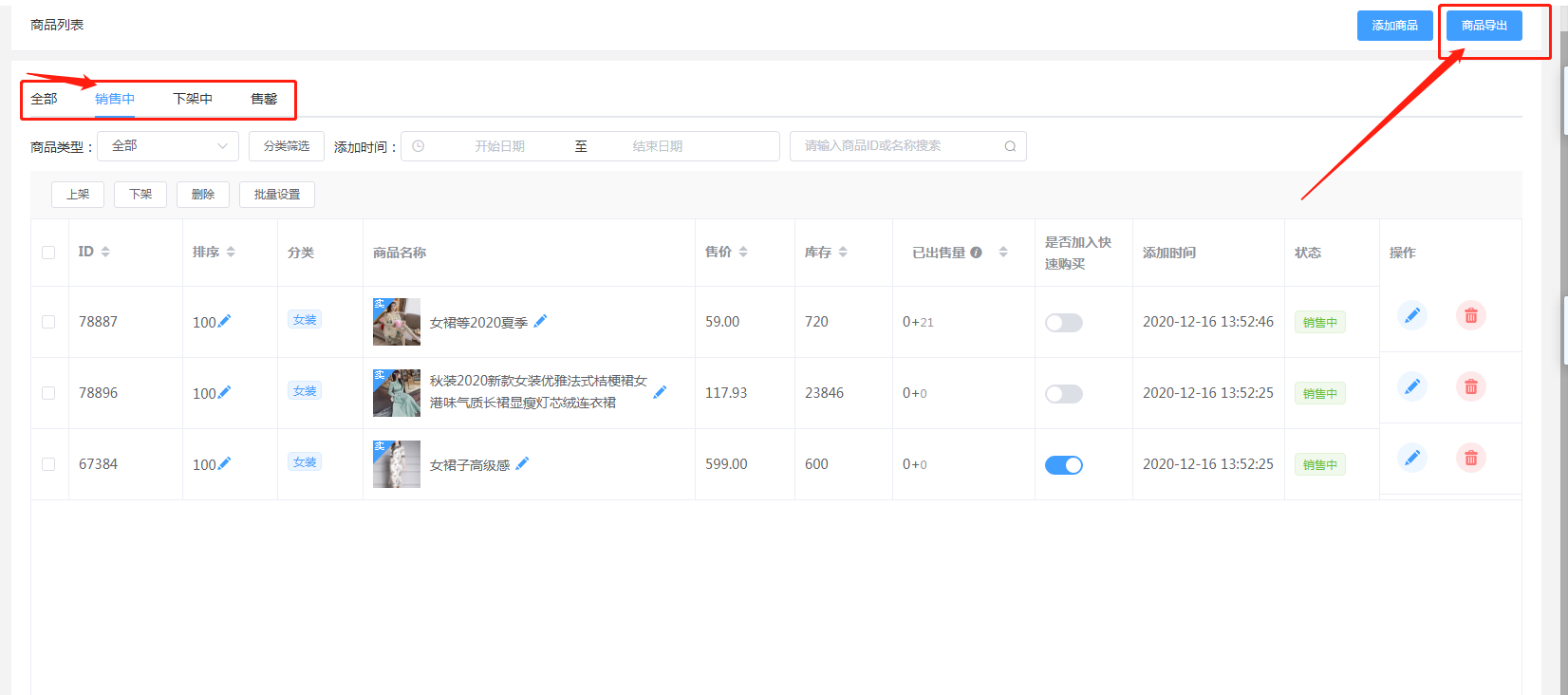
### 前端展示



* 可導出商品,可查看不同狀態的商品

- 如何登入商城?
- 基礎版:商城功能搭建概覽
- 如何設置商城?
- 如何設置基礎信息?
- 如何設置交易功能?
- 如何設置轉發頁面?
- 如何設置首頁訂單輪播消息?
- 如何設置關聯視頻號?
- 如何設置消息提醒?
- 如何設置物流?
- 如何設置快遞物流?
- 如何設置運費?
- 如何設置包郵?
- 如何設置起送?
- 如何設置退貨?
- 如何設置區域購買?
- 如何設置電子面單?
- 如何設置小票打印?
- 如何設置同城配送?
- 如何獲取高德key?
- 如何添加同城配送?
- 如何設置第三方配送?
- 商品管理
- 如何設置分類?
- 如何添加分類?
- 如何進行分類轉移?
- 如何設置分類樣式?
- 如何導出分類?
- 如何添加規格模板?
- 如何進行素材管理?
- 如何添加商品?
- 如何進行批量導入?
- 如何設置參數模板?
- 如何設置快速購買?
- 如何操作推薦設置?
- 如何設置商品熱搜?
- 如何設置商品服務?
- 如何設置會員管理?
- 如何查看用戶列表?
- 如何添加會員等級?
- 如何查看會員購買記錄?
- 如何設置分銷?
- 如何進行分銷基礎設置?
- 如何操作基礎設置?
- 如何設置分銷商傭金?
- 如何設置分銷商等級入口?
- 如何進行提現設置?
- 如何進行頁面設置?
- 如何設置前端頁面?
- 如何設置分銷商?
- 如何查看分銷商?
- 如何添加分銷商?
- 如何設置分銷商等級?
- 如何查看分銷訂單?
- 如何查看分銷排行?
- 如何設置優惠券?
- 如何設置優惠券管理?
- 如何查看優惠券列表?
- 如何添加優惠券?
- 如何設置優惠券自動發放?
- 如何查看優惠券使用記錄?
- 如何查看優惠券發放統計情況?
- 如何設置卡券?
- 如何查看卡券列表?
- 如何添加卡券?
- 如何查看用戶卡券?
- 如何查看卡券統計?
- 如何設置積分?
- 如何進行積分設置?
- 如何查看積分記錄?
- 如何查看積分收支?
- 重點:如何搭建商城頁面?
- 首頁設置——如何設置店鋪管理?
- 如何設置標簽欄/底部菜單欄?
- 如何設置商城風格?
- 如何設置圖片魔方?
- 劃重點!如何設置首頁布局?!!!!!
- 如何添加公告?
- 如何添加搜素框?
- 如何添加輪播圖?
- 如何添加專題?
- 如何添加導航圖標?
- 如何設置領券中心?
- 如何添加視頻?
- 如何添加首頁分類?
- 如何添加圖片魔方?
- 如何添加首頁預約?
- 如何設置輪播圖?
- 如何設置導航圖標?
- 如何設置個人中心?
- 如何設置用戶中心?
- 如何設置個人中心用戶端?
- 如何設置下單表單?
- 如何設置海報?
- 如何設置頁面管理?
- 如何設置頁面管理呢?
- 如何設置頁面標題?
- 如何設置版權?
- 如何設置內容管理?
- 如何添加文章?
- 如何添加專題分類?
- 如何添加專題內容?
- 基礎設置
- 詳情設置
- 如何添加視頻內容?
- 如何添加門店?
- 如何設置員工管理?
- 如何設置基礎設置?
- 如何設置角色列表?
- 如何添加員工?
- 如何查看員工操作記錄?
- 如何設置余額充值?
- 如何設置自定義頁面?
- 如何設置充值??
- 如何查詢余額收支?
- 如何設置當面付?
- 如何設置當面付的基本設置?
- 如何進行基礎配置?
- 如何設置當面付自定義海報?
- 如何進行買單設置?
- 如何查看當面付的訂單列表?
- 如何設置核銷員?
- 如何添加核銷員?
- 如何查看核銷訂單?
- 如何查詢核銷卡券訂單?
- 如何添加預約?
- 如何進行預約設置?
- 如何進行基礎設置?
- 如何設置預約表單?
- 如何添加預約商品?
- 如何開啟預約分銷?
- 如何開啟預約會員?
- 如何設置專題管理?
- 如何設置好物圈?
- 如何進行好物圈設置?
- 如何設置已購好物圈?
- 如何設置想買好物圈?
- 如何查詢訂單?
- 如何查詢訂單列表?
- 如何查看售后訂單?
- 如何查看/操作評價管理?
- 如何設置批量發貨?
- 如何操作顯示設置?
- 何如進行懸浮按鈕設置?
- 如何添加客服?
