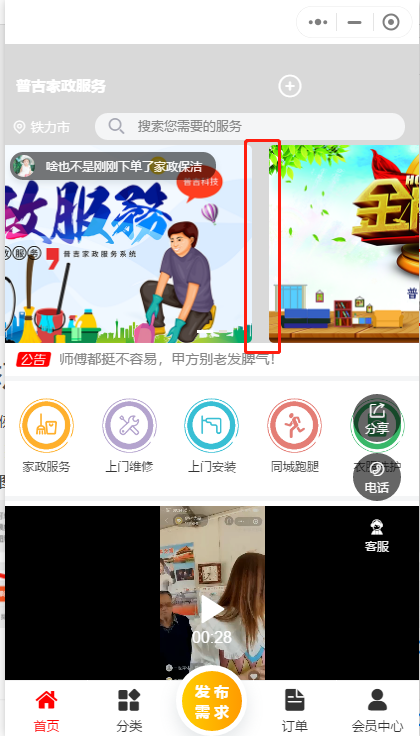
首頁輪播圖,顯示在小程序首頁頂部的輪播圖片,可設置跳轉到其他頁面

# 第一步:設置輪播圖尺寸比例
添加輪播圖之前,先選擇輪播圖尺寸
依次點擊**參數設置---基礎設置**,找到首頁頂部輪播圖尺寸比例,選擇所需要的尺寸比例

# 第二步:添加上傳輪播圖
根據之前設置的輪播圖比例設置好圖片以后,可以直接上傳
(例如選擇了2:1的比例,那么可以作圖為1000乘500的圖片,進行上傳)
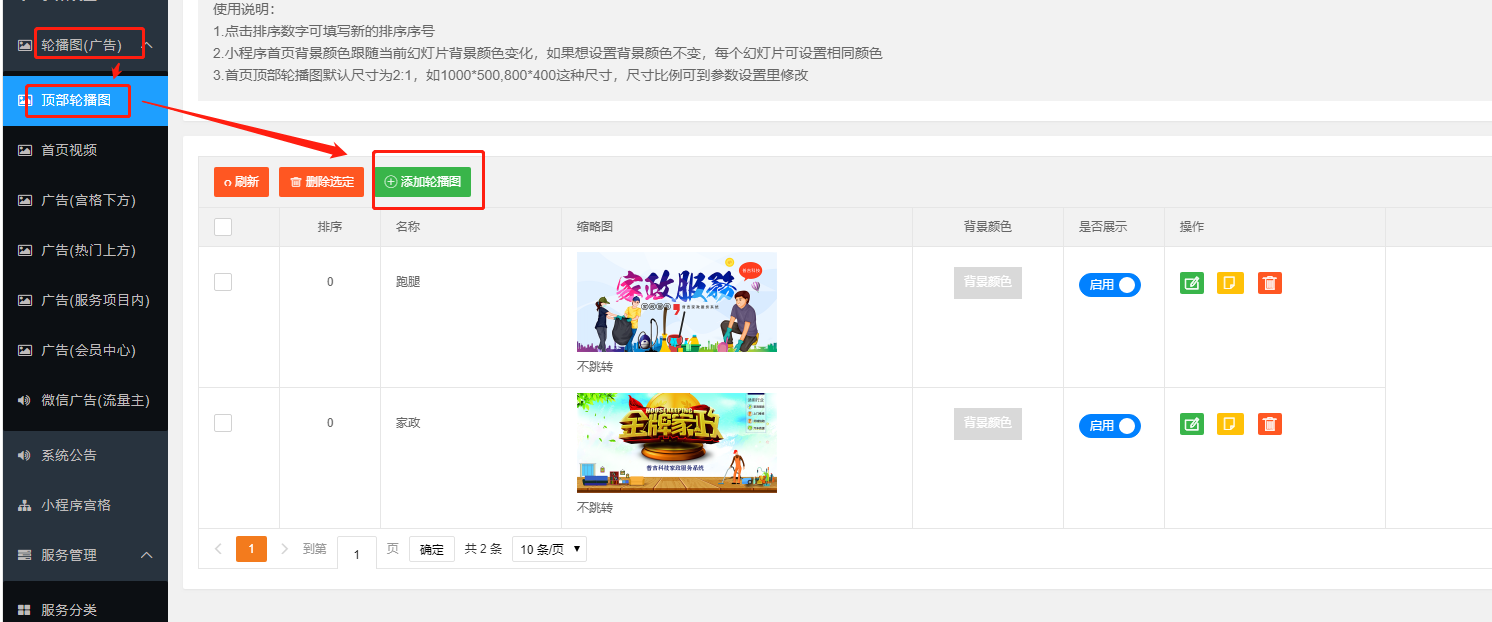
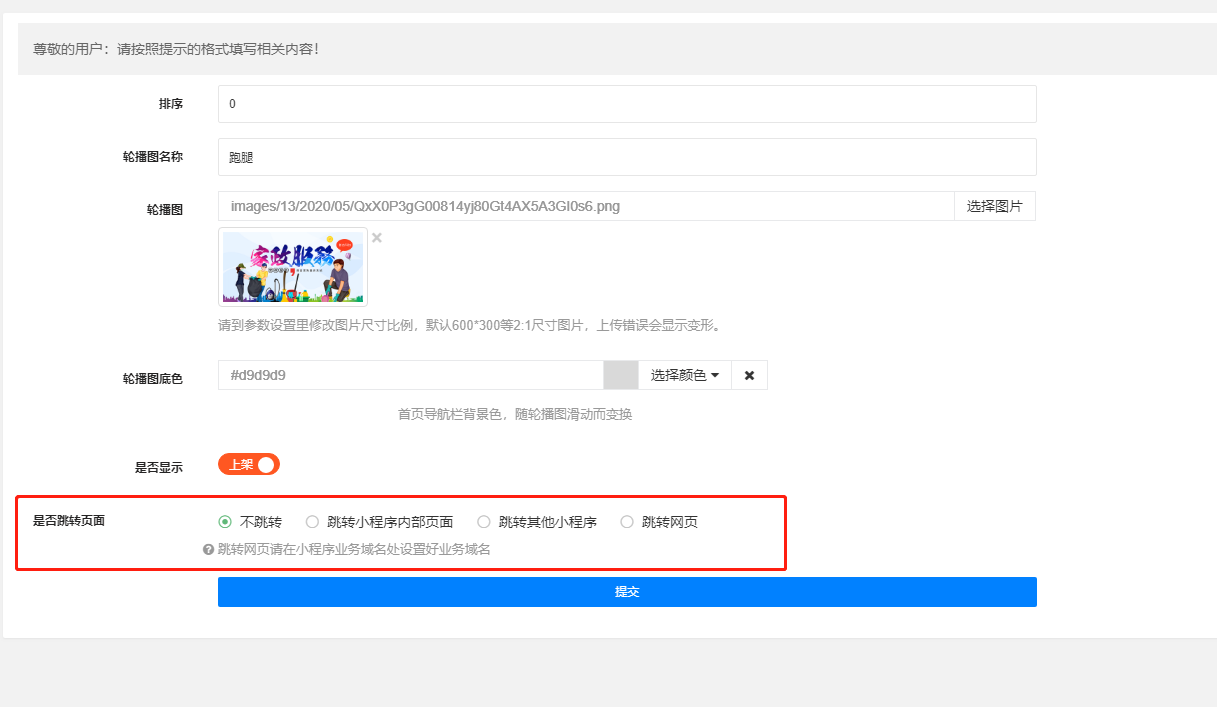
依次點擊左側列表的**輪播圖(廣告)----頂部輪播圖---添加輪播圖**

**輪播圖名稱:**僅是商家在后臺分辨所用,不顯示在前端
**輪播圖底色:**小程序端,顯示在輪播圖下面的背景底色

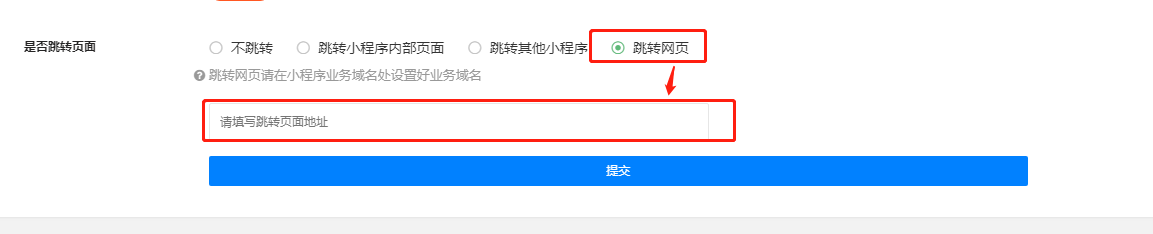
* **是否跳轉頁面**

**不跳轉**:設置不跳轉時,用戶在前端點擊輪播圖,不進行跳轉操作
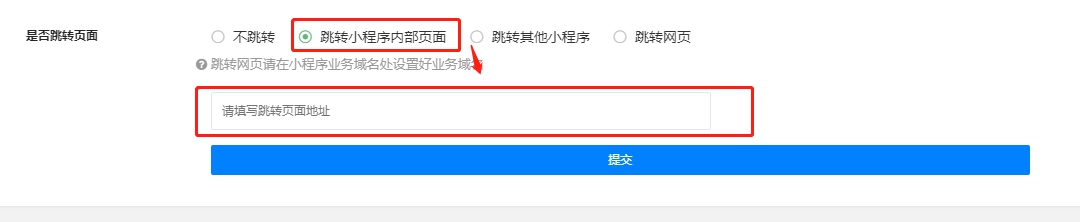
**跳轉小程序內部頁面**:可設置跳轉到小程序的內部頁面

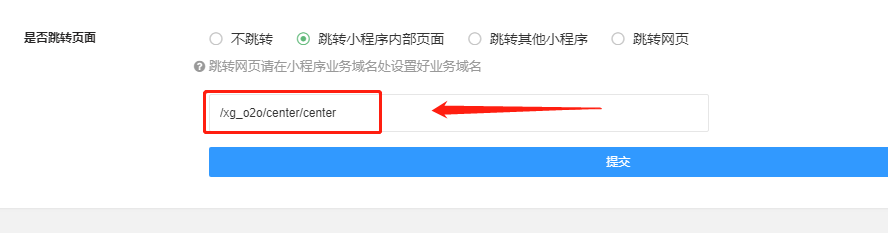
頁面路徑:返回上一頁面,點擊左側列表的入口頁面,根據實際情況選擇所需要跳轉的頁面,復制鏈接,粘貼到跳轉頁面地址


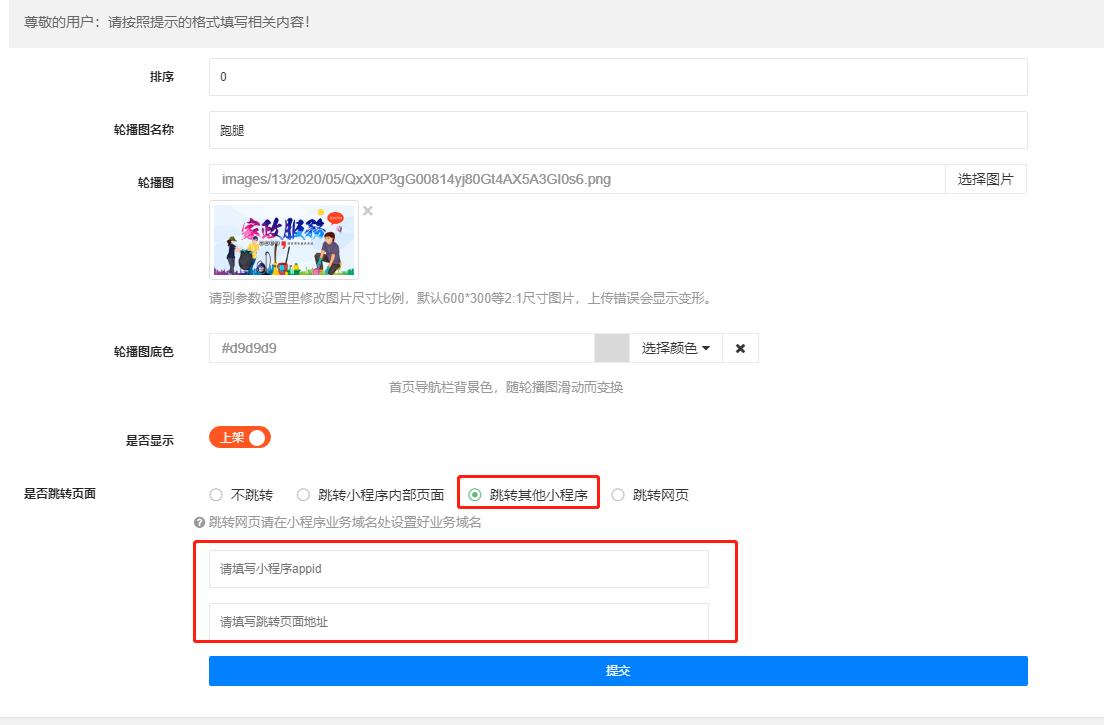
* **跳轉其他小程序:**需要獲取所要跳轉的小程序的APPID和頁面路徑

(注:需要重新提交審核)
* **跳轉網頁:**可以跳轉到指定鏈接頁面(需要配置小程序業務域名)