## **裝修管理**
~~~
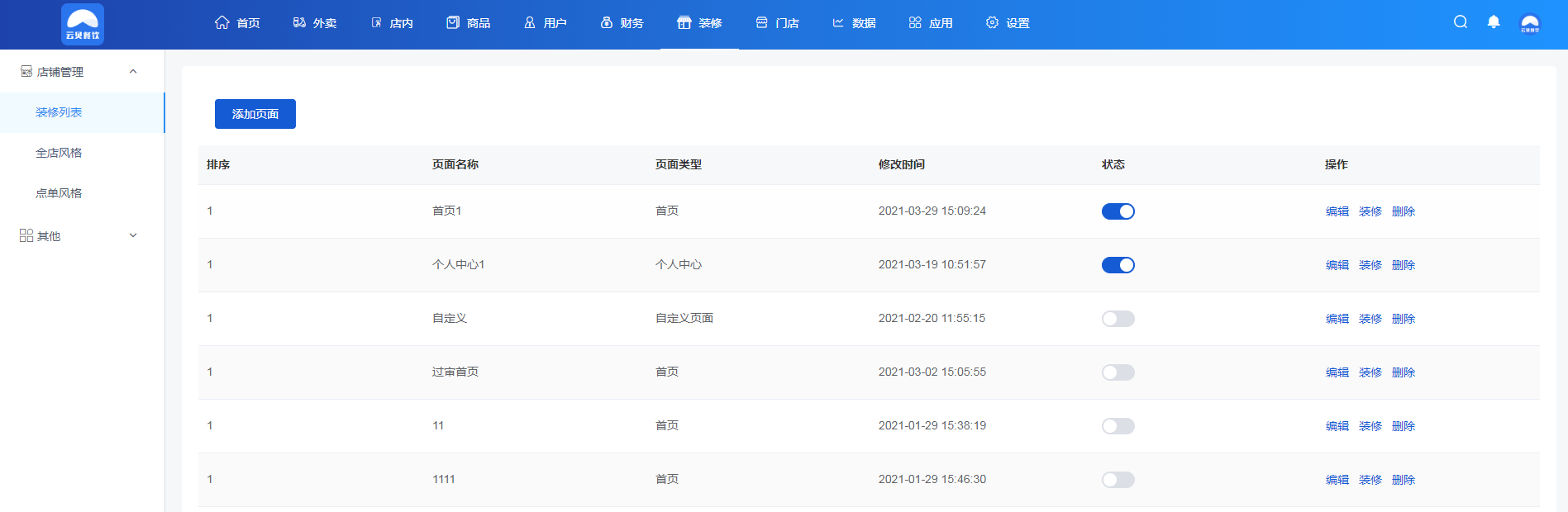
* 裝修管理分為店鋪裝修跟素材管理
* 店鋪裝修主要是用于首頁DIY和個人中心DIY還有自定義頁面
* 首頁跟個人中心會有默認的拖拽數據,自定義頁面是空的
* 首頁跟個人中心是必須設置的,如果沒有小程序端就不會顯示內容
* 自定義頁面不能用來作為首頁來使用
*
~~~



~~~
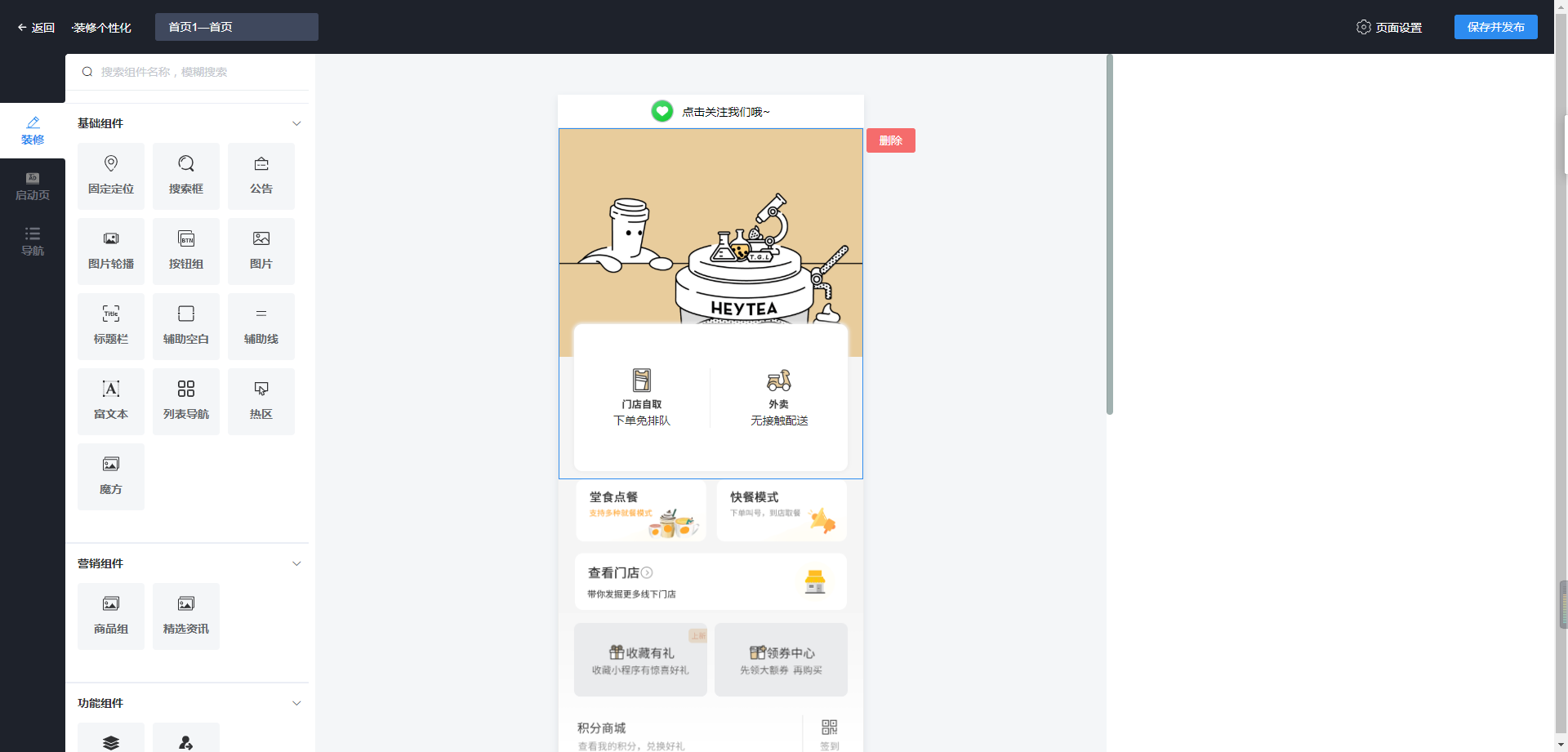
**基礎組件**
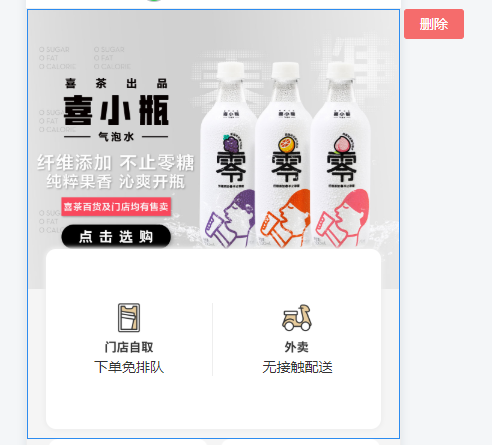
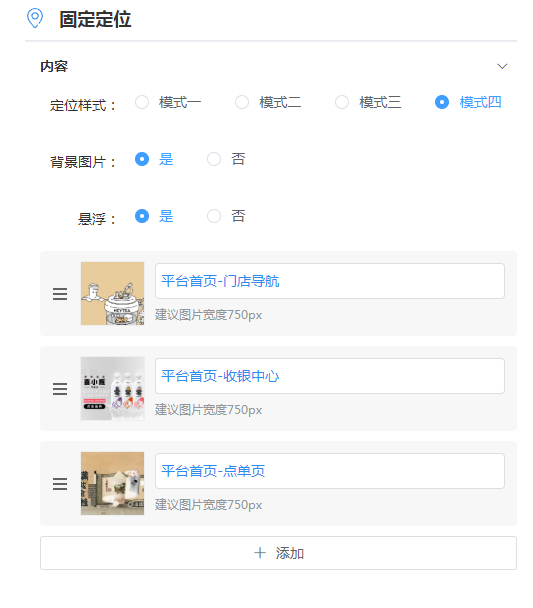
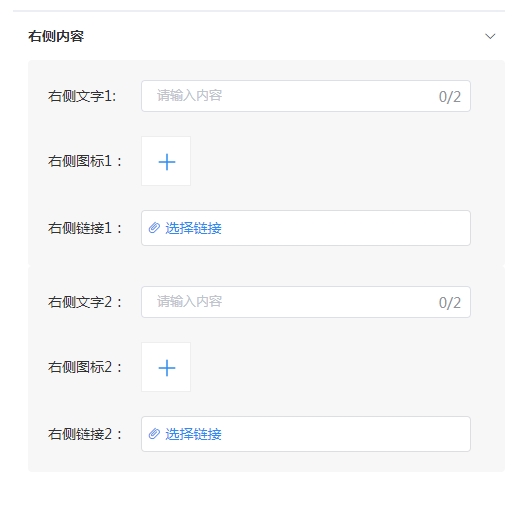
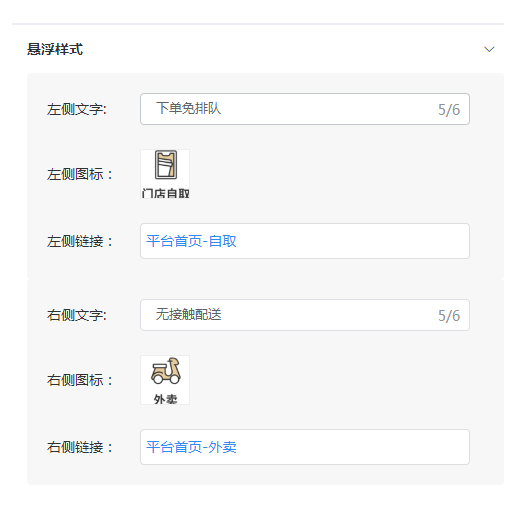
固定定位,這個有4個模式,根據自己喜好來選擇,可以設置背景圖,名稱,鏈接區域
設置好了之后可以在手機端看變化~~~




~~~
搜索框,可以設置搜索框的樣式和里面的提示文字,根據自己喜好來設置~~~
~~~
公告,可以設置公告的圖標、樣式和內容來源~~~
~~~
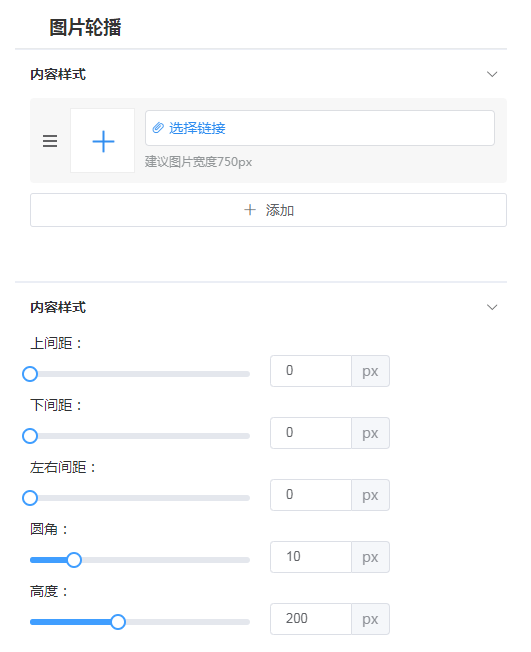
圖片輪播,就是普通的輪播圖,寬度為750px,高度可以自己設置,數量沒有上限~~~

~~~
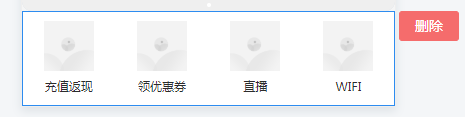
按鈕組,此功能基本用來導航用的,可以設置數量,圖形和鏈接,數量上限為20個~~~


~~~
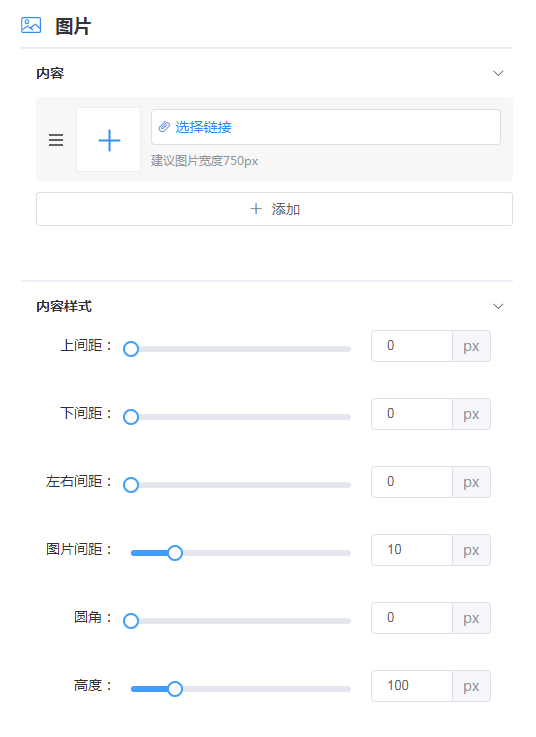
圖片,跟輪播圖差不多,不過不能滾動~~~

~~~
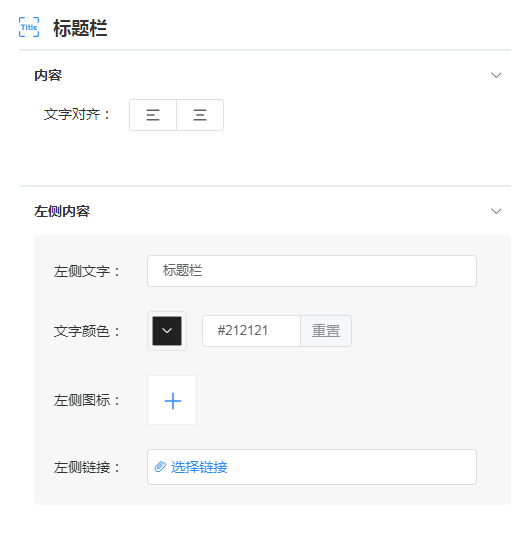
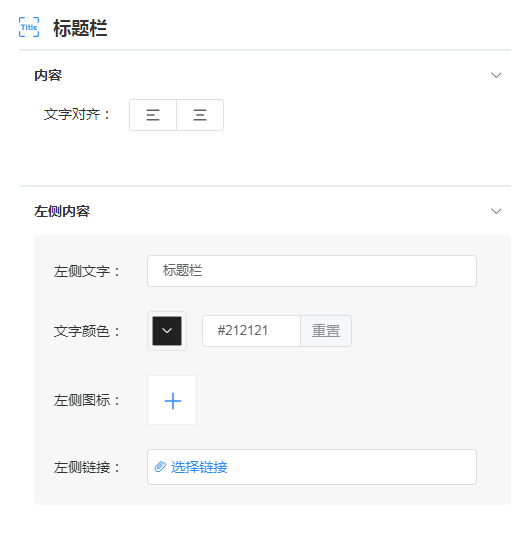
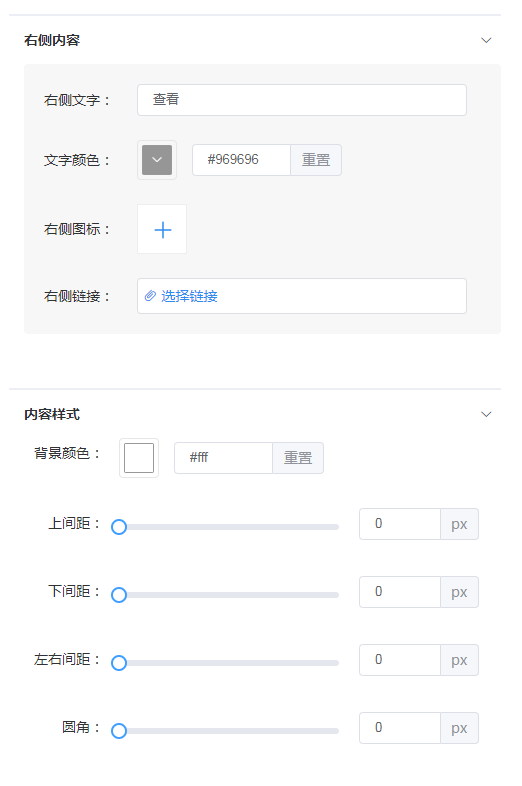
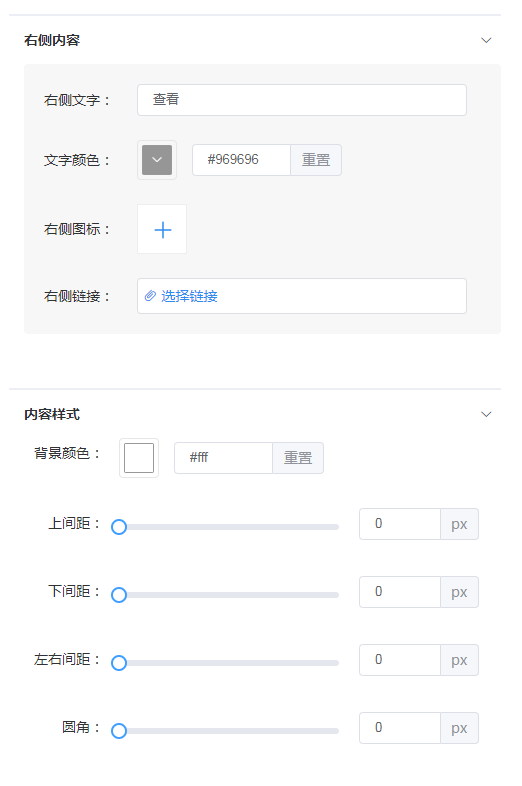
標題欄,可以設置左右側文字和樣式~~~



~~~
輔助空白,可以在組件之間增加間隙,空白的地方也可以設置顏色~~~

~~~
輔助線,跟輔助空白一樣的左右,有實線、虛線、短點
~~~

~~~
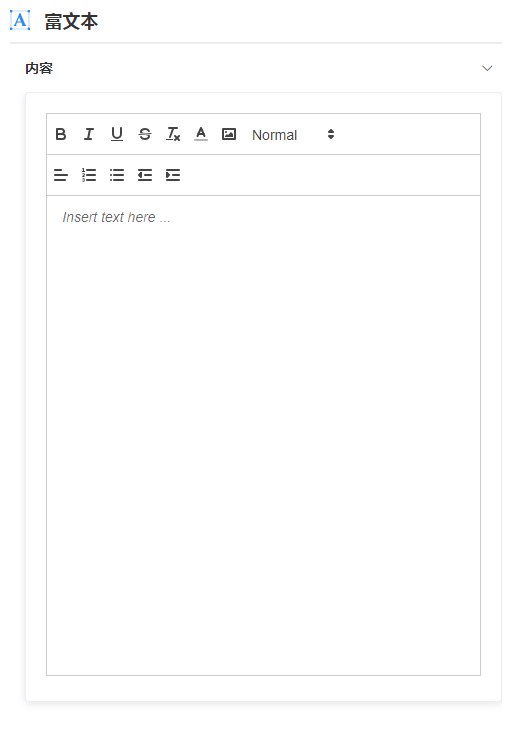
富文本,可以編輯圖文,多用在說明上面
~~~

~~~
列表導航,類似按鈕組的功能,顯示形式不一樣
~~~


~~~
熱區,此功能類似網頁設計,上傳一張圖片后,可以把圖片上劃分成不同的區域并且連接到的不同的位置
~~~


~~~
魔方,一種圖片廣告的組合,有四種樣式,可根據自己的喜好來設置
~~~



~~~
**營銷組件**
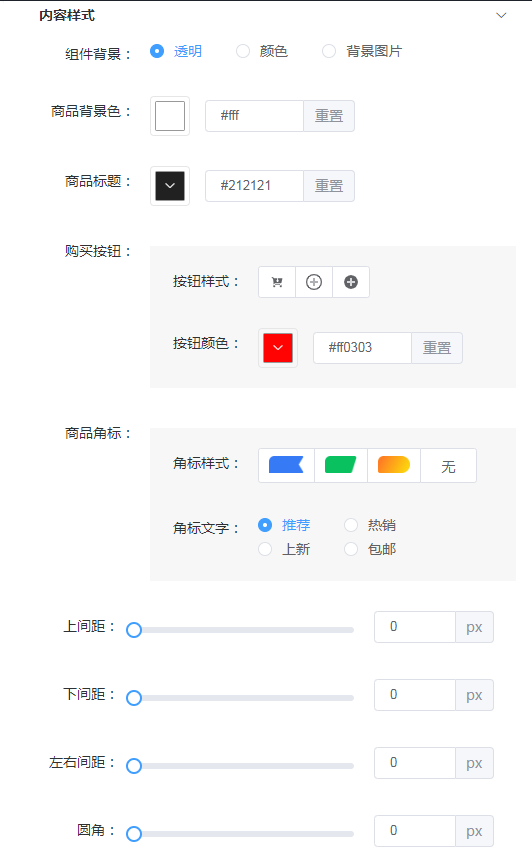
商品組,可以在首頁展示商品,添加后選擇想要展示的商品及展示方式


~~~
精選資訊,就是簡短的新聞,在這里添加好后,需要在后臺里面添加資訊才有內容展示
~~~


~~~
**功能組件**
懸浮按鈕,類似一個聯系客服的功能,添加后設置鏈接即可
~~~


~~~
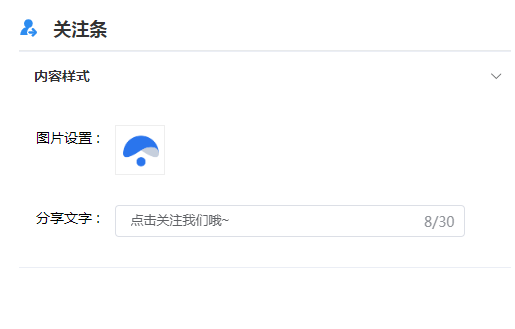
關注條,提示用戶關注小程序,可以設置圖片和分享文字,此組件只能添加到最頂部并且只能添加一個
~~~

~~~
**啟動頁**
就是打開小程序的時候有倒計時的廣告圖,可以設置為全屏和彈窗形式的
~~~

~~~
**導航**
此處的導航為底部導航按鈕,可以設置圖標,文字,鏈接
注意第一個導航按鈕的鏈接必須為首頁
~~~


~~~
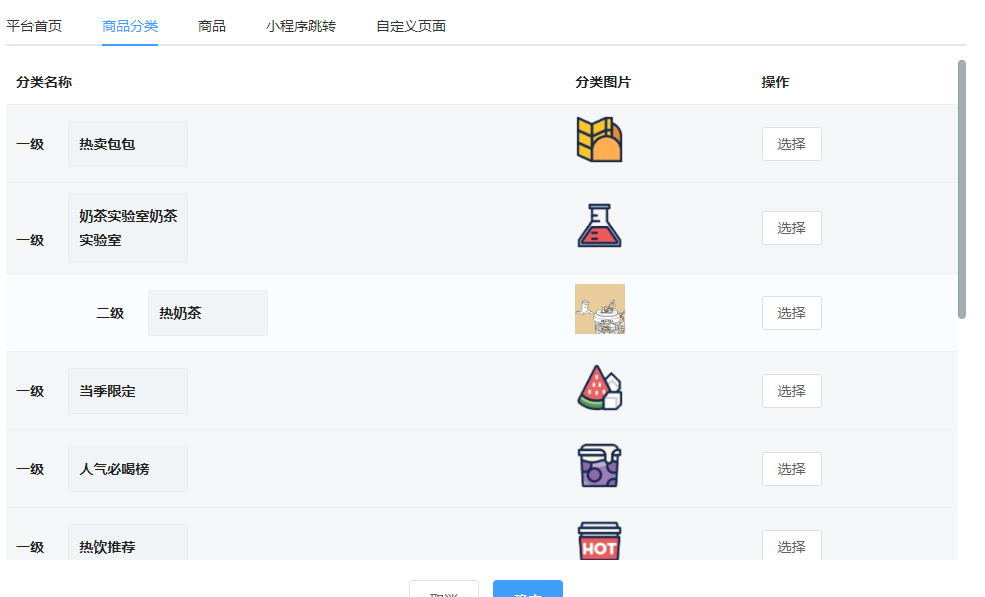
**鏈接選擇器**
不同組件的鏈接可以選擇位置是不同的,鏈接分為基礎鏈接、商品分類、商品、小程序跳轉和自定義頁面
基礎鏈接直接選擇即可,商品分類跳轉就是指定分類的商品,鏈接商品即是連接單個的商品
小程序跳轉需要關聯小程序并上線,填寫小程序名稱、appid、頁面路徑即可
自定義頁面,就是我們自己裝修的自定義類型頁面,可以選擇跳轉
~~~





~~~
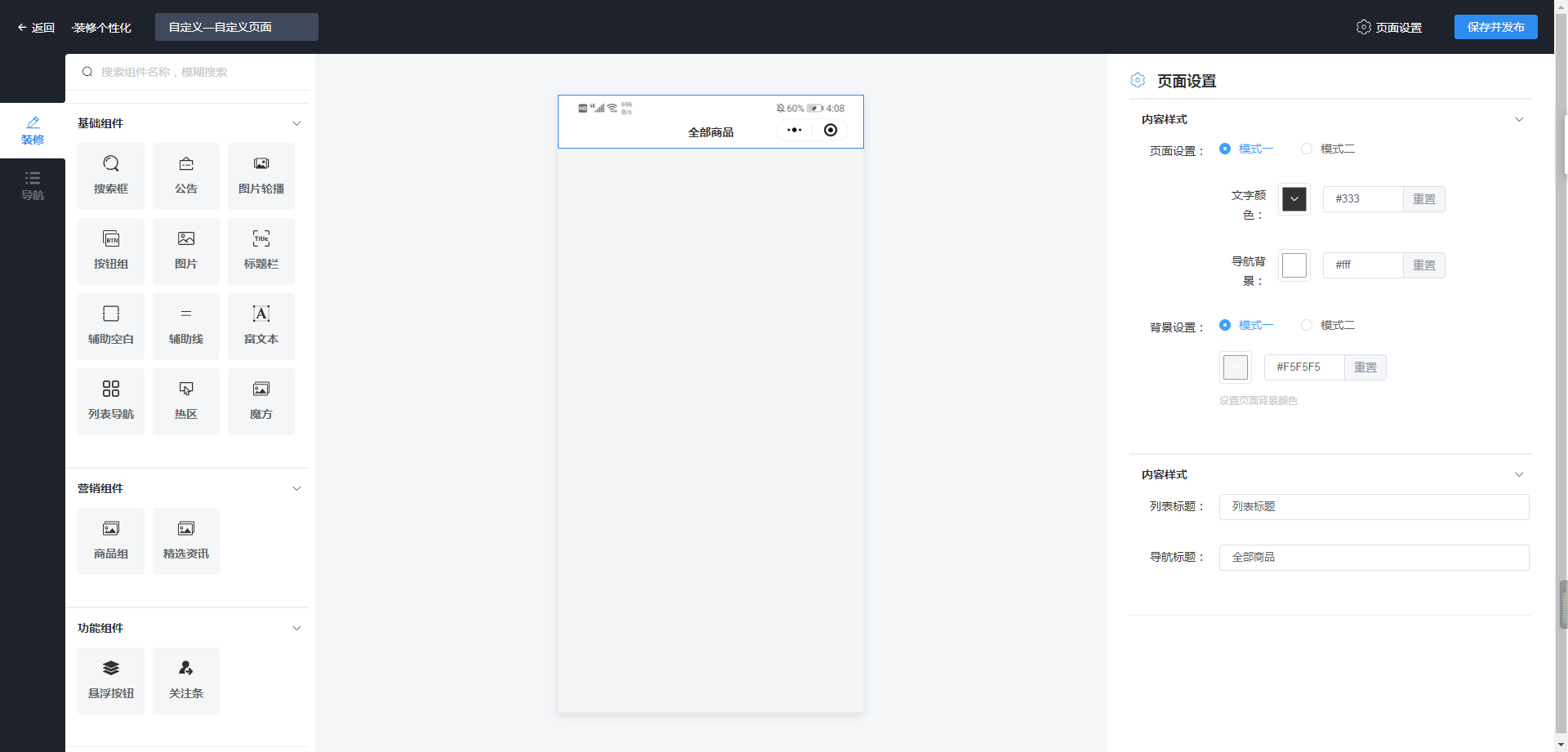
**自定義頁面**
可按照自己的喜好來裝修,并且可以跳轉本頁面,本頁面功能跟首頁基本一樣,只是缺少固定定位和啟動圖
~~~
~~~
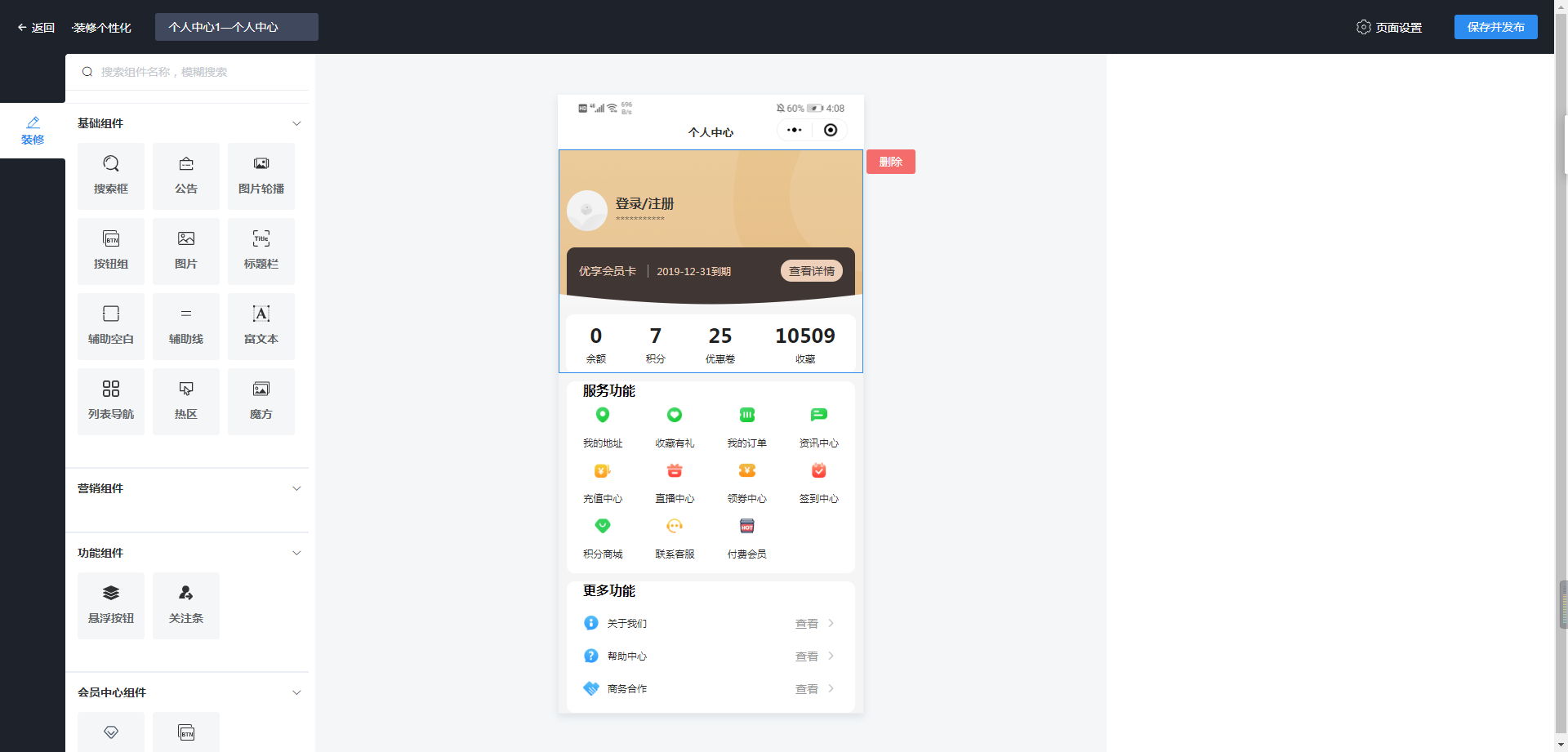
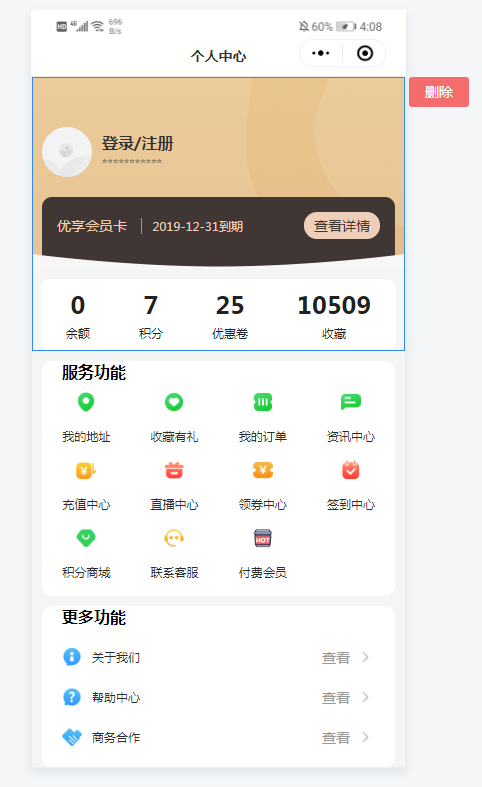
**個人中心**
個人中心裝修,沒有固定定位和啟動圖,多了會員信息和按鈕組2組件,其他功能跟首頁一樣
會員信息,這里主要是顯示用戶的頭像、昵稱及余額的地方
按鈕組2,有兩種顯示形式,可以根據自喜好來設置,最多設置32個按鈕
~~~





- 空白目錄
- 功能介紹
- 首頁
- 商戶概況
- 商戶信息
- 外賣
- 訂單處理
- 訂單查詢
- 外賣設置
- 配送設置
- 店內
- 店內訂單設置
- 桌碼管理
- 店內設置
- 店內打印機設置
- 商品
- 外賣商品
- 店內商品
- 商品擴展
- 快速導入
- 用戶
- 用戶概況
- 會員管理
- 財務
- 門店財務
- 余額明細
- 積分明細
- 裝修
- 裝修管理
- 素材管理
- 門店
- 門店列表
- 提現申請
- 門店類別
- 門店設置
- 數據
- 流量分析
- 商品分析
- 交易分析
- 應用
- 優惠券
- 滿額立減
- 配送費滿減
- 彈窗優惠券
- 券包
- 下單返紅包
- 支付有禮
- 店鋪滿贈
- 超級換購
- 商品活動
- 第二件打折
- 兌換碼
- 收銀臺
- 付費會員卡
- 餐桌預定
- 排隊取號
- 酒水寄存
- 新客專享
- 門店新客立減
- 收藏有禮
- 會員儲值
- 生日有禮
- 資訊中心
- 積分商城
- 積分簽到
- 發券寶
- 云喇叭
- 語音合成
- 設置
- 基礎設置
- 通用設置
- 訂單提醒設置
- 幫助中心
- 員工管理
- 打印機配置
- 配送配置
- 常見問題
