[TOC]
# 全局設定
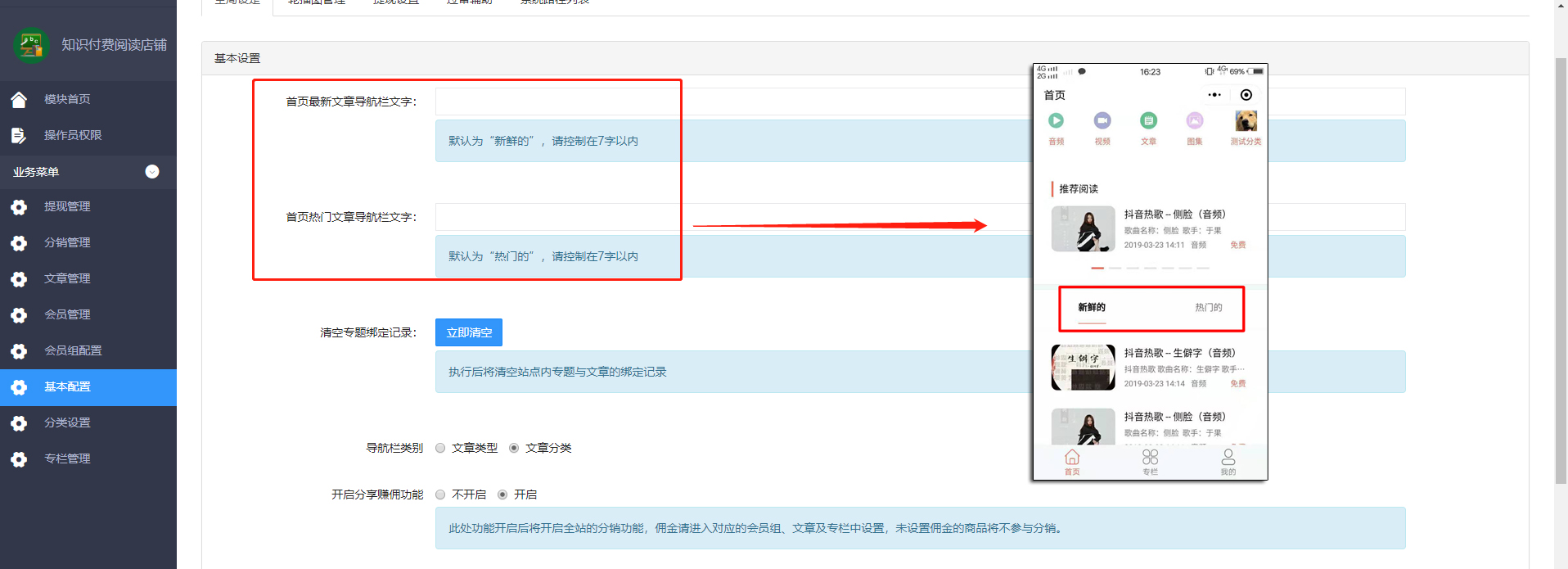
**基本設置:**
文章導航欄文字設置**↓↓↓**

*****
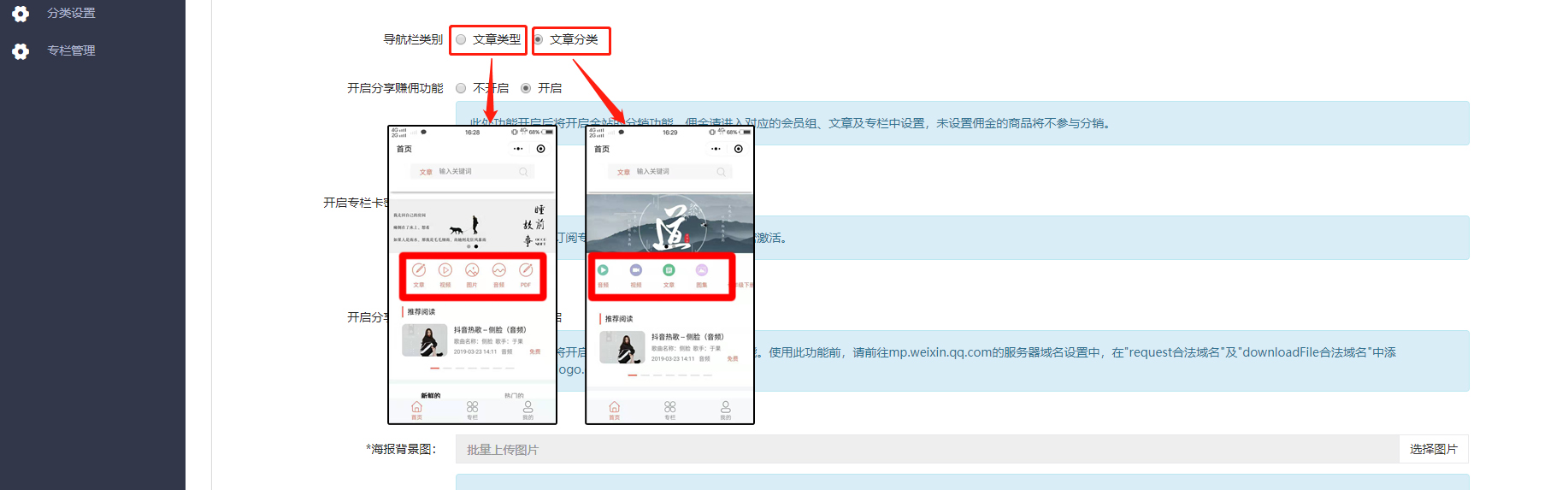
**導航欄類別**:導航欄的顯示樣式**↓↓↓**

*****
**開啟分享賺傭功能**:此處功能開啟后將開啟全站的分銷功能,傭金請進入對應的會員組、文章及專欄中設置,未設置傭金的商品將不參與分銷。**↓↓↓**

*****
**開啟專欄卡密激活功能**:開啟此功能后,訂閱專欄可使用專欄管理中生成的卡密激活。**↓↓↓**

*****
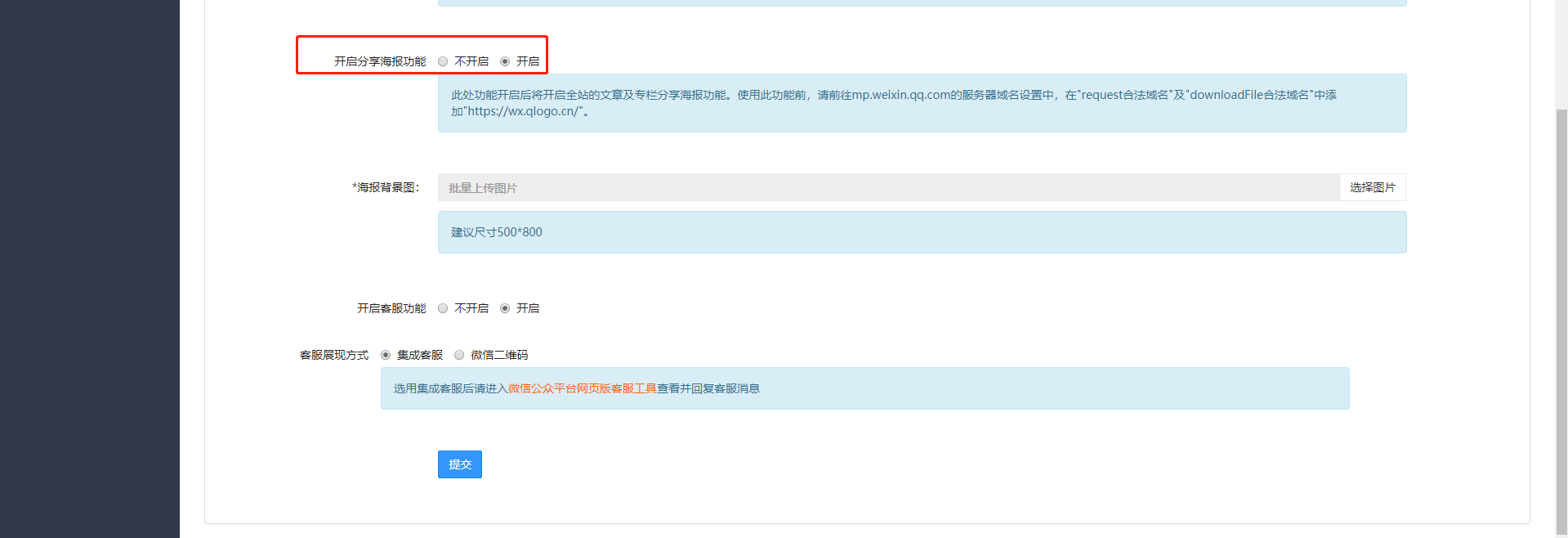
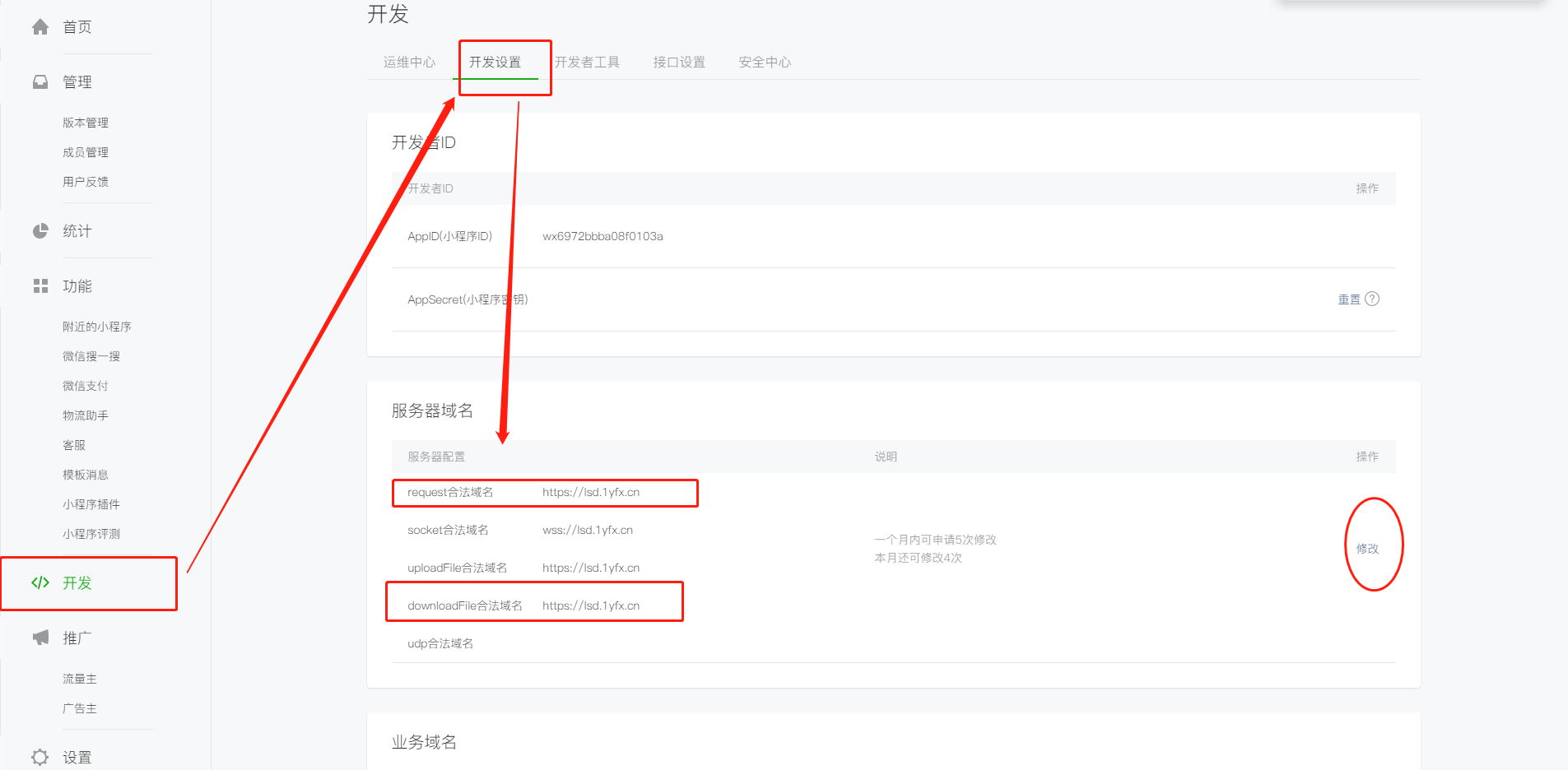
**開啟分享海報功能**:此處功能開啟后將開啟全站的文章及專欄分享海報功能。使用此功能前,請前往mp.weixin.qq.com的服務器域名設置中,在"request合法域名"及"downloadFile合法域名"中添加"https://wx.qlogo.cn/"。**↓↓↓**


*****
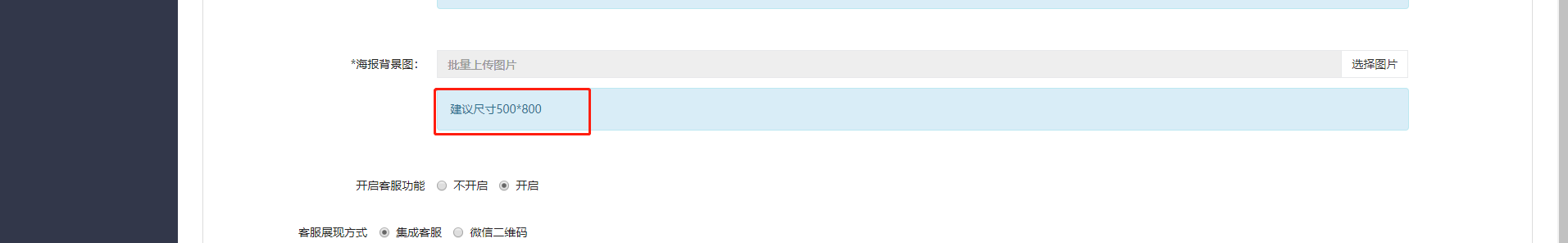
**海報背景圖**:根據系統要求尺寸上傳海報背景圖(如不上傳,則使用系統默認背景)**↓↓↓**

*****
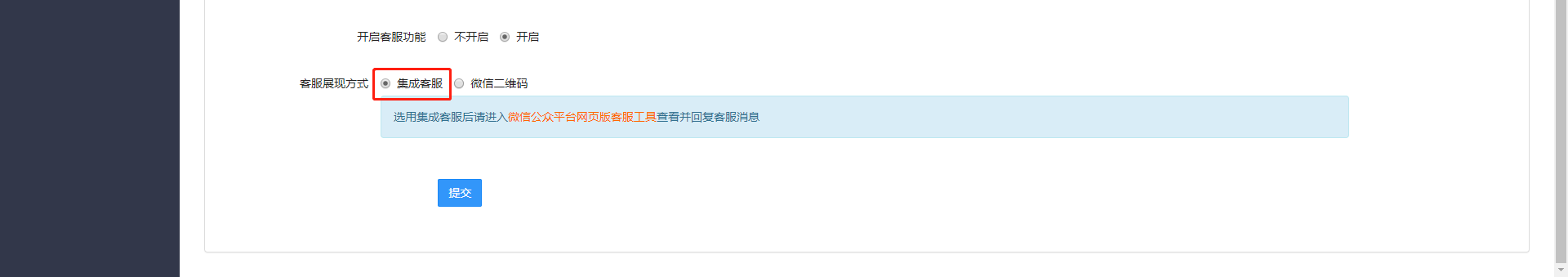
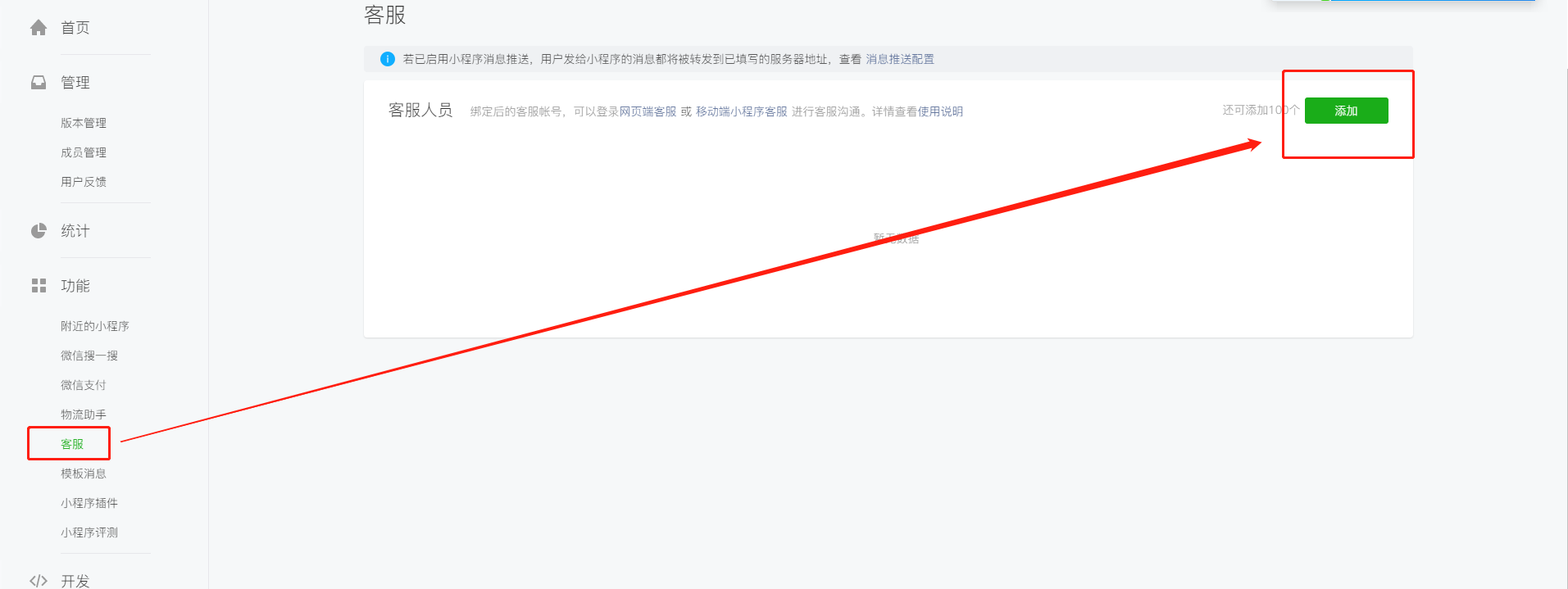
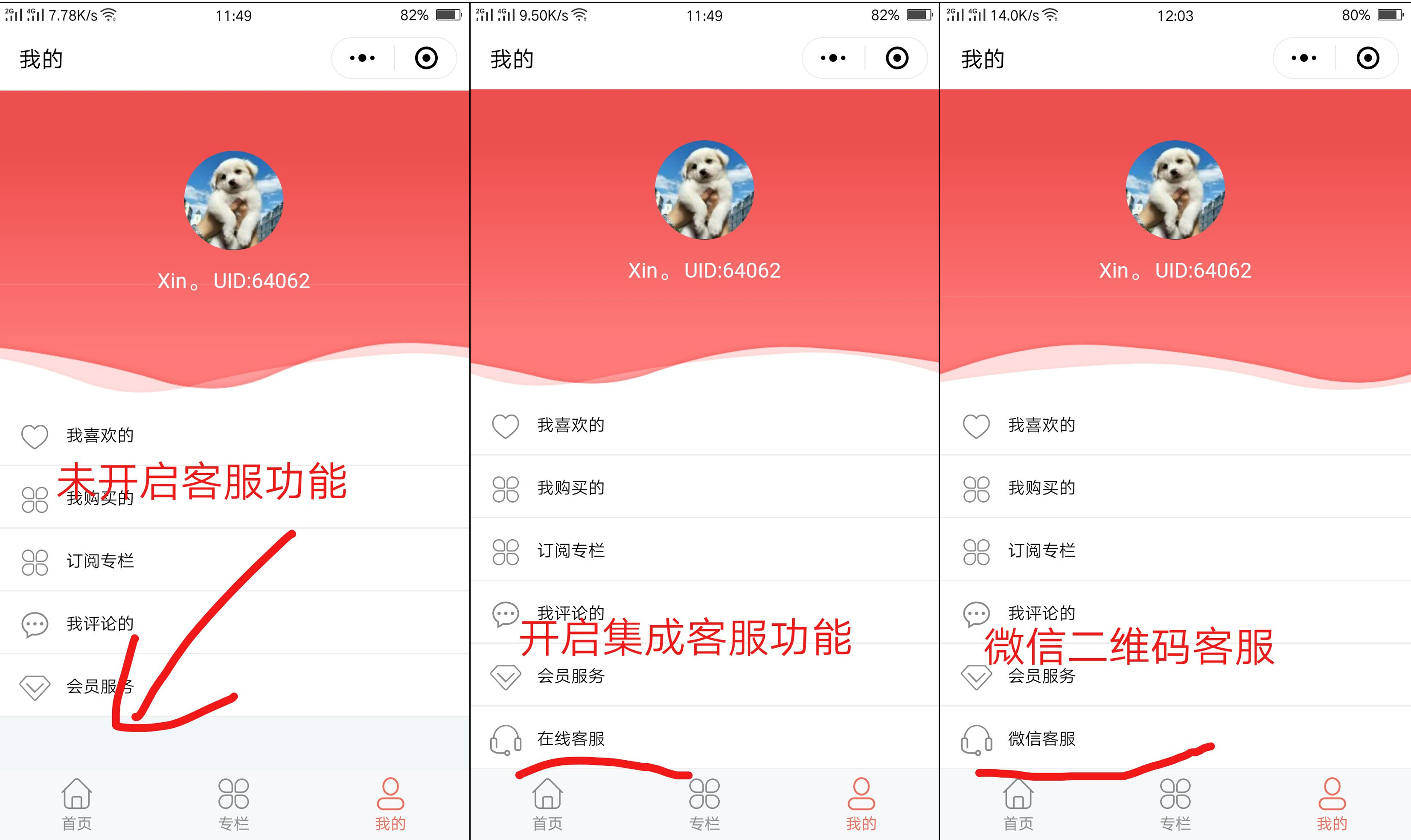
**集成客服**:在小程序或者公眾號后臺,設置客服人員,再用此客服人員微信登錄此網站:https://mpkf.weixin.qq.com **↓↓↓**


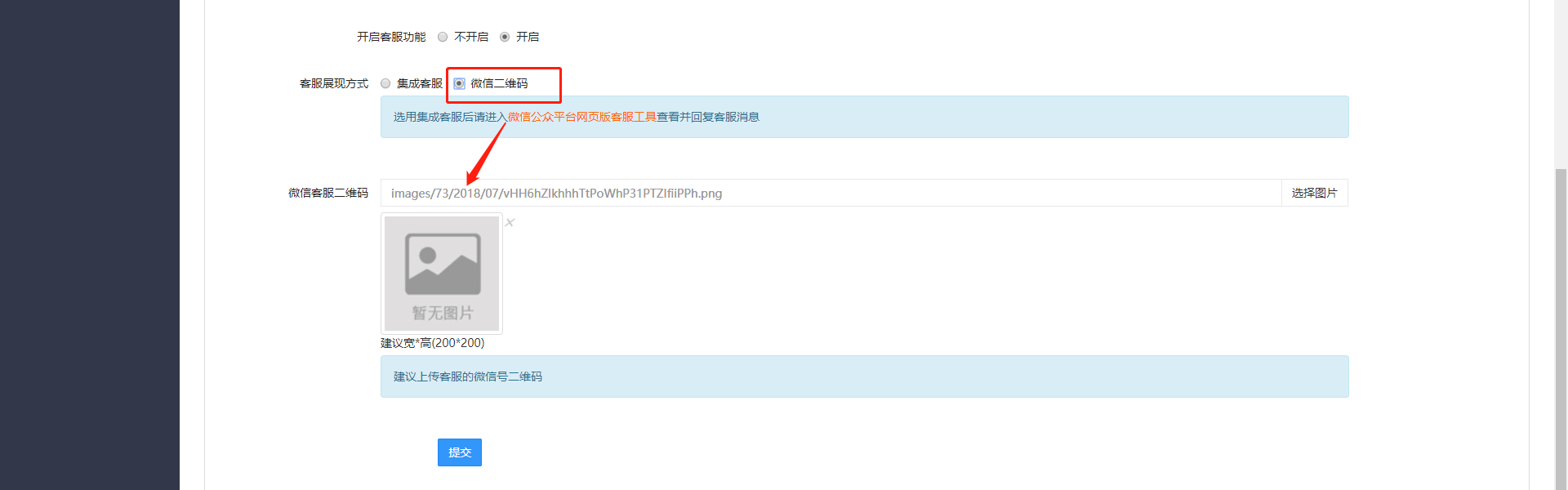
微信二維碼客服:上傳客服微信二維碼,用戶點擊,識別二維碼添加客服微信,進行溝通。**↓↓↓**


*****
# 輪播圖管理
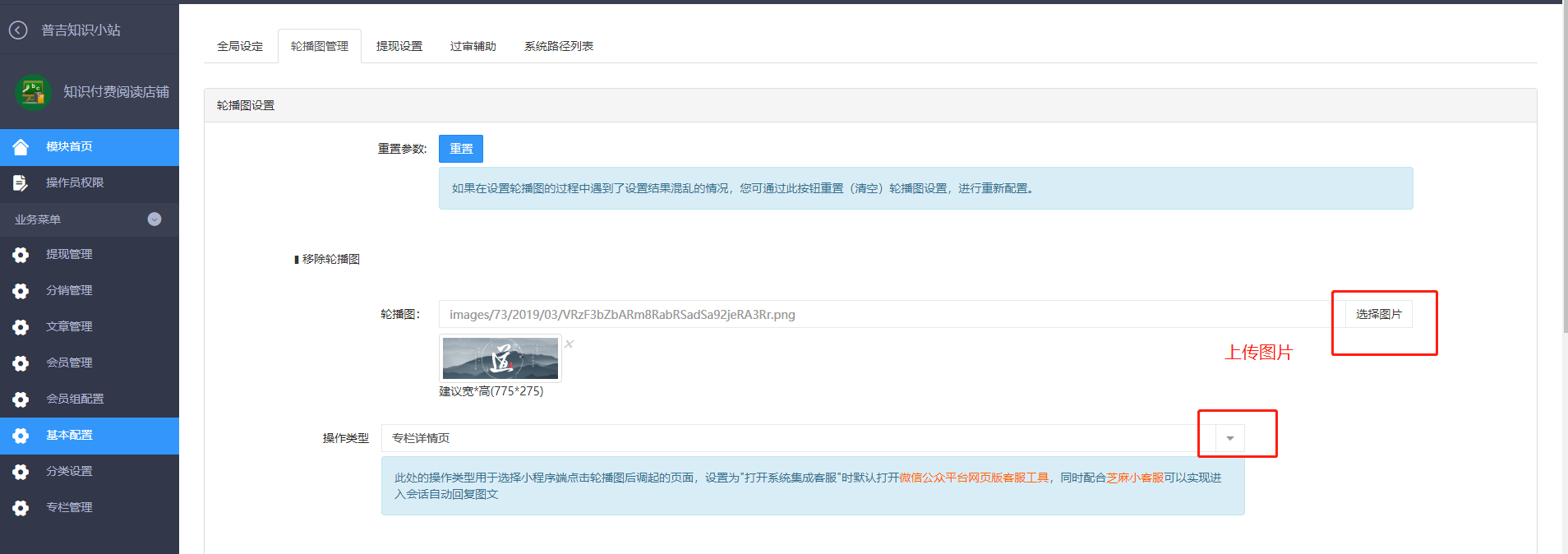
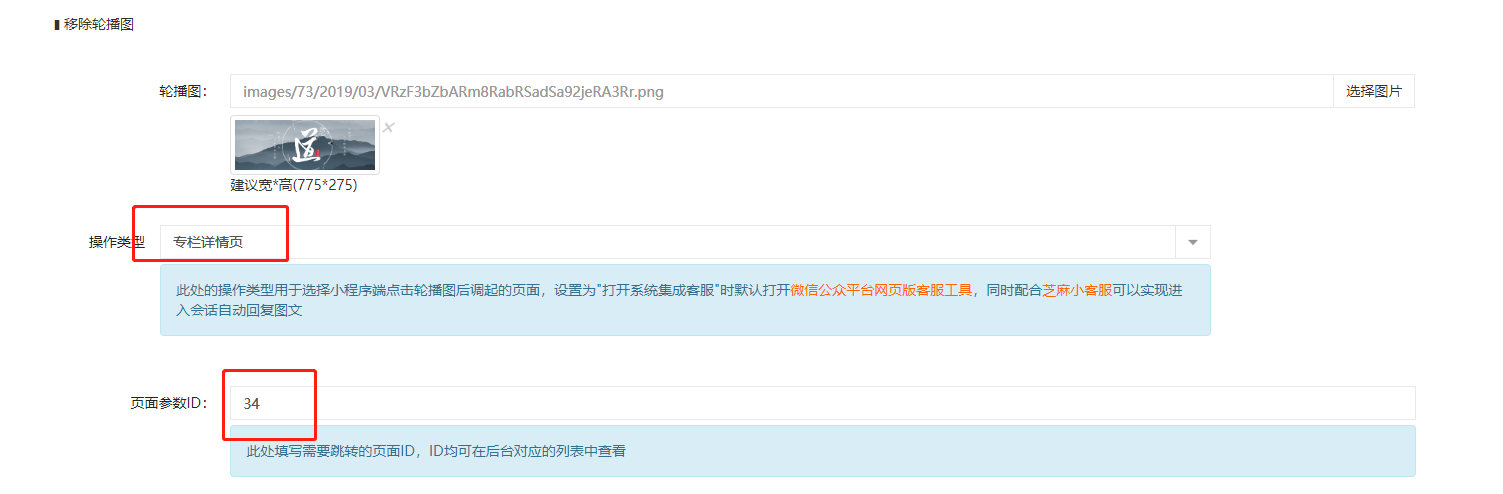
根據系統要求尺寸或比例,上傳輪播圖,并選擇對應鏈接**↓↓↓**

可添加多個輪播圖**↓↓↓**

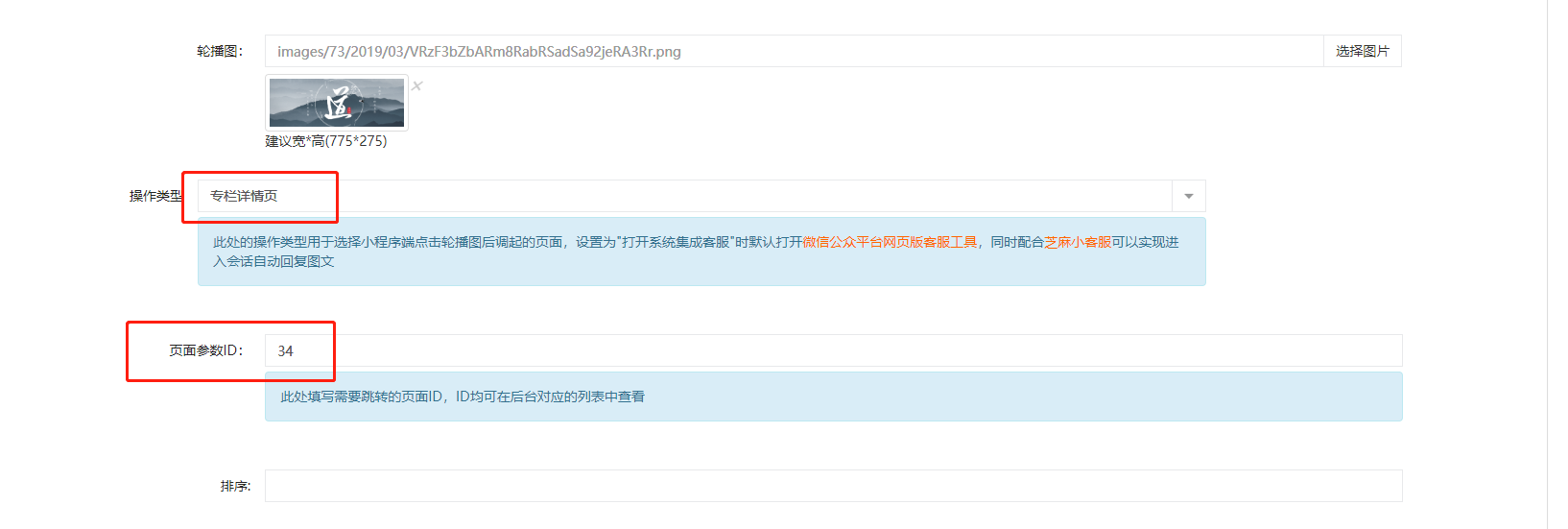
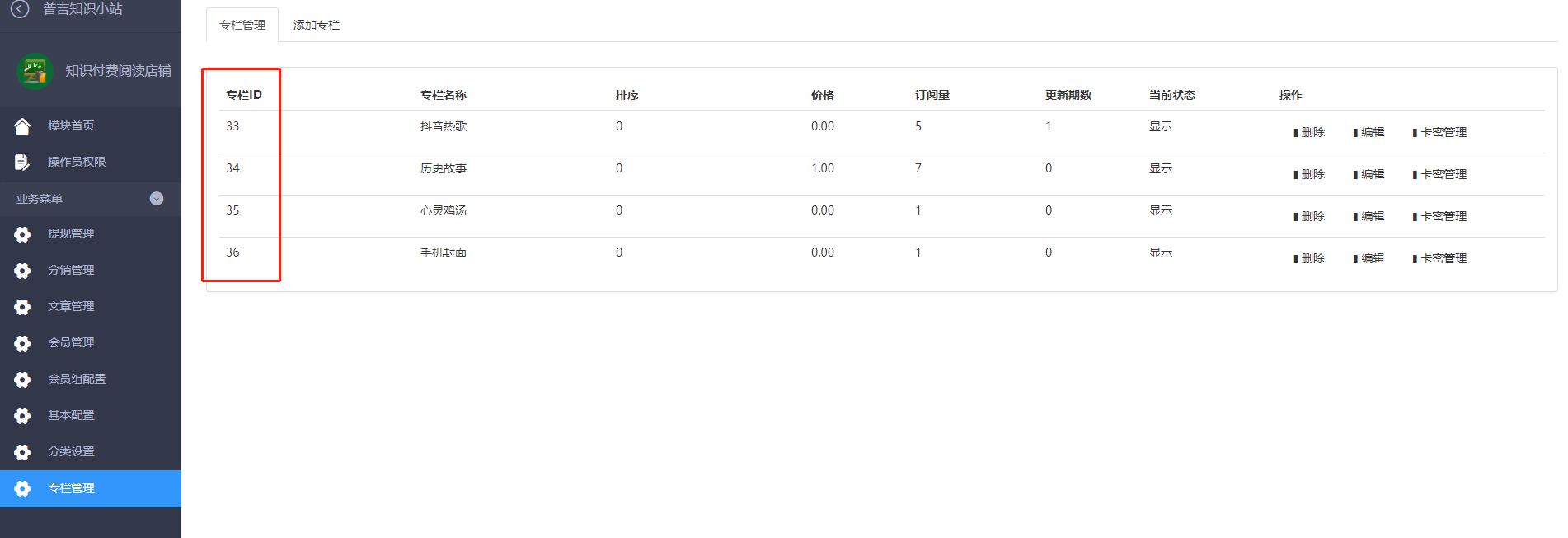
若設置導航圖鏈接為專欄或者文章,必須填寫“頁面參數ID”。

頁面參數ID在對應的列表中查看。(例:導航設置為專欄詳情,則在專欄列表中查看ID)


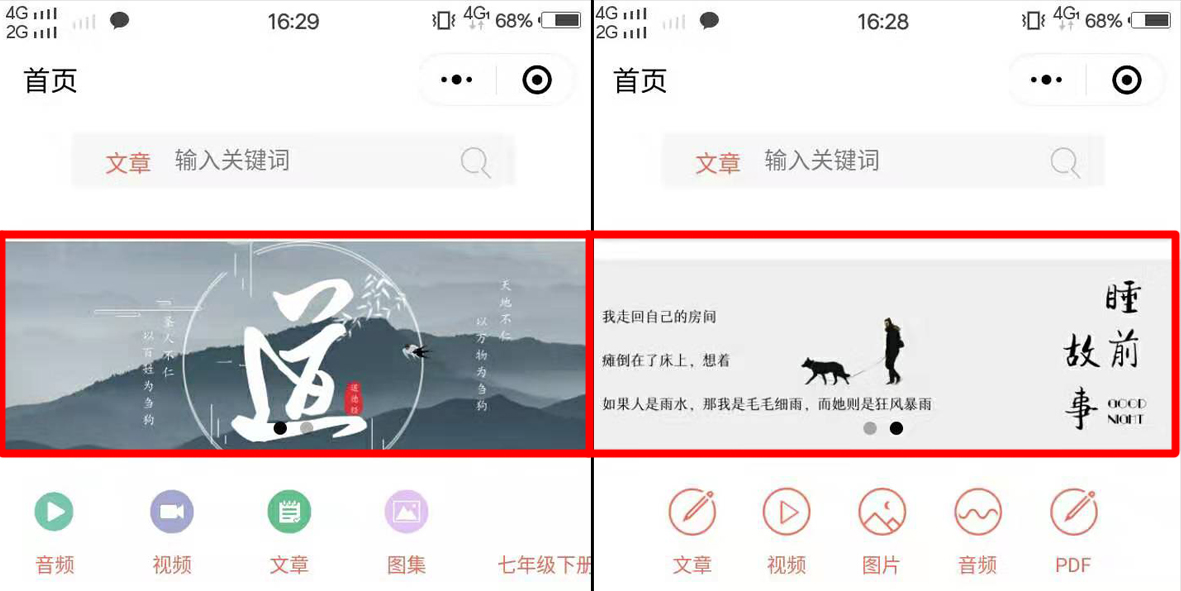
移動端展示圖**↓↓↓**

*****
# 提現設置
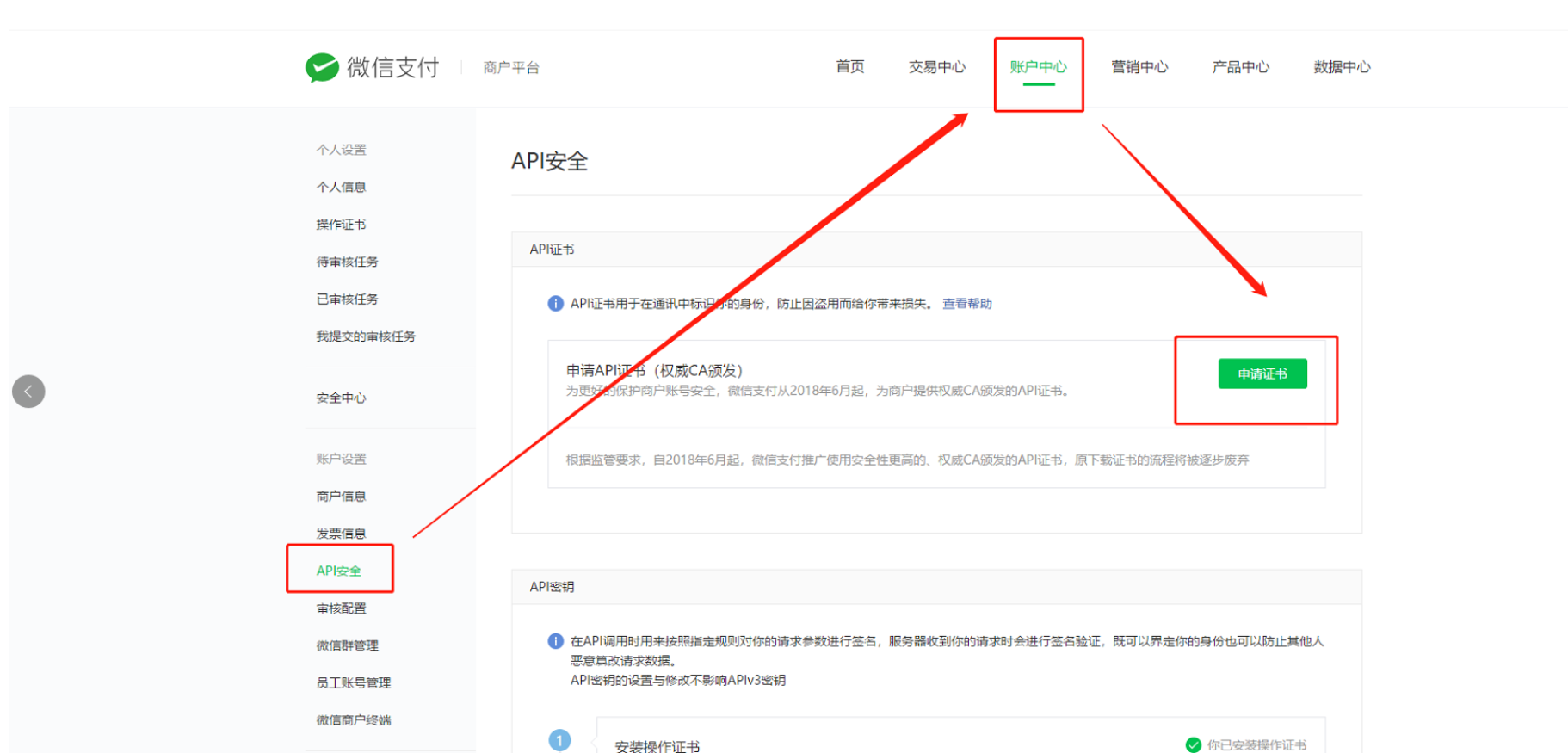
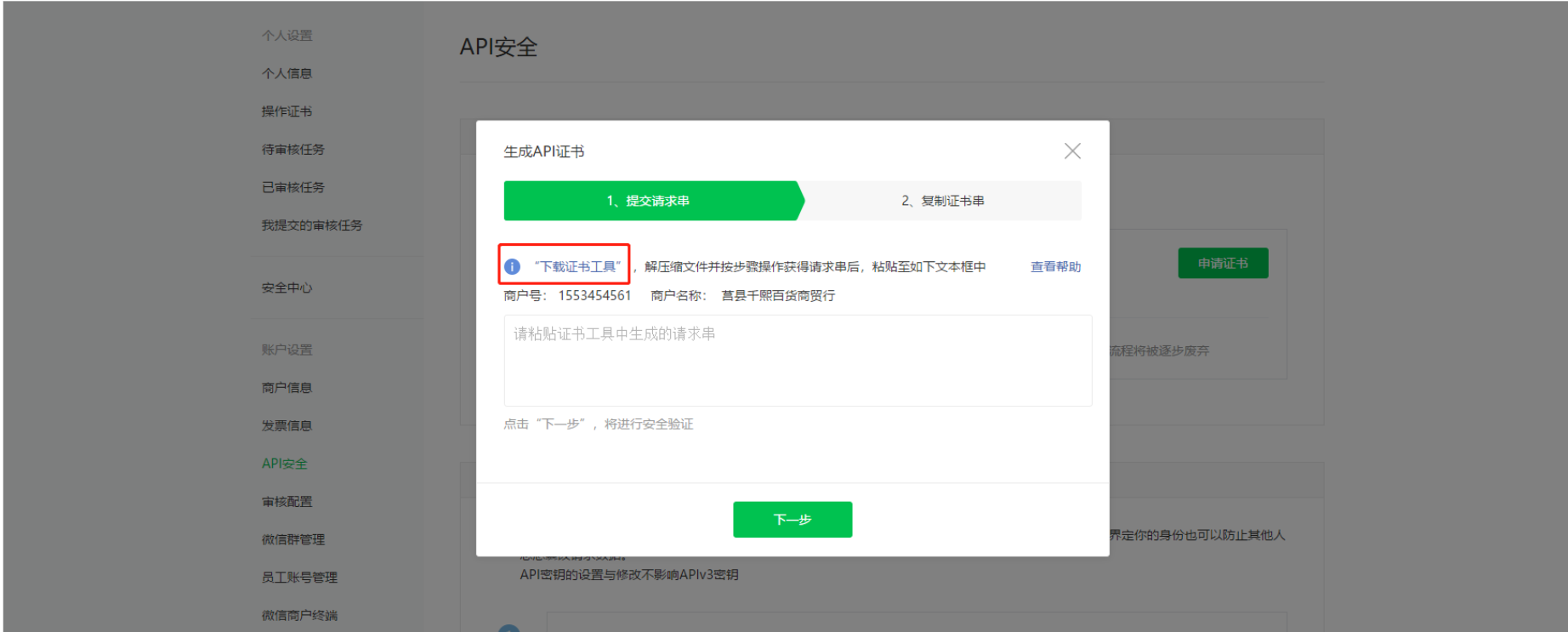
登錄微信支付商戶平臺pay.weixin.qq.com,下載證書

點擊下圖紅框處

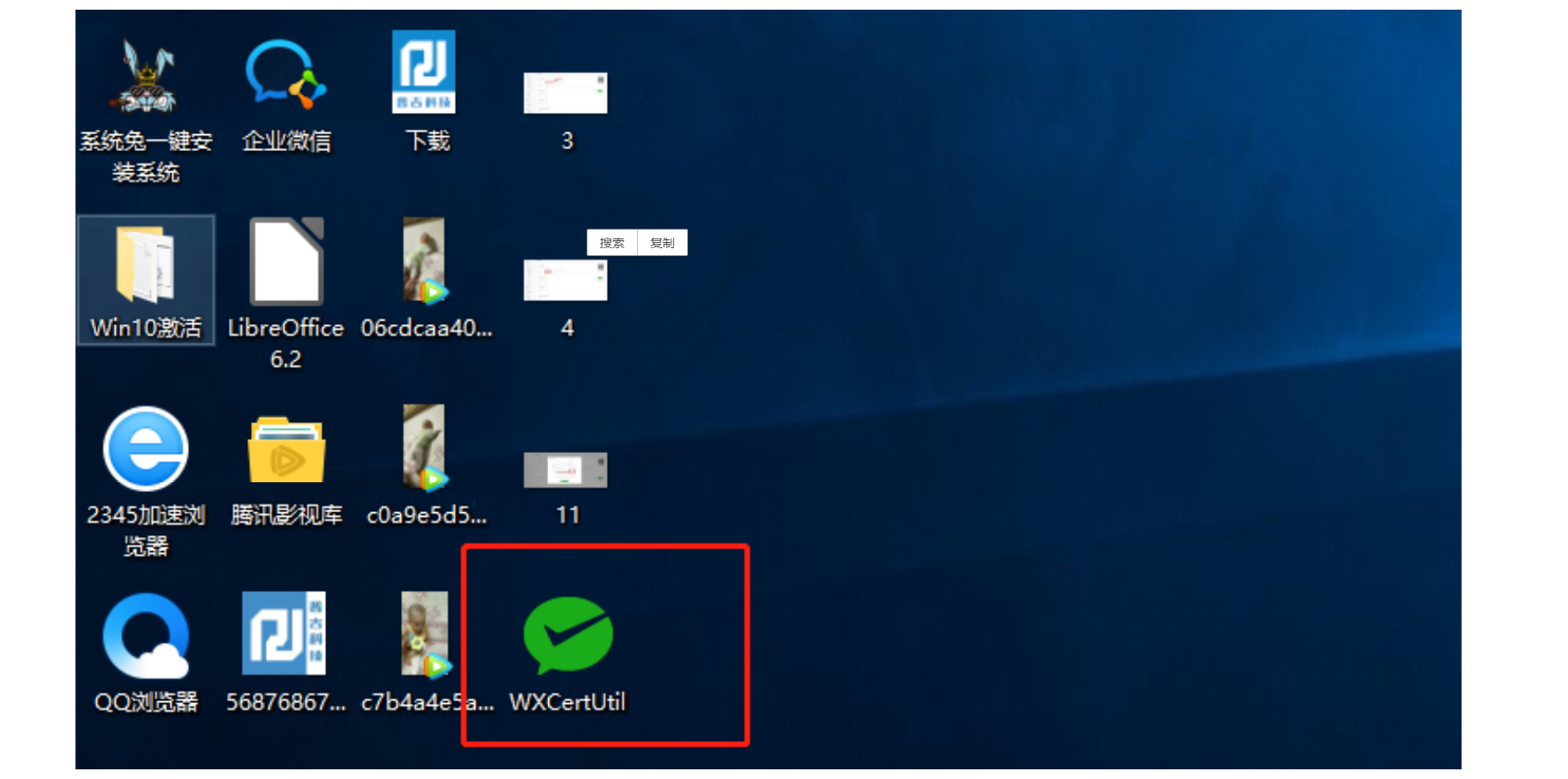
下載完成點擊打開

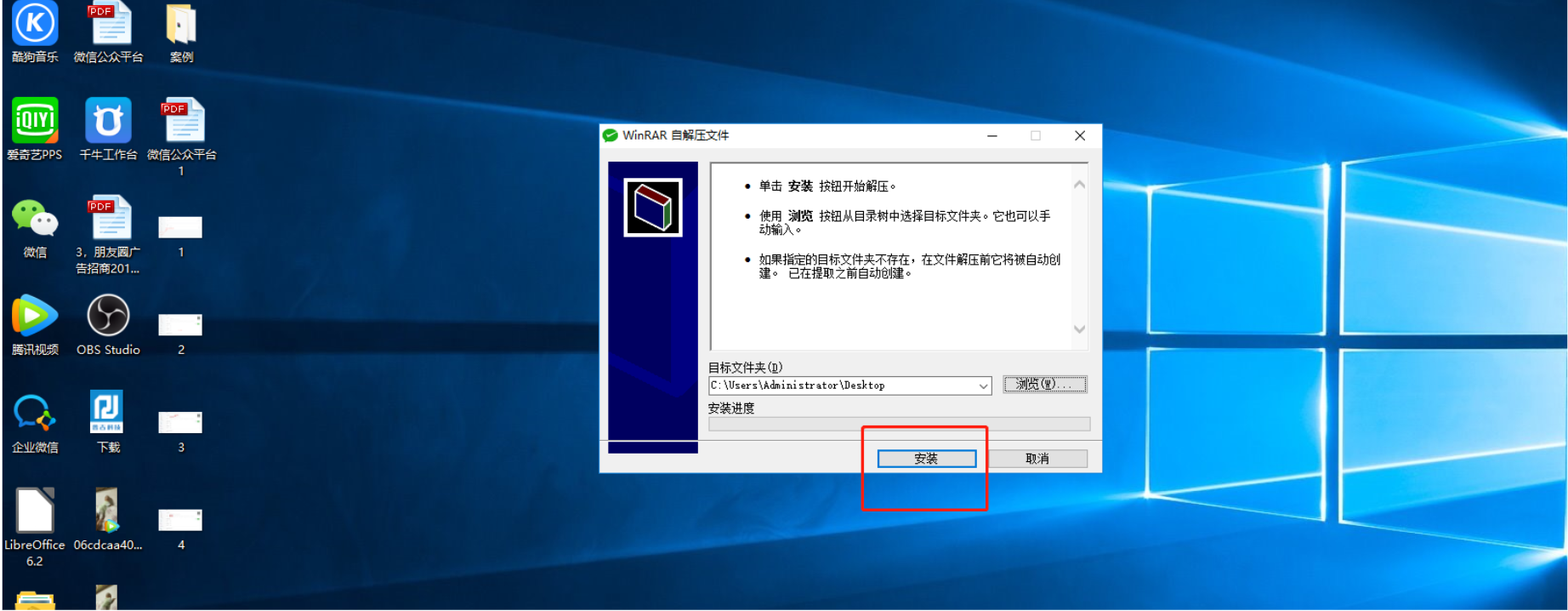
點擊安裝


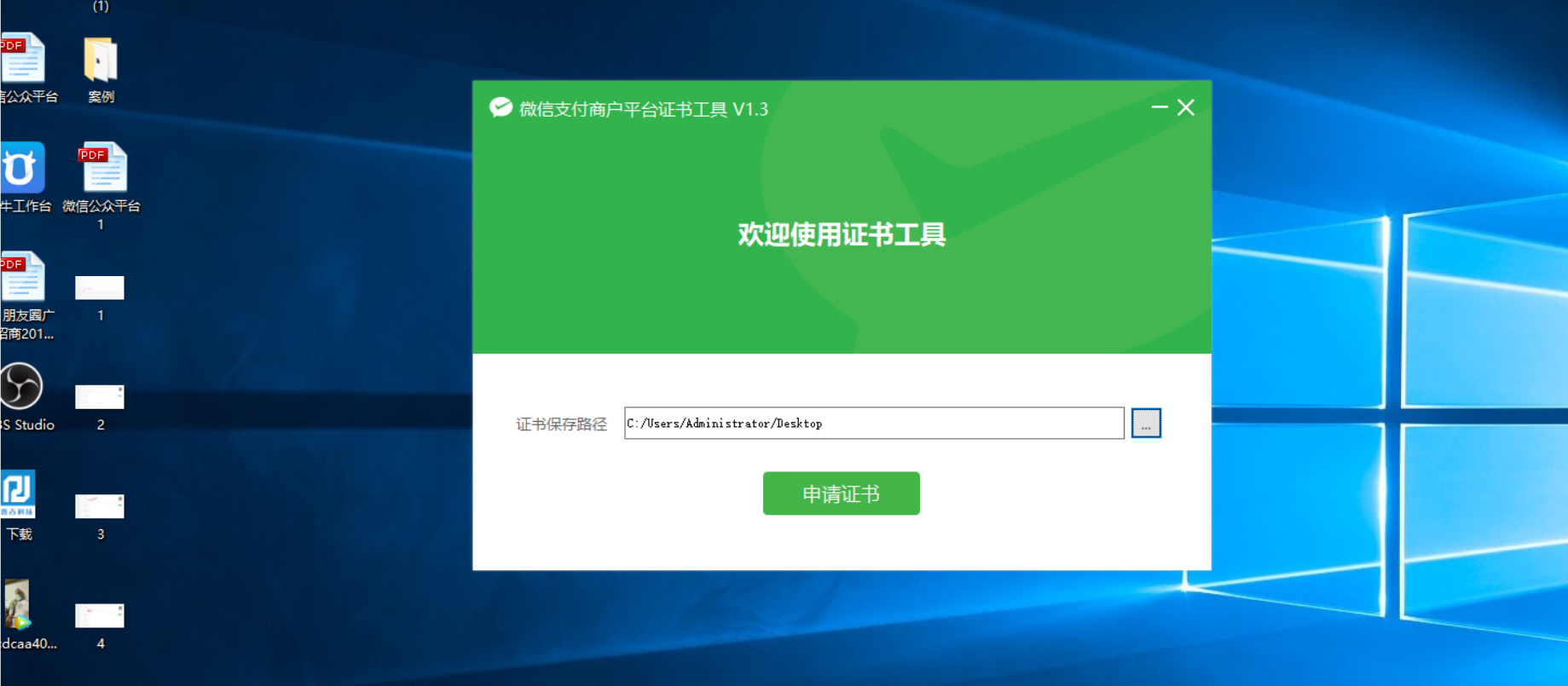
填寫商戶號和商戶名稱(和營業執照一致),點擊下一步
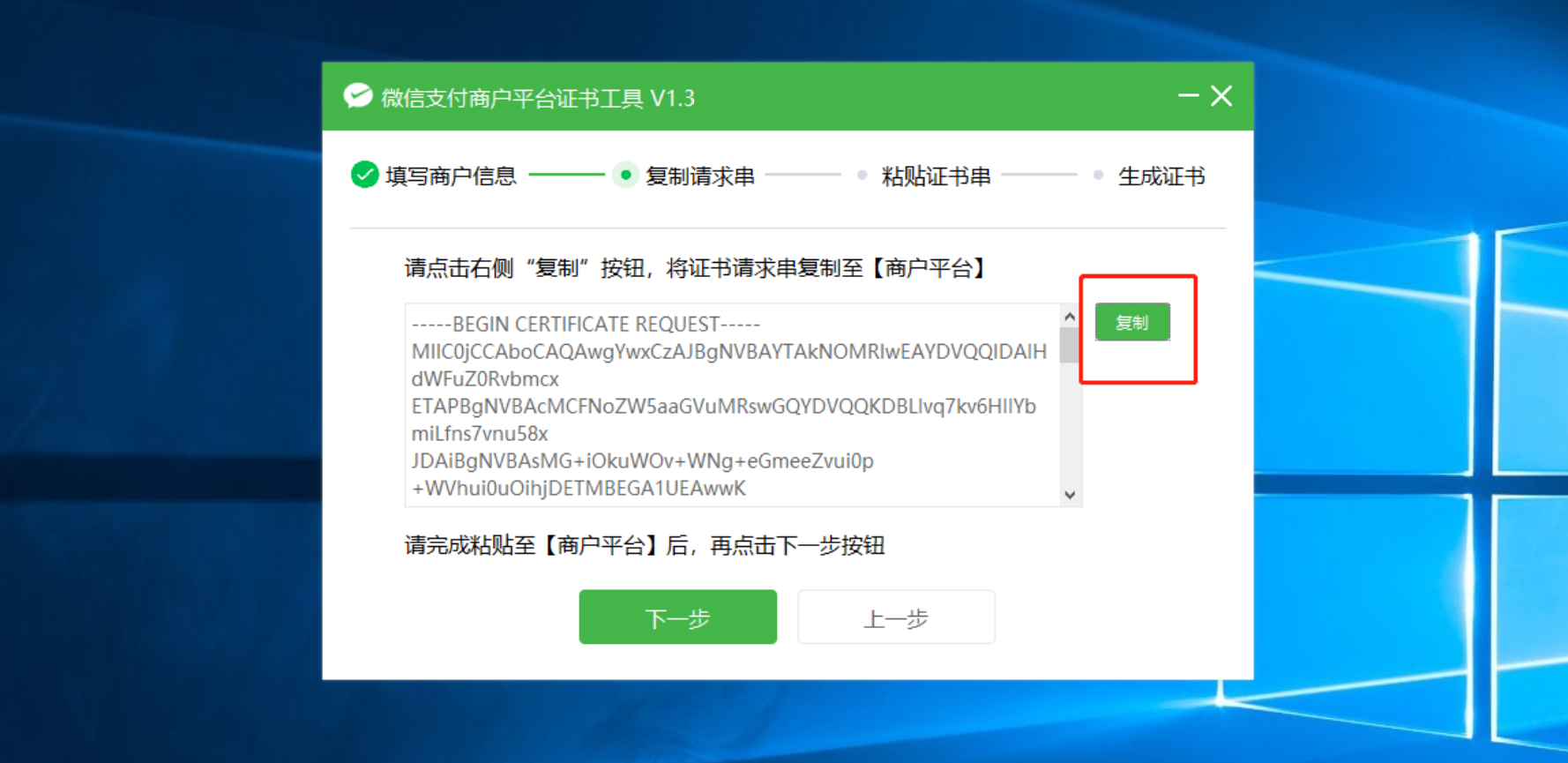
點擊復制(不要關閉)

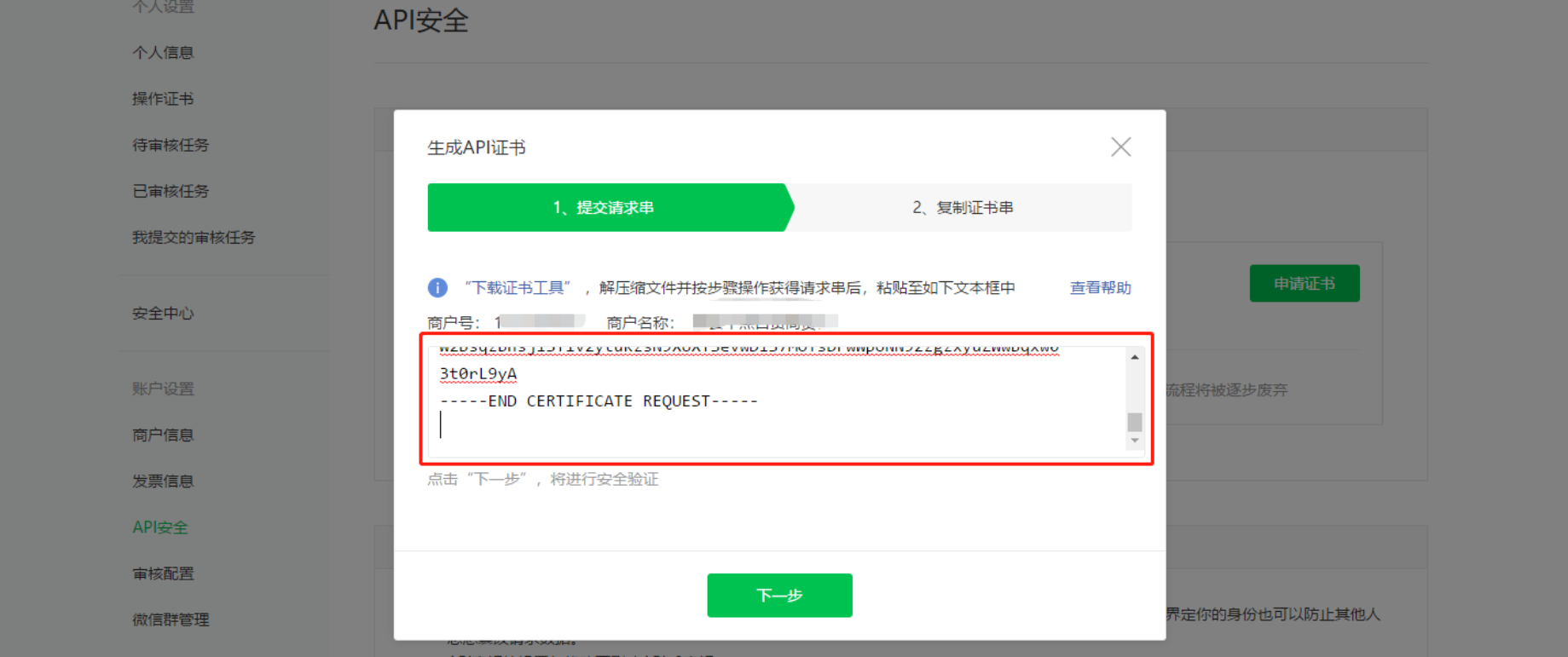
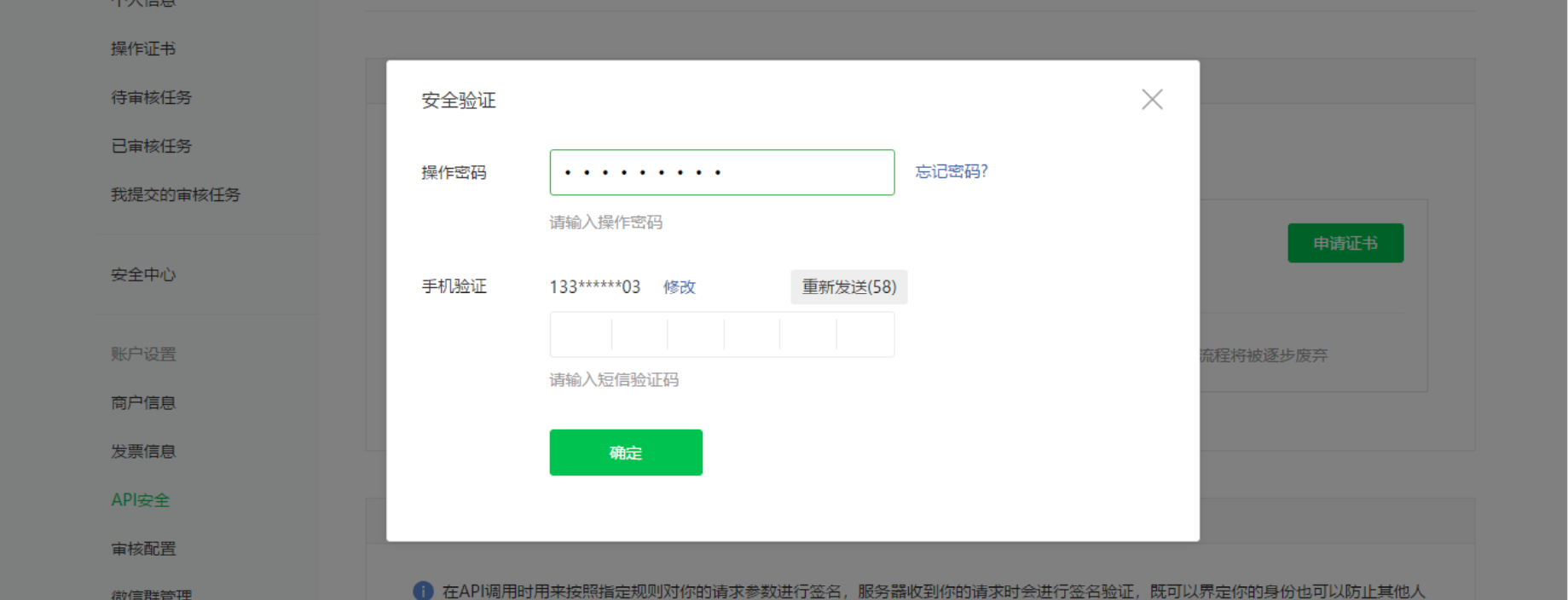
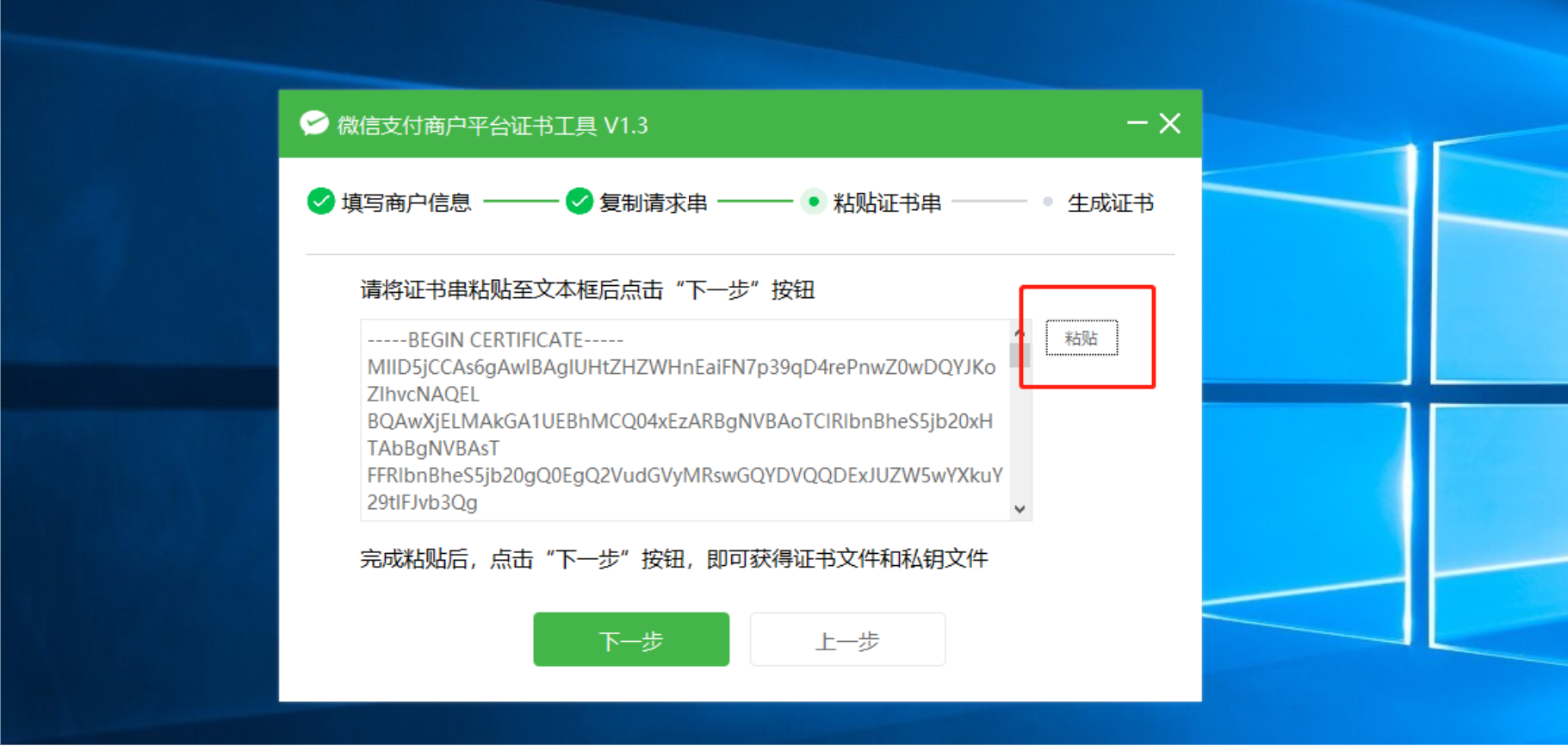
返回微信商戶平臺,粘貼到紅框處,點擊下一步


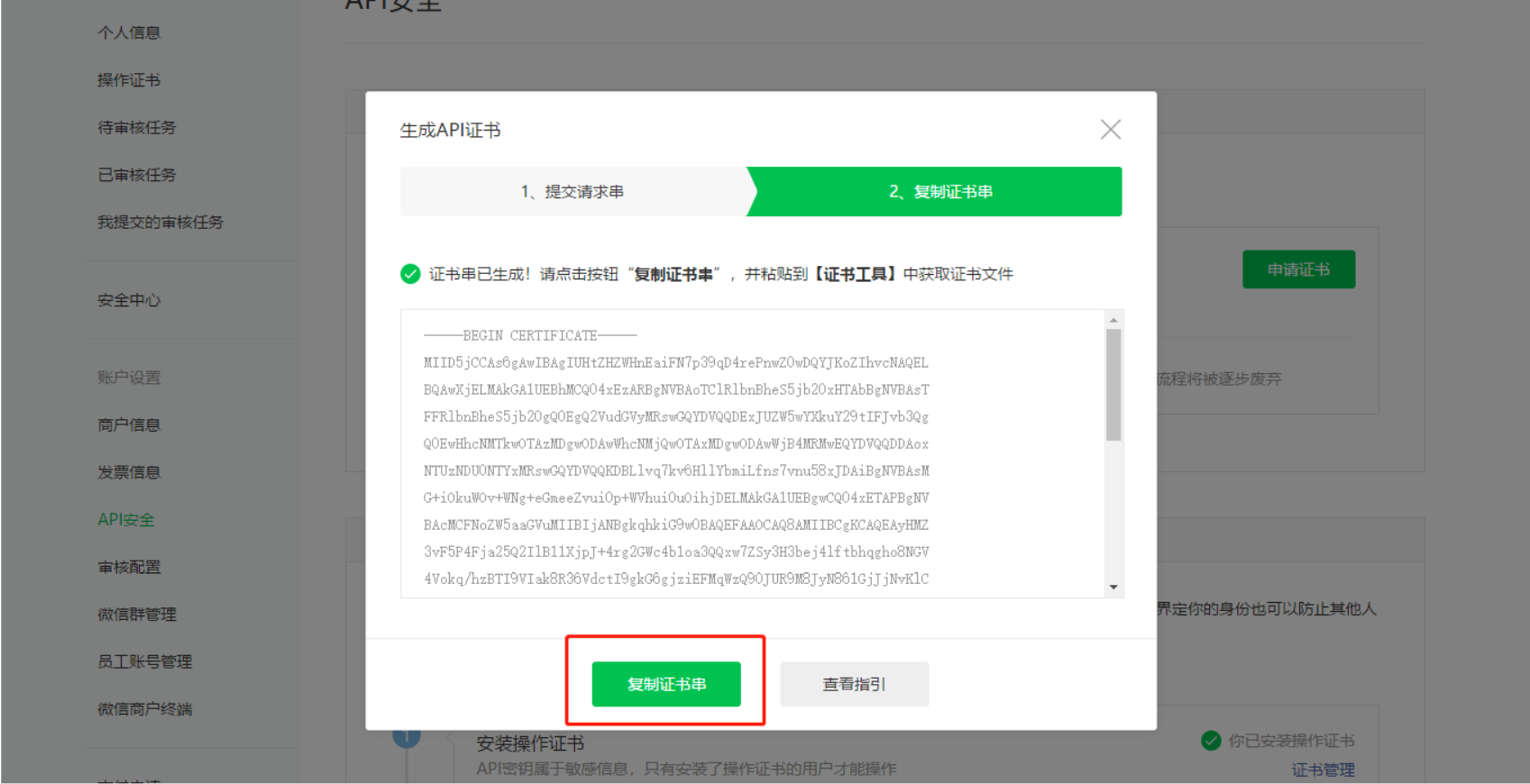
點擊復制證書串

點擊剛才下載的證書工具,點擊粘貼

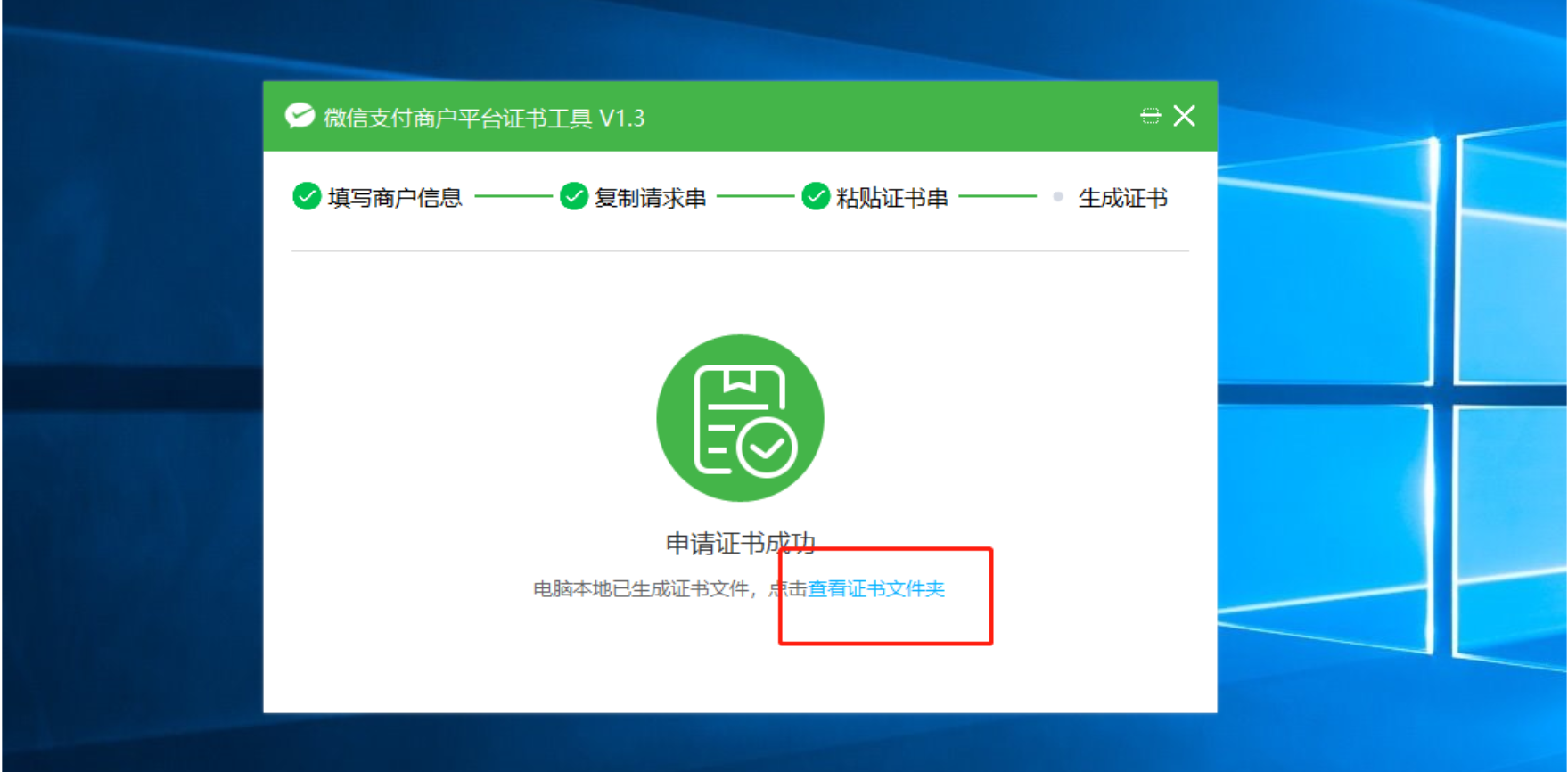
點擊查看證書文件夾

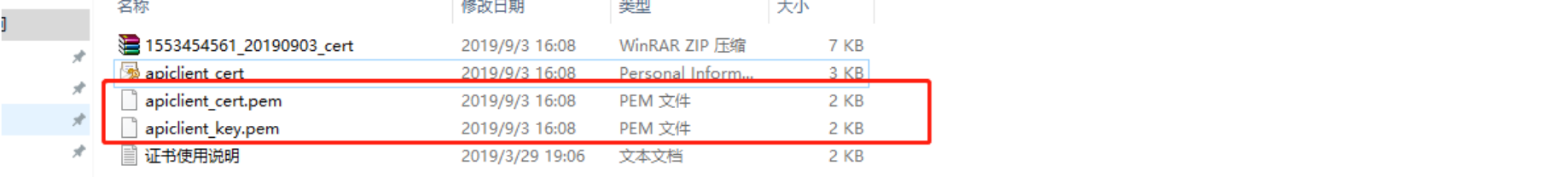
解壓后,保存好

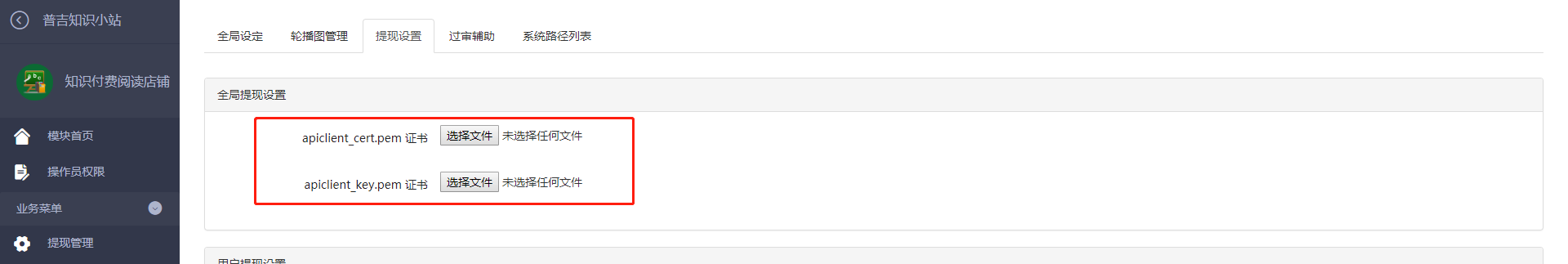
上傳對應證書

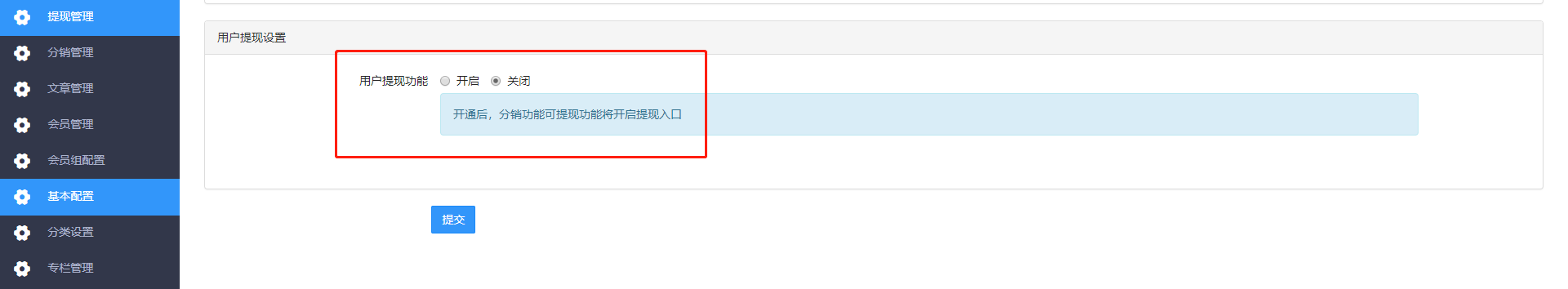
根據實際要求設置用戶提現功能是否開啟

*****
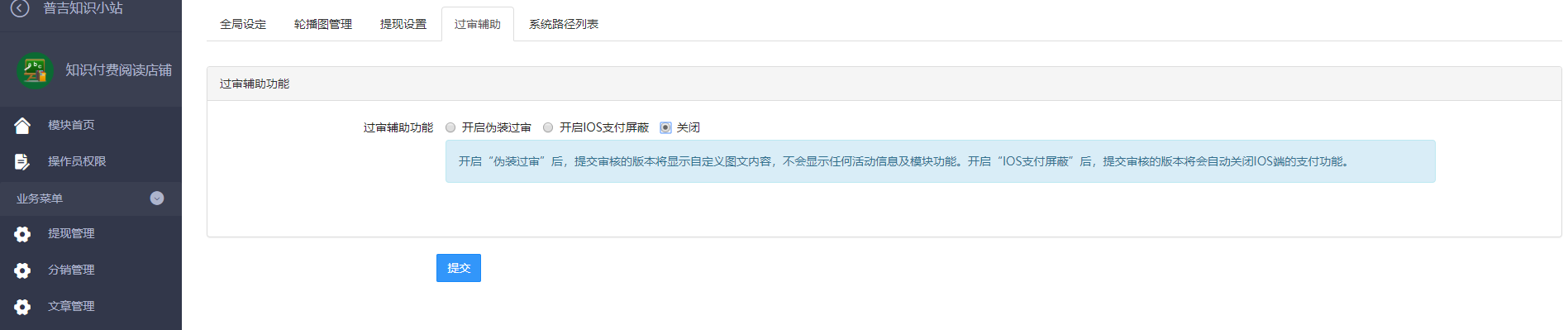
# 過審輔助
開啟“偽裝過審”后,提交審核的版本將顯示自定義圖文內容,不會顯示任何活動信息及模塊功能。開啟“IOS支付屏蔽”后,提交審核的版本將會自動關閉IOS端的支付功能。**↓↓↓**

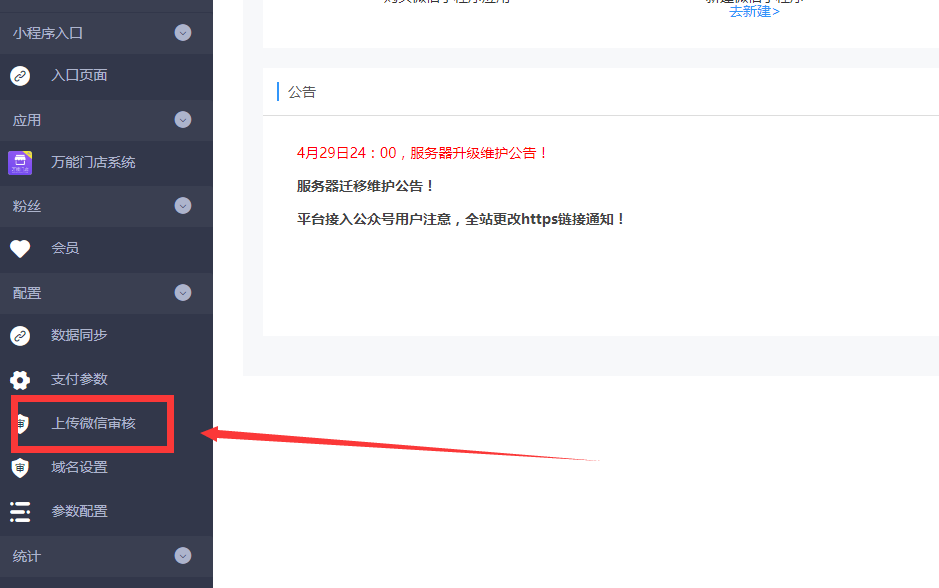
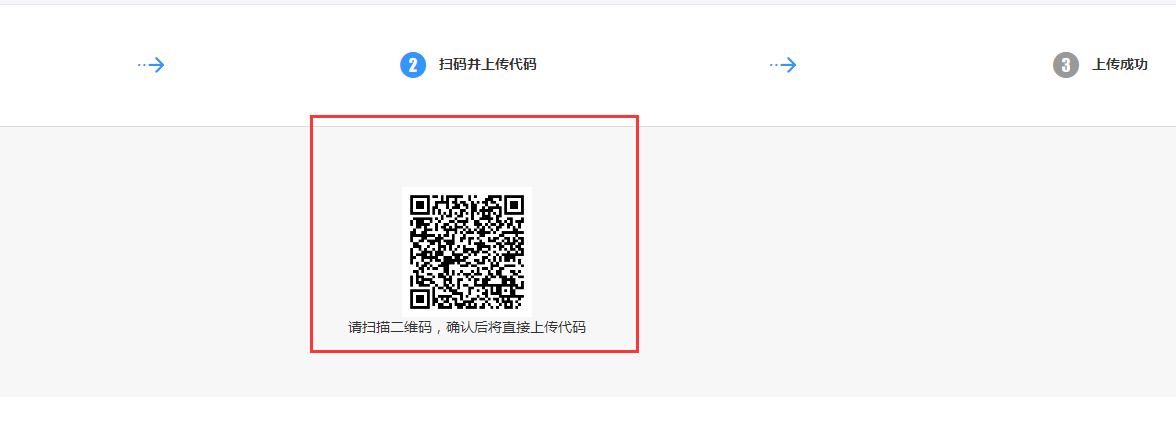
**1,上傳到微信審核:**來到后臺,選擇上傳微信審核,等待出現二維碼,使用微信掃碼。需要注意的是掃碼的微信需要有該小程序的管理員或者開發者權限,沒有權限的微信掃碼無用。**↓↓↓**

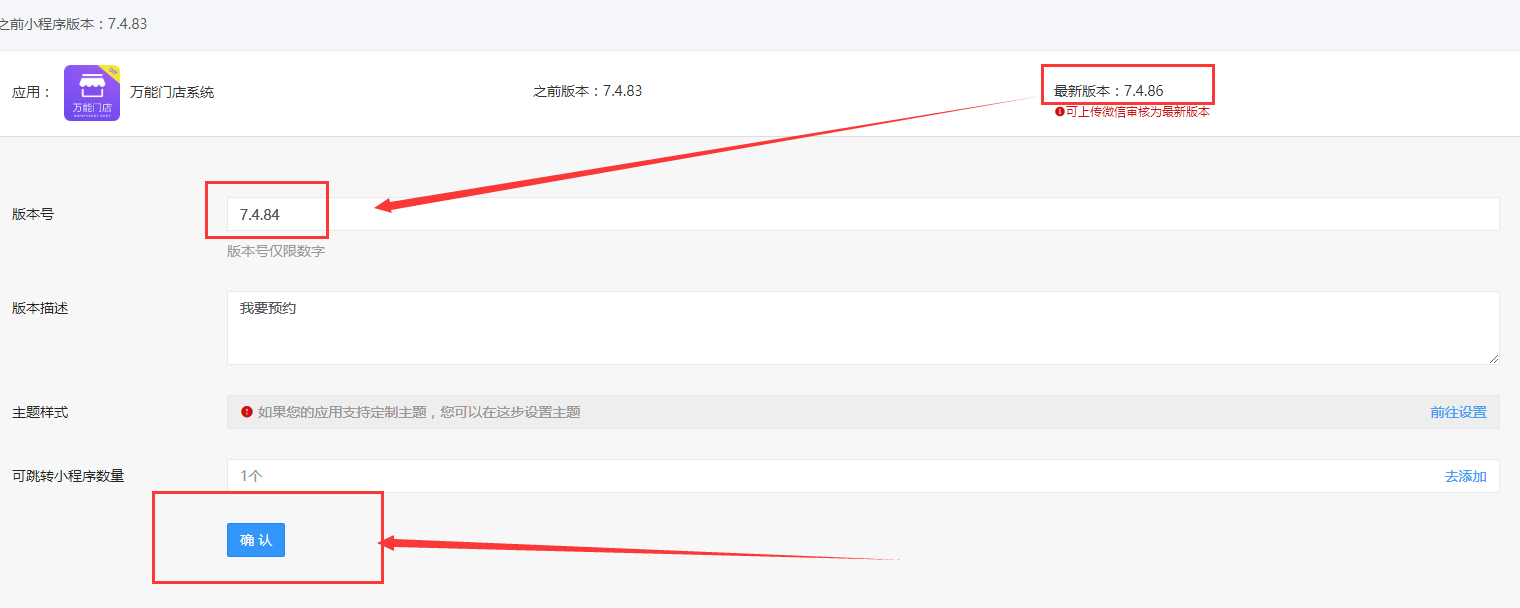
**2,填寫基本信息**:掃碼之后填寫基本的信息,包括了版本號和版本描述。(版本號可以根據提示的最新版本填寫,以便后續更新查看)**↓↓↓**

我們可以在上傳代碼之前預覽小程序的效果,點擊預覽按鈕,出現一個新的二維碼,掃碼即可體驗。我們一般會在體驗預覽無誤時再選擇上傳代碼。**↓↓↓**


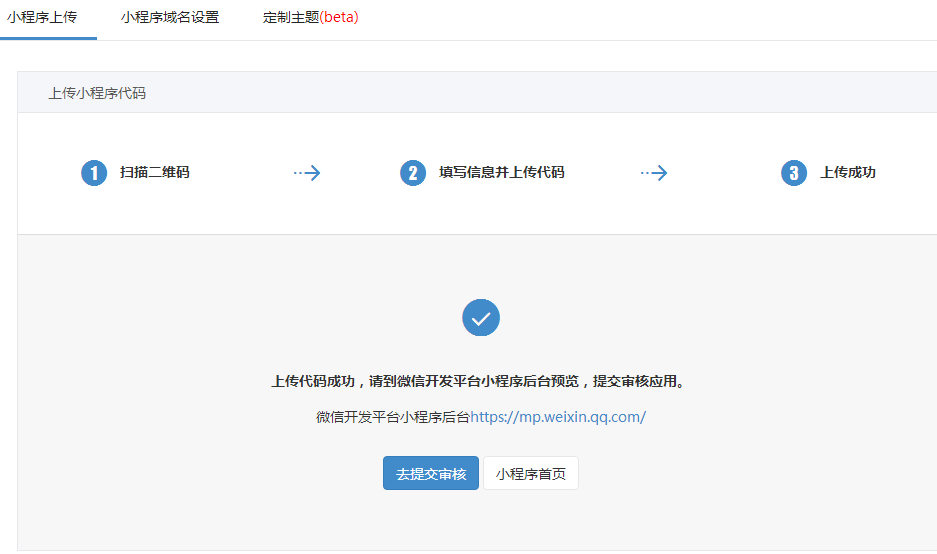
**3.微信提交審核**:在普吉后臺確認上傳后,需要到微信小程序后臺提交審核(https://mp.weixin.qq.com/)點擊提交審核,填寫相關信息。**↓↓↓**

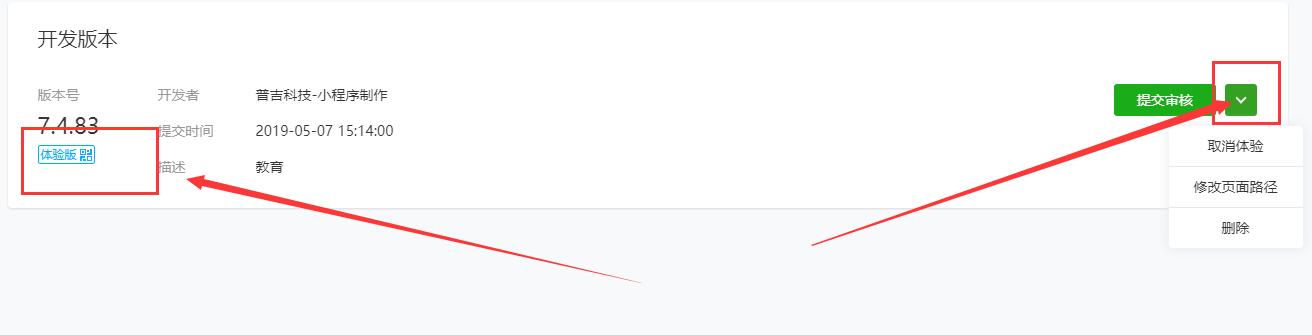
在這里,是上傳審核之前的預覽方式:點擊體驗版,掃碼預覽小程序。**↓↓↓**

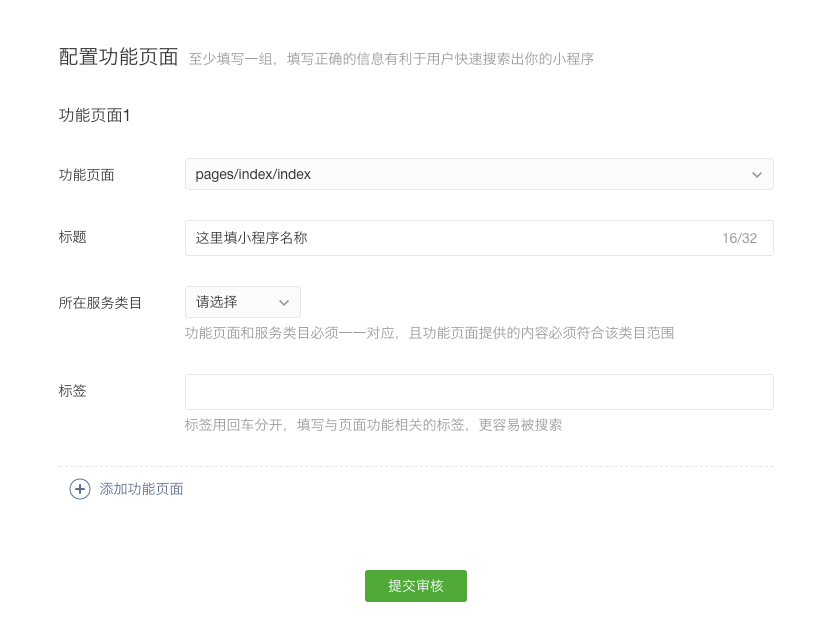
**4.配置功能頁面:**標簽,是搜索小程序的關鍵,可以多項添加(每一個關鍵詞用回車分開) 。信息填寫結束后,點擊【提交審核】。**↓↓↓**

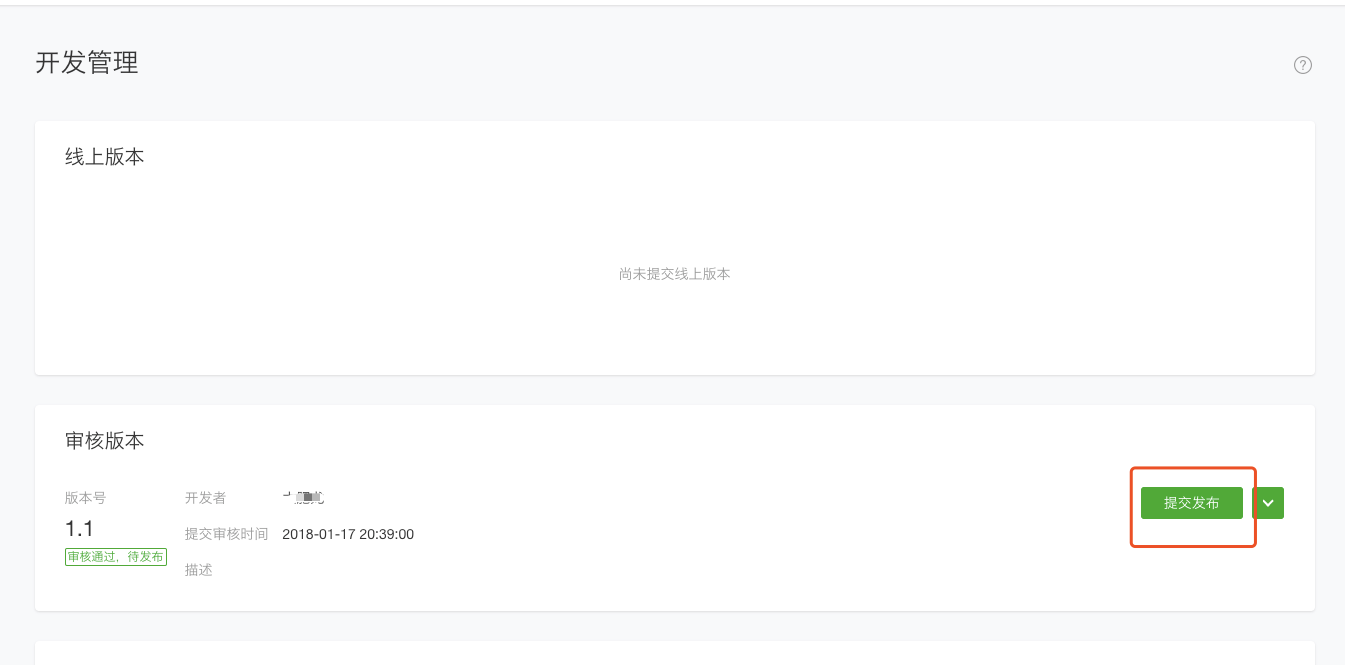
**5.提交發布:**提交審核后,微信官方需要一段時間對你的小程序進行審核,微信接收到審核通過后,記得再次登錄微信后臺,提交發布內容。**↓↓↓**

*****
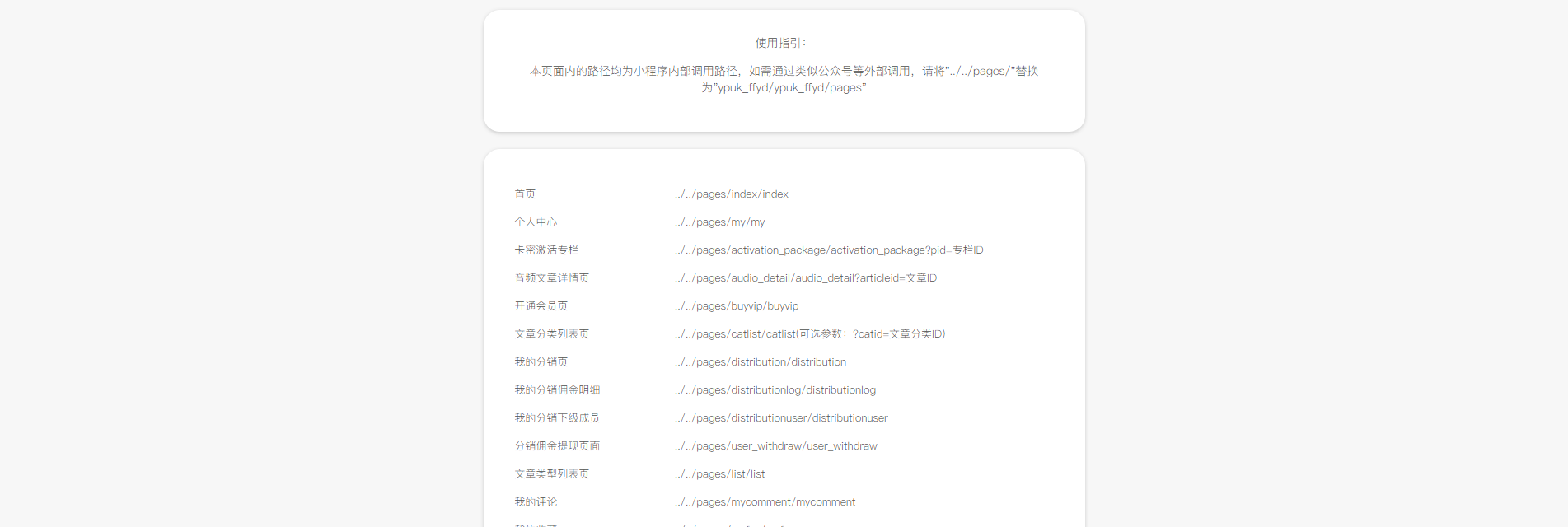
# 系統路徑列表
系統頁面鏈接地址**↓↓↓**


*****
