# 實驗4:文件分享管理系統
## 1. 實驗目的
1. 熟悉EL和JSTL;
2. 熟悉JDBC數據庫連接池的開發步驟;
3. 練習使用JDBCTemplate進行數據庫開發;
4. 學會為Web應用設計并實現安全機制,提高用戶體驗。
## 2. 實驗要求
1. 設計文件的顯示、分享、修改、刪除、查詢等模塊;
2. 使用數據庫連接池和JDBCTemplate為程序提供數據庫支持;
3. 設計并實現數據分頁顯示;
4. 使用EL和JSTL實現數據展示;
5. 能夠為Web應用提供一定的安全保障機制,如密碼加密、權限驗證等。
## 3. 實驗內容
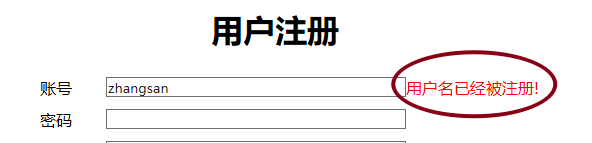
### 1. 檢測用戶名是否存在

### 2. 設計并實現驗證碼

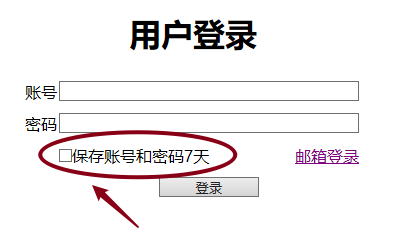
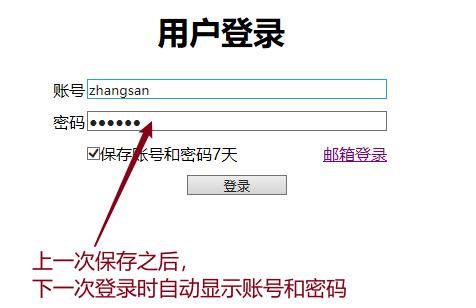
### 3. 設計并實現保存用戶名和密碼


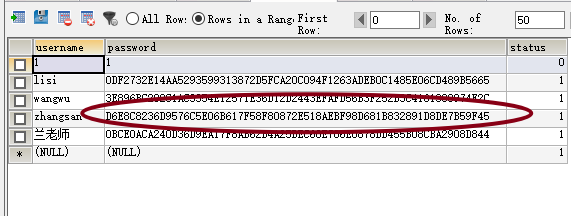
### 4. 實現用戶密碼加密

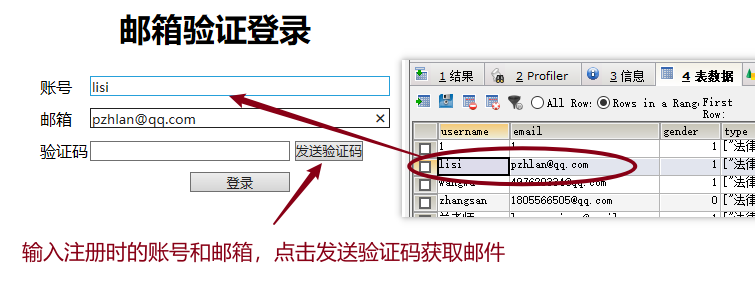
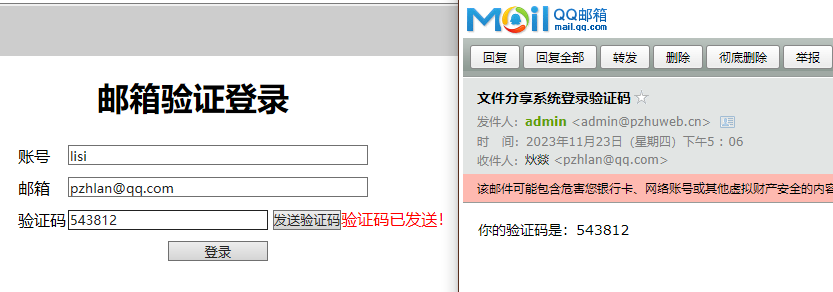
### 5. 實現用戶郵箱登錄


### 6. 完善文件信息操作(分類查詢、我的分享、編輯、刪除等)
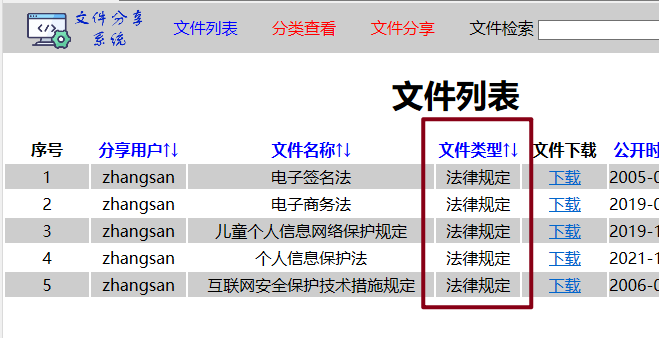
1. 分類查詢

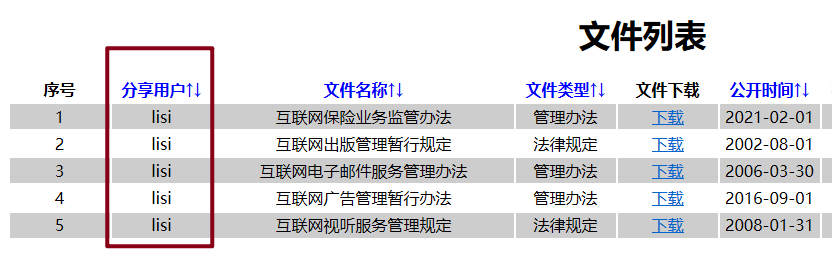
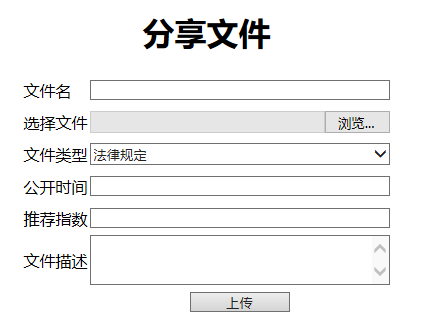
2. 我的分享

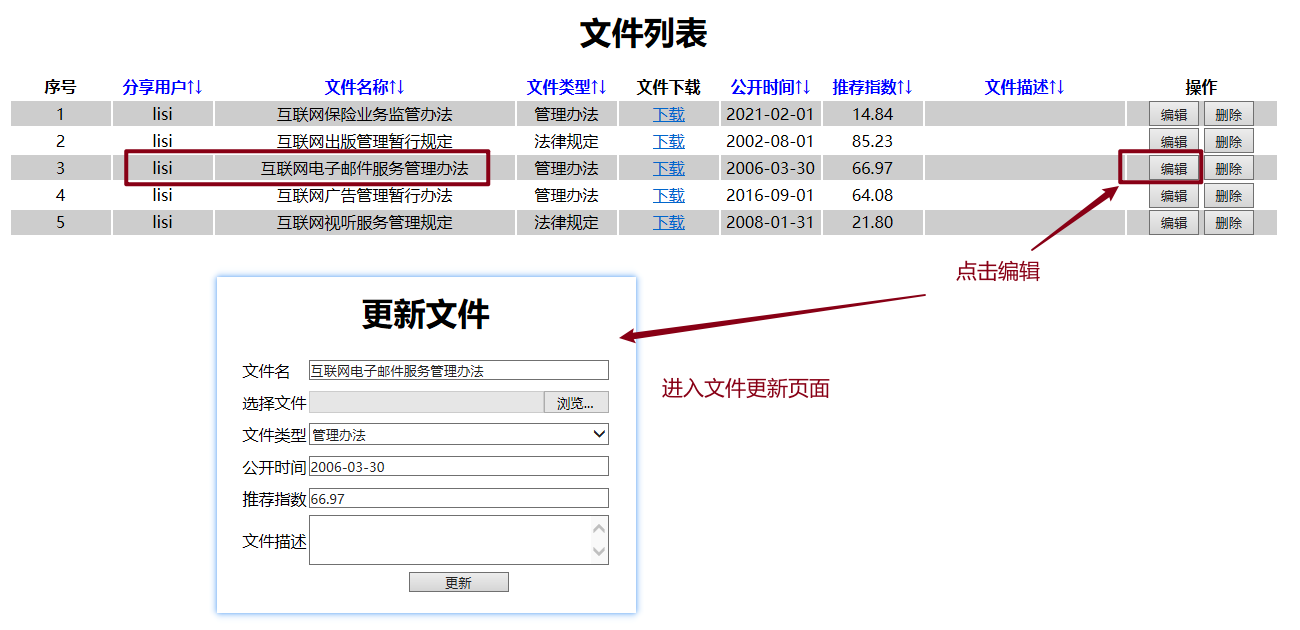
3. 編輯分享

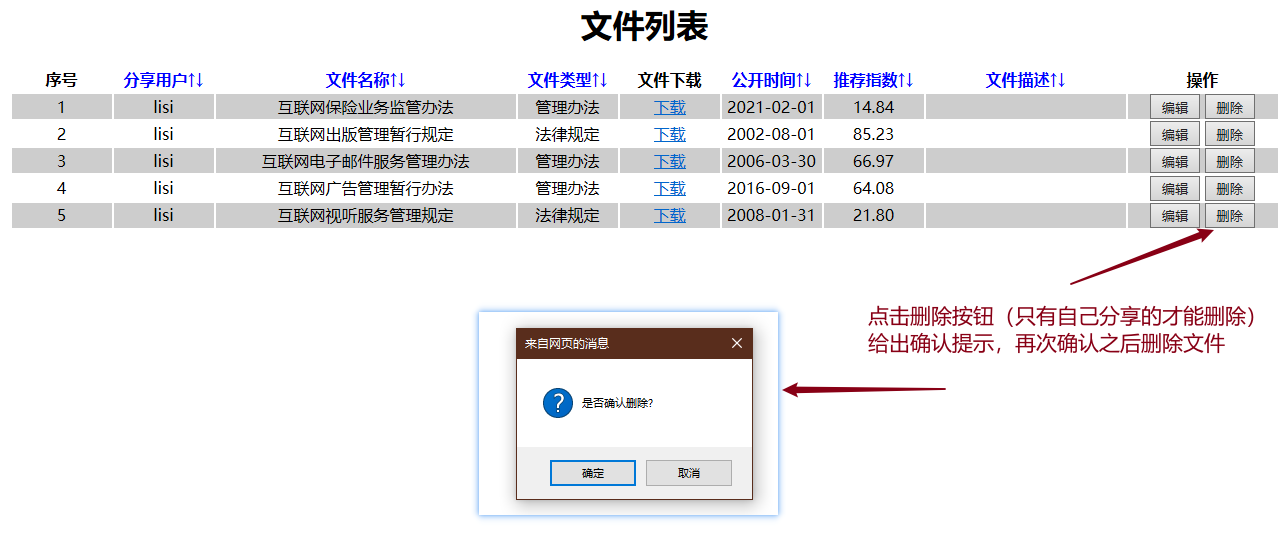
4. 刪除分享

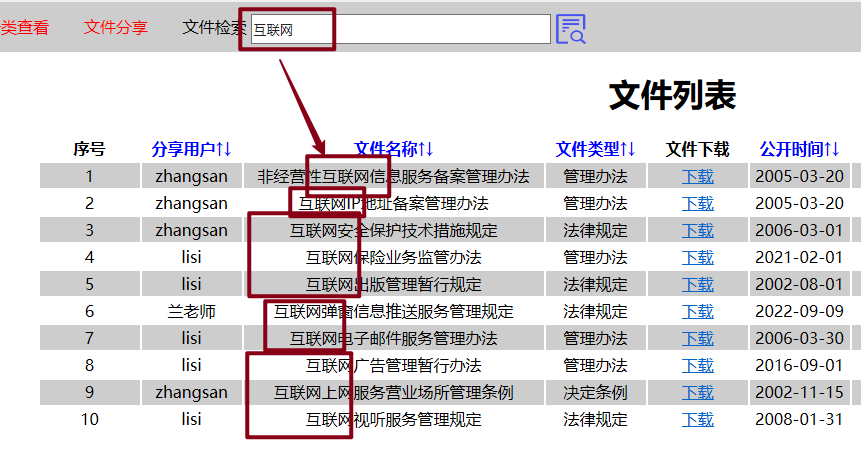
5. 模糊查詢

### 7. 實現文件的上傳與下載
1. 文件上傳

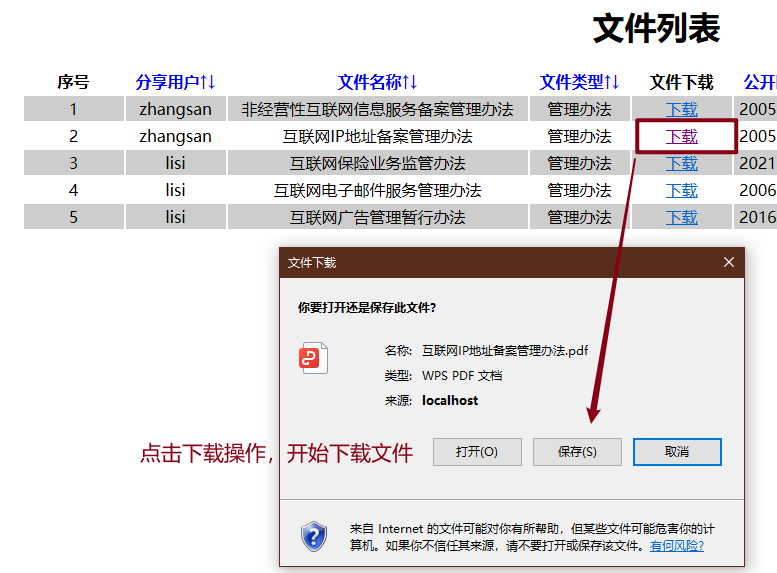
2. 文件下載

### 8. 實現文件分頁顯示

### 9. 實現導航欄

### 10. 實現文件信息排序功能

- 1課程概述
- 2環境配置
- 3MVC
- 3.1View
- 3.1.1前端基礎
- 3.1.2JSP語法
- 3.1.3JSP內置對象1
- 3.1.4JSP內置對象2
- 3.2Bean
- 3.3Controller
- 3.3.1Servlet
- 3.3.2Filter
- 3.3.3Listener
- 3.4EL&JSTL
- 4三層架構
- 4.1數據庫操作
- 4.1.1JDBC
- 4.1.2JDBC優化
- 4.2三層架構設計
- 4.3程序優化
- 4.3.1數據庫連接優化
- 4.3.2數據庫操作優化
- 4.4安全專題
- 4.4.1Ajax異步查詢
- 4.4.2CAPTCHA
- 4.4.3MD5&SHA
- 4.4.4Cookie
- 4.4.5分頁顯示
- 4.4.6文件上傳
- 4.4.7發送郵件
- 5企業級框架
- 5.0Maven
- 5.1MyBatis
- 5.2Spring
- 5.3SpringMVC
- 6實踐項目
- 6.1實驗1-用戶登錄(MVC)
- 6.2實驗2-訪問統計(Servlet高級)
- 6.3實驗3-三層架構
- 6.4實驗4-安全信息系統
